25 Strålende bruk av fargerike spekter i nettdesign
Jeg har lagt merke til en nyere trend innen webdesign som innebærer bruk av fargerike spektrum som hoveddesignelement. Bruken er mye variert, men nesten alltid ganske vakker.
I dag lærer vi hvordan du bygger fantastiske spektrumbaserte kunstverk i Photoshop og deretter tar en titt på 25 strålende eksempler på spektrum som brukes på virkelige nettsteder.
Utforsk Envato Elements
Hvordan ha det gøy med spektrum i Photoshop
Før vi ser på vårt utvalg av nettsteder som bruker spektrum som et stort designelement, la oss se på hvordan du enkelt kan bygge dine egne fantastiske spekterkunstverk i Photoshop. Jeg har gått over en lignende teknikk i en tidligere opplæring, men det er absolutt passende for denne artikkelen også.
Å bygge komplekse graderinger i Photoshop kan være tidkrevende. Heldigvis kommer den innebygd med noen flotte spekter som du kan bruke på bare noen få klikk.
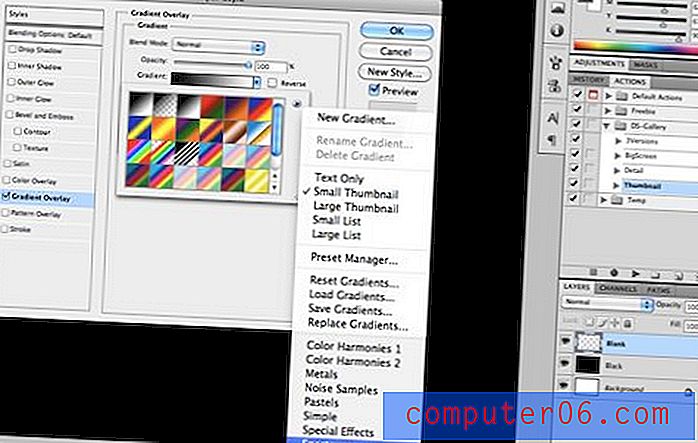
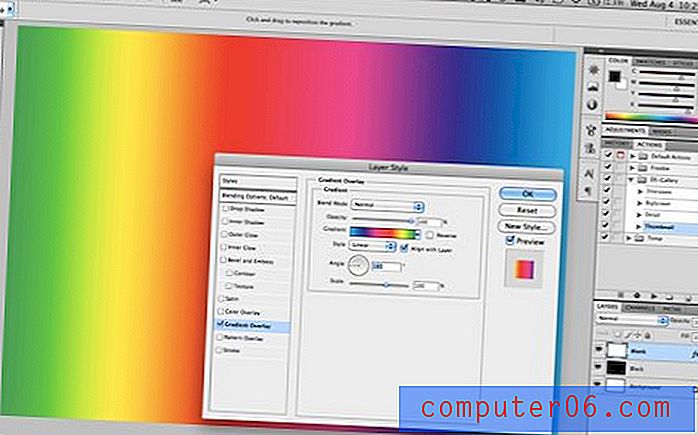
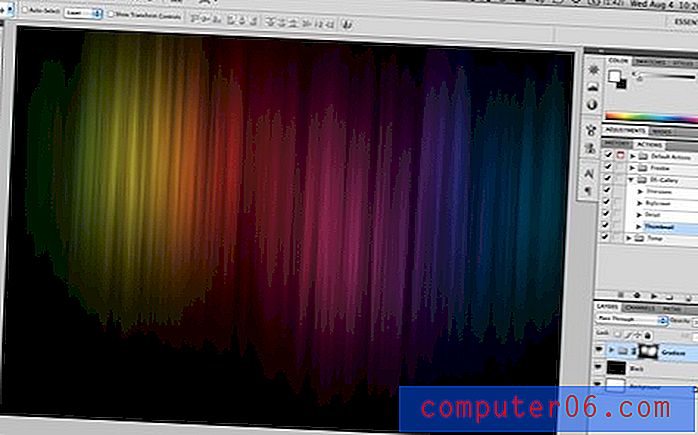
Hvis du vil starte, lager du et solid svart lag. Dupliser deretter det laget, og bruk et gradientoverlegg på hvilket lag som er på toppen. Hvis du vil laste inn spektrumgradienter, trykker du på den lille pilen til høyre for gradientvalgeren og går helt ned til bunnen der det står "spektrum."

Velg et hvilket som helst spektrum du liker, og sett retningen til hva du føler er passende. På grunn av det grusomme første resultatet av dette trinnet, ser jeg for meg at mange designere aldri har tenkt å bruke disse forhåndsbygde gradientene. Husk imidlertid alltid å se på Photoshop-effekter som byggesteiner, ikke som ferdige produkter.
Hippiefesten nedenfor er faktisk ganske lett å gjøre om til noe som ser veldig kult ut og passer med moderne designtrender.

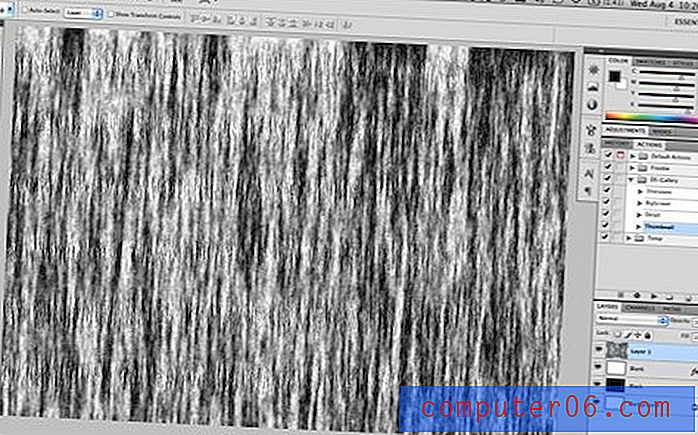
Neste trinn er å lage et helt hvitt lag og velge Filter> Render fibre. Det spiller ingen rolle hva innstillingene dine er for fibrene, bare lek deg til du får noe du liker.

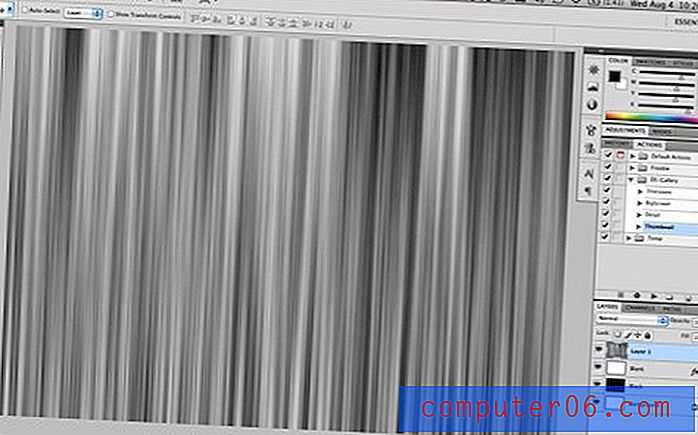
Påfør nå en enkel bevegelsesoskarphet. Sørg for å sveive den opp slik at linjene er fine og jevne. Du kan se på bildet under at dette kommer til å gi oss en veldig fin tekstur med mye dybde og kontrast.

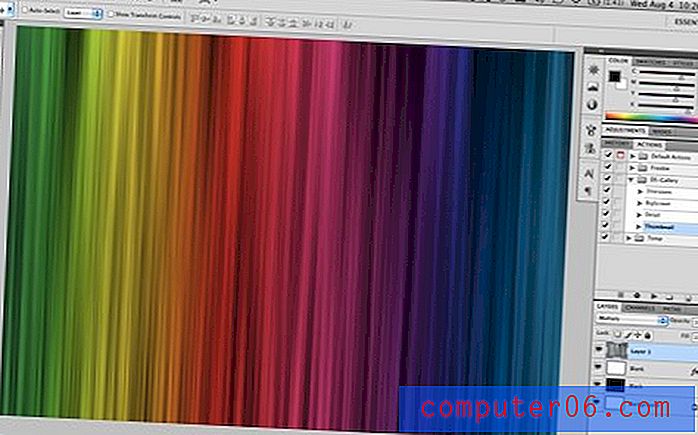
Magien skjer når du setter dette laget til å formere seg. Voila! Nå ser spekteret ditt mye kulere ut!

For å gjøre det mer dramatisk, kan du bruke en solid svartlagsmaske og deretter ta en stor myk børstesett til hvit. Klikk deretter rundt lerretet to til tre ganger med penselen for å få gradienten tilbake på en subtil og attraktiv måte.

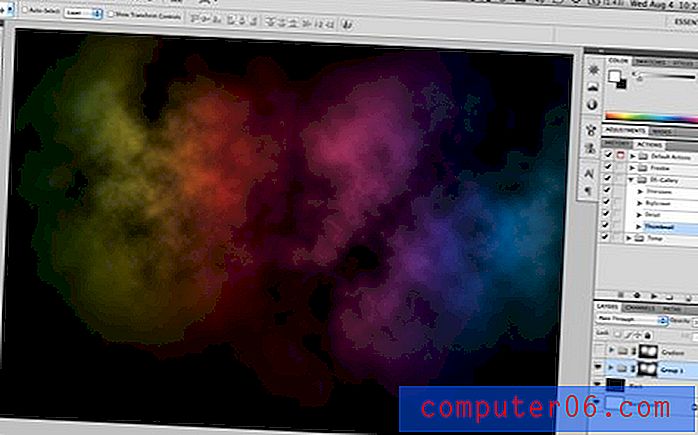
Ikke stopp der! Lek med andre filtre og effekter for å lage ditt eget unike tak på spektrum. Bildet nedenfor bruker den samme eksakte prosessen som vist ovenfor, men bruker skyer i stedet for fibre (grøft uskarphetstrinnet).

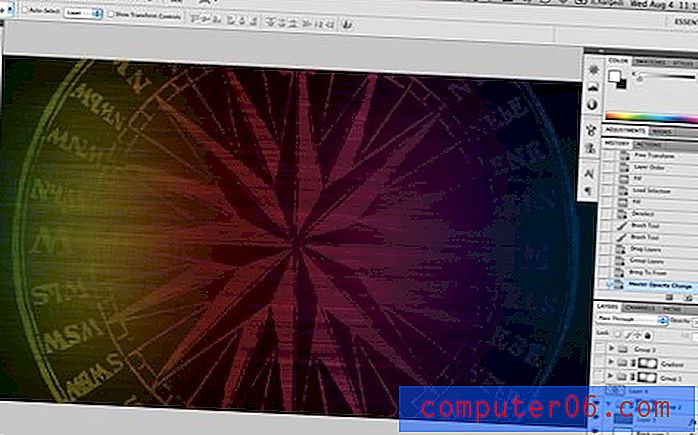
Som en endelig dimensjon, når du først har blandet den med grafikk, kan effekten bli veldig fantastisk virkelig raskt. Under kastet jeg inn en kompassrose og klarte å komme med noen fantastiske resultater etter bare noen få sekunder med finjustering.

Spekter i bakgrunn på nettstedet
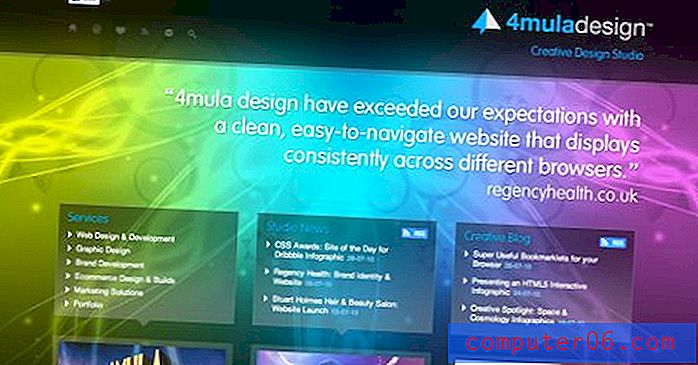
For å få en ide om hvordan du praktisk kan bruke disse teknikkene i verden av webdesign, sjekk ut de gode eksemplene nedenfor. Denne første delen implementerer fargespekter som hovedpunkt for stedets bakgrunn.
Nettdesign Cheltenham Storbritannia

BundleHunt

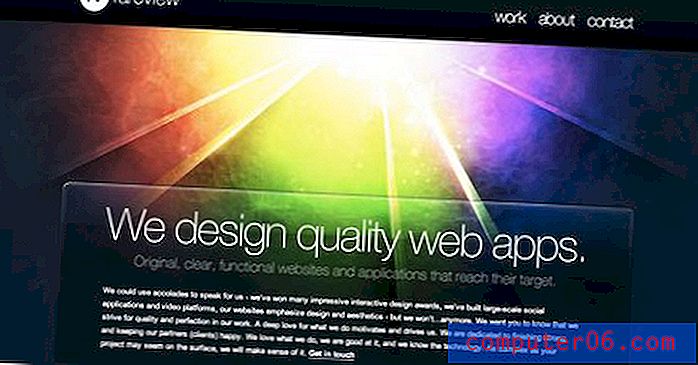
Rareview

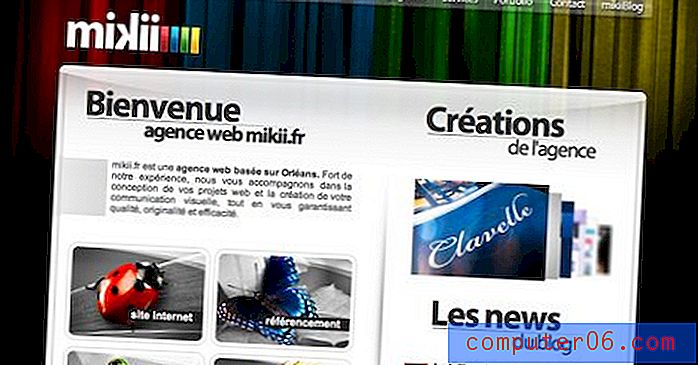
Agence web créative

Design Writer's Guild

Klikk på Tyler

Den kreative måten

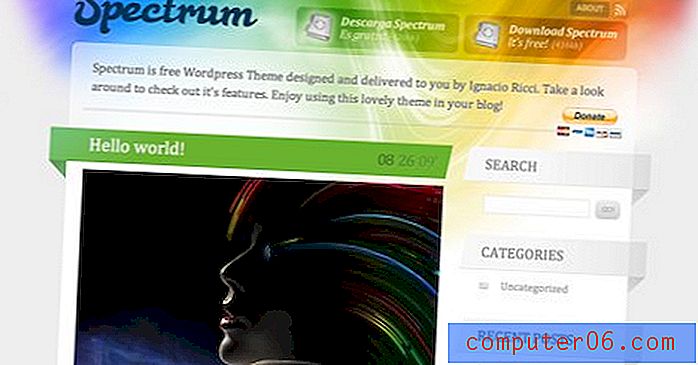
Spektrumstema

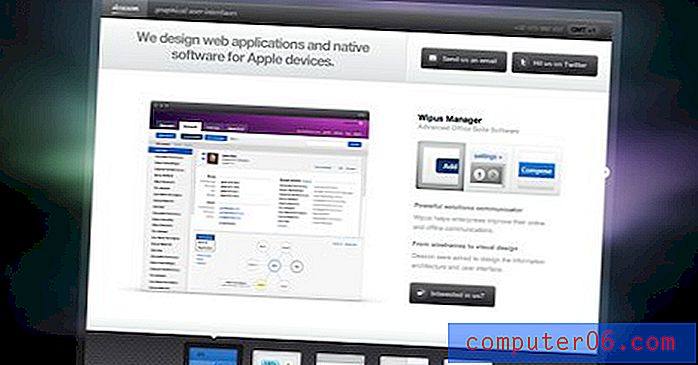
deaxon

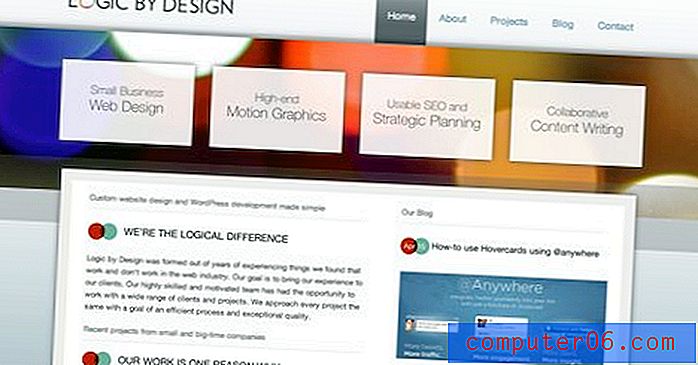
Logikk etter design

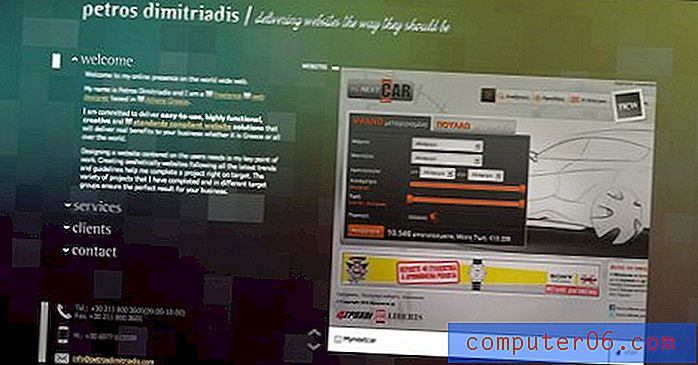
Gresk nettsteddesigner

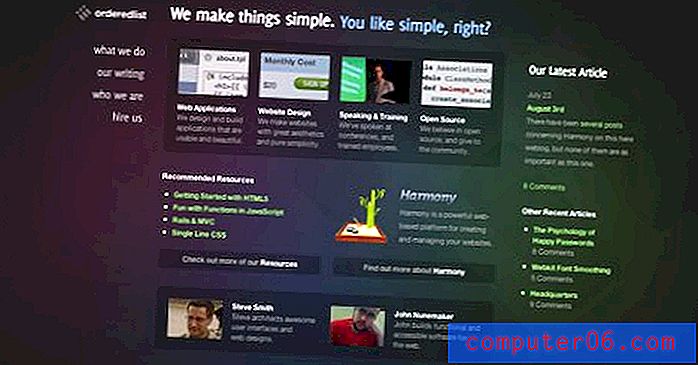
Bestilt liste

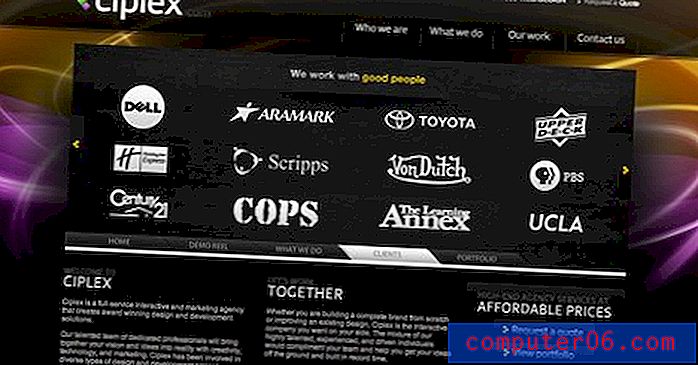
Ciplex | Design Shack

Livskirken | Velkommen

Julio Silver

Robin James Yu

Nettdesignfirma

Burubundi

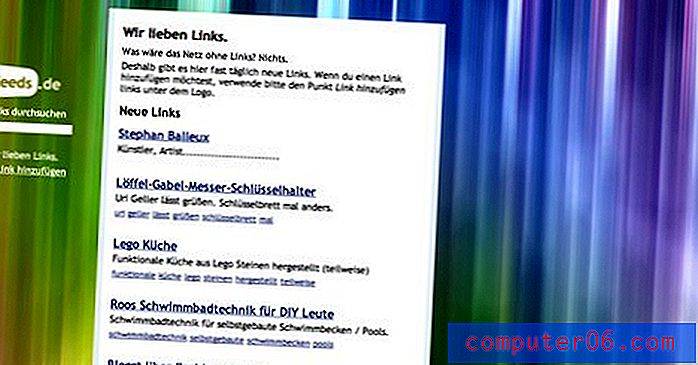
Wir lieben Links

Logoer og andre elementer
Her ser vi spekter som brukes til å lage ekstremt attraktive ikoner, logoer og andre grafiske elementer. Legg merke til hvordan noen ganger designere vil bruke harde trinn i stedet for jevn forløp. Nok et alternativ å huske på!
Kaleidoscope

Drupal Works

Hughes

Neutron Creations

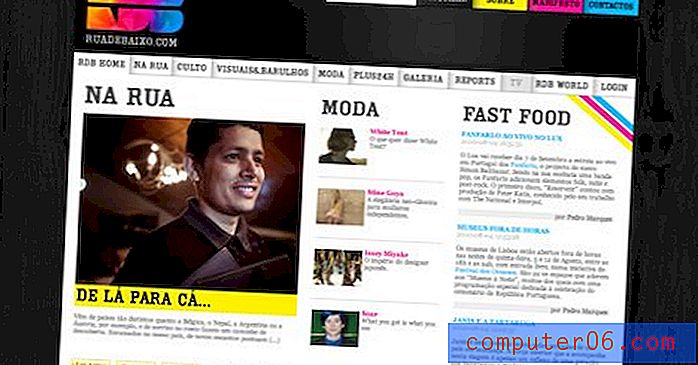
Rua de Baixo

Konklusjon
Jeg håper dette innlegget har vært ganske inspirerende og at det oppmuntrer deg til å leke med spektrum i dine egne design.
Hvis du designer eller finner noen nettsteder som bruker spektrum på en unik og fantastisk måte, legg igjen en kommentar nedenfor med en lenke slik at vi alle kan sjekke det ut!