Photoshop Reflections 101
I dag skal vi lære alt om hvordan du kan gjøre overbevisende refleksjoner i Photoshop. Tekstrefleksjoner, 3D-refleksjoner, refleksjoner av produktet, alle slags sprø refleksjoner. Vi vil diskutere alt fra tilpassede transformasjoner til blandingsmodus og utover. Enten du er nybegynner eller proff, vil du sannsynligvis lære en ting eller to.
Du tenker kanskje at refleksjonene var rasende for noen år siden, men mister for øyeblikket litt damp, og du vil ha rett. Imidlertid kan du fremdeles se mange av dem i praksis på Apple.com og andre nettsteder. Du bør absolutt være forsiktig med å bruke dem og legge til dårlige web 2.0-trender, men også vite at de innimellom kan legge klassen til et kjedelig element.

Tekst refleksjoner
Vi starter med et av de vanligste elementene du ser reflektert: tekst. Sett først opp enkel tekst i Photoshop. Forsikre deg om at bakgrunnen er ganske solid, da refleksjoner ikke virkelig gir mye mening når du plasserer dem over fotografier eller teksturer.

Nå kopierer tekstlaget slik at du har et startlag for refleksjonen. Ditt instinkt kan være å rotere dette laget, men det er tydeligvis ikke til å gi de riktige resultatene i det hele tatt.

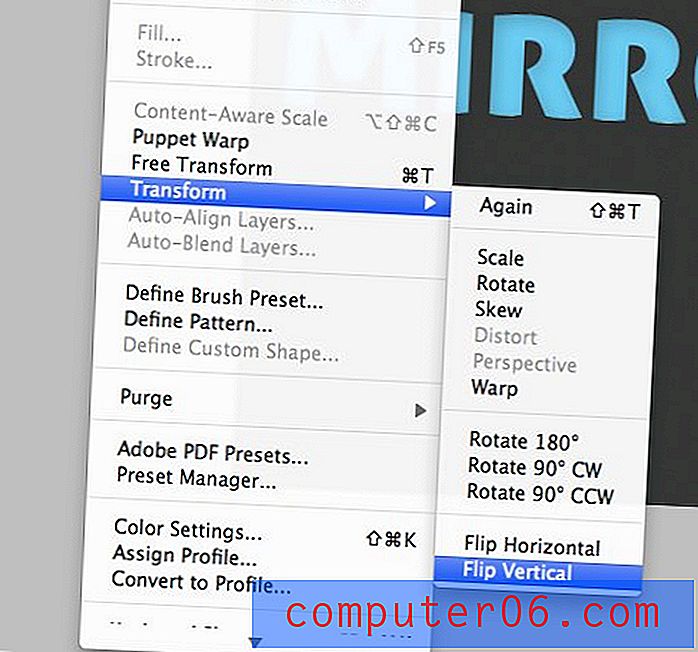
Som du ser fører en enkel rotasjon til en refleksjon som er motsatt av det du ønsker. I stedet er det du vil gjøre å gå til “Rediger” i menyen øverst på skjermen. Herfra går du til "Transform" og klikker på "Flip Vertical".

Dette vil oppnå den speilvendte effekten vi går etter!

Dessverre ser ikke dette helt overbevisende ut? Vi må legge litt mer arbeid i det hvis vi vil at det skal være noe realistisk.
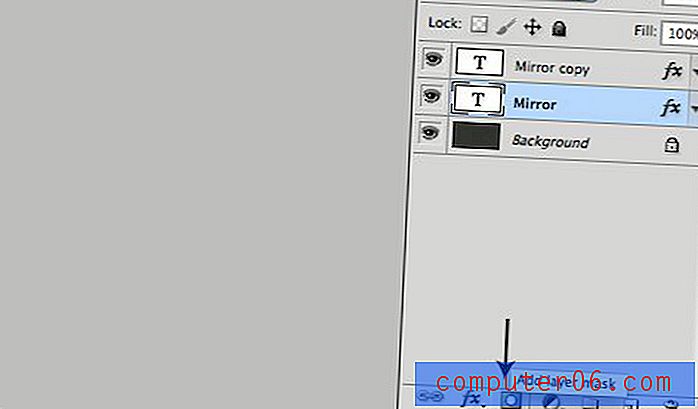
Det første trinnet her er å legge en maske til refleksjonslaget ditt. Dette oppnås ved å klikke på det lille rektangelet med en sirkel i lagpaletten.

Lagmasker er ganske kompliserte og fortjener en artikkel på egen hånd, men her er et krasjkurs. I hovedsak legger de selektiv gjennomsiktighet til lagene. Å male svart gjør et område av laget helt gjennomsiktig, å male hvitt gjør et område av laget helt ugjennomsiktig, og forskjellige grå nyanser gjør alt derimellom.
Så, med lagmasken valgt, hvis vi vil fade ut et lag gradvis. Vi må lage en gradient som begynner med hvitt og blekner til svart. Ved å klikke på en lagmaske, kan du se de faktiske tonene som brukes i masken. Det skal se noe sånn ut nedenfor.

Når den er brukt, skal dette gi refleksjonen din en veldig fin effekt som tar den fra ugjennomsiktig til gjennomsiktig. Etter dette, reduser uklarheten til refleksjonslaget ditt, og du har fått deg en veldig fin tekstrefleksjon!

Se på de etterkommere
Som en generell regel, unngå å gjenspeile tekst med etterkommere (små bokstaver y, g, etc.). Årsaken er at uansett hva du gjør, så ender det fremdeles rotete ut.

Hvis du har bokstaver med etterkommere, kan du prøve å konvertere til alle caps som i det første eksemplet ovenfor. Siden store bokstaver generelt ikke har etterkommere, er dette en av de enkleste og mest naturlige løsningene.
Valg av font: Velg klokt
En annen ting å passe på når du reflekterer tekst, er hva slags skrifttype du bruker. Husk at refleksjoner innebærer blanke, blanke, nye osv. Denne ideen passer ikke godt til alle skrifter i biblioteket ditt. Jeg har en tendens til å holde meg til moderne utseende fonter og unngå alt som ser ut med hensikt alderen eller feminin som skript.

Legger til uskarphet
En populær effekt som designere ofte legger til refleksjonene sine er uskarphet. Det er et par måter å gjøre dette på, men noen er bedre enn andre. Generelt foretrekker jeg ikke-destruktiv redigering der det er mulig. En gang i tiden var ikke-destruktiv uskarphet ikke engang mulig, men oppfinnelsen av Smart Objects og Smart Filters har forbedret situasjonen dramatisk.
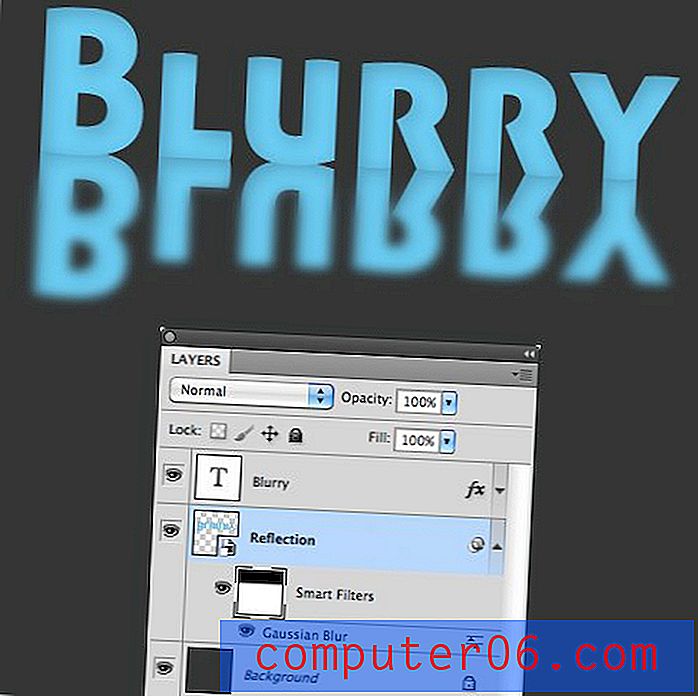
For å begynne, konfigurer du refleksjonen akkurat som forrige gang, konverter bare laget til et Smart Objekt via Lag> Smart Objekter> Konverter til Smart Objekt i toppmenyen.

Når smartobjektet er valgt, bruker du et Gauss-uskarphetsfilter. Noen få viktige ting skjer på dette tidspunktet. Først dukker et redigerbart Gaussian Blur-objekt opp på laget ditt. Dobbeltklikk på dette når som helst vil tillate deg å justere uskarpheten. Legg også merke til at dobbeltklikk på Smart Object vil gjøre det mulig å redigere tekst på laget.

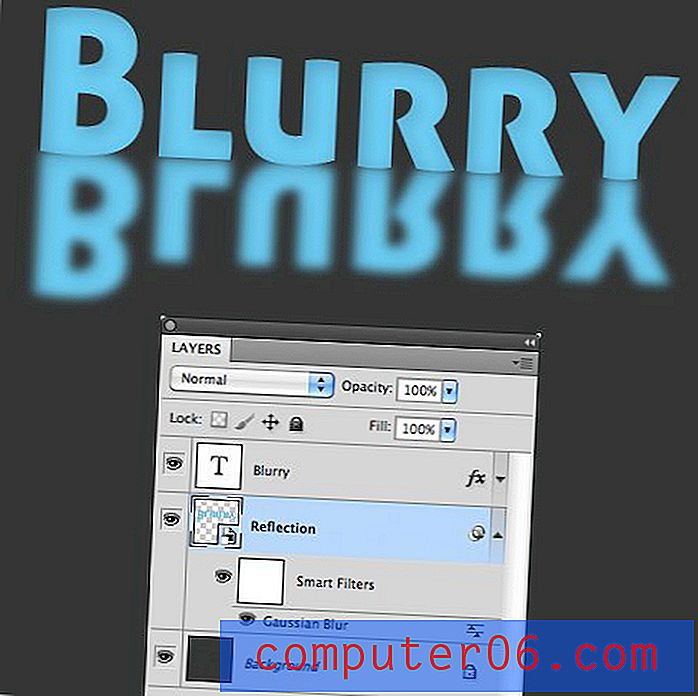
En annen viktig ting som skjedde er at en maske ble opprettet for filteret. Hvis vi bruker denne masken akkurat som den ovenfor, kan vi lage en gradient som kontrollerer utseendet til uskarpheten. Nedenfor har jeg gjort uskarpheten intens nederst i refleksjonen, og fraværende øverst.

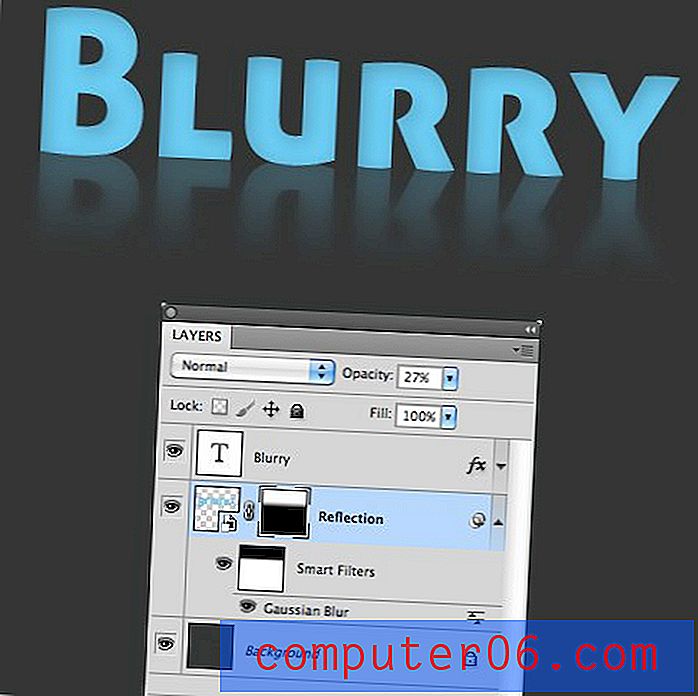
Etter dette bruker du en annen maske med en gradient direkte på laget og reduserer uklarheten som vi gjorde før. Resultatet er en interessant refleksjon som gir oss et vått eller frostet glassutseende.

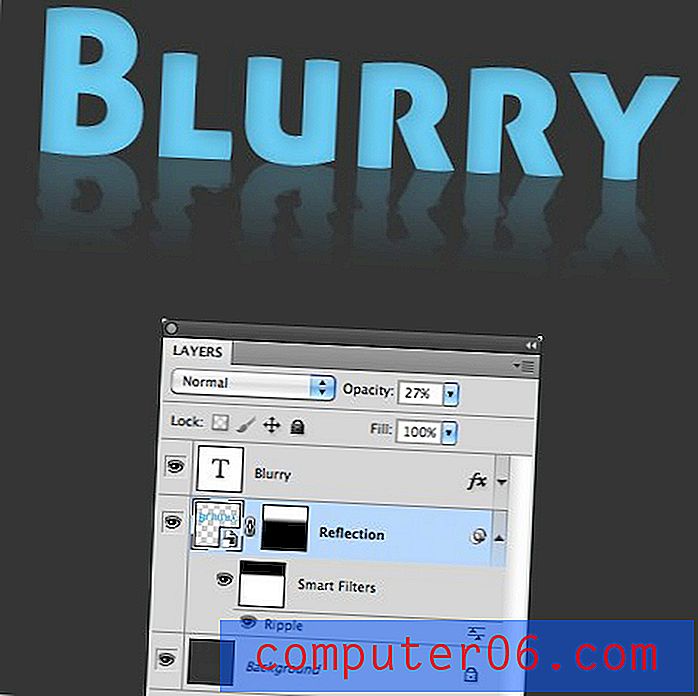
Dette trikset fungerer bra med alle filtre i Photoshop. Prøv det igjen med et Ripple-filter for noe som er mer intenst forvrengt.

Reflekterer et 3D-objekt
Teknikkene ovenfor gjelder ikke bare tekst, men for alle todimensjonale objekter du vil gjenspeile. Men hva gjør du når objektet ditt er mer sammensatt? Si som en boks?

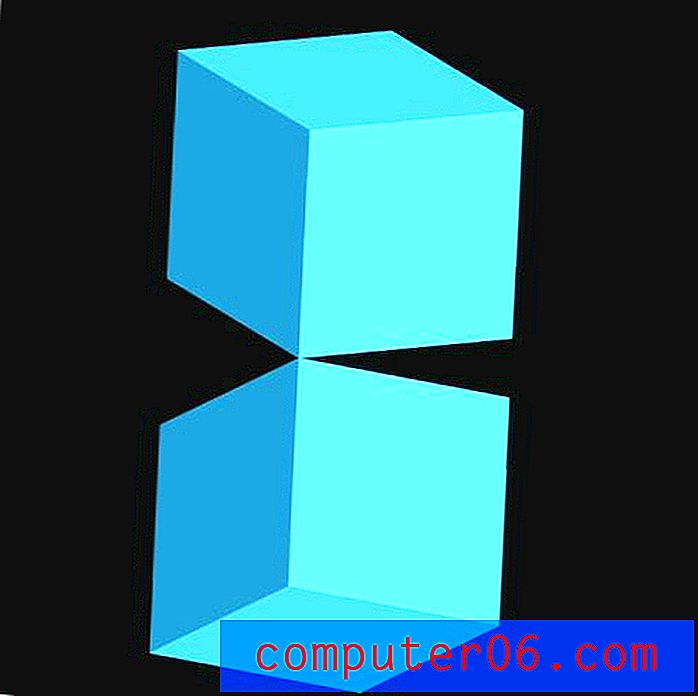
Hvis vi følger de første trinnene som er skissert ovenfor for å snu gjenstanden, fører det til katastrofe. Dette kommer ikke til å gjøre noen overbevisende refleksjon i det hele tatt.

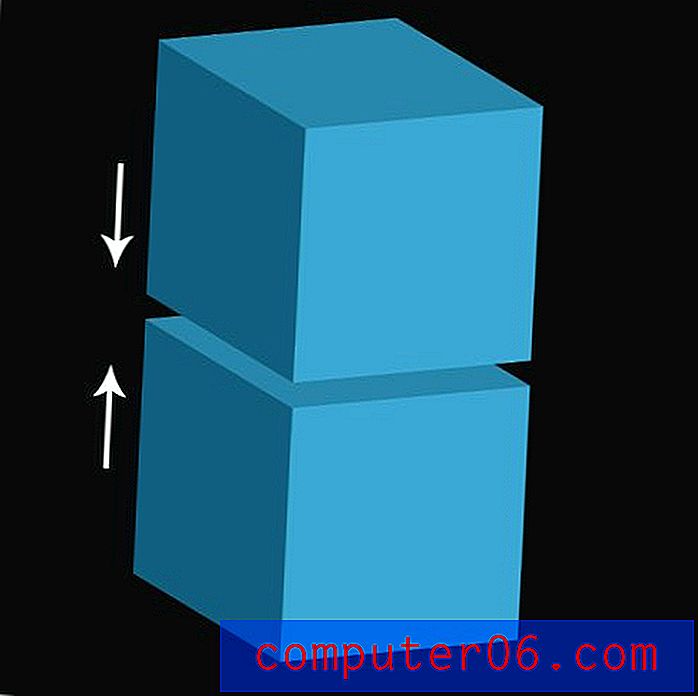
Det viser seg, å reflektere en enkel boks er enda enklere enn å reflektere tekst. Du trenger ikke en gang å utføre en første transformasjon, bare duplisere boksjlaget og stable de to oppå hverandre.

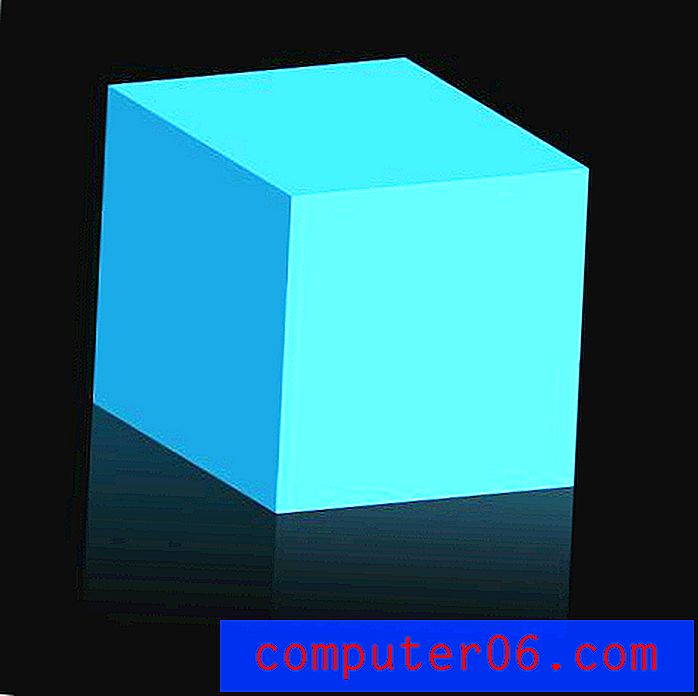
Da kan du bruke en maske og redusere uklarheten som vi gjorde med teksten, og du har en vakkert reflektert boks!

Dette trikset fungerer på mange former. For eksempel kunne iPhone-skuddet i begynnelsen av denne artikkelen lett ha blitt reflektert ved hjelp av denne teknikken. Minimal opprydding hadde vært nødvendig for å sikre at høydepunktene og detaljene som skruehodene ble reflektert riktig, men ellers ville du gjort det i løpet av sekunder.
Reflekterer produktbilder
Jeg kan allerede høre deg si "Ikke så fort!" Hva er oddsen for at du noen gang vil ha for å gjenspeile en vanlig gammel boksform? Det kan skje noen ganger, men det er langt mer sannsynlig at du reflekterer et produktskudd eller noe annet som like komplekst.
Dette er et problem som jeg ofte møtte tilbake da jeg pleide å jobbe for et selskap som opprettet annonser for hundemat. Se hva som skjer hvis jeg bruker trikset over på en ekte refleksjon av et produkt.

Som du ser ødelegger boksekunstverket effekten. Dette skal være opp ned. Vi må ta dette et skritt videre hvis vi ønsker å trekke en god refleksjon for dette bildet.
Legg merke til at Photoshop nå har mange 3D-verktøy som hjelper deg i denne situasjonen ved å ganske enkelt bygge et 3D-objekt som du kan snurre rundt uansett. Imidlertid vil du ikke alltid ha tid eller ressurser til å lage et ekte 3D-objekt, så du bør vite hvordan du effektivt kan falske det.
Det første du vil gjøre er å snu bildet loddrett som vi gjorde med teksten over.

Deretter må du Kommando-Klikk på forhåndsvisningen av laget for å ta et utvalg av objektet. Når du holder Valg-tasten nede, fjerner du markeringen av sidedelen av boksen slik at bare fronten er inne i det aktive valget.

Når dette valget er aktivt, utfør en Free-Transform (Command-T), og mens du holder Kommando, tar du tak i den midterste kontrollen som er indikert med pilen på bildet nedenfor og drar ansiktet oppover slik at det stemmer riktig med bunnen av boksen.

Nå utfører den samme teknikken på sidepanelet på esken. Denne gangen må du sørge for at bare siden er valgt og bruk midtre venstre kontroll for å bringe venstre side av kunstverket opp til toppen. Dette gir oss en perfekt justert eskeform som er perfekt for vår refleksjon. På dette tidspunktet kan du være bekymret for det nederste området i refleksjonen din når Transform virkelig rote det.

Den gode nyheten er at du helt kan ignorere dette. Husk at vi vil visne ut refleksjonen, så alt i nærheten av bunnen vil være helt usynlig.
Her er den endelige effekten. Ikke verst med tanke på at det er en ganske sammensatt form, og det tok meg mindre enn to minutter å oppnå. Når du har blitt brukt prosessen, vil du være i stand til å trekke den av lett uten å bremse designprosessen en gang.

En rask merknad om blandingsmodus
En siste ting du må huske på når du arbeider med refleksjoner i Photoshop, er at du ikke trenger å holde deg til standard blandingsmodus. Eksperimenter med en rekke forskjellige alternativer for å se hvordan de påvirker refleksjonen din.
Hver refleksjon du lager vil inneholde forskjellige farger, slik at blandingsmodus fungerer best varierer mye avhengig av både det spesifikke motivet (og det er bakgrunnen) og din egen personlige smak.

Hvis du virkelig vil bli fancy, kan du til og med duplisere refleksjonen og kombinere to forskjellige lag med separate blandingsmodus. Å legge til mer kompleksitet kan virkelig øke realismen til sluttproduktet.

Konklusjon
Refleksjoner har blitt overforbrukt og misbrukt i årevis. Målet med denne artikkelen var å bidra til å oppmuntre til riktig refleksjonsteknikk og motvirke rotete arbeid samt hyppig overforbruk av bare ett av de mange verktøyene i designarsenal. Som fallskygger, graderinger, streker og andre effekter, bør refleksjoner brukes selektivt og med forsiktighet.
Du skal nå kunne vite når tekst passer for refleksjon, og noen metoder for å komme i gang. Du bør også vite hvordan du effektivt reflekterer både enkle bokser så vel som de som inneholder komplekse kunstverk.
Legg igjen en kommentar og fortell oss hva du syntes om teknikkene ovenfor. Lærte du noe av dem? Hvordan vil du forbedre dem?