Design et Rockin 'Band nettsted
Tidligere i år la vi ut en artikkel som beskriver 5 Reasons Band Websites Suck. I dag skal vi følge opp dette innlegget ved å lage et banddesign for design som unngår problemene de fleste nettsteder i denne kategorien opplever.
Vi oppretter mockup i Photoshop og lærer om noen få funksjoner i tillegg til litt solid designteori underveis. La oss komme i gang!
Prosjektet

Last ned gratis lagdelt PSD
Dagens innlegg er nok et prosjekt hentet fra vårt designdilemma-program. To separate designere, Nathan Futo og Roman Hurton, skrev begge i denne uken og ba om hjelp til å designe en innledende layout for et bandnettsted.
Som vårt forrige innlegg bevist, kan dette være en ganske vanskelig oppgave, og sluttproduktet er ofte rotete og stygt. Vi tar tak i dette problemet ved å lage en enkel og fleksibel layout som alle kan bruke til å inneholde mye innhold.
Prosjektet
Dagens innlegg er nok et prosjekt hentet fra vårt designdilemma-program. To separate designere, Nathan Futo og Roman Hurton, skrev begge i denne uken og ba om hjelp til å designe en innledende layout for et bandnettsted.
Som vårt forrige innlegg bevist, kan dette være en ganske vanskelig oppgave, og sluttproduktet er ofte rotete og stygt. Vi tar tak i dette problemet ved å lage en enkel og fleksibel layout som alle kan bruke til å inneholde mye innhold.
Komme i gang: bakgrunnsfoto
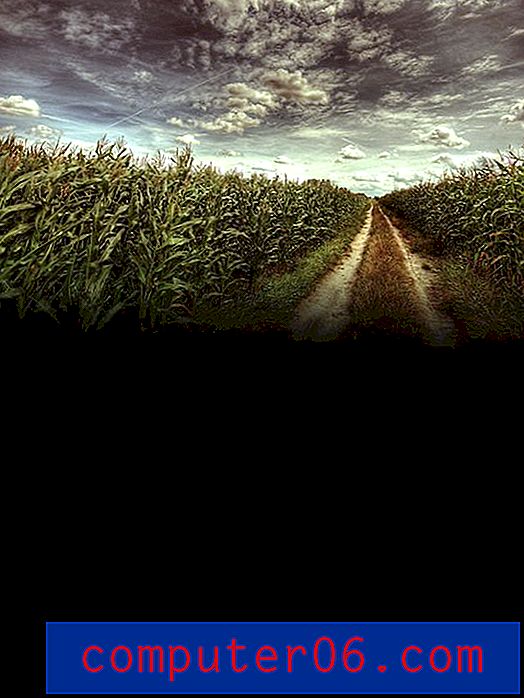
Det første trinnet er å lage en Photoshop-fil som er rundt 1200px med 1600px ved 72 dpi og i RGB. Neste, vi ønsker en fin fotografisk bakgrunn for nettstedet vårt. Noe dramatisk, men ikke for distraherende, og ser fremdeles bra ut, selv når det meste er dekket av annet innhold.
Jeg anbefaler at du enten kjøper et billig lagerbilde eller tar et eget, men fordi dette bare er et eksempel, krysset jeg over til Flickr Creative Commons og tok tak i dette kornåkerfotoet fra Snake-Eyes Photography.

Når du kaster dette bildet på PSD-en, bør det etterlate en stor del tom plass i bunnen. For å fikse dette, sett bakgrunnslaget ditt til svart og påfør en maske på kornåkerfotoet. Ta deretter tak i gradientverktøyet og strekk en lineær gradient loddrett fra hvitt til svart. Dette skulle gi bildet ditt en gradvis falming til svart uten å skade noen av de originale pikslene.

Der det er mulig, vil du alltid bruke masker for å gjøre ikke-destruktive endringer. Dette gir en uovertruffen mengde fleksibilitet som kommer godt med når du vil endre ting rundt. Å endre det faktiske laget ødelegger det originale bildet og forhindrer deg i å gå tilbake til det punktet.
Oppsettet
Det største problemet med bandwebsider er at så mye ting blir proppet på hjemmesiden at sluttresultatet er et rot. Innholdet har en tendens til å se forskjellige og brosteinsbelagte sammen i stedet for å virke som en sammenhengende enhet med distinkte deler.
Den enkle utveien er bare å fortelle deg at du ikke legger så mye på hjemmesiden din, men dette er ofte ikke en veldig praktisk løsning. I stedet må du lære hvordan du lager en side fylt med bilder, blogginnlegg, musikkspillere, Twitter-feeds, turnédatoer og mer, mens du fremdeles opprettholder et attraktivt design. Kan det gjøres? Absolutt! Og det er faktisk mye enklere enn du kanskje tror.
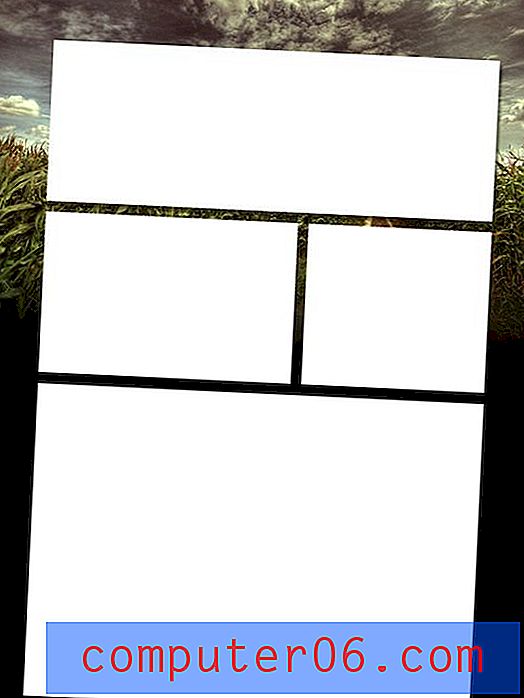
For å starte, sett opp noen guider i dokumentet slik at de lager en enkelt, sentrert kolonne som er 960 piksler bred. Hvis du har satt Photoshop til å knytte valgene dine til noen guider, vil dette hjelpe deg med å tegne ut noen bokser for innholdet.
Deretter lager du fire hvite bokser arrangert som de som er vist nedenfor. Dette vil være grunnlaget for hele utformingen. For lett, sier du? Nay! Dette enkle og fleksible rutemønsteret kan inneholde et bredt utvalg av innhold. Faktisk, gjerne arrangere boksene uansett hvordan du vil og prøv å dele dem opp på en annen måte. Så lenge avstanden din holder seg jevn og justeringen er sterk, kan du lage enkle bokser for å holde alt du ønsker.

Jeg la en skygge i boksene mine for å hjelpe dem med å skille seg litt bedre ut av bakgrunnen.
Toppteksten
For å gjennomgå dette prosjektet, vil jeg anta at du jobber for et ekte band. Slike grupper har vanligvis mange ressurser å jobbe med: bilder, albumomslag, etc. For det hypotetiske nettstedet vårt hadde jeg ingen av disse. Heldigvis var jeg faktisk i et rockeband på college og har fremdeles alt av reklamemateriell, så jeg bruker tilfeldige ting fra den samlingen for å fylle siden.
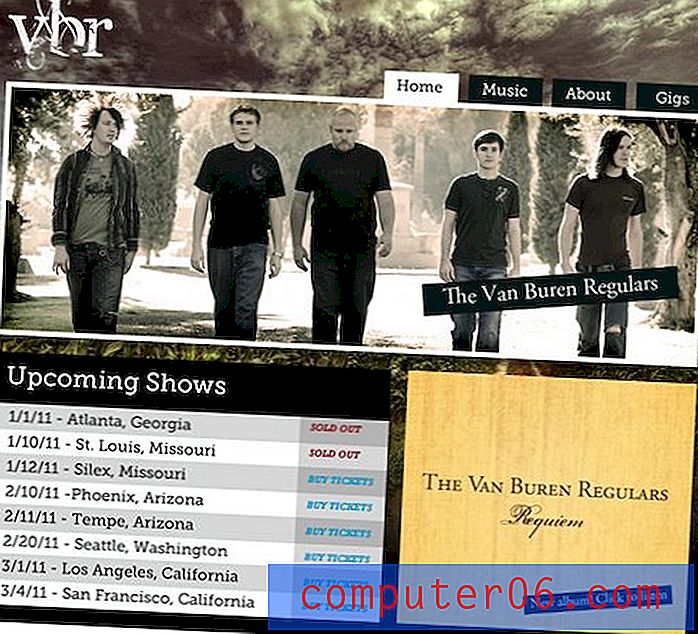
Det første vi trenger å gjøre er å fylle den overskriftboksen. Dette kan lett være hva du vil, en kunngjøring for et kommende album eller turné, et bandfoto eller enda bedre, kaste alt det ovennevnte i en jQuery-glidebryter.
For dette prosjektet vil jeg bare kaste inn et enkelt bandbilde. I stedet for å beskjære bildet slik at det passer til rommet, kan du prøve å plassere det rett over laget med den hvite boksen og bruke en klippemaske (Kommando + Opt + G). Dette skal automatisk passe bildet ditt til grensen for det hvite bokslaget. Dette er bare en annen ikke-destruktiv teknikk som tilbyr mer fleksibilitet enn beskjæring.

For å hjelpe bildet med å skille seg ut ga jeg det hvite indre slag. Så merkelig som det virker, må du huske å bruke dette på det hvite bokslaget og ikke fotolaget direkte.
Du vil merke at dette bildet er ganske kult sammenlignet med den varme bakgrunnen. Jeg tror dette får bildet til å se ut som om det ikke hører hjemme, så jeg la til et varmende justeringslag for å gjøre de to mer konsistente.

Som du ser, kastet jeg også på en liten grafikk med bandnavnet. Bildet er for opptatt til å plassere tekst direkte, så det lille forskjøvede rektangelet gir økt lesbarhet og fungerer som et fint grafisk preg.
Navigasjon og logo
Mens vi jobber med overskriften, må vi plassere i noen standard nettstedelementer: nemlig logoen og navigasjonsområdet. Disse er ganske enkle, bare juster logoen til venstre og navigasjonen til høyre. Jeg tegnet ut noen små svarte bokser for navigasjonsfane. Dette gir noen fine repetisjoner med elementet vi la til ovenfor og hjelper teksten til å skille seg ut på himmelbakgrunnen.

Med det er overskriften vår ferdig, og vi kan nå gå videre til mellomdelen.
Vis datoer og nytt album
Midtseksjonen er den enkleste. Bare bruk disse to boksene for å inneholde alt innhold du synes er viktig. For eksempel lagde jeg en grunnleggende turneringsplan og et banner som annonserte et nytt album. Dette er også det perfekte stedet å kaste en musikkspiller hvis du har en, bare sørg for å stille musikken til å bare spille når folk vil ha den! Det er ikke noe verre enn et nettsted som uventet sprenger deg med musikk når siden lastes inn.

Legg merke til at jeg brukte den samme Slab-Serif-font (Museo) som vi så på navigasjonen for visningsdatoene. Der det er mulig, hold skrifttypene ganske konsistente og begrens deg til to til tre hovedfamilier.
Alt annet
Den nederste delen er den største og derfor den mest kompliserte. Vi kommer virkelig til å stappe massevis av innhold her mens vi prøver å være strukturert og ren.
For å få dette til, skal vi bruke det samme trikset som vi brukte i den generelle nettstedoppsettet. Denne gangen hekker vi bare et annet modulsystem i den største primærmodulen.
For å starte, tegne noen bokser og ordne dem i et annet rutemønster. Denne gangen gikk jeg med fire store firkanter og en sidefelt.

Deretter kaster du inn fire bilder og bruker klippemasker akkurat som vi gjorde før, slik at de samsvarer med boksene du satt opp. Legg til litt tekst nederst på hvert firkant som beskriver hvor lenken vil føre.
Til slutt bruker du sidefeltet som et sosialt mediasentrum. Kast på Twitter-, Facebook-, Flickr-, etc.-widgetene dine her og stil dem når det er mulig for å matche utseendet på nettstedet ditt.

Du kan virkelig se hvor mye dette layoutsystemet kan holde. Selv om du har dobbelt så mye innhold som jeg har plassert her, er det lett å utvide og fremdeles ikke se rotete ut.
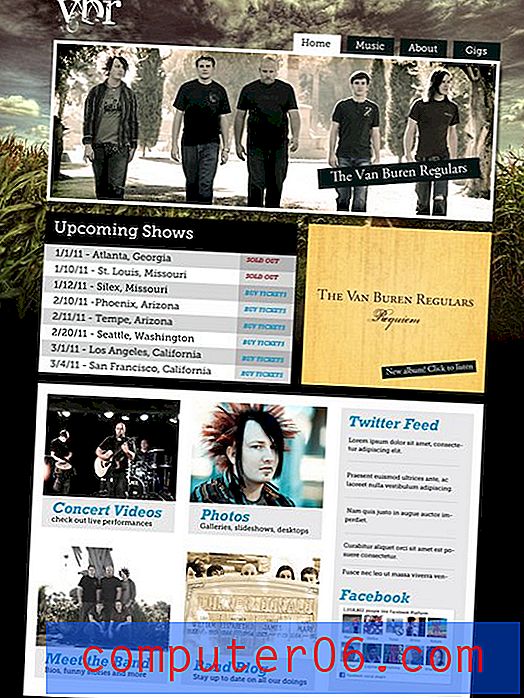
Ferdig produkt
Dette avslutter vår sideutforming! Her er det ferdige prosjektet (klikk for større forhåndsvisning).

Konklusjon
For å oppsummere, ja, bandwebsider suger ofte, men det trenger de ikke. Ved hjelp av metodene ovenfor kan du enkelt lage fine, rene oppsett som inneholder mange innhold uten å se ut som en MySpace-katastrofe.
Legg igjen en kommentar nedenfor med en lenke til alle nettsteder med bra band du har sett eller opprettet. Spør deg selv om nettstedet kan forbedres med en mer sammenhengende layout eller om du allerede har spikret det. Vi vil gjerne se noe av arbeidet ditt!
Husk også å stikke innom designdilemma-siden vår for å sende inn dine egne designrelaterte klanemer. Hvis vi tror det er relevant for leserne våre, vil vi gjøre det om til et innlegg som dette!