Telefoner blir stadig større: Slik utformer du for dem
Telefoner blir stadig større, det er ingen som benekter det. Når jeg ser tilbake på den originale iPhone-en i dag, virker den utrolig lite. Men store telefoner har nye designhensyn og krav. La oss dykke inn i dem.
Den svært etterlengtede Samsung Galaxy S10 5G kommer ut senere i år. Hvis nettsteddesignet ditt er klart for det? Telefonen har en massiv 6, 7-tommers skjerm - iPhone XS Max kommer på 6, 5 tommer, og mange vanlige enheter er 5, 5 tommer eller større - noe som gjør det viktig at du lager noe som gjør det bra for det vi pleide å kalle “phablets” .”
Her er et par hensyn å huske på når det gjelder å designe for telefonskjermbilder som bare ser ut til å bli større.
Prioriter innhold

Ikke la brukere gjette hva som er viktig med mobildesign. De øvre to tredjedeler av skjermen skal tydelig kommunisere det viktigste elementet i designen.
Den nedre tredjedelen av en mobilskjerm bør inneholde et sekundært element eller engasjementsmulighet. (Og det er faktisk OK hvis dette innholdet er relatert til det primære innholdselementet.)
Når du tenker på dette prioriterte innholdet, oppretter du en designgruppe med tre elementer - bilde, kort melding og engasjement.
- Bilde for oppmerksomhet og for å vise brukere hva designen handler om
- Kort beskjed for å hjelpe brukerne til å forstå hvorfor de er her og hva de skal gjøre
- Forlovelsesmuligheten er en knapp eller invitasjon til å bla eller fylle ut et skjema; den forteller brukerne hva de skal gjøre videre
Lag navigering som gir mening
 Liker det eller ei, hamburgermenyen har blitt ganske standard på små skjermer.
Liker det eller ei, hamburgermenyen har blitt ganske standard på små skjermer. Mobilnavigasjon kan følge forskjellige mønstre på forskjellige skjermer.
Liker det eller ei, hamburgermenyen har blitt ganske standard på små skjermer. Men det er kanskje ikke det beste alternativet for store mobilskjermer, der du har mer rom og mulighet for større navigasjonselementer.
Tenk på den raden med forankrede elementer nederst på iPhone-skjermen eller standardknappene i den nedre delen av en mobil nettleser. Større knappestilnavigasjon nederst på skjermen kan være et ideelt alternativ for disse større mobile enheter, for eksempel Calm-appen (over).
Brukere er allerede vant til et brukermønster, og du har faktisk plass til å legge informasjonen der. Navigasjon fra skjermen kan også gi en mulighet til å engasjere en bruker til å samhandle med designet.
Forsikre deg om at navigasjonen ikke går bort når du får tilgang til annet innhold - selv om det betyr at det er i et litt annet format.
Hånd (og tommel) Størrelsessaker

En stund jobbet vi under forutsetning av at alle holdt en telefon i den ene hånden og brukte tommelen for å nå viktige innholdsområder og knapper.
Ikke med disse enorme telefonene! Flere brukere holder enheter med to hender, og endrer hvordan disse berøringsmønstrene ser ut. Jeg holder ofte telefonen min - en 6, 5-tommers iPhone - med to hender, og bruker begge tommelen for å navigere i innhold (noe som gjør midten av skjermen til et nøkkelområde). Jeg bruker det samme to-tommers mønsteret for tekstinnganger også.
Noen med større eller mindre hender samhandler kanskje ikke på samme måte. Det er lett å se at rekkevidden med en tommel kanskje ikke holder som standard lenger. (Dette er grunnen til at du vil leke med enheter for deg selv og se hvordan du faktisk holder og bruker dem. Det kan ha stor innvirkning på designet.)
Vurder typografistørrelser

Ikke glem typen.
Med bredere skjermer kan det være lurt å justere størrelsen på typen. Anbefalt lesestørrelse er fremdeles 35-55 tegn og mellomrom per linje. Linjeavstand skal sannsynligvis være minst 1, 5 ganger større enn tekststørrelsen.
Hold Forms Succinct
Selv om det kan være lettere å fylle ut skjemaer på større telefoner, må du ikke gi brukerne håndkramper som prøver å samle informasjon.
Hold formene kortfattede; følge opp via e-post for ytterligere informasjon. (På den måten kan brukere velge å legge inn informasjon på en telefon kontra en stasjonær enhet.)
Oppmerksomhetsspenn er korte, og oppmerksomhetsspenn på mobile enheter er noe av det korteste du vil støte på. Sukkinctformer har en stor sjanse for å bli fullført når du konkurrerer om brukerens oppmerksomhet.
Rull

Telefonbrukere aksepterer rullehandlinger. Bare sørg for å la god plass til dem. (Dette er en ting som faktisk fungerer bra på større enheter.)
Design den brukbare delen av lerretet slik at brukere ikke ved et uhell tapper på elementer når de prøver å bevege seg nedover på siden. Selv om brukere ikke har noe imot å rulle, vil de forlate ideen raskt hvis det blir en utfordring.
Når det gjelder design, betyr alt dette at du må legge litt ekstra polstring på kantene for å forbedre rulleopplevelsen. Med et større utsiktspunkt, bør det ikke være noen stor sak!
Bruk Viewport klokt

Ikke la deg friste til å bli gal av kolonner bare fordi skjermene blir bredere; hold deg til et kolonneformat. Det er lettere å lese og gir et mer strømlinjeformet fokusområde for brukere.
Og ikke prøv å stappe for mye informasjon bare fordi du har mer vertikal plass heller.
Tenk på viewport som en mulighet til å gi en handling eller samhandling om gangen. Hva vil du at brukerne skal gjøre her? Ikke rot skjermen med andre elementer eller ideer.
Tenk på innholdsplassering
 Unngå å plassere nøkkelinnhold eller knapper helt øverst på skjermen eller i hjørnene.
Unngå å plassere nøkkelinnhold eller knapper helt øverst på skjermen eller i hjørnene. Hvor er det første stedet du ser på telefonen din? I motsetning til noen andre enheter, starter ofte sporing av øyne på midten, ikke øverst på skjermen.
Forsøk å plassere viktige elementer, oppfordringer til handling eller interaktive elementer i denne delen av skjermen.
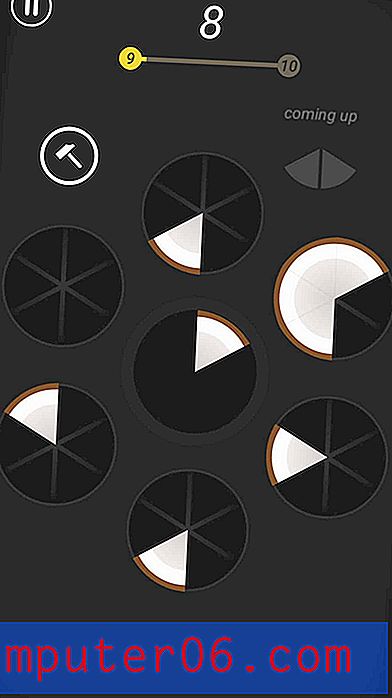
I det siste har jeg vært ganske avhengig av Slices-spillet, og elementplasseringer i dette spillet er perfekte. Legg merke til hvordan nøkkelelementet er i midten med berøringspunkter rundt seg. Du bruker ikke en gang for mye tid på å se på de andre kantene.
Unngå å plassere nøkkelinnhold eller knapper helt øverst på skjermen eller i hjørnene. Dette er de vanskeligste posisjonene å nå på håndholdte enheter. (Det er også de siste stedene øyet går når du skanner innhold.)
Konklusjon
Når det gjelder å designe for større håndholdte enheter, kan nøkkelen være å holde en for deg selv. Se på hendene dine. Hvordan holder du på det? Hvor er fingrene dine? Hvordan administrerer du telefonen og samhandlingene?
Bruk den som en unnskyldning for en ny enhet (eller to) i forskningens navn. Selv om all teorien og tingene vi vet om god design, stemmer med disse enhetene, kaster det oss også en kurveball fordi du må tenke på hvordan interaksjoner fungerer annerledes, avhengig av størrelsen på skjermen. Dette er et problem du ikke støter på med tradisjonelle stasjonære stasjoner som er avhengige av musestyrte samspill, så gi deg tid til å tenke ut det.