Tre raske designtriks: Bryt ut skjermbilder, enkle starbursts og Vector Grunge-tekstur
I dag har vi en liten samling av helt tilfeldige, men veldig nyttige designtriks som du bør holde bak i bakhodet neste gang du trenger en ny idé.
Jeg skal vise deg en rask måte å gjøre et programvare-skjermbilde mer interessant på, hvordan du lager fantastiske vektorgrungegrunge-strukturer og en superrask måte å bygge et vektorgjern.
Skjermbilde av breakout
Når du designer et nettsted for en nett- eller desktop-app, vil du uunngåelig ende opp med å inkorporere noen få skjermbilder i designet ditt, noe som er flott fordi de lager attraktiv grafikk som er superenkle å lage. Bare få opp appen på det attraktive, men minimale skrivebordet, trykk på en snarvei, legg til litt tekst så er du ferdig!

Dette er definitivt en vakkert enkel måte å lage kunstverk på et nettsted, men det er verdt den ekstra anstrengelsen å sette litt inn i hvordan du kan gå videre og gjøre grafikken enda mer interessant.
En superenkelig måte å gjøre dette på er å få skjermdumpen til å overskride grensene for bakgrunnsbildet. Dette raske og enkle trikset gjør at designet ditt virker mer levende og lagvis.
Nå, den lange og vanskelige måten å utføre dette trikset vil være å maskere ut deler av bakgrunnen på skjermdumpen, men det er virkelig smerte. Det er langt lettere å bare lage en gjennomsiktig PNG i appvinduet ditt som ikke inneholder noen bakgrunn, som du deretter kan plassere over alt du ønsker i Photoshop.
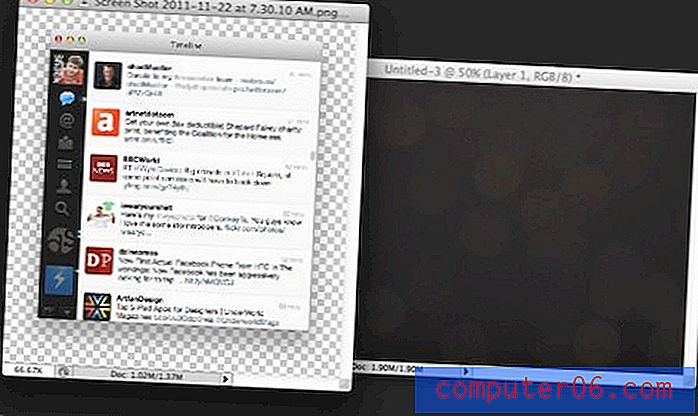
For å gjøre dette på en Mac, trykker du på Command + Shift + 4 for å få frem kryssstolene som lar deg ta et skjermbilde av et valgt område. Plasser deretter markøren over appvinduet og trykk på mellomromstasten. Crosshairene skal forvandles til et kameraikon, og vinduet du svever over, skal fremheves. Bare klikk for å lage en fil på skrivebordet ditt som inneholder vinduet og skyggen på en gjennomsiktig bakgrunn. Windows-brukere kan følge disse trinnene for å knipse et skjermbilde av et vindu.

Når du har tatt skjermdumpen av vinduet, kan du ta en bakgrunn for å plassere den på og åpne dem begge i Photoshop.

Herfra er det lett å beskjære bakgrunnen slik at skjermdumpen kikker ut av den. Legg merke til at jeg tok den motsatte ruten nederst på skjermdumpen, som er gjemt i bakgrunnsbildet.

I villmarken
Dette trikset er veldig vanlig i webdesign akkurat nå og kan sees på et hvilket som helst antall stasjonær programvare og nettsteder for apper. Et lysende eksempel er det gjeldende nettstedet Sparrow for Mac.

Easy Illustrator Starburst

Jeg nøler med å lære deg dette trikset ganske enkelt fordi jeg generelt hater starbursts i design. Jeg vil imidlertid akseptere at det faktisk er noen legitime kule bruksområder for dem. Enda viktigere er at jeg kjenner et ganske kult triks for å lage dem som jeg elsker å vise frem.
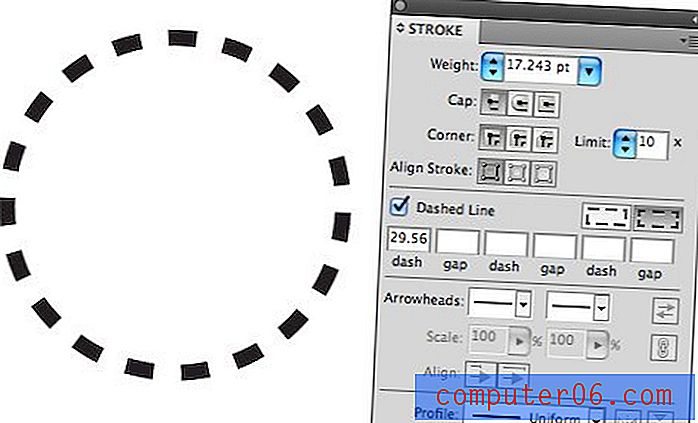
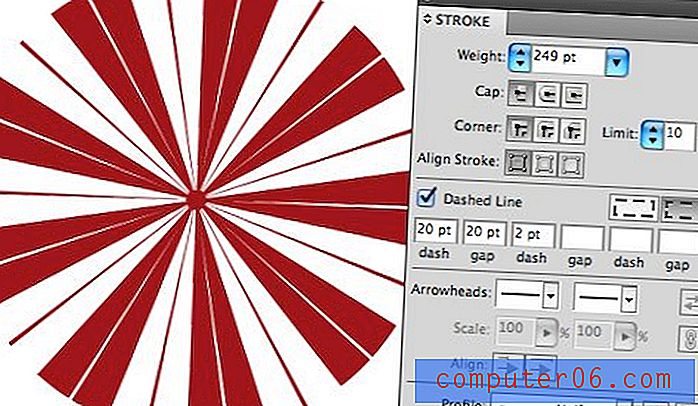
For å starte, åpner du Illustrator og tegner en sirkel. Sett deretter sirkelslaget til en stiplet linje. Parametrene betyr ikke så mye på dette tidspunktet, bare sørg for at du har noe som ser omtrent slik ut:

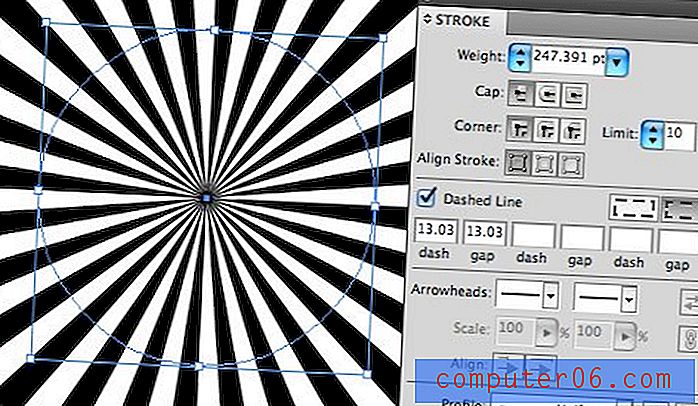
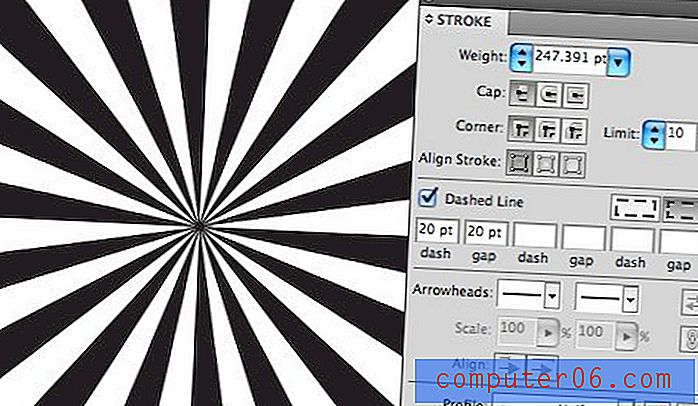
Her kommer den morsomme delen. Ta slagvekten på sirkelen din og sveiv den langt utover alt som er logisk (inn i hundrevis). Til slutt, sett ditt første bindestrek og gap-verdiene til å være identiske. Resultatet er en fin perfekt starburst.

Den fantastiske delen er at dette trikset gir deg full kontroll over bredden på linjene og hullene. Her er et litt finjustert eksempel som er litt mer spredt.

Ta det enda lenger og legg til noen tilfeldige verdier til noen av de andre bindestrekene og mellomrommene. Dette vil begynne å gi deg noen virkelig kreative resultater, her er et fint lite mønster som minner meg om en peppermynte.

Utvid det
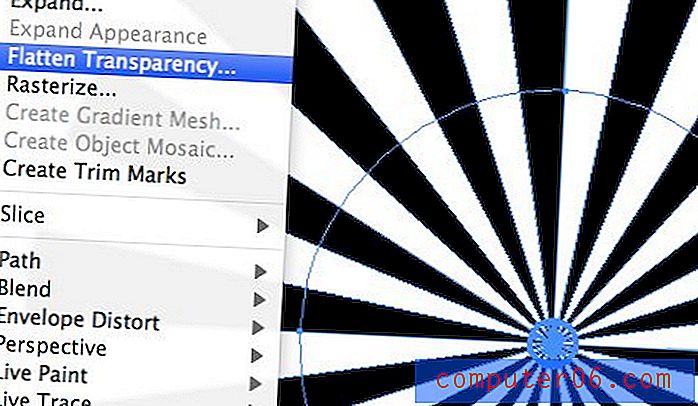
Å jobbe med en funky strøket vare som dette på lang sikt vil bli rotete, så når du bestemmer deg for din generelle form og mønster, anbefaler jeg at du går til Object> Flatten Transparency. Dette vil gi deg en fin, utvidet vektorstjerner som ser ut som om du bygde den på den harde måten (konturstrøk gir noen rare resultater). Bare sørg for å slette den originale sirkelslag for å holde tingene rene.

Grungy Vector Textures
Fotografiske grunge teksturer er enkle å komme med, vektor grunge teksturer, ikke så mye. Heldigvis er det ganske enkelt å lage sistnevnte gjennom bruk av førstnevnte.
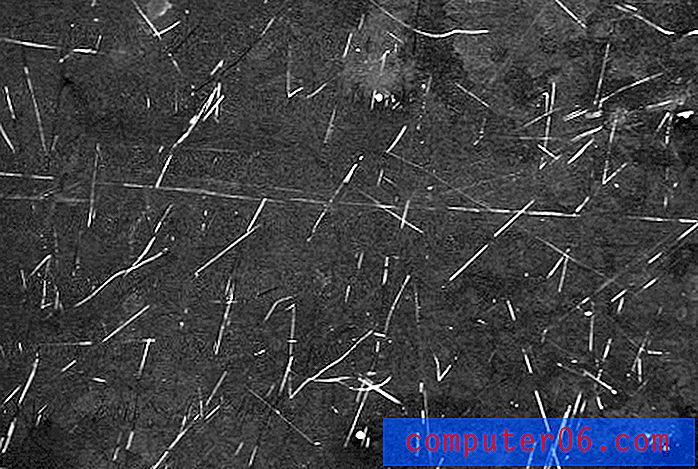
La oss starte med å slå Flickr Creative Commons for å finne en anstendig grunge-tekstur. Her er en flott en fra D. Sharon Pruitt.

Nå valgte jeg med vilje denne fordi den inneholder lette riper på en mørk bakgrunn, som virker som om det ville vært mye vanskeligere å jobbe med, men egentlig ikke er det i det hele tatt.
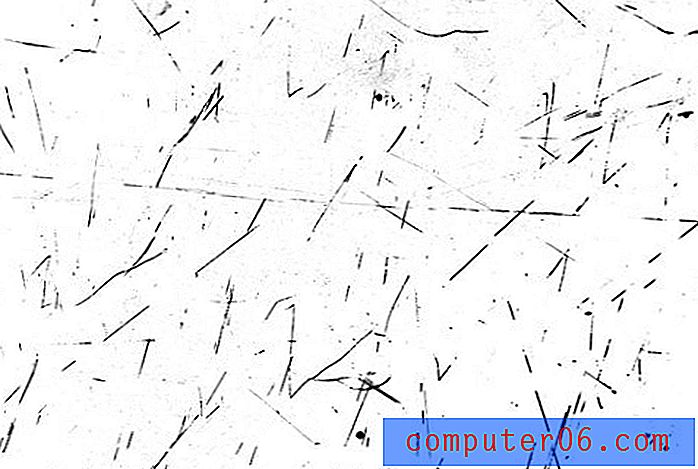
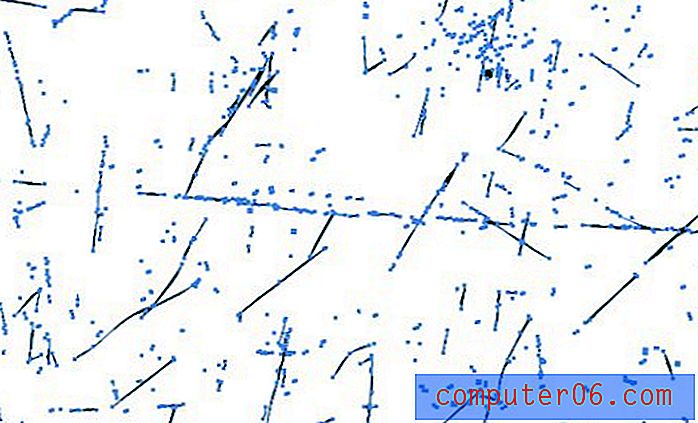
Åpne strukturen i Photoshop, trykk på Command + I for å reversere fargene, og plutselig får du en fin hvit bakgrunn med svarte riper. Bruk deretter en grunnleggende nivåjustering for å få opp de hvite og ned de svarte. Resultatet skal se slik ut:

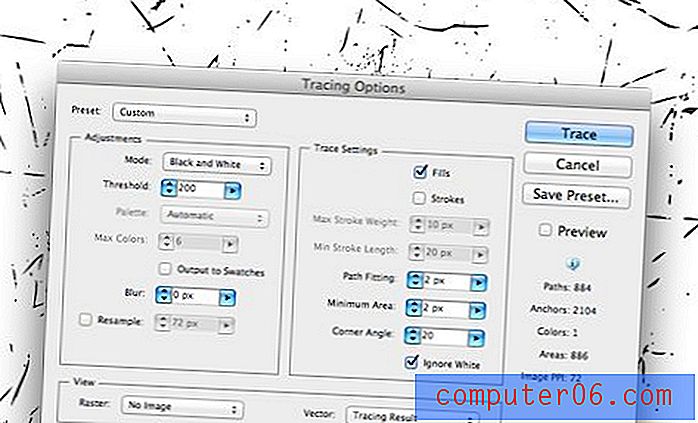
Lagre bildet ut som en JPG og åpne det i illustratøren. Herfra har vi noen veldig grunnleggende former som kan spores automatisk med relativ nøyaktighet. Kjør Auto Trace-kommandoen og sett parametrene dine til noe som de som vises nedenfor. Et kritisk trinn her er å sørge for at du klikker på “ignor hvit” -kommandoen slik at Illustrator bare sporer de svarte delene.

Herfra trykker du bare på "Utvid" -knappen i menylinjen. Dette vil gi deg 100% skalerbare og lett anvendelige grunge riper.

Vi kan kombinere dette trikset med det siste, og vi har et fantastisk retro stykke vektorgrafikk. Ganske kult!

Konklusjon
Disse raske tipsinnleggene er ment å utvide vesken din med triks, slik at du har et større basseng med ideer du kan hente fra på ditt neste designprosjekt. Jeg håper du har lært en ting eller to og blitt inspirert til å komme med dine egne unike ideer basert på informasjonen over.
Legg igjen en kommentar nedenfor og gi oss beskjed om alle teknikker du har sett på nettet, men er ikke helt sikre på hvordan du kan kopiere. Vi tar en titt og ser om vi kan hjelpe til i neste design-triks-innlegg.