Det illusive klikket: Strukturering av design for å påvirke atferd
Klikk. Den lyden betyr at du har gjort jobben din. Brukeren har sett siden din og tatt handlingen du ønsket dem.
Hvordan oppnås dette? Bør du tenke mer på dette målet når du strukturerer designene dine? Hvilke feil bør du være forsiktig med å unngå? Les videre for å finne ut av det.
Utforsk designressurser
Slutter og betyr
Tjener du klikket, er det et mer høyt mål innen webdesign? Det virker så enkelt ikke sant? “Hei bruker, bare klikk her!” I praksis kan imidlertid et enkelt handlingspunkt tjene som selve formålet med en hel design. Alt du har strebet i å bygge uker kommer ned på ett knappetrykk. Du overbeviser enten brukeren eller de beveger seg med.
“Klikk betyr lønnsslipp til utallige individer over hele verden”Så mye tid, krefter og tanke blir lagt på å tjene klikk. Det er et spill av psykologi, du prøver å påvirke en annen persons tanker for å faktisk få dem til å prestere slik du vil. Det er også et dyptgripende puslespill, "Hvilke farger, former, layout og meldinger er mer gunstig for klikkatferd?" A / B-tester kjøres, studier utføres, tusenvis av dollar blir brukt, alt med sluttmålet om å få den lille markøren dit du vil at den skal gå.
Klikk betyr kunder, kontakter, salgsledere, e-postregistreringer, sponsortilfredshet, økt sidevisning; klikk betyr lønnsslipp til utallige individer over hele verden.
Som nettdesigner er ofte klikk slutten som rettferdiggjør deg, midlene. Et veldig viktig aspekt av karrieren din er å lære å tjene denne hellige gralen av digital oppførsel. La oss diskutere noen strategier for hvordan du gjør det.
Bar Camp
Jeg foretrekker alltid å undervise ved eksempel, slik at du kan få et virkelig bilde av hvordan kunnskapen kan brukes. Vårt første eksempel kommer fra den nydelig designet siden for Barcamp Omaha.
Nå, en av de største feilene vi kan gjøre når vi snakker om å tjene klikk, begrenser vårt fokus til dette:

Dette er virkelig en vakker knapp. Det står i kontrast til bakgrunnsfargen, typografien er attraktiv og utformingen er perfekt. Dette er imidlertid ikke den eneste delen av siden som søker å tjene klikket. Faktisk kan det sies at hovedfokuset for hele siden var rettet mot dette målet. La oss derfor ta et skritt tilbake og analysere innholdet på siden når det gjelder dette viktige elementet.

Nå kan vi få mye mer innsikt i hvordan flyten av kommunikasjon fungerer og instruerer deg til å ta en beslutning. Det første jeg legger merke til på siden er bruk av rødt: datoen, logoen og knappen skiller seg virkelig ut fordi de bruker denne fargen på en ellers veldig blå side. Legg merke til hvordan sosiale medieknapper nesten smelter sammen med bakgrunnen til sammenligning.
Størrelsen på knappen i forhold til det andre elementet spiller også en stor rolle. Visst kan øynene dine fange den ørsmå røde datoen et sekund, men du kan ikke se på denne siden i mer enn et sekund uten å bli trukket til den enorme knappen.
Noe av det viktigste du noen gang vil lære som designer er hvordan du strukturerer et hierarki for kommunikasjon. Designere legger ikke bare skjønnhet til en kjedelig side, de skaper orden fra kaos og lager logiske og forsettlige informasjonsstrømmer.
Dette hierarkiet er avgjørende for målet om å dirigere brukeratferd. En riktig utformet side er en som gjør at brukerne ser hvor du vil at de skal, når du vil at de skal og deretter gjøre det du vil når du vil. Den sprøeste delen er at dette må være perfekt balansert med å oppfylle målene til brukeren: hva ønsker brukeren, hvilke handlinger vil brukeren gjøre? Hvis du kan finne en måte å gjøre målene til kunden din og målene til brukerne dine på en og samme, har du gjort jobben din godt.
Kommunikasjon som styrker handlingen
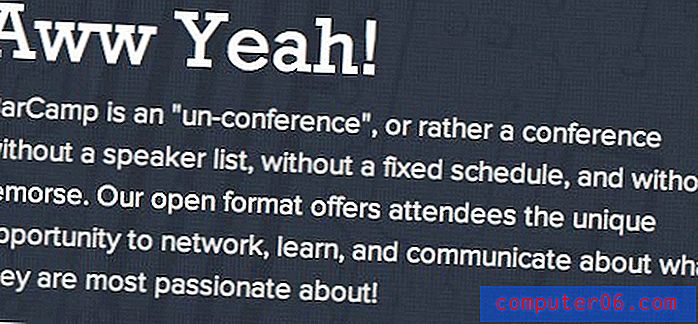
Et annet viktig aspekt ved å veilede brukerhandling er den faktiske muntlige kommunikasjonen på siden. Barcamp-nettstedet har en veldig interessant leksjon å lære oss på dette området:

Glem hva avsnittet sier et øyeblikk, en av seks besøkende vil lese det uansett, la oss fokusere på overskriften: "Awww Yeah!" Dette er tullete, uprofesjonelle, upassende og en hel haug med andre negative adjektiver. Imidlertid er det også strålende og nøyaktig hva siden trengte.
Klassisk salgsteori lærer følgende leksjon: få folk til å føle seg godt om kjøpet. Folk kjøper to typer ting: hva de vil og hva de trenger. Førstnevnte av disse gir mye mer tilfredshet, men kan også være en vanskeligere selge fordi folk lett kan snakke seg selv ut av kjøpet, noe du ikke kan gjøre med vann og strøm. Jobben din som selger er å eliminere nøling av kjøp ved å gjøre handlingen til å virke helt behagelig. Få meg til å glemme at jeg går i gjeld for $ 25 000 ved å distrahere meg med hvor flott jeg kommer til å føle meg bak rattet i den nye bilen.
Liker det eller ei, bruker vi lignende taktikker innen webdesign og tekstforfattere (har du ikke alltid ønsket å være en sleazy bilselger?). Handlingen Barcamp-designerne går ut på er å få deg til å bruke $ 10 (pluss selvfølgelig gebyrer) på deres produkt. De kan fortelle deg om den fantastiske karriereutviklingen som vil resultere, men det høres veldig ut som et kjedelig gammelt behovsbasert argument, og det er ikke alltid like lett å overbevise folk om at de trenger noe. I stedet gikk de med “Aww Yeah!”. Plutselig kan jeg ikke la være å føle at denne transaksjonen er noe som er givende. At 10 dollar ikke kjøper en konferansebillett, det kjøper meg noe jeg fortjener: en god tid.
Det er mye kompleks psykologi pakket inn i den ene enkle overskriften. Å formidle dette konseptet på en grei og profesjonell måte vil ta minst femti ord. Slang gir en enkel, rask og vidt forstått måte å forenkle meldingen.
Tripfab
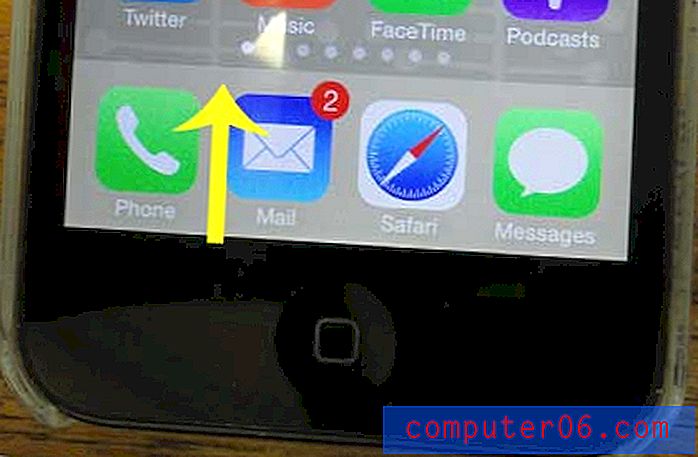
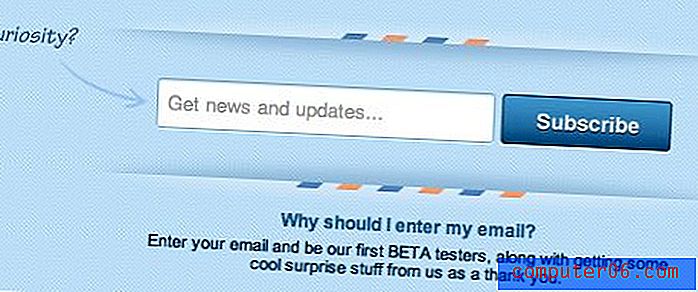
Her er et annet eksempel på en ganske enkel side med et primært mål. Denne gangen overbeviser ikke designeren deg om å kjøpe noe, bare for å sette navnet ditt i et lite felt.

I likhet med forrige eksempel bruker denne attraktive design og en lys, humoristisk melding for å interessere deg. Legg merke til hvordan det er et stort innrykk rundt knappen og feltet, som hjelper deg med å trekke oppmerksomheten til det området. Imidlertid tar designere ofte sikkerhetskopi av noe slikt med noe mye mindre subtilt:

La oss bare tegne en pil som peker der vi vil at brukeren skal se! Det høres latterlig ut, ikke sant? I praksis fungerer det imidlertid bra. Hvis du lager en pil, vil øynene mine følge den.
Bekreftende handling
Når du har å gjøre med en handling som du vil at brukeren skal utføre, husk at du ikke kan være vag med det. Legg merke til hvordan denne designeren brøt et typisk stevne med tekstfeltet. I stedet for å gjøre standardverdien for feltet til et eksempel eller sett med instruksjoner for hva du skal fylle det med, blir du påminnet om hva du gjør ved å gjøre den handlingen: "få nyheter og oppdateringer."
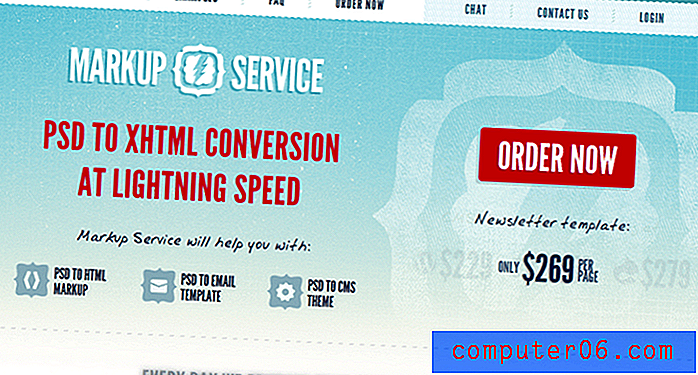
Under det er det en melding om hvorfor du bør ta denne handlingen. Ord aktiveres, løfter blir gitt, det er en overbevisende design. Denne ideen om å bekrefte den enkle oppfordringsknappen med en påminnelse om hva du vil gjøre ved å trykke på den, er en veldig vanlig praksis.

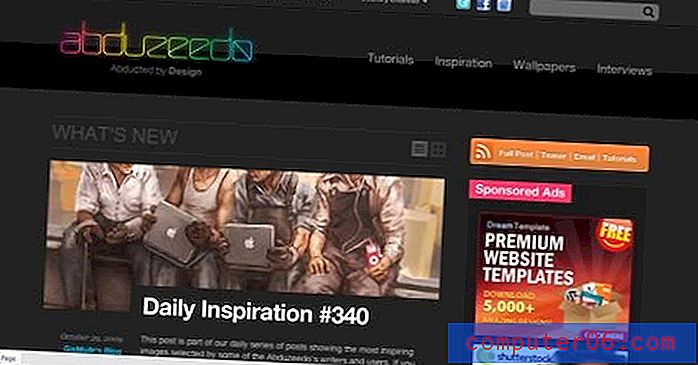
Her ser vi et annet eksempel på den samme strategien. Knappen fungerer som en oppfordring til handling og forsterkes av en melding om hvorfor du bør skaffe deg en risbolle. Neste gang du oppretter en enkel knapp, tenker to ganger på hvordan du kan hjelpe brukeren med å sveve over den å følge gjennom og gjøre det klikket.
Mer enn en knapp
Den enkle beskjeden til dette innlegget er å drive målrettet fokusering. Å slappe av en "kjøp nå" -knapp på en allerede designet side er den enkle utveien, men det er ikke det du har blitt ansatt til å gjøre.
Før du åpner Photoshop eller lager en enkelt wireframe, bør du tenke på hva du prøver å oppnå. Hvis det bare er en estetisk øvelse, flott, er jobben din enkel. Imidlertid, hvis du prøver å få brukere til å kjøpe et produkt, starte en nedlasting, fylle ut et skjema eller utføre andre handlinger, bør du starte designet ditt der og lage alt resten av innholdet på siden med det slutt i tankene. Lag brukeropplevelsen nøye for å guide besøkende nedover stien du vil at de skal gå.
Konklusjon
I en bransje der man klikker like lønnsslokker, er det på tide å tenke litt mer på hvordan man lager design som virkelig påvirker handling.
Estetisk appell er en stor del av ligningen, men det er bare en del av jobben din. Forsikre deg om at du holder øye med prisen og implementerer layout, skrifter, farger og meldinger som alle hjelper deg med å oppnå det stadig illusive målet om å tjene et klikk der det betyr mest.