Tre raske designtriks: skivet tekst, metallknotter og krøllete klistremerker
I dag har vi en liten samling av helt tilfeldige, men veldig nyttige designtriks som du bør holde bak i bakhodet neste gang du trenger en ny idé.
Vi viser deg hvordan du kan dele opp en tekst i Illustrator for å gi den en irritabel følelse og hvordan du bygger en metallglidebryter og et krøllet klistremerke i Photoshop.
Raske designtriks
Det er på tide med nok en dose flotte små designtriks å legge til arsenal. Dette er ikke dybdeopplæringer, men i stedet er det bare fem minutter eller mindre teknikker som du kan implementere i ethvert design som du jobber med.
Som designer er det viktig å følge med på inspirasjon og nye ideer, og disse små triksene lar deg puste inn noen nye elementer i designene dine uten å føle at du drar av noen andres arbeid.
Bruk gjerne disse triksene helt slik de ser ut, men vær heller ikke redd for å eksperimentere litt og legg ditt eget unike spinn på hver!
Skjær den teksten

Dette er en rask og morsom effekt som tilfører teksten litt dimensjon og variasjon. Det er perfekt for alle edgy eller grungy design du jobber med. Det er klart det kommer til å fungere best med en stablet tekstformasjon, men hvor langt du går med det er helt opp til deg. Sveiv den for å skive opp teksten eller bare legge til litt for litt visuell interesse.
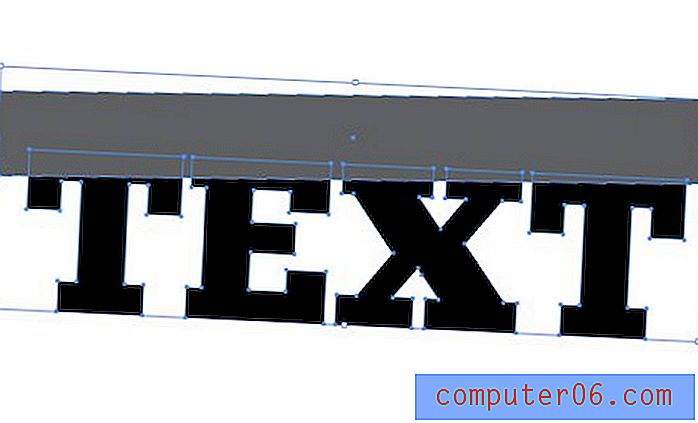
For å starte med, lager du litt tekst i Illustrator og konverterer den til konturer (Kommando + Skift + O). Deretter tegner du en boks, roter den litt og plasserer underkanten over teksten der du vil at skiven skal være.

Neste, ta tak i det nye Shape Builder Tool (Shift + M) og klikk / dra over delene av bokstavene som overlapper rektangelet. Dette bør knytte dem sammen som ett stykke.

Nå velg og slett boksen, og teksten din skulle ha en fin stor del som mangler. Herfra kan du bare lage en ny tekstlinje, flytte den på plass og rotere den slik at den svarer til skiven på skiven.

Gå videre

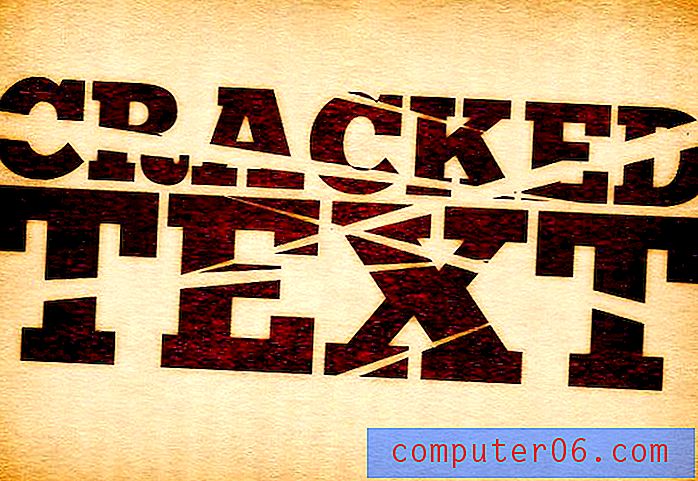
En liten variant av denne ideen for å legge skivene gjennom midten av teksten i stedet for på toppen og bunnen. Du kan få det til å se ødelagt, sprukket eller skivet av en samurai! Begynn med litt tekst og legg over en haug med strukkede trekanter.

Herfra kan du bruke Shape Builder Tool akkurat som før. Slett deretter de ekstra formene, så er du klar til å gå.
Metallknott / glider

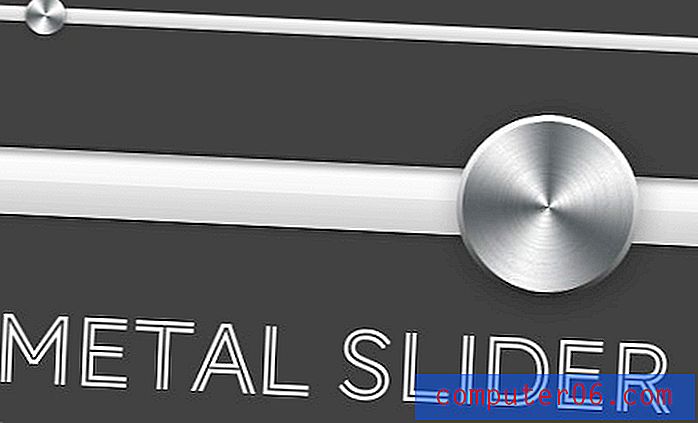
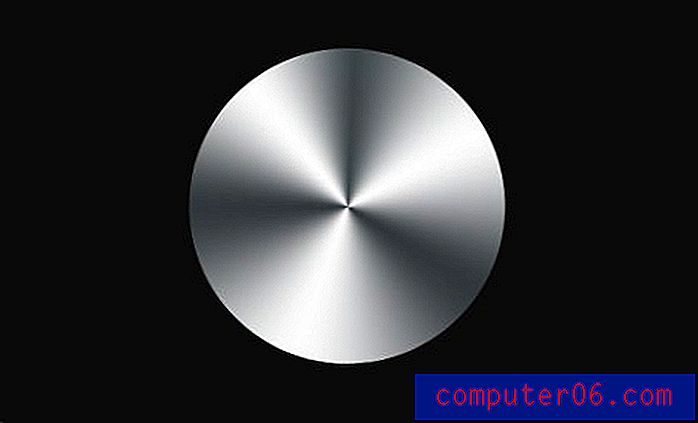
Jeg har sett mange små glidebrytere som dette i det siste i forskjellige UI-sett rundt på nettet, og det fikk meg til å lure på hvordan jeg kan lage den runde, metalliske knotteffekten.
Etter å ha fiklet rundt i Photoshop i noen minutter kom jeg frem til en løsning som er veldig enkel. For det første vil du tydeligvis lage et nytt dokument og tegne en sirkel.

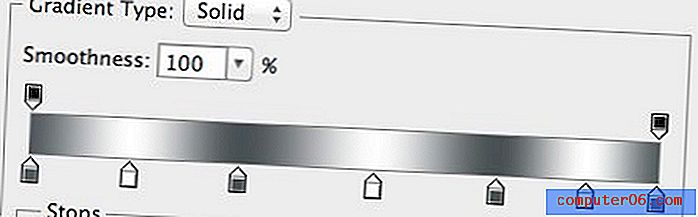
Deretter legger du til en gradient Overlay-lageffekt og bygger en tilpasset gradient som den nedenfor. Den bruker bare to farger, disse blir bare gjentatt slik at du i hovedsak har tre hvite striper.

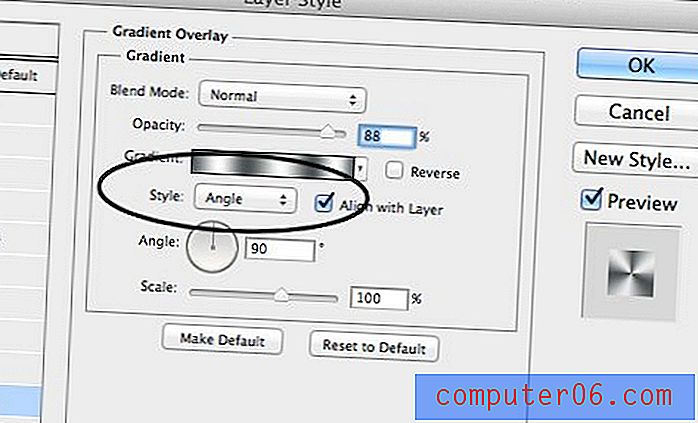
Det vil ikke se ut som mye i begynnelsen, men hvis du bytter gradientstil til "Vinkel", vil du umiddelbart se utseendet du går etter.


For å fullføre det, legger du til et streksett til gradient og en dråpe skygge. Som et valgfritt trinn, opprett et støysjikt og bruk en bevegelsesoskarphet, masker det deretter til formen på knappen og still det til Multiply. Dette vil legge til litt av et strukturert, rillet utseende.

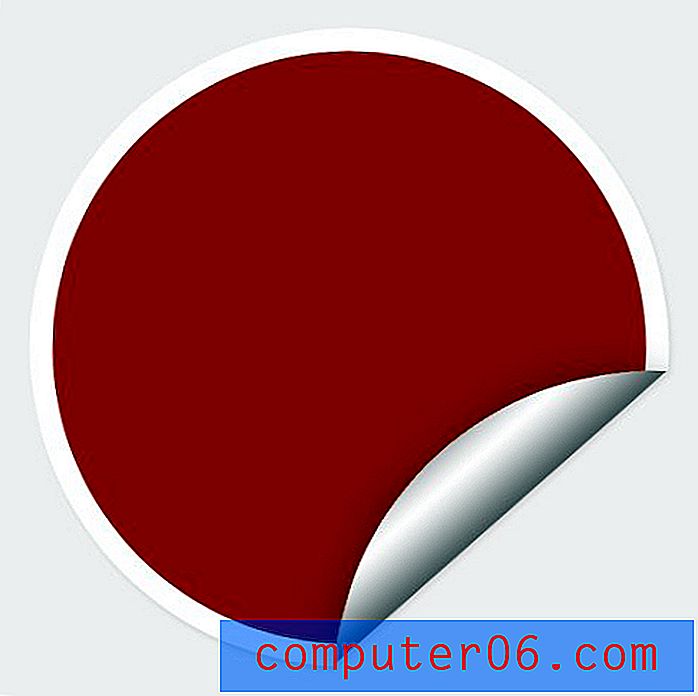
Krøllet klistremerke

I vårt siste designideepost så vi hvordan du raskt og enkelt kan lage en klistremerkeeffekt på ethvert objekt. I dag skal vi ta det litt lenger og lære å gi klistremerket en sidekrøll slik at det ser litt mer realistisk ut.
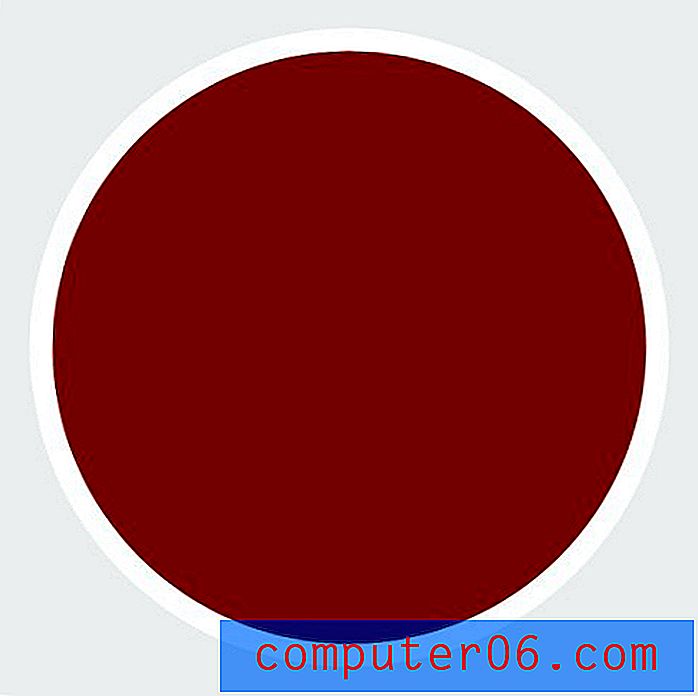
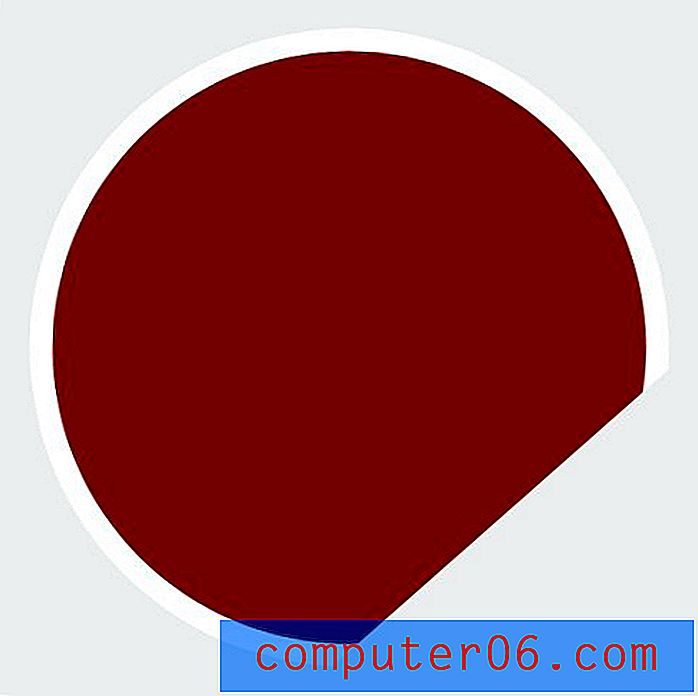
For å starte, åpner du Photoshop og tegner en sirkel. Neste, fyll sirkelen med en lys farge og legg til et hvitt strek.

Hvis du brukte streken din som en lageffekt, fletter du sirkelsjiktet med et tomt lag for å rastere effekten. Deretter lager du et rett kutt i området du vil bli krøllet.

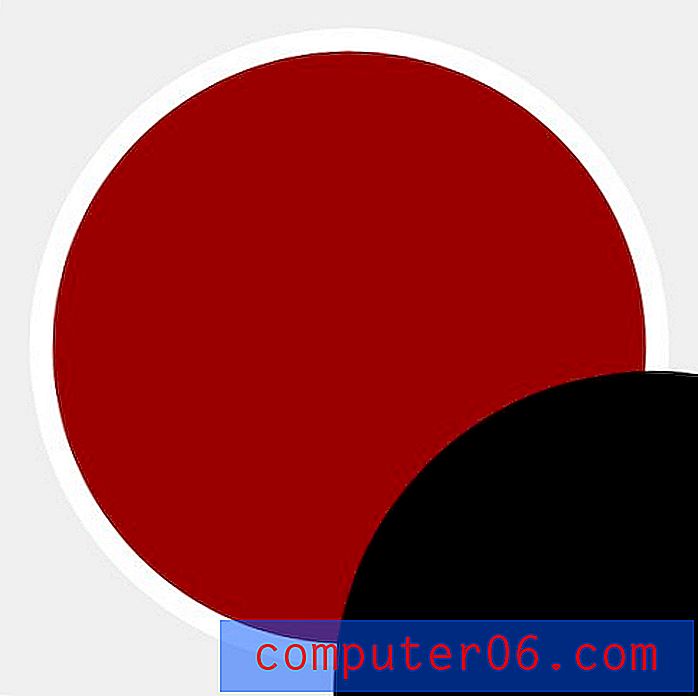
Nå lager du en ny sirkel (jeg dupliserte bare laget) og plasserer den slik at den bare dekker de klippede kantene på den første sirkelen.

Når det andre sirkellaget er valgt, kan du kommandoklikke på den første sirkelens forhåndsvisning av lag for å velge det, og deretter legge til en ny maske til det andre sirkellaget.

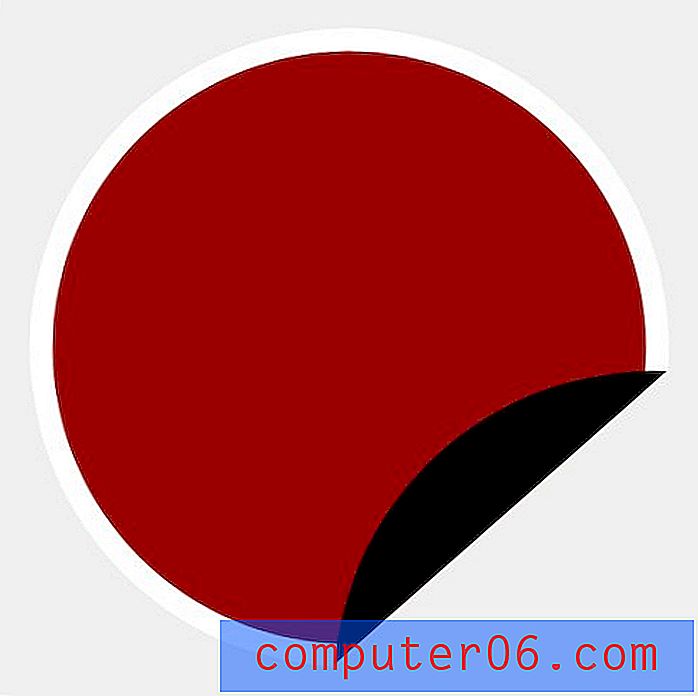
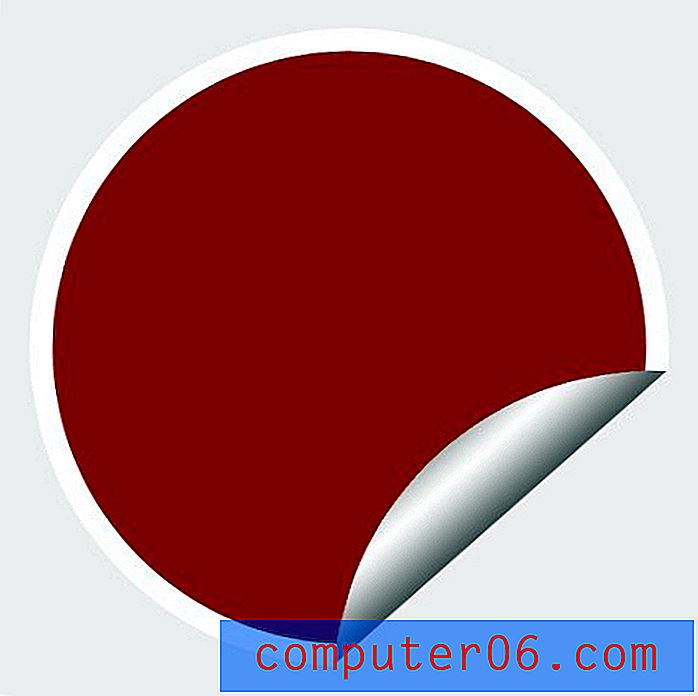
Velg hvitt for forgrunnen din farge og en mørk grå for bakgrunnsfargen din, og ta tak i gradientverktøyet. Med et aktivt utvalg av krølllaget ditt, strekk en reflektert gradient over krøllen.

For å fullføre det, kan du legge til noen skygger, tekst og annen styling du synes er relevant, og du har fått deg et fint lite klistremerke. Følg lignende trinn i Illustrator for å gjøre det til vektor!

Konklusjon
Her på Design Shack vil vi gjerne hjelpe deg med å holde vesken med triks vokse, så husk å sjekke ofte for flere gode ideer og raske tips.
Legg igjen en kommentar nedenfor og gi oss beskjed om alle teknikker du har sett på nettet, men er ikke helt sikre på hvordan du kan kopiere. Vi tar en titt og ser om vi kan hjelpe til i neste design-triks-innlegg.