Designtrend: hindret tekst
Noen nettsteder ser bra ut, selv om de trosser konvensjonell visdom eller grunnleggende designteori. En ny designtrend viser frem den ideen med elementer som dekker eller hindrer noe av teksten i designet.
Det er en interessant trend fordi det går i mot alt vi ofte snakker om med design - at det må være lesbart for å komme raskt i kontakt med brukere.
Unødvendig å si, dette kan være en vanskelig teknikk for å trekke av effektivt, men designene er slående og slagkraftige når de blir gjort bra. Her er en oversikt over trenden og noen ideer for hvordan du kan prøve den selv.
Utforsk designressurser
Enkel hindring

Hvis tekst er dekket av et design, må alt annet være superenkelt visuelt slik at brukeren ikke går seg vill i for mange effekter.
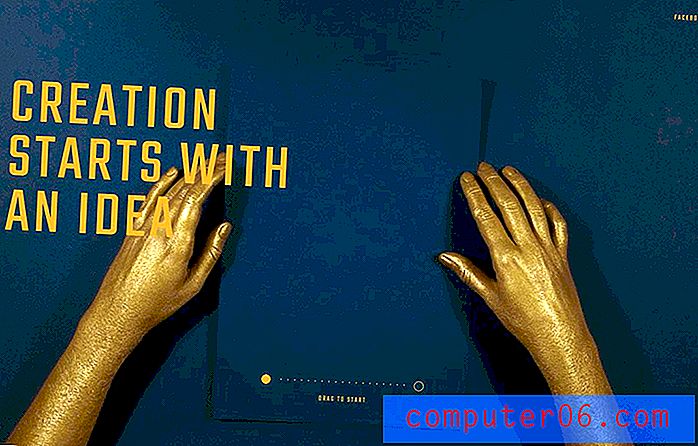
Ved hvert responsivt punkt, er ikke teksten tilslørt mer enn noen annen.Root Studio gjør en god jobb med dette med et førsteinntrykk som fanger oppmerksomhet med farger og den enkle animerte sjiraffen som dekker deler av den store bokstaven. Trikset her er at selv om noen av bokstavene er hindret, er det ingen tvil om hva ordet på skjermen er. Bokstavene er fremdeles leselige, på grunn av størrelse, enkelhet i skrifttypen og plassering av det hindrende elementet.
Designteamet var spesielt forsiktig med teksthindring for å opprettholde integriteten til "ROOT", som er merkevaren til nettopp dette nettstedet. Ved hvert responsivt punkt, er ikke teksten tilslørt mer enn noen annen. (Det er her mange av disse designene kommer til kort. De ser bra ut på skrivebordsoppløsninger, men teksten er for hindret til å kunne leses på mindre skjermer.)
Tredimensjonale lag

Ved å legge til en tredimensjonal lagdelt effekt kan elementer hoppe av skjermen, slik at brukerne nesten føler at de kan nå ut og berøre dem. Tekst kan tjene som bakgrunnselementet i noen tilfeller.
Bare sørg for at laget på toppen av teksten ikke dekker for mye av ordet (eller ordene). Og det er alltid viktig å sørge for at teksthindringer ikke resulterer i uønskede ord på grunn av andre elementers plassering.
Bare sjokolade bruker denne lagdelingseffekten godt. Det fungerer mest på grunn av kombinasjonen av store bokstaver som bruker vanlige ord i et fet skrift og et toppelement som ikke er veldig stort og inneholder nøyaktig de samme ordene som er skjult av godiselementet.
Denne behandlingen gjør store bokstaver i bakgrunnen mer til et grafisk element enn lesbar, og skaper en frisk bit av kontrast og suveren lagdelingseffekt. (Det kan hende du finner deg selv å bla gjennom alle de forskjellige smakssmakene for å se hvordan de skaper effekten på forskjellige måter.)
Glem romreglene

Noen ganger dekker teksthindringer ikke bokstavene, men griper inn i plassen deres.
Det er en av disse reglene som North Street bryter uten at designfølelsen er rotet eller usammenhengende. Firmabeskrivelsen støter helt opp mot den midterste vertikale regelen på skjermen (resten av designen bruker denne skillelinjen for en delt skjermestetikk.)
Hvis noen sa at de skulle bruke denne behandlingen, ville du sannsynligvis prøvd å overbevise dem om noe annet, men her fungerer det. Den visuelle komposisjonen er så lett - takket være rikelig med hvit plass - og de typografiske valgene er dristige nok til at den lette grå linjen nesten bare faller i bakgrunnen, selv om den kommer i det rommet som bør forbeholdes tekst.
En andre grå linje deler videre tekst i navigasjonen, men de fleste brukere vil sannsynligvis ikke engang merke hindringen.
Kun for store bokstaver

Når du ser på alle eksemplene her, vil du sannsynligvis legge merke til et vanlig tema. Alle hindrede bokstaver er ganske store og bruker enkle skrifttyper.
Små bokstaver vil vanligvis ikke gi deg nok plass til å dekke deler av teksten på en måte som virker målrettet. Hvis du planlegger å designe med en teksthindring, skal det være forsettlig og ha mening.
Kompliserte skript av nyhetsstiler er bare for vanskelige å lese med et element på toppen.Å dekke små bokstaver er utrolig vanskelig, med tanke på målrettet design og lesbarhet. Derfor er teknikken parret med overdimensjonert typografi.
Disse store, ofte sans serif, skrifttypene er enkle å lese på et øyeblikk og har ofte medium slagbredde og store skåler og skranker som gjør lagelementene mer praktiske. For å få dette konseptet til å fungere, trenger du bokstaver med former som egner seg til dette konseptet. Tynne eller kondenserte stilarter fungerer ikke ofte, og kompliserte skrifter av nyhetsstiler er bare for vanskelige å lese med et element på toppen.
Elementer med liten kontrast

Noen ganger er teksthindringen ikke et element som er på toppen av teksten; det er forholdet mellom tekstelementet og det som omgir det. Mangel på kontrast mellom tekst- og bakgrunnselementer kan også resultere i teksthindring.
Igjen, dette kan være et vanskelig konsept å trekke av effektivt. Tekst eksisterer innvendig for å kunne leses. Mangel på kontrast kan gjøre det vanskelig.
Når de er parret med svært lesbar tekst, er tekstelementer med lav kontrast subtile påminnelser på skjermen. Disse elementene vil bli lest etter andre elementer med høyere kontrast.
I designen til Anew, ovenfor, er beskrivelsen av virksomheten viktigere enn navnet merkevare. Det er det designen forteller brukerne på grunn av typebehandlingen. De stikkordene "tak + testkjøkken" er enkle å se og lese. Navnet “Ny” vises på et sted med lav kontrast under merkevaren. Øyet trekkes fremdeles mot det på grunn av den store logoen, men det er ikke det primære samlingspunktet når det gjelder lesing og informasjonsinnsamling.
En del av grunnen til at denne behandlingen fungerer i dette rommet, er på grunn av innholdet i designen. Tenk på symbiosen mellom ordet “Ny” og de knallhvite middagsplatene. Det føles friskt, annerledes og lokkende.
Konklusjon
Hindret tekstdesign blir mer populært hele tiden. For ikke så lenge siden ville du vært hardt presset til å finne noe med denne stilen på nettet. (Utskriftsdesign har brukt det mer konsekvent fordi designere ikke behøvde å bekymre seg for responsive breakpoints.)
Bare pass på å lage noe med tekst som ikke er fullt synlig. Forsikre deg om at ord fortsatt sier (og betyr) det du har tenkt. Hvis du er i tvil om hvordan et design vil oppfattes, eller leses, når du bruker hindret tekst, kan du vurdere et annet alternativ. Du vil aldri gjøre designet ditt vanskelig for brukerne å forstå.