Designtrend: Hvordan lage en kult, delt skjermestetikk
Én skjerm delt i to. Dette kan være en av de større designtrendene som dukker opp akkurat nå. Flere og flere nettsteder bruker designmønstre som inkluderer to vertikale eller firkantede paneler plassert side om side.
Og det er en fin estetikk. Utseendet er brukervennlig, kan tilpasses for en rekke behov og hjelper deg med å navigere. Det er en trend som vi sannsynligvis kommer til - og design - de kommende månedene. I dag ser vi på noen få gode eksempler på delt skjermdesign med mini casestudier og finner ut hvordan du kan få mest mulig ut av denne designtrenden.
Utforsk designressurser
3 tilfeller for delt skjermdesign

Så hvorfor i all verden vil du dele opp designet i to? Hvis du bare stilte spørsmålet til meg uten å se resultatene, kan jeg ha stilt spørsmål ved det også. Men det er en ganske god sak for å prøve et delt skjermkonsept.
- Det er et godt valg for responsive rammer. På større skjermer er designet delt, men når det gjelder mindre skjermer, kan panelene stables.
- Det er enkelt å jobbe med animasjoner og effekter som oppmuntrer til klikk. Se på gamification-modellen som ble brukt på nettstedet “Chekhow is Alive” ovenfor. Designet ber deg om å klikke for å finne karakteren din. (Og det er veldig vanskelig å ikke bli trukket inn.)
- To symmetriske paneler gjør det enkelt å lage en modulær disposisjon for utformingen av fyllingsstedet og organisere innhold i blokkene. Det er nesten en stor utvidelse av designmønstrene i kortstil som har vokst i popularitet.
Gå fet med farge og typografi

Farge og typografi er store trenddrivere, takket være et økt fokus fra flat og materialdesign. Kombiner de to, og du ender opp med en enkel estetikk som kan være interessant og engasjerende.
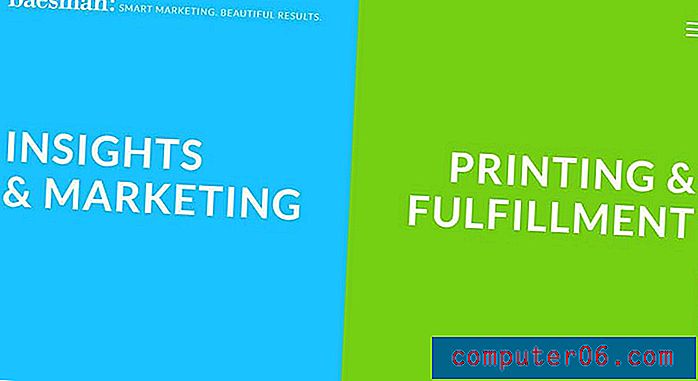
Baesman har gjort dette mesterlig med delt skjermdesign. To lyse, dristige fargepaneler er den første introduksjonen for denne brukeren. Cool hover sier "utvide" meldingene på hvert panel nesten og ber brukerne om å klikke videre. Valg av skrifttype er enkelt, men har akkurat nok kant til at du ser ut.
Klikk gjennom nettstedet, så er det lett å se at dette delt skjermkonseptet gjennomfører for å skape en følelse av flyt og organisering. Mens resten av designet ikke er like perfekt delt som hjemmesiden, blir innholdet organisert i paneler gjennom hele designen og den lyse fargen bærer gjennom.
Lag et rom for meldinger

En delt skjerm er et flott alternativ for å lage et visuelt tema som kan fungere med utfordrende innhold eller bilder, eller bare hvis du vil lage et større fokuspunkt for oppfordringer til handling. Trikset for å gjøre dette arbeidet er god plass, ren typografi og sørge for at den delte stilen (i tilfelle av eksemplet her, et fargeoverlegg) komplimenterer bildene.
BAO bruker et helhetsbilde på fullskjerm bak en fargeblokk med tekst, navigasjon og en oppfordring til handling. Designet er interessant på noen få måter fordi det bryter ut av noen av mønstrene vi er vant til, men uten å være forvirring. For eksempel er navigasjonen (hamburgermeny) nær midten av skjermen, og heltebildet inneholder bare et snev av animasjon med svevet.
Disse tingene hjelper brukerne til å trekke brukerne til oppfordring til venstre på skjermens størrelse. Det som er spesielt fint med denne designen, er at hver skjerm tar på seg en nærmest hjemmeside etter sitt eget preg, slik at hver annen bit av innholdet vektes likt. (Denne typen behandling er ikke for hvert prosjekt, men fungerer spesielt godt for å vise frem portefølje- eller klientarbeid.)
Fokuser på en handling

Nettdesign med delt skjerm kan også minne om utskrift. Dette fungerer spesielt godt med et minimalistisk rammeverk som inkluderer en tydelig handlingsbegjæring for brukere.
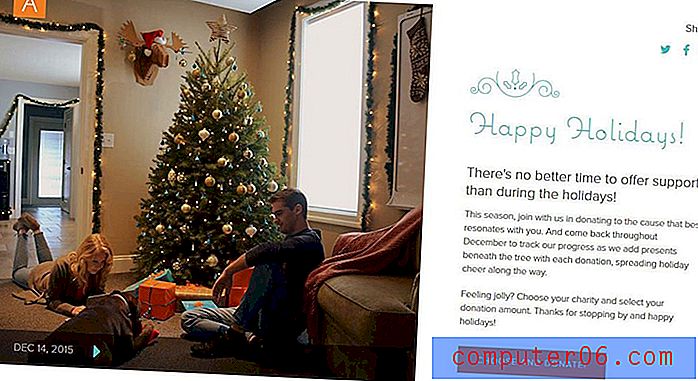
Når det gjelder Tree That Gives, er målet med nettstedet å oppmuntre til donasjoner med den enkle fargede knappen nede til høyre i panelet. Bildet fungerer bare som et landingspunkt for brukere som kommer til siden, men alt viktig innhold og informasjon er i det andre panelet. (Denne halvparten av nettstedet kan faktisk bo alene med tanke på innhold, men vil ikke være i nærheten like interessant visuelt.)
Lag "kort"

Delt skjermdesign er virkelig et mønster avledet fra populariteten til kort. Mange av disse nettstedene inkluderer interaksjoner som er inneholdt på den ene siden av skjermen eller den andre, etter den ene beholderen, ett klikkfilosofi som er karakteristisk for grensesnitt i kortstil.
Vurder å utvide den delte skjermen til flere containere for enda mer potensiell berøring fra hver bruker. Si le Soleil bruker en delt skjerm på hele siden; den store forskjellen er at det venstre panelet er ett "kort", mens de høyre panelene inneholder et kortpar. Enkle sveveeffekter viser brukeren til at hvert av disse elementene er klikkbare og vil føre til en annen handling. Designet er rent, godt organisert og designet for å holde brukerne klikke.
Endre det opp

Selv om mange av designene vi har sett på så langt har fokusert på et tydelig skill mellom venstre og høyre med en hard linje mellom elementene, er det ikke alltid tilfelle. En skjerm kan deles visuelt ved bruk av andre elementer også.
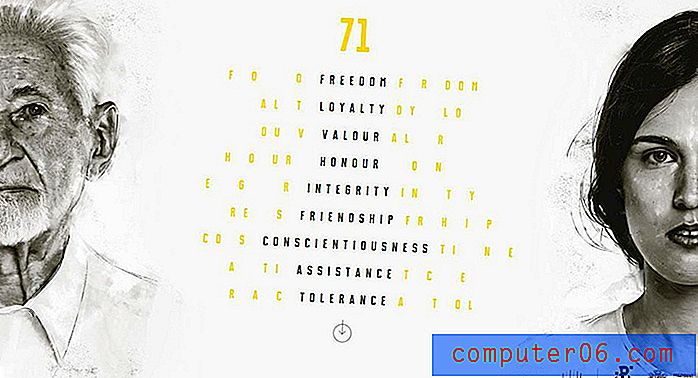
Nettstedet for Warsaw Rising gjør dette med enkelhet og skjønnhet. En tekstblokk er den delende "linjen" mellom panelene. Hver side har et ansikt, beskåret på lignende måte på skjermen og er fordelt til perfeksjon. Rulling endrer mellomteksten uten å ta bort panelstilen. Den nesten omvendte stilen på den delte skjermen, svart / hvitt-bilder og gule dukker gjør at den skiller seg ut. Det overordnede designet er høyt drama uten å være vanskelig å navigere eller ta inn.
Konklusjon
Delt skjermdesign er noe vi kommer til å se mye av de kommende månedene. Mønsteret er enkelt, brukbart og fungerer for en rekke forskjellige nettsteder som vi har undersøkt her.
Trikset for å få det til å fungere - og ikke bli sittende fast i en “overbenyttet” design - er å legge til detaljer som gjør det til ditt eget. Hvis du er stor på farger, bruk den; kan du vurdere å stable elementer eller bare ta en touch off center. Men mest av alt har det gøy!