Hvordan gjenopplive en utdatert design
I dag skal vi undersøke et problem fra den virkelige verden som ofte står overfor designere. Oppdatering og gamle design kan være en skremmende oppgave, enten det er din egen eller andres. Når du ser et design presentert på en bestemt måte, er det vanskelig å bryte ut av den mentale boksen, selv om du ikke liker originalen.
Artikkelen nedenfor vil takle en rekke berøringsproblemer for designere. Vi har å gjøre med utdatert grafikk, lesbarhet på mørk bakgrunn, overbelastning av informasjon, arbeid med teksturer og mer. Les videre for å se hvordan vi takler disse problemene.
Prosjektet
Dagens prosjekt kommer fra to henvendelser fra vår Design Dilemma-side, en ny seksjon der vi ber designere om å la oss hjelpe dem med faktiske problemer, gratis.
Det første spørsmålet er fra Atif Mohammed Ameenuddin. Atif snublet over noen fantastiske gratis teksturer og vil vite hvordan han kan integrere disse i et attraktivt webdesign.

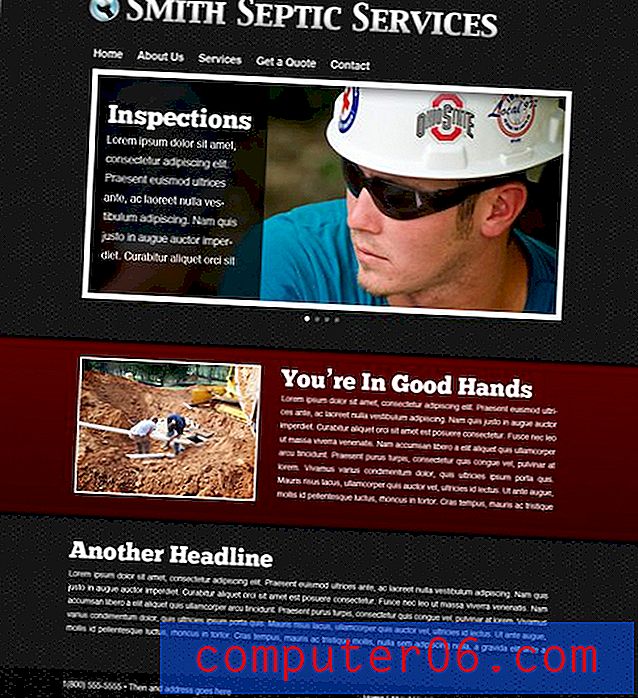
Joe Elias har også problemer med å designe et nettsted for en klient. Han har en første Photoshop-mockup, men vet at den trenger litt hjelp. Det er noen fordeler med Joe sin design, men jeg tror det totalt sett føles litt utdatert. Jeg får inntrykk av at en trykkdesigner prøver å konvertere en flyer-design til nettet. I disse dager er webdesign mye mer enn interaktiv trykkdesign, det har et unikt utseende og preg som drar nytte av det rike webmediet.

Legg merke til at siden også er til septiktank! Ikke den enkleste designoppgaven jeg noen gang har påtatt meg, men jeg liker en utfordring. la oss hoppe inn og komme i gang.
Bruke bakgrunnsmønstre
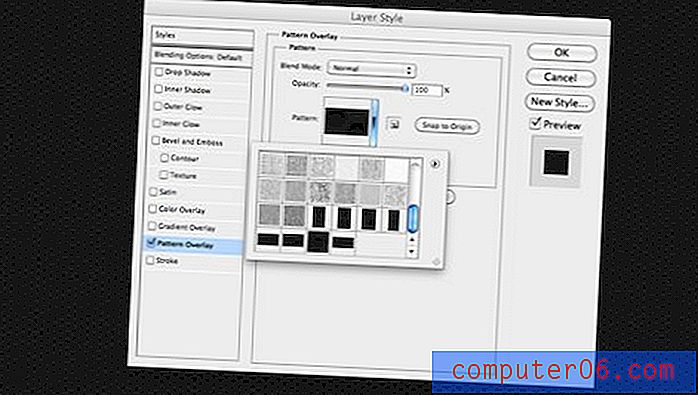
Trinn en er å gå over til Premium Pixels og laste ned bakgrunnsmønstre. Disse er allerede lagret som en Photoshop-mønsterplugin, slik at de ikke kunne være enklere å implementere.
Når du har lastet ned mønsterfilen, drar du den bare til Photoshop for å installere den automatisk. Deretter lager du et nytt RGB-dokument som er et sted rundt 1200px og 1300px. Fyll bakgrunnsjiktet med hvitt og legg til en mønsteroverleggslagstil. Herfra kan du bare velge mønsteret du ønsker og justere størrelsen etter din smak. Forsikre deg om at du ser på dokumentet på 100% slik at du kan formatere mønsteret riktig.

Logoen
Jeg tok meg friheten til å oppdatere logoen litt (designeren har sannsynligvis ikke frihet til å gjøre dette). Det er definitivt ikke bra og kunne brukt mer arbeid, men det passer med det maskuline temaet litt bedre.

Jeg brukte det eksisterende skiftenøkkelikonet og kombinerte det nettopp med et maniftere skrifttype. Jeg la også til et tekststrek med en gradient bare for å tilføre visuell interesse. Mange mennesker er ikke klar over at du kan endre Photoshop-streken til en gradient i stedet for en ensfarget farge. Dette alternativet finnes nær bunnen av strekvinduet.

De fire kassene
Neste opp vil jeg ta opp de fire boksene som vises nedenfor.

Et av hovedpunktene i Joes e-post var at han ønsket noen få layout / organisatoriske ideer. Jeg tror dette området kan bli omgjort til noe mye mer dynamisk og attraktiv med litt jQuery. Med magien med JavaScript-glidebrytere kan vi ta all denne informasjonen og legge den inn i ett område.

Det er vanskelig å vise i et statisk bilde, men i utgangspunktet vil dette området automatisk sykle mellom fire bilder som representerer hver av Joes fire bokser over. Legg merke til at vi har gitt mye rom for tekstinnhold i tillegg til det skjermede bakområdet til venstre. Det er massevis av gratis jQuery-glidebrytere tilgjengelig på nettet, hvorav mange har innholdsområder som dette innebygde.
For å hjelpe bildet med å skille seg ut på bakgrunnsstrukturen ga jeg det en grunnleggende polaroidbehandling. Dette innebærer en dråpe skygge, et slag som er rettet mot innsiden (dette gir harde hjørner i stedet for avrundet) og en svak indre skygge. For bildet tok jeg bare noe av Flickr fordi jeg ikke hadde originalbildene Joe jobbet med.
Å bryte opp bakgrunnen
Den originale designen hadde ganske mye tekst på seg. Vi må respektere kundens ønsker ved å inkludere den, men det er vår jobb som designere å presentere informasjonen på en attraktiv måte. Vi kommer til å gjøre dette ved å dele det opp litt, noe som vil gjøre innholdet til mer håndterbare biter.
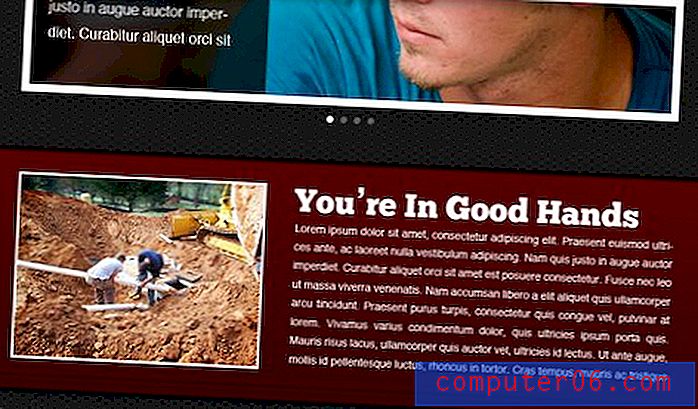
Den strukturerte bakgrunnen kan være litt for mye over hele siden, så vi kommer til å bryte den litt opp ved å legge til en horisontal stripe. Dette vil også hjelpe visuelt med å organisere innholdet.

Jeg har gjort mye her. For banneret ga jeg den en mørkerød farge, svak gradient, tynn svart strek, subtil struktur og skygger som kommer fra både topp og bunn (klikk på bildet for å se det i full størrelse). Jeg har også kastet i et annet bilde for å bryte teksten opp ytterligere. Legg merke til at den strekker seg horisontalt med glidebryteren over den. Selv om selve banneret strekker seg hele siden, må innholdet inne fortsatt holde seg til oppsettet vi har satt opp.
Resten av teksten
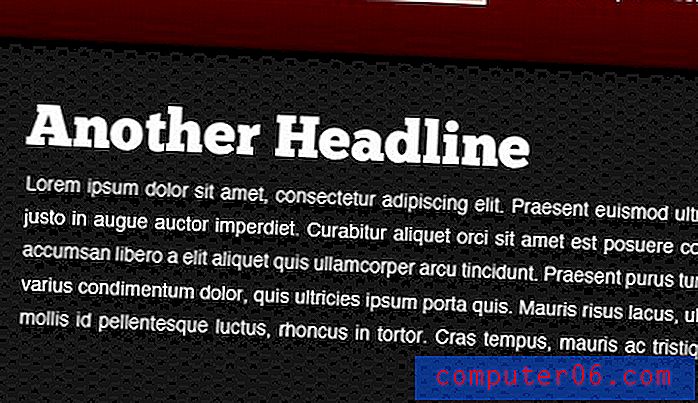
Jeg plasserte den andre delen av tekstblokken rett på bakgrunnen under båndområdet. Den vanskelige delen her er at bakgrunnen gjør tynn tekst ganske vanskelig å lese. Gjør alltid ditt beste for ikke å ofre brukervennlighet i estetikkens navn.
For å løse dette problemet, brukte jeg ganske enkelt en skikkelig mørk skygge på tekstblokken. Dette hjelper den med å skille seg ut og kan enkelt oppnås med CSS, og lar teksten velges.

Når det kombineres med bannerområdet over, gir dette en mye mer attraktiv tekstbit som ikke overvelder siden.

Etterbehandling
Til slutt kaster vi en enkel bunntekst nederst på siden med kontaktinformasjon, så er vi alle ferdige. Alt jeg gjorde her var å lage en svart boks og redusere uklarheten litt.

Og med det, her er vårt ferdige produkt. Klikk her for å se den i full størrelse.

Som du kan se, har den et mye mer moderne preg enn originalen. Ærlig talt, feilen som de fleste designere gjør er at de prøver for hardt. De stappe en side full av alt de kan tenke å sette inn der og ende opp med noe som er opptatt og vanskelig å se på. Den nåværende trenden innen profesjonell design er mot enkle, rene oppsett med minimale distraksjoner og vekt på innholdet.
Som designere betyr dette at vi kan ta den enkle veien ut og fjerne all fluff fra designene våre til vi finner den perfekte balansen mellom enkelt og attraktivt.
Konklusjon
For å oppsummere, kan oppdatering av et gammelt design ofte innebære å gå bort fra forrige oppsett. Ikke bli opptatt av å holde ting det samme og gjøre trinnvise endringer, noen ganger må du bare starte fra bunnen av og søke etter en ny idé.
Hvis du har et prosjekt som du vil ha litt hjelp til, må du huske å sjekke Design Dilemma-programmet vårt. Hvis vi tror at problemet ditt er noe som mange designere kan forholde seg til, vil vi gjøre det til en fullverdig artikkel som denne.