Hvordan lage et design som bor i verdensrommet
Når du tenker på plass, er det første som kan tenkes som designer "hvitt rom." I dag skal vi imidlertid se på det ytre rom og hvordan utforme elementer som lever i det ytre rike.
Trikset for å designe “i verdensrommet”, som vi vil kalle det, er å unngå vanlige feller og klisjeer. Men en generell mørk og stjerneklar estetikk kan være en morsom måte å gjøre noe litt annerledes med et prosjekt. Bli med når vi ser på noen få eksempler, og tips for å finne ut hvordan denne typen design kan fungere godt.
Utforsk Envato Elements
Ideals of Space


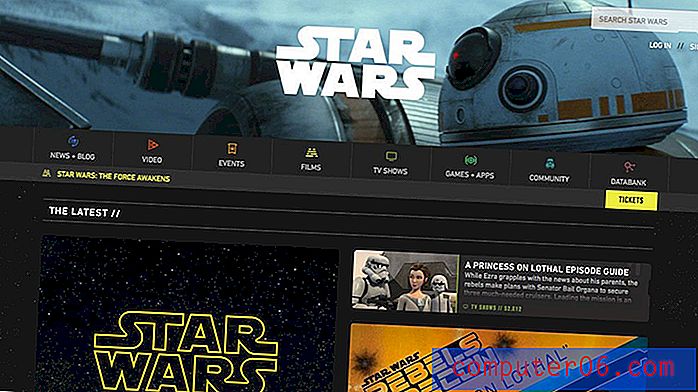
Space er et ganske trendy designelement, takket være ting som blockbuster Star Wars-filmene. Plass er også i nyhetene med oppdagelsen av en ny niende planet. SÅ unødvendig å si at overalt hvor du ser er det elementer i verdensrommet.
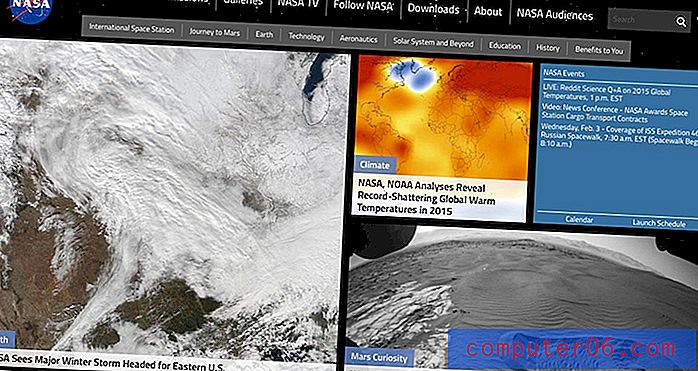
Det samme gjelder design også. Disse samme elementene tar seg inn i mange prosjekter, noen på forventede måter som de ikoniske nettstedene for NASA og Star Wars, men også på mange uventede måter.
Rombasert design er morsomt, interessant og inneholder ofte mørke fargevalg og hvit eller lys typografi. Innhold påvirker spesielt hvordan du best kan bruke et rombasert tema. Hold deg unna de vanlige romforeningene med mindre du har relatert innhold. Ellers, forgren deg litt og bruk elementer av verdensrommet uten den mørke himmelen, stjerner og romskip.
Prøv Constellation Outlines

Du trenger ikke et mellomrom for å ha det gøy med konstellasjoner i stilart. Bruk sammenkoblende linjer og prikker for å lage et rutenett som trekker øyet.
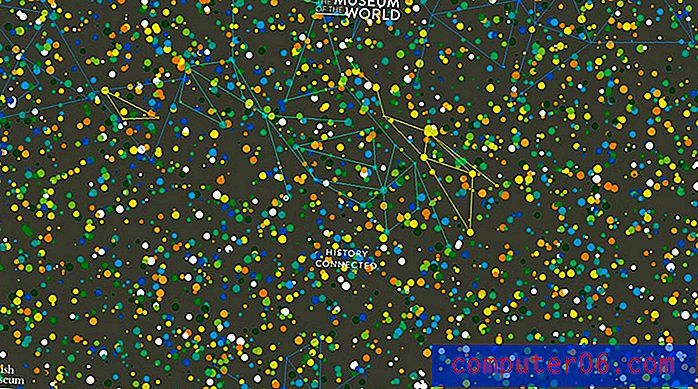
British Museum gjør dette mesterlig. Ved første øyekast synes du kanskje at de morsomme fargene og linjene (på toppen av stjernelignende prikker) indikerer et romtema, men overraskelsen er at det er starten på en kul tidslinje.
Designet er fascinerende takket være mye farge og bevegelse. Det som er spesielt fint er at designet gjengis raskt slik at brukere kommer til hovedsiden og innholdet uten lang ventetid. (Den ekstra bonusen her er gjengivelsen som gir nettstedet god tid til å laste i bakgrunnen uten å føle seg treg eller tungtveiende.)
Bland inn animasjon


For å gjøre mørke temaer mer interessante, legg til animasjoner for å holde brukerne engasjert. Bevegelige elementer kan legge til et ekstra lag for å kontrast til prosjekter som ikke inkluderer mye fargevariant. (De vanligste fargemønstrene med romdesign er mørke, inkludert svart, lilla eller mørkeblå bakgrunner. Disse designene har ofte hvite kontrastelementer som type eller knappestiler å tegne brukere i.)
Eksemplene over viser to veldig forskjellige måter å innlemme plass og animasjon på. Ett nettsted er et tegneseriebasert animasjonsspill, med store elementer og tydelige rombilder. (Karakterene er til og med kledd i drakter med full plass, med hjelmer og ser ut til å flyte på et sted uten tyngdekraft.) Den andre ser mye mindre ut av denne verden, men inkluderer et mørkt tema med lette aksenter og raske bevegelser for å trekke deg inn til et design som ser ut til å bevege seg en lett hastighet.
Mens begge konseptene er ganske forskjellige, bruker de romtemaet like godt. Dette viser hvor allsidig et rombasert konsept kan være.
Spill med romalder-bilder

Å bruke romkonsepter i en design kan være nærmest subliminalt. Vurder bilder eller figurer som vekker romtanker, men uten å bruke noe plassrelatert.
Du kan oppnå dette med farger, former og bruk av plass. Bla gjennom noen av favorittområdebildene dine og legg merke til vanlige temaer som skal brukes.
Hovedbildet til Acerbis Design minner Enterprise fra Star Trek. Skiven fra en åpning i den sterke sølvbildet gir deg et glimt av hva som er inni. Andre bilder på tvers av nettsteddesignet bruker lignende mønstre.
Det som gjør dette arbeidet er den morsomme assosiasjonen til rom, men ikke noe åpenbart romtema. Akkurat det minste snev av bilder som kobles til et felles romtema er nok. Designet er friskt og moderne og interessant. (Det er noe av det fine med en romestetisk; det har en tendens til å føles nytt på grunn av det underforståtte aspektet av muligheten og det ukjente.)
Bare gå med det


Nå som vi har sett på mange måter å antyde bruk av plass, er det den åpenbare andre løsningen: Bare dykk inn og bruk et romtema. Spill opp en mørk bakgrunn eller stjerner eller underforstått tredimensjonalt landskap med mye dybde.
Nøkkelen for å gå "all in" er å sørge for at designet samsvarer med innholdet. (Å bruke et romtema for å selge blomster ville virke ganske latterlig.)
Så hvordan vet du om du kan gå med en fullstendig romstildesign? Start med tilkoblede ordforeninger. Har noen av følgende ord gjenklang med innholdet ditt? (Fordi de er relatert til romkonseptet?)
Her er noen få plassord å tenke på:
Bane, lineær, sol, skyttel, galakse, utforskning, byrå, univers, koloni, media, stasjon, solarium, teknologi, rakett, planet, nysgjerrighet, uendelig, ukjent, tyngdekraft, relativitet, enormhet og så videre.
Romtemaet kan faktisk fungere flere steder og for flere prosjekter som du først kan tro. De to eksemplene ovenfor er ganske forskjellige nettstedstyper - et bedriftskonsulentfirma og en databasert annonsegruppe.
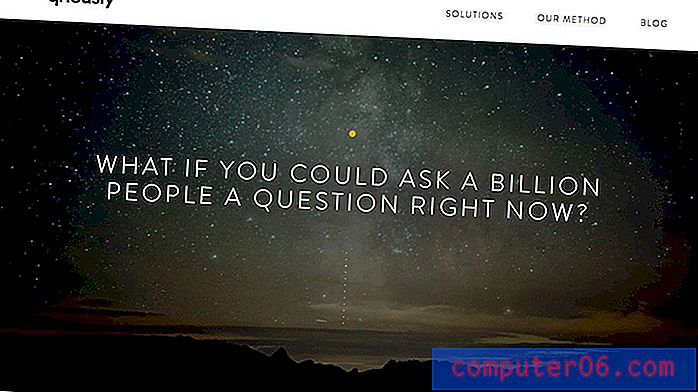
Bruken av rombilder er ganske forskjellig mellom de to også. Deutser er mer konseptbasert med mørke og stjerner bare på hjemmesiden, med flere menneskebaserte bilder gjennom hele rullen. Nettstedet for Qriously spiller av firmanavnet og et fullsteds-romtema med bakgrunn i galakstil på alle sidene. Hver design fungerer og er visuelt interessant på en veldig annen måte.
Konklusjon
Er nysgjerrigheten din pirket? Tenker du på rom og hvordan du bruker det på et av prosjektene dine? Det er et ganske trendy konsept og vil sannsynligvis fortsette å være populært en stund.
Det er et solid konsept når det gjelder design med vekt på rom og minimalisme med mange kontrasterende elementer. Plass er også en av de ideene som folk bare har en tendens til å bli fascinert av og å spille opp det temaet kan bidra til å skape akkurat nok interesse for å trekke lesere eller brukere inn i designet ditt.