Designtrend: Innovative sveveeffekter
Overalt hvor du ser, er det en kul ny animert effekt. Hvis animasjon var det must-have designelementet i 2016, så er nyskapte sveveeffekter den kommende trenden i 2017.
Delvis takket være populariteten til Material Design og Apples retningslinjer for animasjon med fokus på små bevegelser, gjør sveveeffekter comeback. Men i stedet for fortidens klebrig, blinkende, sprettende og spinnende effekter, er animasjoner enkle, skarpe og herlige. De beste sveveeffektene hjelper brukeren og forbedrer opplevelsen.
Hover-effekter kan variere fra bevegelse som har innvirkning på hele skjermen til noe så lite som et retningsvis signal eller navigasjonselement.
Utforsk designressurser
Hjemmeside bevegelse

Hover-effekter kan være en viktig del av den innledende brukeropplevelsen. Med animasjon som fyller skjermen, kan flere sveveeffekter være ganske sjarmerende.
Haus, over, gjør en fantastisk jobb med dette med tegneseriefigurer som beveger seg over skjermen. Du tenker kanskje ikke på noe av animasjonen, men med en svever, eksploderer karakterer til en annen handling. Uten å sveve, valser hver karakter bare over skjermen.
Når du jobber med en hoveranimasjon som full skjerm som denne, er trikset å glede brukere, ikke overvelde dem. Det er en ganske vanskelig midtbane. Ved å holde resten av designen enkel - mørk, flat bakgrunn med en lettlest sans serif-skrift i hvitt - tillater animasjonen rom. Det er det eneste trikset på skjermen som oppfordrer brukere til å samhandle før de blar til påfølgende skjermer.
Knappeffekter

En enkel animasjon kan faktisk oppmuntre en bruker til å klikke eller trykke på en knapp i designet. Virker enkelt, ikke sant?
Det er en del av grunnen til at denne typen animasjoner er så populære.
Design en knappeffekt som hjelper brukerne bedre å forstå designet for maksimal påvirkning. Eksemplet over fra Luke Etheridge, viser en tilstand som endrer farge og forteller brukerne hva som vil skje med et klikk. Dette er en nyttig og funksjonell hoveranimasjon som er funksjonell og ser bra ut.
Gallerier og lysbildefremvisninger
Nettsider er fullpakket med forskjellige gallerier og lysbildefremvisninger. Nesten alle disse inkluderer flere animerte effekter, fra bevegelsen mellom lysbilder til piler eller andre divoter som forteller brukerne hvordan de skal gå frem eller gå tilbake.
Nøkkelen til utforming av moderne bevegelser kan trekkes rett fra Material Design spesifikasjoner.
- Bevegelse er raskt
- Bevegelse er tydelig
- Bevegelse er sammenhengende
Bevegelsen er skuddet fra Baptiste Dumas gjør alle disse tingene. Bevegelsen skjer på en måte som ikke lar brukeren spørre hva som vil skje videre, den skaper og åpenbar linje mellom innholdselementer og alt er bundet sammen med lignende og sømløs bevegelsesflyt.
Navigasjon og menyer
Som det eller ei, er skjulte navigasjonsstiler et populært designelement. Store animasjons- eller sveveeffekter kan hjelpe brukerne med å navigere i innholdet bedre og bevege seg rundt designen.
Fra hamburgerikoner som vokser eller visner med informasjon som dukker opp eller svinger ut på skjermen, kan animerte menyelementer tjene som et sterkt retningsverktøy.
Oxen Made, over, bruker sveveanimasjoner på to måter på hjemmesiden for å lede brukerne til hvilke handlinger de skal utføre. "Meny" endrer farge på svevet for å la brukerne vite at det er et klikkbart element. Hele menyen svinger deretter ut fra venstre side av siden. Videre spretter en liten trekantet pil i høyre hjørne, bruker den samme gule fra den aktive menyknappen, og signaliserer at det er mer innhold på rullen.
Disse subtile bevegelsene skjer mens en relativt travel bakgrunnsvideo spilles av. De mykere bevegelsene kontrasterer akkurat nok med bakgrunnen for å fange brukernes oppmerksomhet og gi rik retning og navigering på nettstedet.
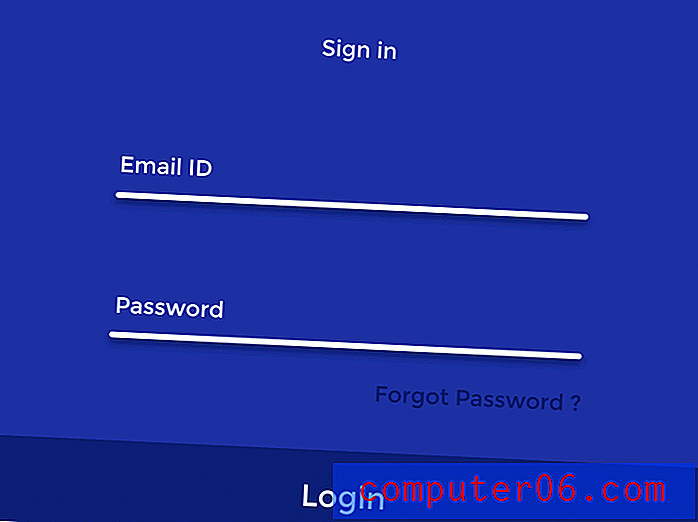
Skjemaer og felt

Noen av de beste eksemplene på sveveeffekter er i bruk av skjemaer og felt. Nesten hvert nettsted du besøker ber om en slags handling eller informasjon. Jo lettere det er for brukere å gi denne informasjonen, jo mer sannsynlig er det at du faktisk samler den.
Det betyr ikke at former ikke må være kjedelige. Visuelle signaler som verktøystips som hjelper brukerne å huske hva de skal angi i et felt (og i hvilket format), samt bekreftelse på suksess er viktig.
Eksemplet ovenfor gjør begge ting. Brukere får beskjed om hvilken informasjon de skal angi, de kan se oppføringen mens den skjer, og med et klikk på "påloggings" -knappen vises en rask animert bekreftelse på skjermen. Brukere trenger ikke å gjette seg til om informasjonen deres ble lagt inn riktig eller ikke, og vet med den raske sjekken på skjermen at de kan fortsette med det de vil gjøre videre.
Hvis du ikke er sikker på hvor du skal begynne med enkle sveveeffekter eller animasjoner, kan skjemaer være et godt utgangspunkt. Brukere forventer allerede at denne delen av nettstedet skal være interaktiv. De kommer til å gjøre noe med skjemaet; gi passende tilbakemelding med en enkel animasjon.
Ressurser og kode å prøve
Klar til å legge til noen animerte effekter på designet ditt? Det er mange gode ressurser som kan hjelpe deg i gang.
- Hover.css: En samling av CSS3-drevne sveveeffekter som skal brukes på lenker, knapper, logoer, SVG, funksjoner og så videre. Bruk elementene dine, endre eller bruk for inspirasjon. Tilgjengelig i CSS, Sass og MINDRE.
- Effekter av bildeoverføring: En samling effekter som hjelper deg med å få mest mulig ut av svevet på bilder. Kopier koden og bruk i prosjektene dine.
- Effekter på ikonoverføring: Enkel sveve for å legge vekt på sirkulære ikoner.
- Fantastiske WordPress-sveveeffekter: Effektkolleksjonen er flott for WordPress-brukere, og er laget med ren CSS3 og uten avhengigheter. Samlingen inneholder dusinvis av alternativer og stiler.
- W3Schools - CSS3-overganger: Lær å bruke CSS3-overganger fra grunnen av med denne opplæringen.
Konklusjon
Hover-animasjoner er en av de designteknikkene som ser lette og tunge ut. Men realiteten er at med CSS-animasjon kan nesten hvem som helst legge til en enkel animasjon med letthet. De er lette, og det er mange animatører der ute som vil dele kodebiter med deg.
Bare husk den gyldne regelen om å bruke et hvilket som helst triks i designet ditt: Det må være meningsfylt. Bruk bare sveveeffekter eller animasjoner når de legger til innholdet. Vær forsiktig så du ikke distraherer brukerne fra handlingene de trenger å gjøre. Ha det gøy og lykke til!