God design smakstest: Tre raske avslappede restaurantnettsteder sammenlignet
Hurtigmatrestauranter er notorisk dårlige med nettdesign, men det fremvoksende markedet for "fast casual" spisesteder så langt viser seg å være mye bedre på dette området.
I dag skal vi se på nettet på nettstedene for noen av de mest populære hurtigmatrestaurantene for å se hvem som gjør det beste arbeidet og hva vi kan lære av dem. Advarsel: dette innlegget vil gjøre deg sulten!
Utforsk designressurser
Qdoba
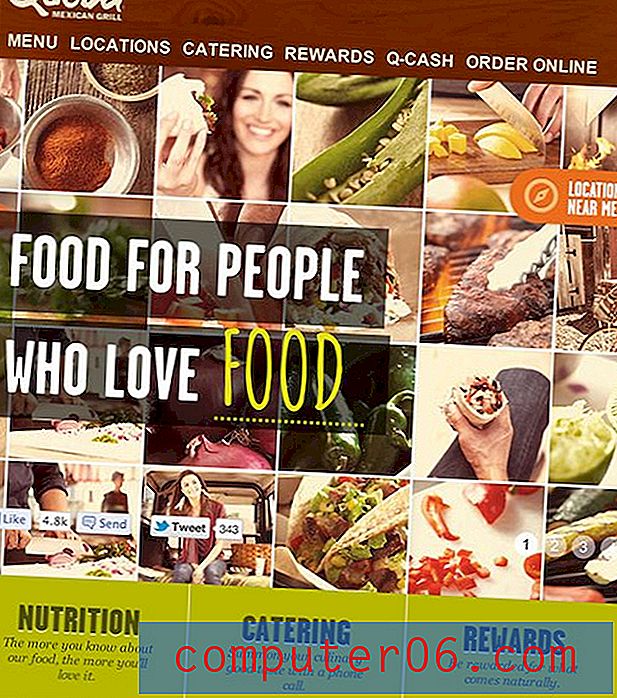
Det første nettstedet vi skal slå opp er Qdoba.com, hjemmesiden for en restaurant som serverer noen deilige burritoer og andre sørvestlige tilbud. Det er mye som Chipotle, som vi allerede har sett på i et annet innlegg. Her er en titt på overskriften:

Så langt så bra! Jeg liker virkelig sammenstillingen av typografien og fotografiet. Designet er stort og dristig, men likevel friskt og vennlig. Det fanger perfekt følelsen av restauranten og skildrer en god blanding av glade mennesker og deilig mat.
Sterk merkevarebygging
Deres nåværende merkevarestrategi er at Qdoba er "mat for folk som elsker mat." Denne ideen skyves over hele siden, selv på interaktive måter. Kupongsiden behandler for eksempel det siste ordet som et "fyll ut tomt" der du skriver inn det du elsker og tjener forskjellige kuponger basert på valg av ord.

Dette er et flott psykologisk triks. De tvinger meg subtilt til å knytte forbindelser til merkevaren ved å knytte det til ting jeg elsker. Igjen, dette blir forsterket av alle de smilende ansiktene du ser sammenvevd med matfoto.
"De tvinger meg subtilt til å knytte forbindelser til merkevaren ved å knytte det til ting jeg elsker."Meny
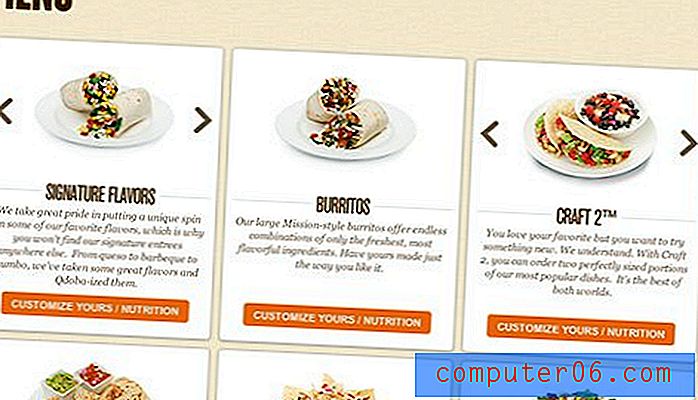
En annen ting jeg virkelig liker med Qdoba.com er menypresentasjonen, som absolutt er en av de viktigste fasettene for enhver restaurantnettsted. Hver vare er ordnet pent inn i et rutenett med attraktiv matfotografering med høy nøkkel og ren tekst.

Hjemmesidens innhold
Når jeg besøker nettstedet for en restaurant, er det vanligvis to hoved ting jeg vil gjøre: sjekk ut på menyen og finn ut hvordan jeg får mat. Denne sistnevnte handlingen innebærer typisk enten å bestille online eller slå opp et telefonnummer og adresse.
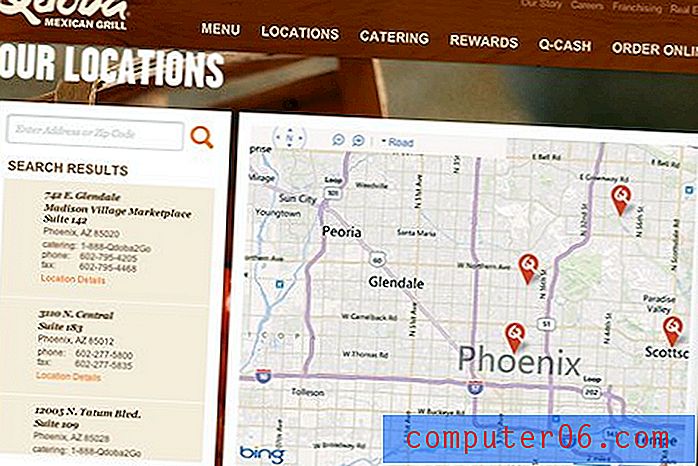
"Når jeg besøker nettstedet for en restaurant, er det vanligvis to primære ting jeg vil gjøre ..."Qdoba takler stort sett alt dette rett fra hjemmesiden, og slår dermed bekvemmeligheten for innholdsplassering ut av ballparken. Øverst på siden blir du introdusert for restauranten og fortalt å hente noen kuponger. Når du blar litt ned, ser du menypunktene med lenker til ernæringsinformasjon. Til slutt, når du treffer bunnen av siden, ser du et kart over stedene i ditt område.

Det eneste hovedmålet som ikke oppnås rett på hjemmesiden er å bestille online, og dette alternativet ligger øverst til høyre på skjermen (førsteklasses eiendom for å se på øyne) i en vedvarende topptekst som holder deg når du blar.
Responsiv for Boot
Det er kjempebra å se store selskaper hoppe om bord i den responsive bandvognen. Qdoba.com reagerer faktisk ganske bra på forskjellige visningsstørrelser.

Hva lærte vi?
Qdoba.com har mange gode designtimer å lære oss, den viktigste av dem er sannsynligvis kraften i sterk merkevarebygging. De er i samsvar med fargepaletten, typografien og fotografiet, som alle sammen er sammen for å skape en unik identitet som kundene kan identifisere seg med. Kombinasjonen av glade mennesker og deilige matskudd er velprøvd og har tjent restauranter trofast i flere tiår.
"De er i samsvar med fargepaletten, typografien og fotografiet, som alle sammen er sammen for å skape en unik identitet som kundene kan identifisere seg med."Det er to andre gode leksjoner på jobb også. For det første er responsiv design ikke bare et morsomt triks for porteføljer av nettdesignere. Bedriftsverdenen kan og bør omfavne den åpent fordi det betyr en bedre opplevelse for flere kunder.
Til slutt, bør du alltid vurdere hvorfor de fleste besøkende besøker nettstedet ditt og gjør ditt beste for å imøtekomme disse handlingene. Nesten alt de fleste vil ønske å gjøre på Qdoba.com kan oppnås gjennom hjemmesiden.
Pei Wei
Neste opp på den raske uformelle turen er en av mine personlige favoritter: Pei Wei, en restaurant som serverer deilige hovedretter fra en rekke asiatiske kulturer. Det er den raske lillebroren til de mer formelle PF Chang-ene. Her er hjemmesiden:

Farge
Det første jeg legger merke til om Pei Weis nettsted er farge; dristig, vakker farge. Paletten er veldig mørk og varm, den antyder krydret, rik smak som får munnen til å vanne litt honning seared kylling.

Det kule her er at disse fargene trolig blir trukket rett fra maten som Pei Wei serverer, et triks som Qdoba også brukte.

Hver gang du prøver å utvikle et fargevalg for et selskap, må du alltid huske at du ofte ikke trenger å lete lenger enn deres produktlinje.
"Det kule her er at disse fargene sannsynligvis trekkes rett fra maten som Pei Wei serverer"Det handler om maten
Med Pei Wei er det en veldig annen teknikk enn det vi så på Qdobas nettsted. Her handler det estetiske 100% om maten. Overalt hvor du ser er et annet vakkert matskudd.

Jeg så meg rundt på siden en stund for å se om jeg kunne finne et bilde av en person, så vidt jeg kan si, det er ingen. Det kommer av som mindre personlig og innbydende, men jeg synes de trekker det ganske bra av. Hvis de noen gang gjør et stort rebrand, ville jeg ikke bli overrasket over å se dem tilnærme seg det med et mer vennlig, menneskelig preg.
Ting jeg ikke liker
Totalt sett har Pei Wei et ganske sterkt nettsted, men det er noen ting jeg ikke er gal på fra et designperspektiv. For det første er det mye fanget, tafatt negativt rom som er resultatet av en noe uoversiktlig layout. Det er ikke fryktelig, men det kan bli litt distraherende.
Den verste krenkelsen her i boken min er menyen, som ser slik ut:

Som du ser er det bare en kjedelig tekstbasert meny. Hver tallerken har riktignok et vakkert medfølgende produktskudd, men det er skjult til du klikker på det. Det fine er at du sparer på sidetidstider, men ulempen er at dette ikke gjør meg sulten! Og husk at sultne mennesker er din målgruppe her.
"Det fine er at du sparer på sidetidstider, men ulempen er at dette ikke gjør meg sulten!"Jeg tror definitivt at menysiden må redesignes for å kunne utnytte alle de munnvannsfotoene de tydeligvis har. Du trenger ikke nødvendigvis å vise hvert bilde hele tiden, men noe kan sikkert gjøres for å livne det opp litt.
Hva lærte vi?
Fra Pei Wei lærer vi mye om hvordan man designer med fotografering av mat. Vi så at matbilder er en rik kilde til fargepaletter som hjelper til å binde merkeidentiteten sammen med produktet. Vi så også hvor synd det er å skjule disse bildene når det gjelder presentasjonen av menyen.
Wildflower Bread Company
Den siste raske, uformelle restauranten som vi skal ta en titt på er Wildflower Bread Company, en one-stop-shop for deilige bakevarer, smørbrød og pasta.
Jeg valgte denne kjeden basert på at butikkene deres faktisk er veldig bra designet. Vakre skilt, flotte farger, fantastiske møbler og gratis wifi! Det er et flott sted å ta en utvidet arbeidslunsj.
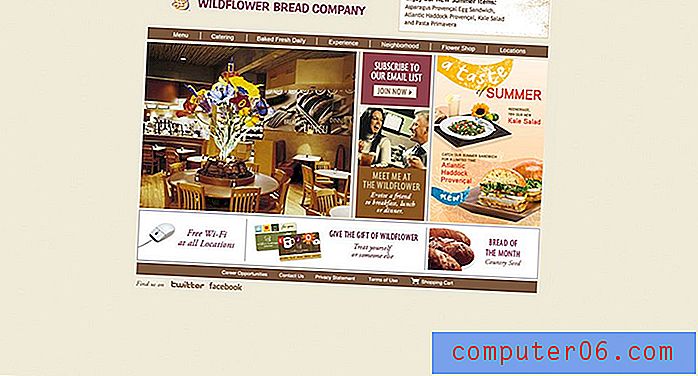
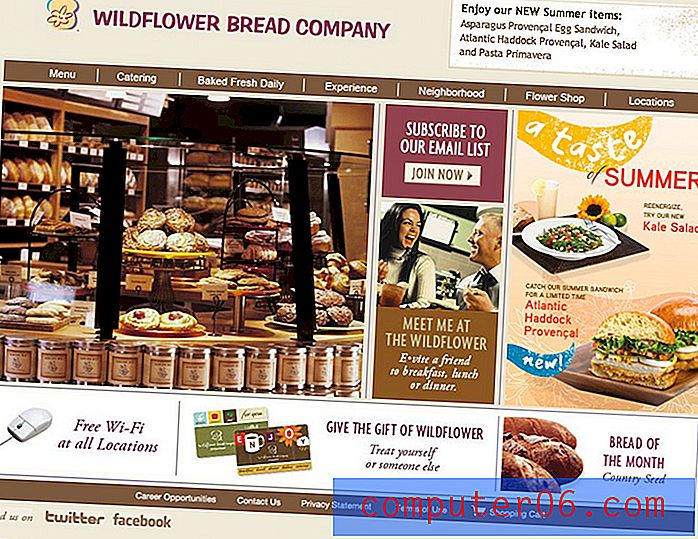
Dessverre ser det ut til at den fantastiske designen ikke strekker seg til nettet. Her er hjemmesiden deres slik den vises på MacBook min:

Innholdet her er bare så ... lite. I en verden der responsiv webdesign maksimerer bruken av hver skjerm, føles fjellet med tom plass her som et forferdelig sløsing.
“I en verden der responsiv webdesign maksimerer bruken av hver skjerm, føles fjellet med tom plass her som et forferdelig sløsing. ”Hele nettstedet føles som en liten smule av spredt innhold, markedsføringsmeldinger, bilder og tekst som rett og slett ikke oppfyller standardene for de fysiske bygningene.

Skriv ut ≠ Internett
Wildflower Bread Company har følelsen av et selskap med et fantastisk designteam og et bittelitt, dårlig støttet webteam. Som mange bedrifter på begynnelsen av 00-tallet, sliter de med å overføre merkevaren deres til nettet fordi det er et så annerledes medium.
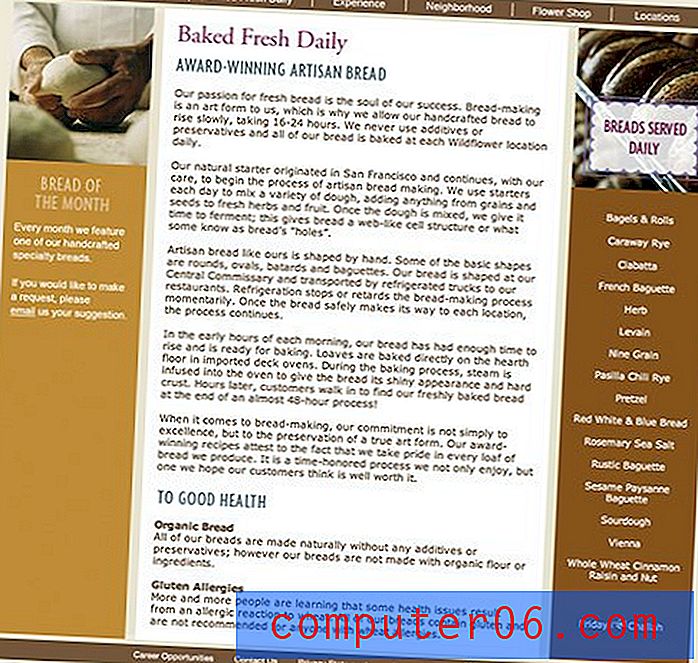
Igjen og igjen ser jeg deler av dette designet som forteller meg at det er lite mer enn en port av noe som er laget for utskrift. Menyen er et perfekt eksempel på denne typen tenkning:

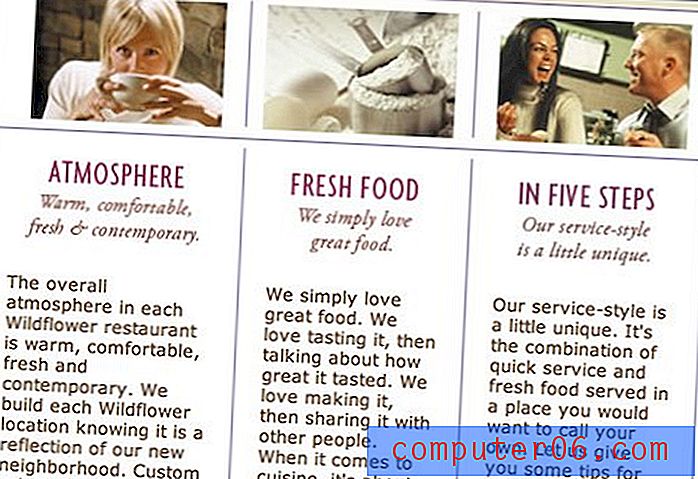
Der er avsnittene dårlig justert med veldig smale bredder, null visuell forsterkning og vanskelige linjebrudd. Ikke akkurat et lysende eksempel på webtypografi. Typeproblemene vedvarer på hele nettstedet. Ta en titt på den overraskende smale bredden på midtre kolonne med tekst nedenfor:

Massevis av lesing
I stedet for den store, attraktive matfotografien som vi så på de to andre nettstedene, gir denne deg avsnitt. Lange, uavbrutte tekstsider tjente som hovedinnhold.

Igjen, dette er et direkte resultat av å ganske enkelt ikke forstå hvordan folk surfer på nettet. Jeg har ikke tenkt å lese dette, nesten ingen andre heller. Hvis du skryter av bakevarene dine, kan du kutte dette til et enkelt avsnitt og vise meg noen deilige godbiter.
"Dette er et direkte resultat av ganske enkelt å ikke forstå hvordan folk surfer på nettet."Hva lærte vi?
En åpenbaring her er at raske spisesteder ikke er like bra. Riktignok har jeg vært ganske hard på dårlig villblomst her, men enkel sannhet er at jeg bare skal spise et sted til middag i kveld, og hvis jeg blar gjennom menyene på disse tre nettstedene for å hjelpe meg med å bestemme, andre to slo Widlflower hver gang.
Den store leksjonen som jeg gjentok om og om igjen, er at nettet ikke er en interaktiv brosjyre. Det er et helt annet medium som krever et helt annet sett med designferdigheter og utfordringer. Det virker motintuitivt, men et selskap som er kjent for god design i den virkelige verden kan virkelig suge på nettdesign.
Qdoba vs. Pei Wei vs. Wildflower
Helt tilfeldigvis startet nettstedene ovenfor sterke og gikk nedoverbakke derfra. Qdoba var uten tvil min favoritt med sin nydelige bilder, responsive layout og fantastiske merkevarebygging. Pei Wei var riktignok litt svakere, men samlet sett fremdeles et ganske sterkt show i restaurantbransjen. Wildflower bringer opp baksiden med et ganske svakt sted som virkelig kan bruke en komplett redesign fra grunnen av.
Så hva er poenget her? Hvorfor se på disse tre nettstedene? Fordi de perfekt illustrerer hvordan forskjellige prosjekter med samme mål kan gå så annerledes, avhengig av talentet og ressursene til de involverte. Alle disse tre virksomhetene er populære, vellykkede restauranter som absolutt har råd til å bygge en sterk tilstedeværelse på nettet.
Bruk dette som en leksjon for dine egne prosjekter, spesielt hvis du jobber i et team. Klarer du å samle ressursene dine og vise noe du virkelig kan være stolt for eller står noe i veien for deg? Er det noe av det som er nevnt over eller noe annet? Gi oss beskjed nedenfor.
Husk også å fortelle oss om favorittrestaurantene dine og hvordan nettstedene deres stables opp mot de ovenfor.