Designe fra et foto: raske tips og beste fremgangsmåter
Fotografering er det beste å treffe design siden typografi. Et kvalitetsfotografi kan få en dårlig designer til å se bra ut og en god designer se bra ut. Det kan formidle følelser, få inn farge, gi og gi et sterkt samlingspunkt.
I dag skal vi se på noen tips, teknikker og ideer for utforming rundt flott fotografering.
Utforsk Envato Elements
Hvor finner jeg gode bilder?
For det første er fotografering en av de beste ferdighetene du kan plukke opp som designer. Fotografer lager bilder, designere bruker bilder for å kommunisere; de to feltene kunne rett og slett ikke være mer komplimentære hvis de prøvde.
Vi publiserer snart en artikkel som forholder seg mer til dette, så jeg kommer ikke lenger nå enn å si at du bør sjekke ut PhotoTuts, en fantastisk blogg som kan hjelpe deg å bli en bedre fotograf uansett hvor du for øyeblikket ligger talentspekteret.
Når det er sagt, selv om du er en fantastisk fotograf, vil du ikke alltid ha tid og ressurser til å ta et bilde du trenger. I disse tilfellene er stock photography din venn.
Imidlertid kan det være vanskelig å bruke aksjebilder, så husk å lese artikkelen 10 fallgruver som må unngås når du bruker arkivfotografering.
Hvis du har et budsjett for arkivfotografering, kan du sjekke iStock. Det kan være klisjévalget, men det er definitivt en grunn til det. De har massevis av rimelige bilder av høy kvalitet.

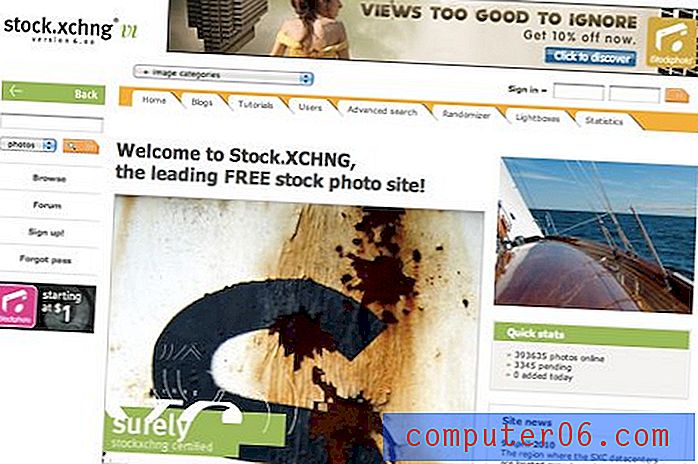
Hvis du ikke har noe budsjett, kan du prøve SXC i stedet, et helt gratis arkivfotografiside. Det er massevis av forferdelige ting på SXC, men du finner også ganske mange perler hvis du er villig til å sette av litt tid på det.

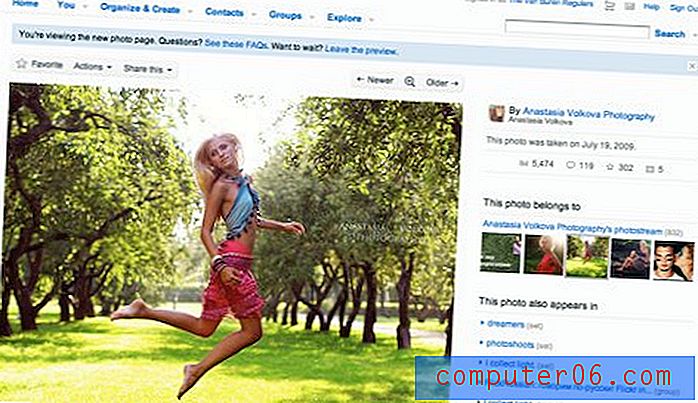
Endelig bør du absolutt sjekke ut Flickr Creative Commons-lisensierte bilder. Flickr er en enorm kilde til utmerket fotografering og den kreative allmenningssamlingen er ganske enorm.
Bare husk å følge med på kravene for attribusjon for hvert bilde. De er gratis å bruke, men krever vanligvis en lenke eller kreditt av en eller annen form gitt sammen med bruken.

Fargevalg
En av de mest essensielle metodene for å utforme en side rundt et fotografi er å spikre fargeskjemaet. Normalt innebærer å lage et solid fargevalg mye tanke og planlegging, og det kan være en ganske skremmende oppgave hvis du er ny på design.
Når du bruker fotografering som helten, gjør det imidlertid alt arbeidet for deg. Et av de eldste triksene i designerens bag med godbiter er å bygge et fargevalg rett fra fargene på et bilde.
Som et eksempel, vurder bildet nedenfor.

Det jeg har gjort her, brukes ganske enkelt Photoshop-pipetten til å hente noen farger fra fotografiet. Dette gir oss en veldig fin palett å starte fra som integreres tett med bildene våre.
Herfra velger du bare noen få som du liker og kjører med dem. Eksperimenter gjerne med forskjellige nyanser og uklarheter. Fargene er bare et utgangspunkt og er ikke nødvendigvis strenge retningslinjer for å overholde.

typografi
Det jeg ser de fleste designere som sliter med angående bilder, er hvordan man integrerer typen i dem. Jeg kan ikke følge med på hvor mange nettsteder og plakater jeg ser på daglig som kaster ut alle ideer om lesbarhet fordi de vil bruke et fint, tynt skrifttype på en "iøynefallende" bakgrunn.
Dette resulterer i er noe som kan se anstendig ut på et øyeblikk, men som faktisk gjør vondt i hodet ditt når du prøver å lese det.

Mitt første råd vil være å velge et annet bilde og / eller font, men noen ganger kan du ikke bare hjelpe det. Klienten vil ha det klienten vil, og du kan ofte ikke gjøre noe for å ombestemme seg.
I disse situasjonene er jobben din å øke klarheten hvis meldingen. Hvis du sitter fast med det travle bildet og den tynne jentete skriften, kan du se etter måter å få det til å skille seg ut mer.
En av de enkleste måtene å oppnå dette på er ved å låne fra fargepalettmetoden ovenfor. Prøv en fin ensfarget farge fra bildet og lag en fargebjelke for å holde teksten.

Ikke stopp bare med å lage et farget rektangel. På bildet over kan du se at jeg påførte en svak skygge på boksen, reduserte uklarheten og uskarpt fotografiet i området bak boksen for å gi den en slags frostet glasseffekt.
Å velge riktig foto
Ideelt sett har du som designer rett til å velge både bildet og typografien du implementerer. I disse tilfellene vil du finne noe som har nok nesten tomt rom til å holde meldingen din.
Det trenger ikke være en solid bakgrunn, men den skal være så enkel som mulig og ikke ha mye fargekontrast i området der typen skal plasseres.
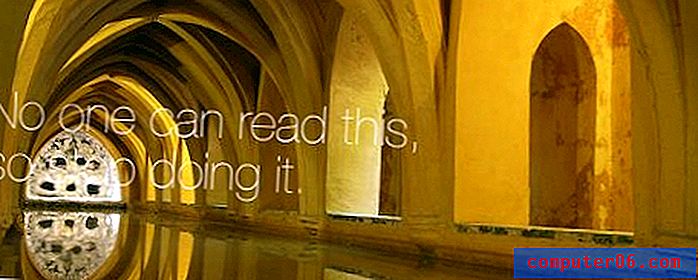
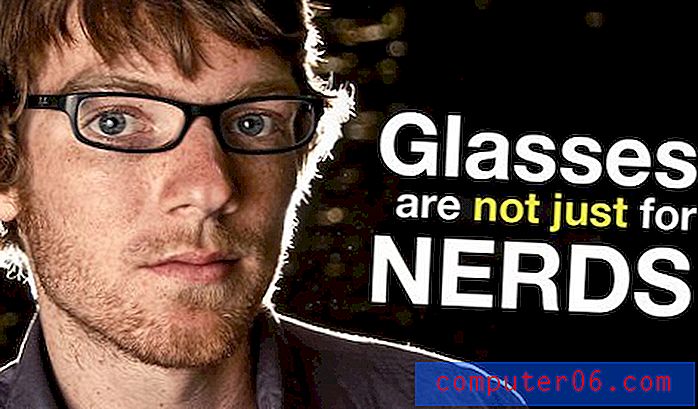
Kontrast er en god ting i design, men å sette den i bakgrunnen bak teksten er ganske enkelt feil bruk som forårsaker visuell forvirring. Kontrasten skal i stedet være mellom typen og bakgrunnen som på bildet nedenfor.

Her har vi bildene presset alle til den ene siden og teksten til den andre. Det hvite og det gule i bokstavene er ikke valgt fra bildet som eksemplene ovenfor, men valgt i stedet fordi de har en høy kontrastnivå på en svart bakgrunn. Hvis jeg hadde tatt prøver av mannens skjortefarge, hadde lesbarheten lidd veldig.
Hvis du klikker på bildet over, kan du se det originale bildet. Bakgrunnen var faktisk litt opptatt og strekker seg ikke veldig langt forbi mannens skulder. Jeg malte ut litt bokeh og utvidet den høyre kanten etter mine formål. Dette tok bare et minutt og sparte meg timer med å søke for å finne det ene bildet som passet perfekt til mine behov.
Ikke bekymre deg for å finne det perfekte bildet, finn i stedet et som har en god struktur som du kan jobbe med.
Blø
Enten det er på nettet eller på trykk, det er noe med et fullblodsfoto som bare ser stilig og vakkert ut. Det er imidlertid ikke alltid praktisk eller mulig for det du må jobbe med.
Si for eksempel at klienten gir deg et vertikalt bilde og et horisontalt annonserom, hva da? I disse tilfellene er det flere triks du kan prøve ut. Å beskjære bildet på en horisontal måte er det første som kommer opp i tankene, men vil bare fungere under et lite antall omstendigheter.
En langt mer praktisk løsning er å la bildet ditt fylle det vertikale rommet og fylle resten med en ensfarget farge. Denne løsningen er enkel og ser skarp ut. Det gir deg også mye plass til å plassere meldinger og mindre bilder du trenger.
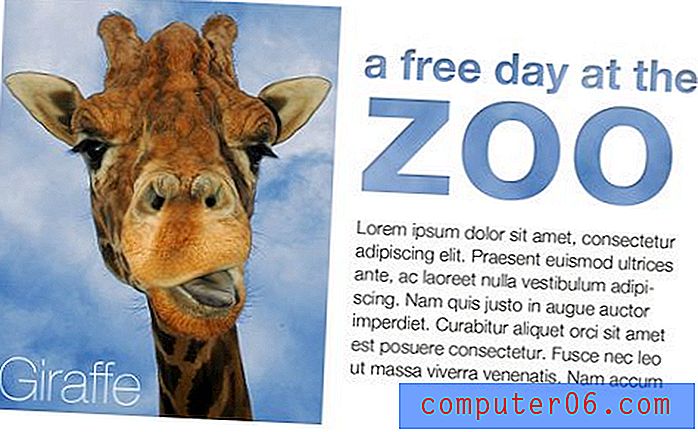
I designen nedenfor brukte jeg igjen fargeprøven for prøvetaking ovenfra (du kan rett og slett ikke overutnytte dette trikset når du designer med bilder) for å ta tak i en av de mørkeste fargene jeg kunne finne på bildet, i dette tilfellet fargen fra sjiraffens flekker .
Siden bildet har en lys bakgrunn, gir prøvetaking av en av de mørkere fargene en dristig kontrast mellom de to halvdelene og gir virkelig mye visuell interesse for siden.

Ikke gråt når du ikke kan blø
Når du jobber med trykk, vil det være mange ganger når du ganske enkelt ikke kan blø hverken fotografiet eller fargen utenfor kanten av papiret. Denne begrensningen kommer ofte fra å jobbe med små organisasjoner som skal trykke materialer selv og ikke helt kan håndtere grenseløse jobber.
Det du ikke vil gjøre i disse situasjonene, er å utforme noe som blør til kanten og deretter la skriveren bare kutte den av der den vil, og etterlate en hvit kant rundt kanten. Dette skriker billig utskriftsjobb og er derfor ganske klebrig.
I stedet vil du lage et design som har mye hvitrom, slik at grensene ser forsettlige ut. Hvis det er gjort ordentlig, vil ingen vite at skriveren ikke kunne komme til kanten, det ser ganske enkelt ut som om du har tatt en designbeslutning om å ikke ta det så langt.

På bildet over har jeg brukt rikelig med avstand på alle sider av bildet slik at grensen virker forsettlig enn tilfeldig. Legg også merke til hvordan jeg tok med meg himmelstrukturen bak bokstavene for at det skulle føles som om fotoet strekker seg under det hvite. Dette er et annet flott lite triks du kan bruke for å øke effektiviteten til den grenseløse illusjonen.
Metoden ovenfor fungerer ganske bra i mange tilfeller, men hvis du har frihet i fotovalget ditt, er det en enda mer klassisk måte å løse problemet på.
Å finne et bilde som er skutt på hvit bakgrunn gir deg virkelig et uanstrengt grenseløst utseende som ikke vil virke billig eller uprofesjonelt i det minste.

Legg merke til hvor mye padden over virkelig hopper (ordspill ment) fra bakgrunnen. Når du bruker denne teknikken, må du huske å finne et bilde med mye kontrast og lyse farger, slik at det virkelig griper oppmerksomheten til seerne dine.
Legg også merke til hvordan jeg snudd originalbildet slik at padden vender inn i annonserommet. Dette er et enkelt triks som trekker oppmerksomheten din inn i annonsen og mot innholdet i stedet for bort fra den.
Konklusjon
Informasjonen over burde gi deg mye å tenke på neste gang du vurderer å designe med fotografering. Faktisk er den viktigste takeaway her å nødvendigvis designe med fotografering, men å designe rundt fotografering.
Et sterkt bilde er den perfekte helten for designet ditt, og jobben din blir da å pakke kommunikasjonen rundt det på en slik måte at begge blir fremhevet effektivt.
De beste rådene ovenfor inkluderer aldri å ofre lesbarhet, trekk alltid farger fra bildet hvis du kan, kontrast er din venn, og la aldri bløt begrensninger få ned den opplevde kvaliteten på sluttproduktet.
Takk for at du leser, gjør oss en tjeneste og del artikkelen på Twitter eller gjennom din foretrukne metode hvis du likte den!