20 nydelige eksempler på elektronisk handel gjort riktig
Netthandel er beryktet travelt og overfylt.
I dag skal vi undersøke massevis av nettbutikker som bryter denne trenden ved å være både funksjonelle og attraktive. Hvert av eksemplene nedenfor har en unik leksjon for å lære oss om god e-handelsdesign. La oss komme i gang!
Først problemet

Før vi kan sette pris på nettsteder som er godt designet, må vi tenke på hva som er galt med det tradisjonelle e-handelsformatet. Noen kloke individer bemerket en gang at en kamel er en hest designet av en komité. Dette smarte spøket gjelder definitivt på nettsteder. Nettbutikker med store navn har ofte altfor mye innspill fra altfor mange mennesker, noe som resulterer i et rot av gode intensjoner og gode funksjonsideer som aldri ble integrert ordentlig med hverandre på en synergistisk måte.
Skjermdumpen over er bare en liten del av hjemmesiden til Kmart.com. Som du kan se, er det et togvrak. Cruise til nettstedet, og du vil se at siden som er tatt inn som en helhet er enda verre. I likhet med Kmart.com, lider mange nettsteder av enorme rot. Det konkurrerer så mye om oppmerksomheten din at det endelige resultatet er at øynene dine spretter fra sted til sted uten reelt formål eller fokus.
Nå, løsningen
La oss ta en grundig titt på noen nettsteder som fikk det riktig. Når vi ser på hvert av nettstedene nedenfor, kan du sammenligne grensesnittet med det fra Kmart for å se hvor mye mer effektivt en ren og enkel layout kan være.
Xtreme Mac

Xtreme Mac har den mest originale og innovative shoppingopplevelsen jeg kom over i søket mitt (Icon Dock nedenfor var et nært sekund). Du får presentert et enkelt rutenett med produktbilder med lyse, fargerike rollover-effekter. Når du klikker på et element, i stedet for å bli ført til en dedikert side, skifter hele rutenettet flytende slik at den valgte cellen kan utvides til åtte ganger den normale størrelsen. Du får da et større produktbilde, en kort beskrivelse og muligheten til å enten lære mer eller kjøpe nå. Klikk på et annet element, og den dynamiske utformingen endres igjen for å ha det elementet.
Jeg syntes Xtreme Mac-grensesnittet var vakkert og morsomt å leke med. Å få de besøkende til ikke bare å bli imponert over webdesignen din, men faktisk nyte shoppingopplevelsen, er den hellige gral ved design av netthandel. Jo mer de liker nettstedet ditt, jo mer tid bruker de på det. Som teoretisk sett gjør det mer sannsynlig at de faktisk kjøper noe (det endelige målet for ethvert e-handelsnettsted!).
Ikon Dock

Rett utenfor flaggermusen kan du se at Icon Dock er et vakkert sted fullt av topp illustrasjoner. Min favoritt ved ikon dock er hvordan de har håndtert handlekurver. Noen nettsteder gjør det ganske vanskelig å se og redigere innholdet i handlekurven, men Icon Dock gir deg en visuell "dock" av ikoner som blir med deg når du handler. Når du vil legge noe til det, drar du ganske enkelt ikonet til dock for å slippe det inn. Hvis du vil fjerne noe fra dock, trykker du bare på den lille “x” på ikonet.
Dette er laget på en så intuitiv måte at du virkelig ikke trenger noen instruksjon. Det fungerer akkurat som du forventer. Og for de som ikke får det med en gang, er det fortsatt det gamle alternativet å klikke på en "legg i handlekurv" -knappen. Dette er en viktig funksjon. Når du designer et unikt interaktivt grensesnitt, bør du alltid tenke på om du fremdeles bør ta med den tradisjonelle måten for de som kanskje ikke forstår den nye ideen din. Dette lar deg blusse din egen vei i interaktivitet og samtidig bevare brukervennligheten.
Nike

Beklager Flash hatere, men jeg liker virkelig dette nettstedet. For å innrømme litt, er lastetidene for hver side ganske irriterende. Imidlertid er det samlede nettstedet en imponerende visuell godbit. I likhet med Kmart har de massevis av varer til salgs (kanskje ikke så mye, men argumentet er fremdeles gyldig), men i stedet for å tulle opp hjemmesiden med ikke-tilpassede funksjoner, har Nike integrert alt på siden i et visuelt sømløs måte. De har godt over ti unike seksjoner på en enkelt side, men det ser helt sammenhengende ut. La oss se på noen få ting de har gjort for å oppnå dette.
Det første de har gjort for å kutte rotet er ganske enkelt. I stedet for å stable bannere i tilfeldig størrelse som reklamerer for forskjellige elementer oppå hverandre som Kmart, har Nike ett primært banner som roterer mellom tre meldinger. Dette er helt sikkert ikke banebrytende, men det er noe for få designere vurderer når de blir møtt med å laste en side til randen med innhold. Forbygde biblioteker som jQuery gjør denne typen roterende innhold til en spiss og kan virkelig få en ellers statisk side til å bli levende på en subtil, ikke-irriterende måte.
Den neste tingen Nike har gjort for å kutte rotet er å plassere alle seksjonene under hovedbanneret på en kontinuerlig bakgrunnsfarge for å unngå at det "droppet inn" utseendet du får med salgsvare-boksene i Kmarts design. Dette får hele siden til å se ut som om den ble bygget samtidig av de samme designerne, i motsetning til å ha et gammelt design som du fortsetter å proppe flere og flere uoverensstemmende elementer over tid. Det handler om synergifolk.
Dyson

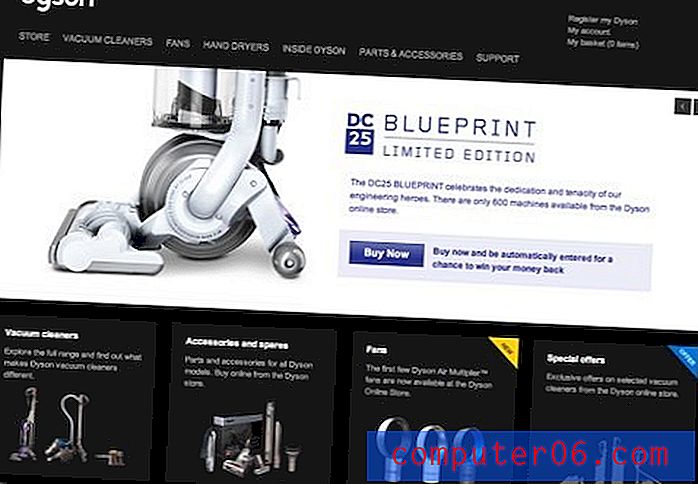
Leksjonen vi kan lære av Dyson er at du kan få shopping til et vakuum som å handle etter en Mercedes. Uansett hva du tilfeldigvis skal selge, hvis du vil at det skal se ut til ende, få inspirasjonen fra nettsteder som selger luksusbiler, yachter eller noe annet som koster mer enn du gjør i løpet av et år. Den svarte og grå bakgrunnen kompletteres virkelig med sprut av hvitt og / eller blått som virkelig hopper av siden med kontrast. Det som virkelig stjeler showet er produktfotograferingen (uten tvil like mye Photoshop som faktisk foto), som virkelig fanger essensen i det attraktive produktdesignet. Legg også merke til det roterende banneret som med Nike-eksemplet. Du vil se dette igjen og igjen gjennom eksemplene nedenfor med god grunn, det er bare en fin måte å plassere massevis av innhold på en liten plass uten visuell rot.
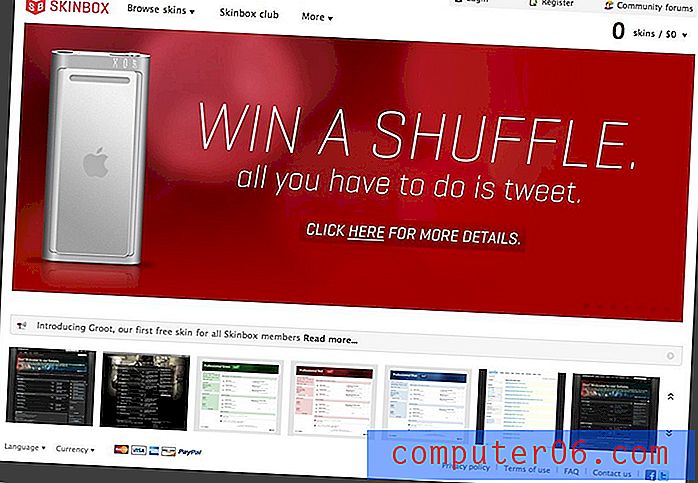
SkinBox

Skinbox gjør shopping for forumskins utrolig enkle. Hjemmesiden består for det meste av en stor seksjon som viser temaene deres. De logiske kategoriene (lyse, mørke profesjonelle, osv.) Gjør det enkelt å umiddelbart finne den typen skinn du leter etter. Skinnene i hver kategori vises i et stort rutenett med mulighet for å kjøpe nå eller informasjon om huden. Det siste alternativet er viktig. Nettsteder med e-handel fyller for ofte en side med kjedelig produktinformasjon, noe som resulterer i en teksttett layout som prøver å selge noe som egentlig handler om visuell appell (i hvert fall i dette tilfellet). Hvis du selger designen til et element, kan du vurdere å legge funksjonalitetsspesifikasjonene bak en "mer info" -knapp, slik at brukere som ønsker informasjonen lett kan finne den og brukere som bare surfer ikke blir distraherte av den.
DropBags

Jeg har ærlig talt ingen anelse om hva dette nettstedet selger. "Hvordan bruke" -delen sier noe om å legge posen i en bøtte, fylle den med planter og is og røre den opp, men jeg kan ikke forestille meg hvorfor jeg noen gang vil ønske å fryse plantelivet. De vil kanskje at jeg skal tro det er vitenskapelig, men jeg er ganske sikker på at det er trolldom.
Poenget er at det er et funky produkt. De selger en bag som du legger i en bøtte. Big deal ikke sant? Imidlertid har de gjort nettstedet rundt den vanvittige bøttevesken så tiltalende at jeg nesten var overbevist om at jeg trengte en. Som nettdesigner kan du ikke alltid lande Nike-kontoen. Noen ganger får du en klient som ønsker å selge et "flerbruksutvinningssett" som egentlig er en overpriset bøttefor. Under disse omstendighetene, bør du legge ut den samme mengden innsats og kreativitet som du ville gjort hvis du jobbet for en stor navneklient. Gjør handleopplevelsen så enkel og grei som du kan, og gjør miljøet rundt produktet innbydende og attraktivt.
IKEA

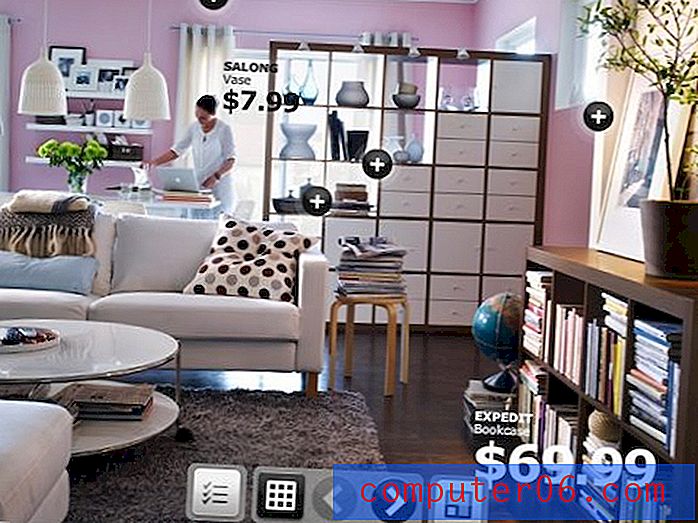
Ikea vinner prisen for den mest interaktive handleopplevelsen. Når jeg får Ikea-katalogen i posten, elsker kona og jeg å sette oss sammen og bla gjennom den sammen for designideer og se hvilke kule nye produkter de har kommet frem til. Dette er morsomt fordi Ikea-opplevelsen har blitt nøye strukturert slik at det å bla gjennom katalogen er akkurat som å gå gjennom utstillingslokalet deres. I stedet for å bli presentert med individuelle gjenstander, ser du tilpasset fotografering av et helt rom fullstendig sammensatt av Ikea-produkter. De gir deg nyttige fordeler av hva hver vare koster, samt kostnadene for å kjøpe hele rommet som et sett. Dette hjelper normale mennesker som ikke vet så mye om interiørdesign, å lage vakre rom.
Nylig har Ikea overført denne opplevelsen til nettbutikken deres. Det du får er en opplevelse som er mye som å bla gjennom katalogen, bare mye mer interaktiv og dynamisk. Du kan klikke på ikonene ved siden av visse produkter for å se nærmere på eller se skjulte funksjoner, endre visninger for å se deg rundt i rommet, eller hoppe over romsikten og se på et enkelt rutenett med produkter. Som noen av de andre eksemplene ovenfor, skyter Ikea etter en handleopplevelse som ikke bare er morsom, men til og med kan anses som morsom. Hvis du bygger et nettsted for e-handel, kan du tenke på hvordan du kan livne opp opplevelsen ved å legge til noe mer interaktivt enn den gjennomsnittlige nettbutikken.
Kjellertyv

Cellar Thief er bare et flott eksempel på kreativ nettdesign. Designerne blandet dagens trender for webdesign med rike teksturer og lyse farger fra vinindustrien for å skape en utrolig attraktiv nettbutikk. Legg merke til at de egentlig bare selger tre separate viner, som er et mindre produktsett enn du sannsynligvis vil ha i prosjektene dine, men det er fremdeles mye å lære av dette eksemplet.
For det første, bortsett fra vinene som er til salgs, er det en haug med sekundært innhold på siden, for eksempel vintips, en bloggfeed, etc. Legg merke til at hver av disse små seksjonene har blitt plassert på høyre side av en side fylt med venstre -justert tekst. Dette er strukturert slik at det første du ser (å se på siden fra venstre til høyre) er det primære innholdet: produktet for salg. Først etter at du har sett på siden i noen sekunder, legger du merke til det sekundære innholdet. På denne siden ville dette ikke være sant hvis innholdet ble plassert til venstre. Venstrejustering av dette sekundære innholdet kan gi det en ufortjent primærposisjon i det visuelle hierarkiet. Forsøk alltid å forestille deg i hvilken rekkefølge en besøkende vil se objektene på siden og strukturere innholdet ditt deretter.
En siste ting om organisering av informasjon. Sjekk ut hvor mye innhold det er knyttet til hver enkelt vin. Tenk deg hvordan siden ville sett ut hvis designeren ikke hadde tenkt å dele den informasjonen opp i faner. I likhet med det roterende banneret med innhold vi diskuterte over, gir faner en stilig og effektiv måte å stappe en latterlig mengde innhold på i et lite, brukervennlig rom. Når jeg designer trykt materiale, ber jeg stadig mine kunder om å trimme den nødvendige informasjonen på grunn av romlige begrensninger. I motsetning til dette gir webdesign deg så mye mer frihet til å gi vell av informasjon som klienten din ønsker på den inneslutte måten som god design krever.
Mer attraktive nettsteder med e-handel
Her er en rekke flere eksempler på designere som overvant det uoversiktlige, klønete e-handelsstigmaet ved å fokusere på både estetisk appell og funksjonalitet. Kom innom hvert eksempel og se etter tingene vi nevnte ovenfor. Det er mange tilfeller av morsomme, men enkle handleopplevelser, fantastiske fotografier / kunstverk og kreativ innholdsorganisasjon for å inspirere deg til storhandel med e-handel.
Baby Quasar

Ooga Zone

ShoeGuru

Madsen sykler

i / denti / tee

Abercrombie & Fitch

sucré

DNA11

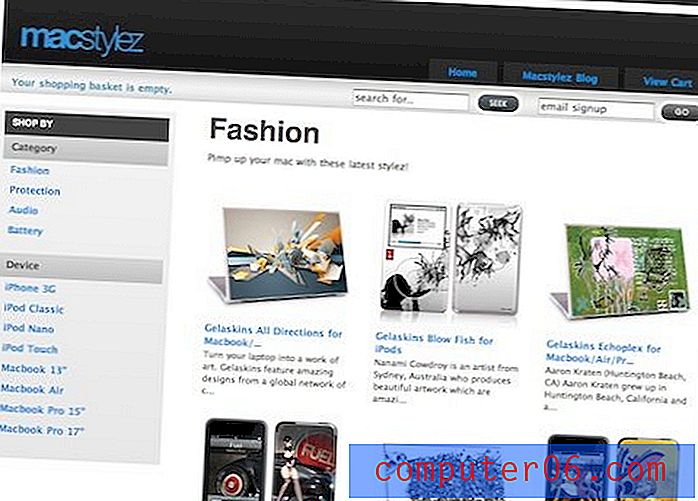
MacStylez

Bare én +

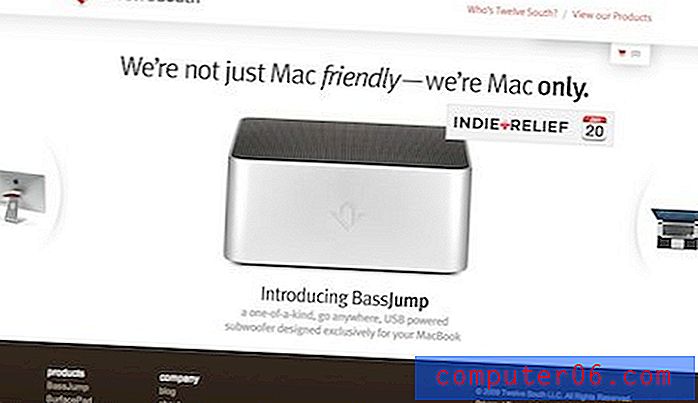
Tolv sør

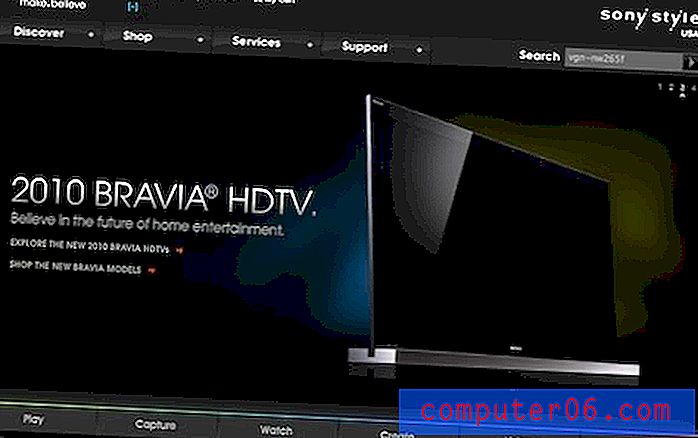
Sony

Konklusjon
Nå som vi har sett på hva jeg anser for å være den gale og riktige måten å utforme et nettsted for e-handel, vil jeg gjerne høre tankene dine. Fortell oss hva irks deg om shopping på nettet og hva du elsker eller hater om eksemplene ovenfor.
For enda mer e-handelsinspirasjon, sjekk Cart Frenzy, et galleri som er viet nettbutikkdesign.