Designe med sterke enkle kontaktpunkter
I design har vi en tendens til å tenke på enkelhet når det gjelder nyere trender mot minimalisme. En enkel design etter denne definisjonen er en med mye bokstavelig hvitrom og veldig lite på siden utenom det som er absolutt nødvendig.
I stedet for å følge denne trenden blindt, er det imidlertid viktig å forstå ideene bak den, slik at vi ikke finner oss fanget i en minimalistisk boks med åpenbare nettbaserte oppsett, hvit bakgrunn og typografi i avisstil (ikke at dette er dårlig, det er bare ikke bra å sitte fast i denne ideen). Når du vurderer prinsippene om design som er i arbeid i minimalisme, kan du med hell bryte ut av esken og lage rene design som ikke er bundet av en åpenbar og streng visuell stil.
Hvem bryr seg om kontaktpunkter?
Hva er formålet med fokuspunkter, og hvorfor skal du bry deg om dem? Svaret ligger i å kontrollere hvordan folk ser på designet ditt. Dette er avgjørende viktig fordi uansett hvem målgruppen din er, de kommer til å ha et begrenset oppmerksomhetsspenn.
Å være i stand til å fange betrakterens oppmerksomhet og holde den, selv om det bare er i et sekund eller to, er nøkkelen til effektiv design. Med effektiv design mener jeg design som gjør mer enn å se pent ut, det oppnår et gitt mål. Dette kan være alt fra å få noen til å merke et salg på Wal-Mart til å bevisstgjøre navnet til en politisk kandidat.
Et av de viktigste aspektene ved et minimalistisk design er å redusere overflødige distraksjoner, som igjen belyser de viktige elementene på siden. Du kan bruke samme teknikk for å forenkle designene dine ved å redusere antall fokuspunkter uten å ta det til det ekstreme for å redusere designalternativene dramatisk.
Teorien alene er litt abstrakt og ubrukelig, så la oss se hvordan du kan bruke den ved å jobbe med et par faktiske design. Målet vil være å lage tydelige fokuspunkter som forenkler den visuelle meldingen og trekker seeren med hell.
Eksempel 1: Finne den perfekte blomst
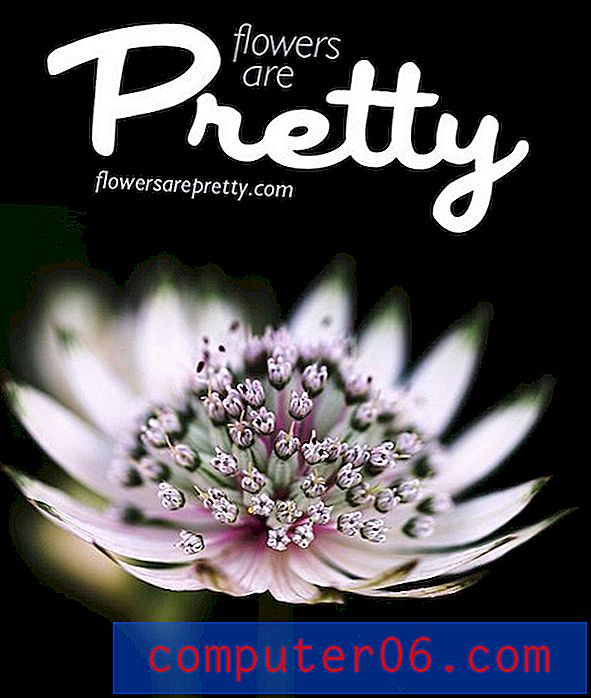
Vi starter med å ta et typisk design og se om vi kan forbedre det. Nedenfor er et eksempel som jeg opprettet som bruker en attraktiv fotografisk bakgrunn. Totalt sett er det et pent design. Blomstene kommuniserer budskapet effektivt, og det er rikelig med hvite mellomrom på himmelen for å gjøre teksten lett lesbar.

Til tross for at designen ikke er attraktiv, trekker du deg ikke virkelig inn og holder deg. En av hovedårsakene til dette er at du egentlig ikke har noen sterke knutepunkter. Overskriften er fin, men det er nok ikke nok til å fange og holde oppmerksomheten helt av seg selv.
Som jeg sa ovenfor, er blomsterfeltet attraktivt, men det er også litt for travelt til å gi det sterke budskapet vi prøver å skape. La oss prøve å forenkle dette designet litt ved å ta et annet bilde.

Her har vi rotert orienteringen, noe som er helt mulig hvis du designer visittkort, flygeblad eller noe annet på trykk. Meldingens enkle natur gjorde at en vertikal utforming bare virket som en bedre passform fordi vi kan maksimere størrelsen på objektene.
Den primære endringen er åpenbart i fotovalget. Denne gangen har vi valgt et bilde med et sterkt enkelt samlingspunkt. Resultatet er noe vakkert som vi ikke kan la være å ønske å stirre på. Blomstens kontrast mot bakgrunnen, den grunne dybdeskarpheten og mangelen på andre distraksjoner bidrar alle til kunstens uimotståelige natur.
Eksempel 2: Gratis konsert
La oss si at du skal lage litt grafikk for en gratis rockekonsert. Når du søker etter noen gode bilder du kan bruke, kan du bli fristet til å ta (eller ta bilder) som et bilde nedenfor:

En hånd, dette er en flott start. Du har allerede sterkt formidlet ideen om musikk gjennom det visuelle. Bildet har imidlertid tre objekter som betrakteren må ta inn og tolke. Når du kombinerer dette med en slags meldinger, vil du ende opp med noe som er unødvendig sammensatt og følgelig ikke lokker til seerne.
Hvis vi ser på dette bildet og prøver å bestemme hvilken gjenstand som tydelig kommuniserer konseptet med rockemusikk til den største mengden seere, vil vi uten tvil slå oss til ro på gitarhodet. Vi kan da bruke dette som inspirasjon for vårt fotosøk. Vi har nå gått fra et generelt konsept for fotograferingen vi vil bruke (en rockekonsert) til noe mye mer spesifikt og konkret (hodet til en gitar).
Hvis du bruker dette som utgangspunkt, kan vi ende opp med noe som designet nedenfor:

Legg merke til at vi har gjort nøyaktig det samme som vi gjorde med blomsteroppsettet ovenfor. Vi har redusert den visuelle kompleksiteten ved å kutte unødvendige gjenstander ut av scenen. I motsetning til blomsterbegrepet, skjønt vi kommer til å ta denne ideen mye lenger for å se hvordan du bruker denne teknikken i en mer realistisk situasjon.
Oddsen er at du ikke bruker for mye tid på å lage design så enkle som den ovenfor. I stedet for en overskrift, har du en hel side full av innhold som må ordnes på en logisk måte.
Den gode nyheten er at de samme teknikkene fungerer like bra i denne innstillingen. Nøkkelen er å skille design i visuelt forskjellige områder. Siden overskrifter tradisjonelt er stedet der du vekker oppmerksomheten til en seer, er dette et naturlig sted å sette inn et sterkt samlingspunkt.
La oss ta gitardesignet vårt og utvide det til en fullstendig flyer eller en webside.

Som du kan se, ved å bruke dette oppsettet kan vi stappe så mye innhold vi trenger i den nedre delen av designen. Legg merke til at designen ikke virkelig føles minimalistisk i den forstand at vi har blitt kjent med stilen, men den bruker teoriens hjerte til å skape en sterk layout.
Eksempler i Web Design
Nå som vi har diskutert teori nok til å komme deg på vei til å lage fantastiske design med tydelige fokuspunkter, la oss avslutte med noen få virkelige eksempler fra verdenen av webdesign. Vær nøye med hvordan hver layout griper oppmerksomheten din og hvor kontaktpunktene ligger.
Kreative mynter

Supersteil

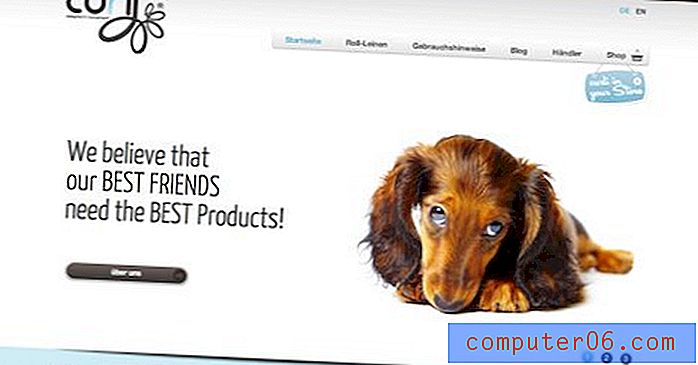
Hunderprodukte

Trykte tråder

GodMode

Lukkende tanker
For å oppsummere, kan komplisert grafikk ofte forringe den visuelle meldingen og forlokkelsen i et design. Ved å studere rektorene som brukes i minimalistisk design, kan vi trekke ut en nyttig teknikk for å redusere den visuelle roten og til slutt komme frem til et attraktivt ferdig produkt som bruker klare, sterke fokuspunkter for både å formidle et budskap og tiltrekke oppmerksomhet.
Legg igjen en kommentar nedenfor og gi beskjed hvis du fant informasjonen ovenfor nyttig. Husk også å dele teknikker du bruker for å forenkle designene dine, samtidig som du gjør dem mer attraktive.