Tips for utforming med flere bilder
Fotografering er en av de kraftigste ressursene dine som designer. Her skal vi se på noen smarte og unike måter å lage fotosentriske design ved å bruke flere bilder.
Bruke flere bilder
Det er alltid hyggelig å holde innholdet ditt til et minimum for å opprettholde en ren og enkel å skanne side. Å bruke ett primærbilde med tilhørende tekst er en enkel modell som fungerer for mange formål, men når du designer for klienter fra den virkelige verden har du ofte en hel mappe full av ressurser som du forventes å bruke.
Som designer kan det være ganske vanskelig å finne ut av en attraktiv måte å blande forskjellige bilder inn i en sammenhengende layout, spesielt hvis du jobber med trykk i stedet for et ubegrenset interaktivt rom. Spar deg timer med fikling ved å raskt lese gjennom eksemplene våre. Stjel gjerne disse ideene og bruk dem som dine egne!
Stack 'Em
Full blø fotografier kan gi deg en veldig attraktiv og iøynefallende side. Ofte forlater designere ideen og den generelle utformingen til et enkelt fotografi når det viser seg at de trenger to bilder eller mer.
Imidlertid er det ganske enkelt å lage en layout som maksimerer to bilder. For det første kan du prøve å dele siden halvveis og gi like rom for hver.

Som du kan se, hadde tekst vært vanskelig å plassere rett på bildene, så jeg tegnet bare en stripe som holder for overskriften. For å forhindre at en hardline skulle vises, gjorde jeg de to bildene uskarpe under tekstområdet.
Denne effekten er flott for å vise ikke bare beslektede bilder, men også temaer med en konseptuell dualitet: myke og harde strukturer, dag og natt, etc.
Ikke vær en firkant
Med den samme generelle ideen i tankene, kan du oppnå mange forskjellige effekter. For eksempel, i designet nedenfor, laget jeg diagonale striper med innhold som er ganske typiske horisontale linjer.

Legg merke til at jeg har holdt alt innholdet mitt ved normale rotasjoner. Verken teksten eller bildene er diagonale, bare figurene de har blitt lagt inn har denne egenskapen. Dette holder alt fint og enkelt å lese / tolke, samtidig som du kan dra nytte av en mer unik layout.
Photo Grid
En ekstremt populær og veldig praktisk måte å jobbe mange bilder på på en enkelt side, er å ordne dem i et rutenett.
I eksemplet nedenfor startet jeg med å lage guider i Photoshop som samsvarer med et omtrent kvadratisk rutenett. Dette er et viktig trinn for å sikre at du får proporsjonene riktig og sparer deg for mye stress på lang sikt. Herfra slipper du bare inn noen få bilder og maskerer dem til forskjellige former innenfor det generelle nettverket.

Som du ser, fylte jeg mellomrommene med solide farger, som jeg tok tak i pipetten fra de omkringliggende bildene. Du vil alltid sørge for at eventuelle fyllfarger du bruker i design passer godt med fotograferingen, og en av de beste måtene å gjøre dette på er å ta fargene dine rett fra bildene.
Lag nettlinjer
Den grunnleggende rutenettet som du ser over kommer i en million forskjellige varianter. Prøv å rote med størrelsen på individuelle celler, forholdet mellom fargefyll og bilder, etc.
En veldig vanlig teknikk er å fremheve de enkelte bildene ved å lage klare separasjoner. I utgangspunktet er det bare å lage en tykk hvit linje rundt kanten av hvert foto, så får du en annen, men like attraktiv effekt.

redaksjonell
For et mer redaksjonelt utseende, prøv oppsettet nedenfor. Her har vi først og fremst ett bilde og tar deretter et beslektet bilde for å følge det ned av teksten. Det er ikke ulikt en veldig enkel versjon av rutenettet over, du bruker bare færre bilder.

Én rask merknad om bruk av flere bilder i en enkelt design: sørg alltid for at fargene passer godt sammen. Da jeg opprettet oppsettet over, ble hovedbildet tatt i svart og hvitt, og det sekundære bildet var i farger og hadde en veldig kul hvitbalanse. Det blålige lyset var ganske enkelt å ødelegge for fargeskjemaet mitt, så jeg desaturerte bildet og plutselig så de to bildene ut som om de var fra et enkelt opptak.
Fotografisk tekst
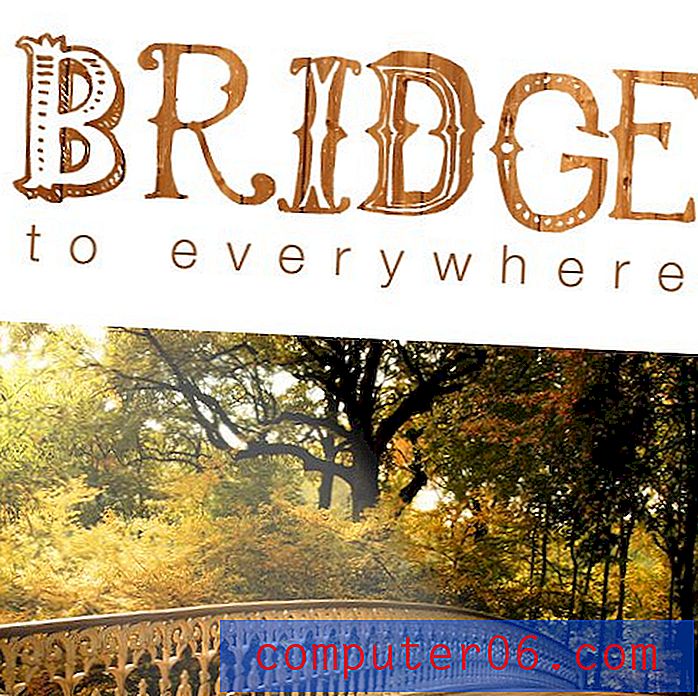
Jeg er en stor fan av å maskere bilder til tekst og har gjort det i et par nylige artikler. Her ser vi det som en måte å jobbe på et annet beslektet bilde på en subtil måte.

Siden det primære bildet er av en trebro, tok jeg tak i en tretekstur for teksten. Resultatet binder teksten virkelig fint sammen med fotografiet under den, enda mer enn et enkelt pipettfarget fyll ville ha.
Strip ned
Det siste forslaget vårt bruker en vertikal stripeoppsett, perfekt for når du prøver å skape et generelt miljø eller stemning, og ikke nødvendigvis trenger å vise hele bildene.

Denne effekten kan være overveldende hvis du går for langt med den. Videre kan det være vanskelig å plassere tekst på toppen av så mange forskjellige bilder. Av disse grunnene og mer, er det bra å skille ut ett bilde og ha det mer tydelig enn resten.
Legg igjen merke til at proporsjonene mine er veldig forsettlige. Først delte jeg siden i to og delte deretter høyre side i tredeler.
Lessons
Vi gikk veldig raskt over mange ting. Viktigere enn de enkelte eksemplene er leksjonene som hver enkelt lærer oss. Først, noen ganger kan du komme deg forbi med å bruke to bilder på en hel side som om de var et enkelt bilde. Husk at du ikke alltid trenger å designe i perfekt horisontale eller vertikale linjer.
Deretter, når du bruker et rutenett med bilder, må du sørge for å ta deg tid til å legge ut guider slik at de relative proporsjonene er riktige (med mindre du vil ha en organisk layout). Fyll ut eventuelle hull med enkle fargefyll ved å trekke frem fremtredende farger fra bildene rundt. Eksperimenter med å maksimere utseendet på rutenettet eller skjule dem helt.
Til slutt, når du jobber med flere bilder, er det nesten alltid en god idé å fortsatt ha et fremtredende bilde som skiller seg ut fra resten. Du kan se dette på jobb i de fleste eksemplene ovenfor. Opprett alltid et visuelt hierarki og prøv å unngå å gi alt på siden din den samme visuelle tyngden og viktigheten.
Konklusjon
Jeg håper eksemplene og leksjonene i dette innlegget har fått hjernen til å spinne og tenke på nye måter å innlemme flere fotografier i designene dine.
Det er altfor lett å bli revet med og lage en travel, overbelastet side, så pass på å bruke litt begrensning og strebe etter klarhet over kaos. Når du fortsetter å legge til visuelle elementer på siden, må du huske at det er et poeng å redusere avkastningen der du faktisk reduserer effekten av designet.