Delt skjermdesign: trenden som holder på å vokse
Nettstedsdesign med delt skjermestetikk er en trend som fortsetter å utvikle seg og vokse. En delt skjermdesign kan være bra av flere årsaker, inkludert mobilkompatibilitet og brukervennlighet. I tillegg ser mange av disse designene bare bra ut!
Forandringer i trenden viser at det er så mange forskjellige måter å lage en effektiv delt skjermdesign som brukerne vil elske. Tenk på dette som din introduksjon til delt skjermdesign i den nye og forbedrede tiden!
Utforsk designressurser
Fordelene med delt skjermdesign

 De fungerer bra når det er to biter med innhold brukeren trenger å se med en gang.
De fungerer bra når det er to biter med innhold brukeren trenger å se med en gang. Delt skjermdesign vokser stadig i popularitet fordi de kan være svært effektive. De fungerer bra når det er to biter med innhold brukeren trenger å se med en gang. Den samme ideen gjelder innhold som krever at brukeren må velge å fortsette, for eksempel å velge en innholdssti.
Designere bruker delt skjermdesign fordi de er effektive. De viktigste grunnene til å bruke en delt skjermdesign er å:
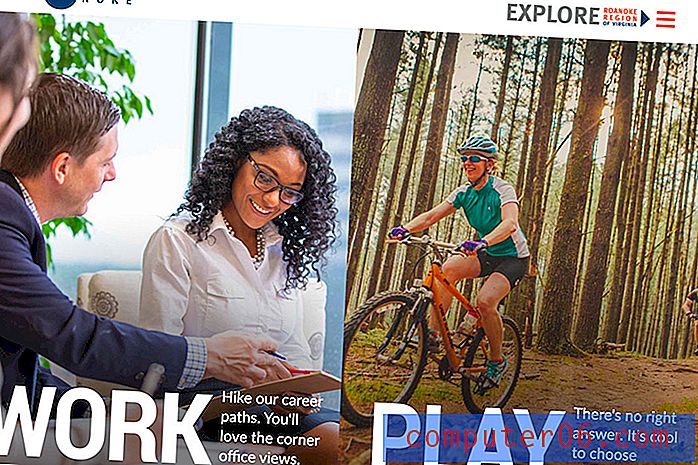
- Oppfordre brukeren til å ta et valg - velg dette eller det
- Uthev et vertikalt bilde
- Lag en vanlig opplevelse på stasjonære og mobile enheter
- Etablere en tydelig visuell flyt (til en oppfordring til handling)
- Etablere et designmønster som fungerer med andre designteknikker og trender
- Lag et visual som skiller seg ut fra så mange hel-hjemmesider på fullskjerm, eller skiller mellom typer innhold på et nettsted
Det fine med design på delt skjerm er at de fungerer vakkert med det responsive formatet. Du får dobbelt innhold på skrivebordet og stablet innhold på mobilskjermer. Uansett enhet, føler ikke brukeren at han eller hun gikk glipp av noe ved å endre enhetstype.
“Klassisk” delt skjermdesign

Det kan være litt snart å kalle den delte skjermdesignet estetisk "klassisk", men med tanke på hastigheten som webdesigntrender beveger seg, er det ikke uten grunn.
Vi har skrevet om delt skjermdesign her siden 2015. Det ble omtalt som en topp designtrend av 2017 og en trend du trenger å prøve i 2018. Så hva venter du på?
Her er grunnen til at vi likte det da (og nå):
- Delt skjermdesign kan være et godt valg for responsive rammer. På større skjermer er designet delt, men når det gjelder mindre skjermer, kan panelene stables.
- Det er enkelt å jobbe med animasjoner og effekter som oppmuntrer til klikk basert på innholdet som leveres.
- To symmetriske paneler gjør det enkelt å lage en modulær disposisjon for full design av nettstedet og organisere innhold i blokkene.
Utviklede delte skjermer
 Det er et skifte til mer minimalt utformede delte skjermer.
Det er et skifte til mer minimalt utformede delte skjermer. Mens de første delte skjermdesignene var ganske enkle - og symmetriske - er det ikke hele historien lenger. Designere bruker fortsatt noen av likevektsdelingene, men jobber også i splitter som ikke er nede på midten av skjermen.
Noen har flere zig-zag-mønstre, nettbaserte delinger (tenk tre-fjerdedeler og en fjerdedel-skjermbilder) og deler skjermer med ulik innholdsvekt. Det er også en overgang til mer minimalt utformede delte skjermer.
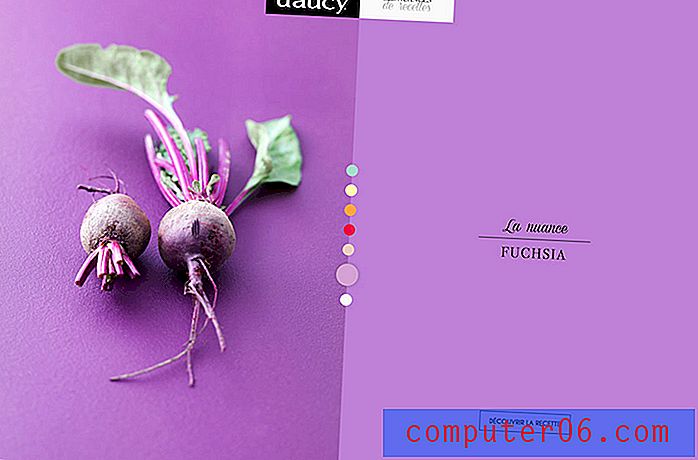
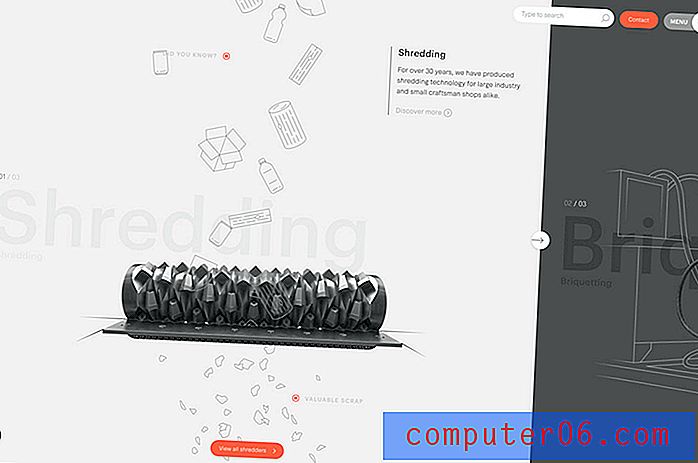
Opprinnelige delte skjermer hadde en tendens til å være litt tungtveiende fordi de var designet for å ta brukeren med på en reise gjennom en passende innholdskanal og innholdet trenger å hjelpe dem å komme dit. Nå blir det valget strømlinjeformet enda mer. (Det er til og med noen delte skjermdesign som bruker det visuelle mønsteret uten et eller annet valg, som eksempelet ovenfor).
Delte skjermer med flere klikkområder

En av de største skiftene i designtrenden med delt skjerm er at det er flere klikkområder i noen av de nyere designene. Hvor opprinnelige delte skjermer hadde to CTA-er per skjerm, inneholder disse delingene ofte annen informasjon - og klikkbare områder.
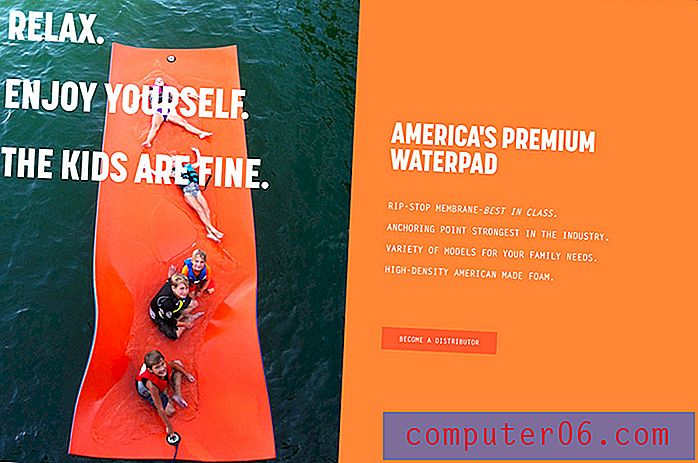
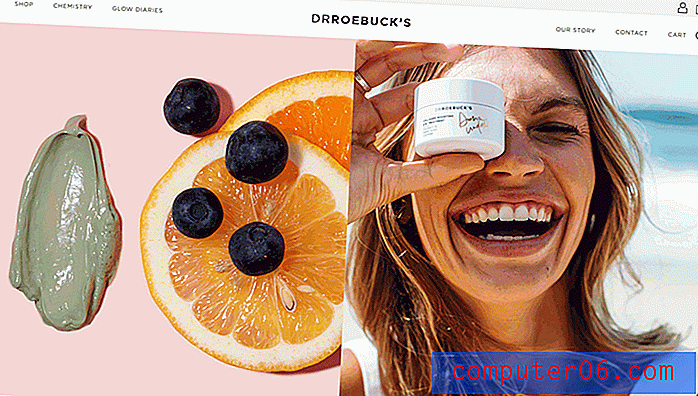
Eksemplet over viser en delt skjerm med et sterkt bilde og meldinger sammenkoblet med e-handelslenker. Det ser bra ut på stasjonære PCer - med det store bildet å tegne deg inn og stabler bare hyggelig på mobilen, noe som gjør en mer hyggelig handleopplevelse.
Ikke-så-åpenbare delte skjermer

Ikke alle deler av delt skjerm er superopplagte. (Tenk på at dette er like mye av en brukeropplevelsestrend som en visuell.)
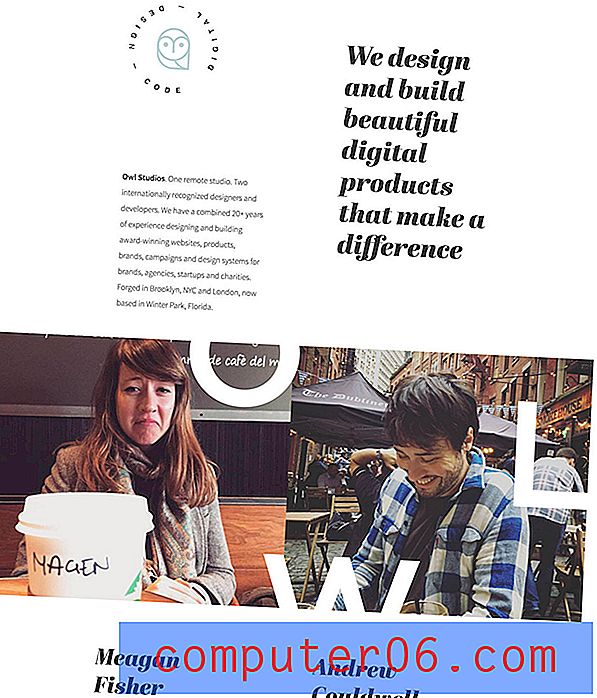
I minimale designkonturer kan en delt skjerm etableres ved bruk av et rutenett, men uten farger eller bilder ser “skjermene” ut som en. Owl Studios, over, gjør dette bra. Over rullen ser det ut som en enkelt-skjermdesign, under rullen og på mobil blir delingen mer åpenbar.
Denne delte skjermdesignen er vakker og svært brukbar på alle enheter. Det er nøyaktig hva du bør prøve å oppnå med denne trenden til webdesign.
Et ord av forsiktighet

Selv om det å jobbe med vertikale delte skjermer kan skape noen fantastiske brukeropplevelser, bør du passe på horisontale splitter. Disse kan bli vanskelige og gå litt høye ledninger raskt!
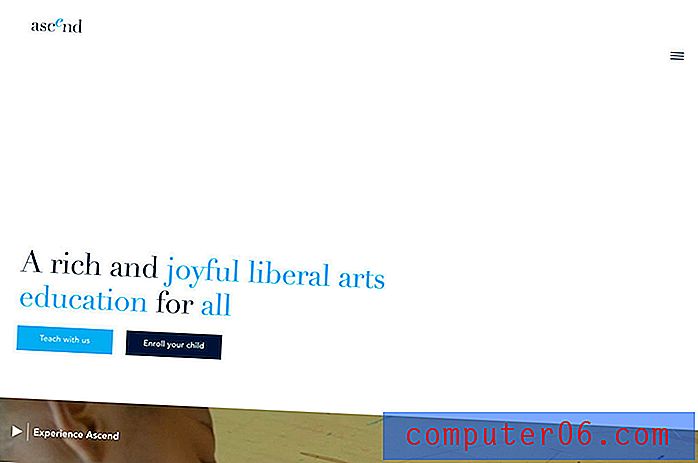
De fleste brukere forventer den samme nettsiden på alle enheter.Eksemplet over er faktisk et hyggelig nettsted og bruker prinsipper for delt skjerm godt under rullen, men de to første "skjermene" kommer til kort. Det er nesten for mye hvit plass og ikke nok meldinger til å oppmuntre til rulling og mobil UX mangler. Utformingen ville fungere bedre med en vertikal delt skjerm her, og opprettholde den hvite plassen og CTAer med videoen ved siden av.
En horisontal delt skjerm etterlater deg ofte bilder med et bredt bildeområde som ikke er høyt. Dette er et vanskelig sideforhold for å få arbeid på mobilskjermer. Selv om du kan få det til å fungere med en solid plan og forskjellige sett med avlinger, kan det føre til to forskjellige brukeropplevelser.
De fleste brukere forventer den samme nettsiden på alle enheter. Hvis du planlegger å skape forskjellige opplevelser - også bare i bilder eller tekst - ta en god samtale om det med teamet ditt, og sørg for at dette er det beste designvalget for prosjektet.
6 split-screen design vi elsker
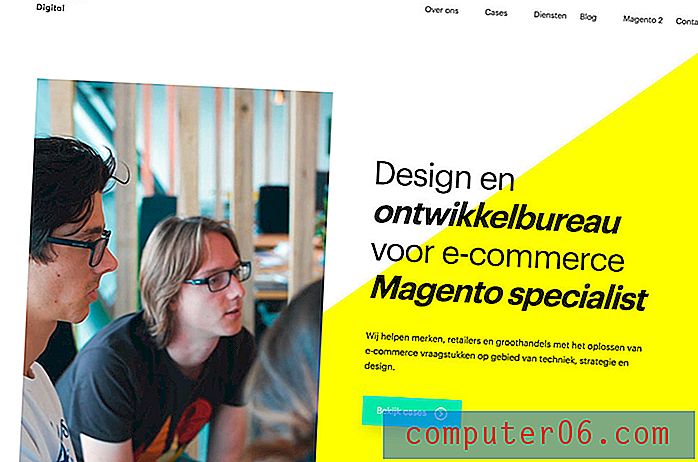
Nå digital

Paradise Pad

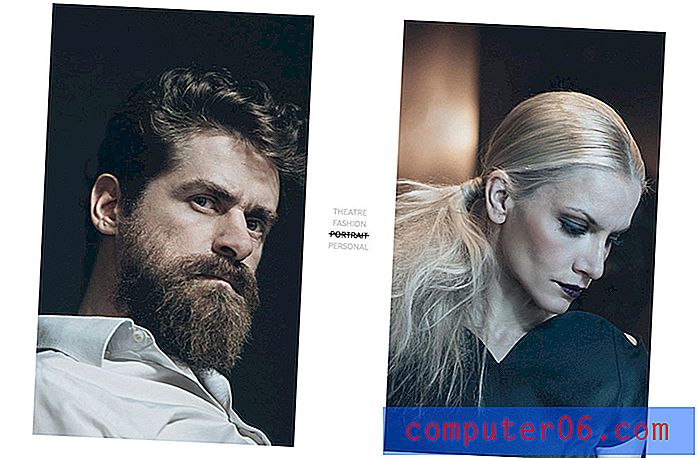
Nikos Pandazaras

Weima

Dr. Roebuck's

Konklusjon
Kan du se hvordan du bruker en delt skjermdesign i prosjektene dine? Hvis innholdstypen stemmer, kan dette være en svært effektiv designteknikk. Og det er så mange forskjellige måter å få det til å fungere. Lykke til!