Populære trender for webdesign i 2011: Over 50 inspirerende eksempler
Desember er her, og det ser ut til at vi endelig skal pakke sammen 2011. Det har vært et år fylt med nye og spennende forefronter for nettet. CSS3, HTML5 og responsiv design var øverst i de mest omtalte temaene. Vi markerer også bestått av de gamle måtene. Flash, Silverlight og lignende proprietære plugins mottok et fullstendig overgrep i 2011, et som de kanskje aldri kom seg etter.
For å avslutte året med et informativt tilbakeblikk, har vi skuret nettet på leting etter mønstre og trender som dukket opp eller ble stadig mer populære gjennom hele 2011. Følg med mens vi undersøker over femti nettsteder i et forsøk på å oppdage lignende triks og temaer. Jeg garanterer at det vil være vanskelig å lese uten å få øye på noen få trender du hoppet på i dine egne prosjekter i år!
Topptrend: Responsiv design
I 2010 tegnet Ethan Marcotte begrepet Responsive Design og skrev en opplysende og overbevisende artikkel om den på A List Apart. I midten av 2011 hadde Responsive Design tatt helt av som den hotteste nye trenden innen webdesign.
Dette er ikke bare en stilig kjepphest som de andre på denne listen, det er en ny tilnærming til å lage innhold på nettet som tar sikte på å skape en best mulig opplevelse for maksimalt antall enheter. Mens noen designere vinker denne ideen som ekstraarbeid, går stadig flere til å si at hvis nettstedet ikke reagerer, gjør du det galt.
Her på Design Shack har vi ikke vært fremmed for temaet responsiv design i år, her er noen av artiklene vi har lagt ut om emnet:
- 20 fantastiske eksempler på bruk av mediesøk for responsiv webdesign
- Praktiske designhensyn for responsive nettsteder
- Hvordan bygge et responsivt Frankenstein-rammeverk med mindre
Jeg kan lett gi deg over hundre eksempler på responsive design som har dukket opp i år, men mange andre har allerede vært hardt i arbeid i flere måneder med å samle slike samlinger. Mitt nåværende favoritt responsive designgalleri er Media Queries, som har over 200 eksempler!

Responsiv design skiller seg absolutt ut som designtrenden i 2011, men det er noen andre, mye mindre trender som det er verdt å ta en titt på også. Følgende representerer noen få som jeg har lagt merke til.
Stiplede linjer
Stiplede linjer fikk økende oppmerksomhet fra designere i 2011. Selv om de til tider er rette, er den mer typiske bruksaken en svingete, svingete bane som vekker oppmerksomheten din og leder den dit designeren vil at du skal gå.
Jeg har nevnt denne trenden i flere artikler i år som en fin måte å oppnå en likhet med orden i en ellers organisk design. Det gir den perfekte måten å gjøre kaos om til en lett følbar tankegang.
Gründerfond

Ja!

Boo Bebe

Quartier Vier

AskLela.org

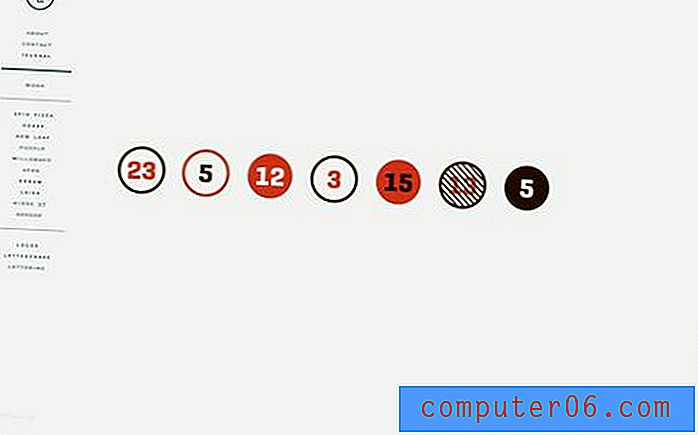
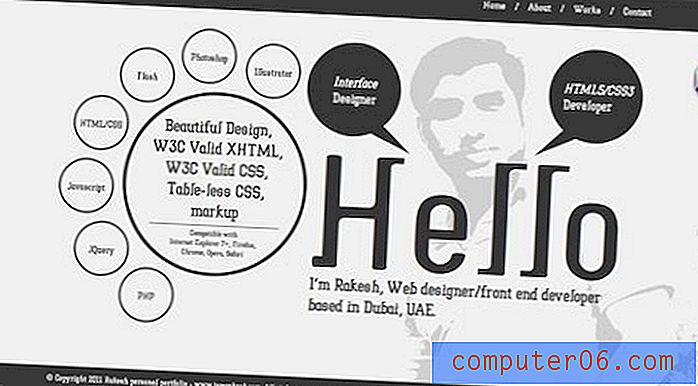
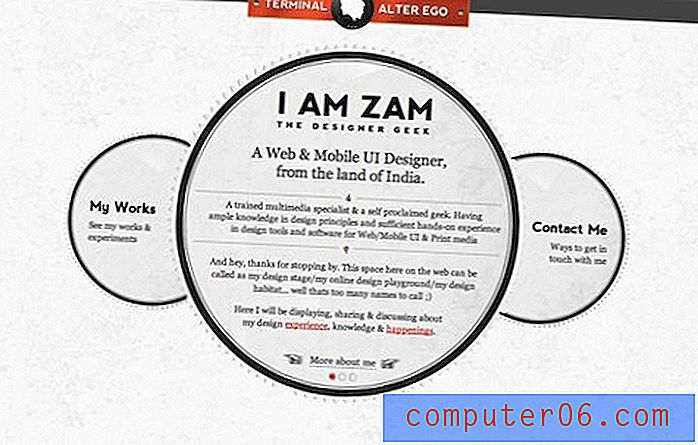
Circles
Jeg nøler med å nevne denne ganske enkelt fordi jeg ikke er sikker på at du noen gang kan referere til en grunnleggende form som en designtrend. Tross alt har sirkler alltid vært til stede i alle typer design og vil alltid være.
Likevel merket jeg definitivt en økning i bruken av sirkler som primære designelementer. Det er veldig tydelig at mange av designerne nedenfor med vilje valgte kretser som kjernen i deres tema og bygde av den enkle, men elegante ideen. Resultatet er ofte ganske organisk av natur, men som du ser nedenfor er flere av designene fortsatt ganske strukturerte og bruker sirkler ordnet i en rett linje ganske enkelt som et alternativ til den gamle rektangel-miniatyrbildet.
Carnette

Lisi Design

Pistasjskisse

TaosPuso Foundation

English WorkshopLanguage Learning

Air Protect

Agência iSee Interactive Group

Dekode

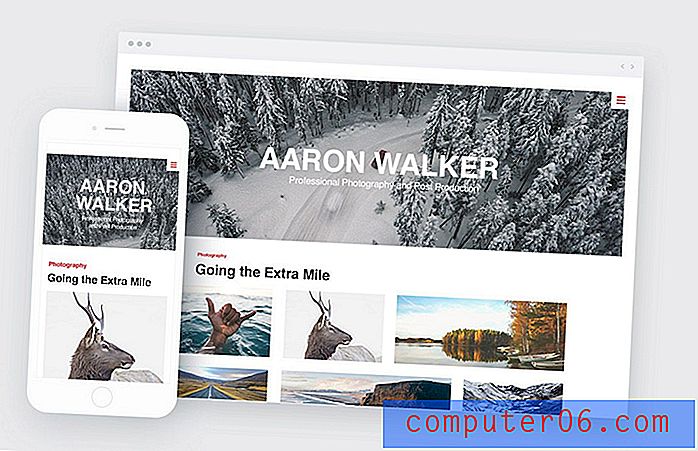
Slank design

Rakesh

JEG ER ZAM

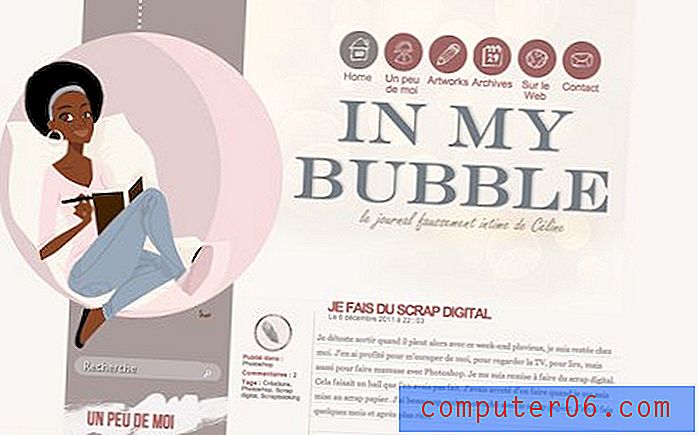
I Min boble

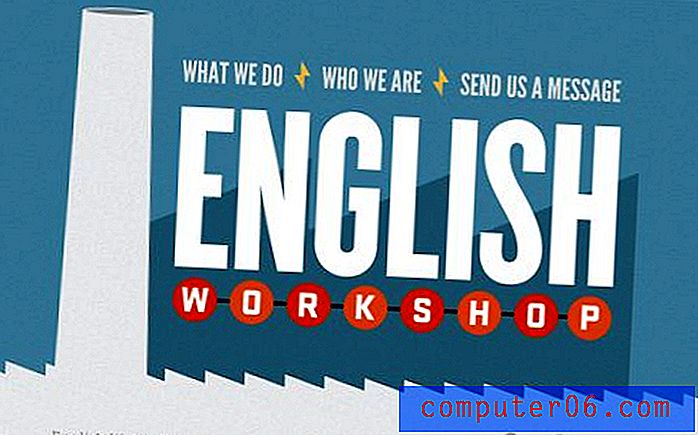
Ren, sofistikert retro type
Jeg begynner å tenke at retro er en trend som aldri vil dø. Vi vil alltid se tilbake på designstiler fra svunne tidsepoker med interesse og nostalgi. Den virkelig interessante avsløringen er at moderne og retro designstiler faktisk utvikler seg sammen.
Tidligere år involverte retro-design og spesifikt typografi ofte et veldig grungy, ulykkelig utseende som det du forventer å se på en gammel marin t-skjorte. Imidlertid, da rene, minimale design begynte å ta tak i moderne design, gjorde retrodesign et lignende hopp til raffinement. I disse dager er retro-typografi stilig og ren uten plagsomhet. Skygger er nesten alltid til stede og er helt uskarpe fra uskarphet, mange består av diagonale linjer eller et annet enkelt mønster i motsetning til en ensfarget farge.
Big Bite Creative

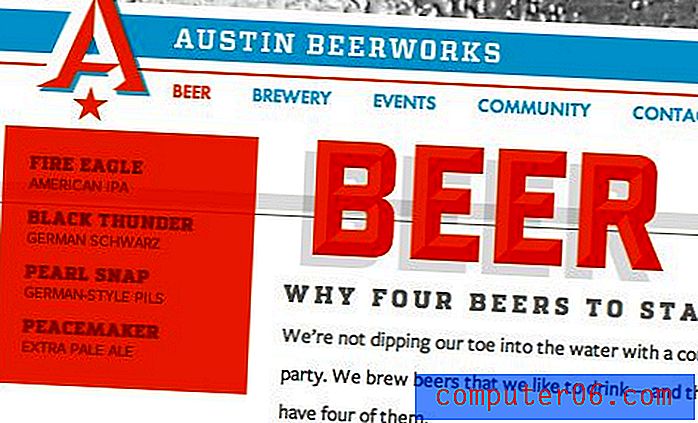
Beerworks

Urbanoff

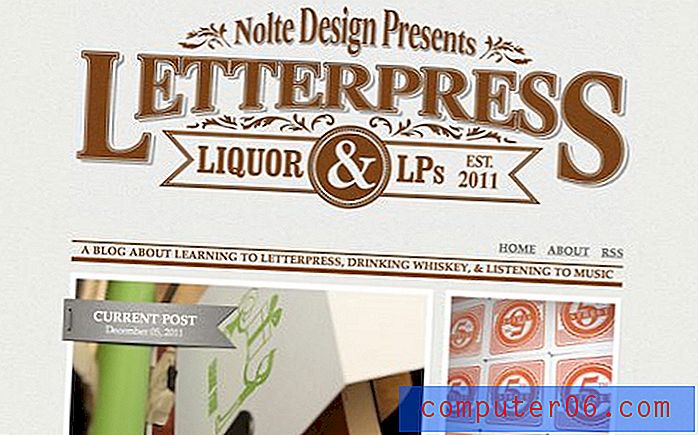
Noltedesign

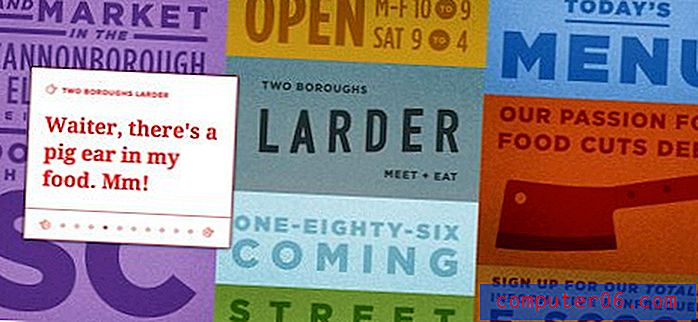
Ribbons
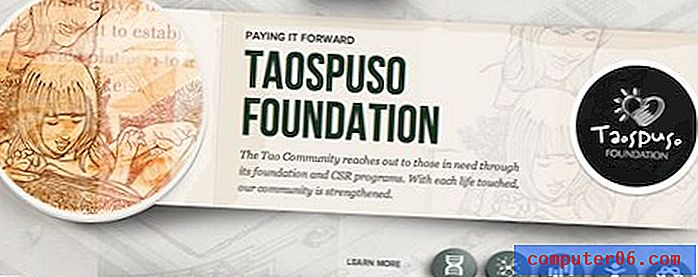
Det viktigste designelementet i 2011 må være det vertikale hengebåndet. Denne tingen dukket absolutt opp overalt som en pent integrert måte å holde en logo, ikon eller tekst på, samtidig som den hjalp den med å skille seg ut fra bakgrunnen.
Den typiske formen har to trekantede punkter i bunnen, men designere har eksperimentert med alle slags båndmetaforer. Ett eksempel nedenfor har til og med en kjent båndform og gir den en uventet vri ved å gjøre den om til en skjortelomme.
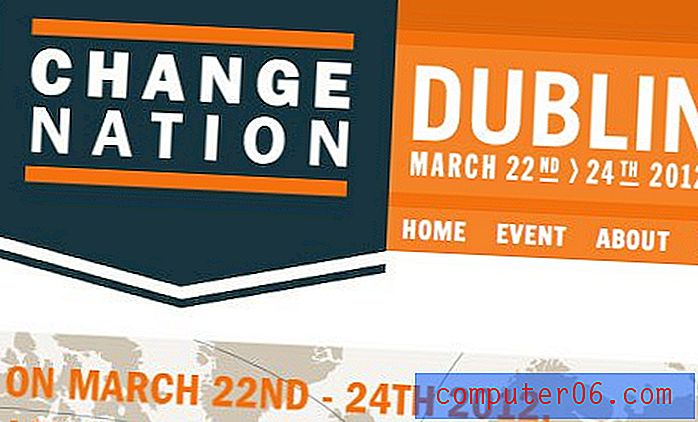
Endre nasjon

GiveBeyond.Me

Tao Community

Red Bowl Challenge

Marisco Gallego a Domicilio

LoadUp 2012 av PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

Goatee Joe

Jopp

Søndagens beste nettsteder

HarryFord

Kitchen Sink Studios

Tre ting
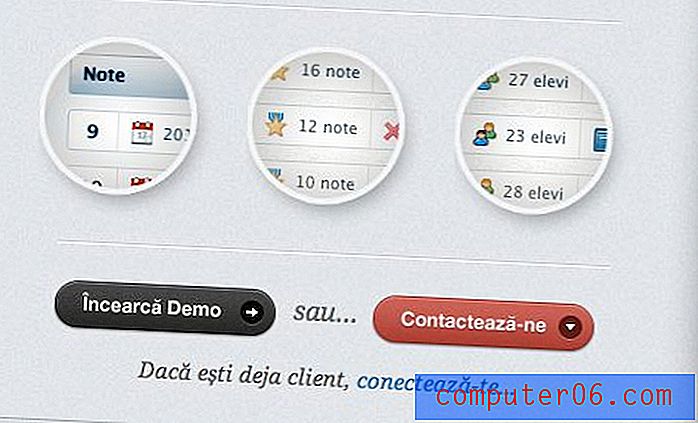
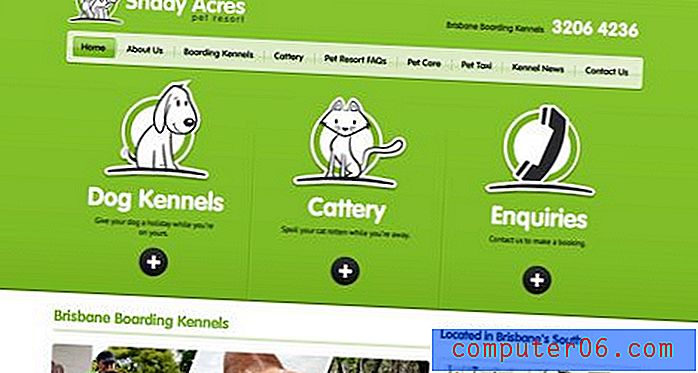
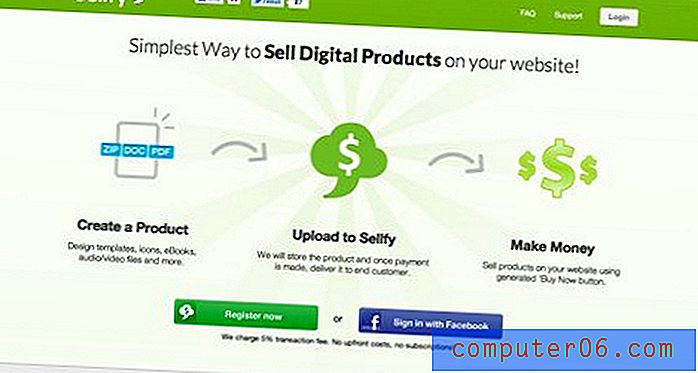
Hver designer vet at tre er et magisk nummer, og dette var veldig tydelig i webdesign i år. En veldig populær layoutteknikk som du ser igjen og igjen, bruker tre fremtredende seksjoner eller objekter for å formidle en prosess, liste over funksjoner eller annet konsept.
Jeg liker virkelig denne trenden fordi den tvinger designer til å forenkle informasjonen som blir presentert for brukeren og dele den opp i noen få lett fordøyelige biter. Resultatet er ofte en veldig attraktiv side som virker både informativ og balansert.
Tabspresso

Trehytte

Shady Acres

Sellfy.com

Krøllet / brettet papir
Dråpeskyggen har utviklet seg. Dette designtrikket bruker en enkel illusjon av en buet skygge for å få den ellers flate gjenstanden over den til å se ut som krøllet papir. Det er en så troverdig liten løgn at selv når du vet hva som skjer, er det vanskelig å få øynene til å se hva som egentlig er en rett kant. Skyggen får øyeblikkelig hjernen din til å oppfatte en kurve, uansett hvor rett du vet at den er.
Det er en enkel effekt å trekke av i enten Photoshop eller til og med CSS. Her er noen sider som bruker denne trenden effektivt:
Literacy2030

Redigerer kvart år

Greenjob

Grenseløse rutenett
En annen økende visuell trend er forsvinningen av grenser eller marginer på et rutenett med bilder. Historisk sett har vi oftere enn ikke stilt opp bilder i et pent distribuert rutenett, men i disse dager er det ganske populært å ganske enkelt stappe dem sammen.
Jeg liker virkelig dette utseendet, da det gir separate bilder en veldig integrert følelse. Det er et eksempel på synergi på jobben der helheten er noe større enn summen av delene.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Produksjon

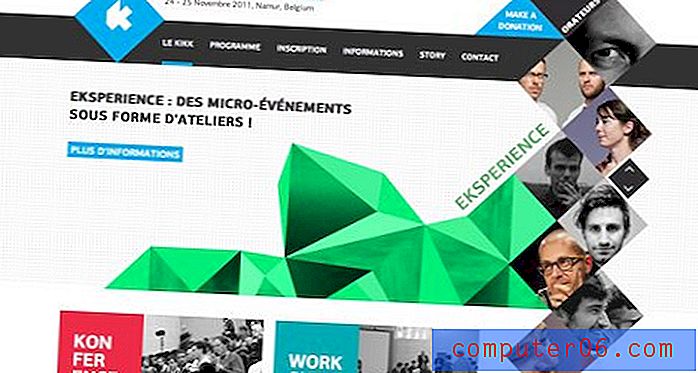
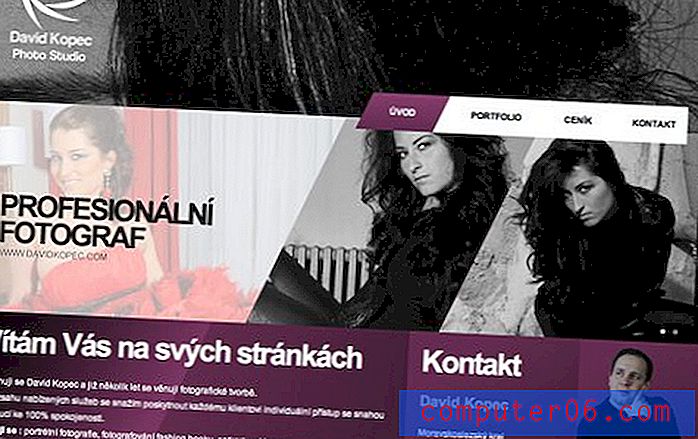
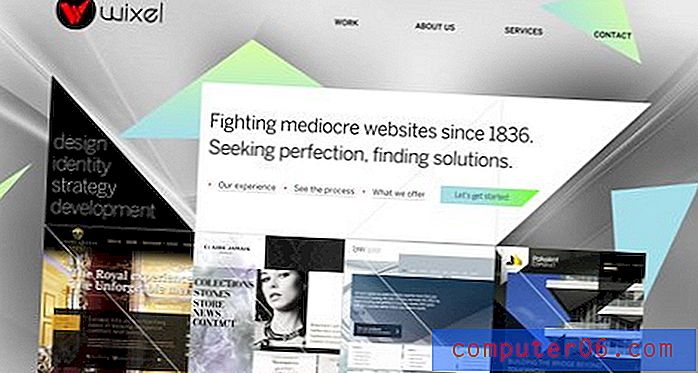
Diagonal Design
Vår endelige designtrend er fremveksten av ganske kaotiske utseende design som kraftig utnytter diagonale linjer. Forvent å se denne designtrenden fortsette inn i 2012. Hvorfor? Fordi det representerer en skarp vending fra det rene, sterkt strukturerte, minimale designet som har gjennomsyret webdesignlandskapet de siste årene.
Når du ser tilbake gjennom historien, kan du tydelig se at designtrender er reaktive. Noe blir kult fordi det er annerledes enn normen, da blir det så populært at det er normen. Det som en gang var opprørsk er nå vanlig, så noen kommer med et svar som representerer en klar avgang. For eksempel oppstod det minimale kjepphestet som jeg nettopp nevnte som et svar på den altfor sprø, rotete og fargerike designen på 1990-tallet (se: Saved By the Bell). Den nåværende diagonale trenden kommer tilbake til i disse dager mens den fremdeles opprettholder et attraktivt sofistikert preg.
Bleep-radio

Piropixel

Kikk Festival 2011

David Kopec

Marshes Shopping Center

Wixel

Designer Gleb

Hva savnet vi?
Dette representerer bare en håndfull av de mange populære webdesigntrendene i 2011. Nå er det din tur til å hjelpe deg. Legg igjen en kommentar nedenfor og fortell oss om trender du har lagt merke til eller til og med deltatt i løpet av året.
Hvilke trender var favoritten din? Hvilken hatet du? Hvis mulig, legg igjen en lenke og vis oss et eksempel!