Twitter's New Logo: The Geometry and Evolution of Our Favorite Bird
Nylig avduket Twitter sin helt nye logo. Det er absolutt ikke første gang dette har skjedd, men selskapet virker insisterende på at dette kommer til å bli den siste endringen vi ser på en stund.
Bli med når vi tar en titt på den nye logoen, diskuter hvorfor det er bedre eller verre og analyser den interessante geometrien som ble brukt for å lage ikonet. Er det noe skjult magi ved å bruke sirkler for å lage din logo? Les videre for å finne ut av det.
Twitter avdekker en ny logo

6. juni 2012 presset Twitter ut et blogginnlegg som avslører fremtiden til deres merkevare: den nye Twitter-fuglen. Det som er vist ovenfor, det du umiddelbart vil merke om dette nye taket på den fjærkledde frontmannen, er at han tar fly. Ikke lenger innhold til å gli i horisontal stilling, denne fuglen skal steder.
Ingen ord
Sammen med avdukingen av det nye ikonet, prøvde folkene på Twitter å avklare enhver forvirring rundt hvordan merkevarelogoen vil fremstå videre:
Fra og med i dag begynner du å merke en forenklet Twitter-fugl. Fra nå av vil denne fuglen være det universalt gjenkjennelige symbolet på Twitter. (Twitter er fuglen, fuglen er Twitter.) Det er ikke lenger behov for tekst, boblede skrifttyper eller en liten bokstav for å representere Twitter. "
Det ser ut til at Twitter har sluttet seg til rekkene fra Apple, Nike, Starbucks og Target i klubben av selskaper som er så store at deres merkevare umiddelbart kan gjenkjennes uten en eneste tekstbokstav.

Dette forenkler ting pent. De forrige versjonene av logoen ble ofte vist med eller uten teksten, som kanskje eller ikke har dukket opp i samme posisjon i forhold til logoen.
Jeg personlig elsker det når logoer når scenen med å være et enkelt, allestedsnærværende ikon. Hvis hjernen er effektivt produsert og henrettet, kobler hjernen din øyeblikkelig symbolet med ordet. Du ser ikke et bilde av et hake, du ser ordet Nike, selv om det ikke eksplisitt er skrevet ut.
Larrys død?
Som en sideanmerkning fikk Twitter-fuglen historisk sett navnet Larry (jepp, Larry bird.). Men gitt utsagnet ovenfor, “Twitter er fuglen, fuglen er Twitter”, ser det ut til at navnet Larry vil bli lagt til hvile. Jeg kan ta feil, men jeg antar at den nye fuglen er Twitter, periode. Ingen ekstra moniker er nødvendig, underforstått eller brukt på noen måte.
Evolusjonen av en fugl
Selv om Twitter-logoen har gjennomgått mange endringer, hvorav mange inkluderer ingen fugler i det hele tatt, har det ifølge min telling vært fem store iterasjoner av den faktiske Twitter-fuglen som tidligere var kjent som Larry.

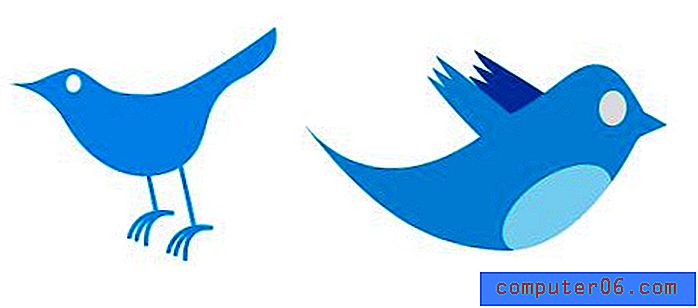
Interessant nok er faktisk mange av illustrasjonene som jeg kan finne av den opprinnelige fuglen, med ansiktet mot venstre, selv om det ser ut til at Twitter spilte med å vende ham i begge retninger. Til slutt bestemte Larry seg for at rett var riktig og har sett slik ut siden.

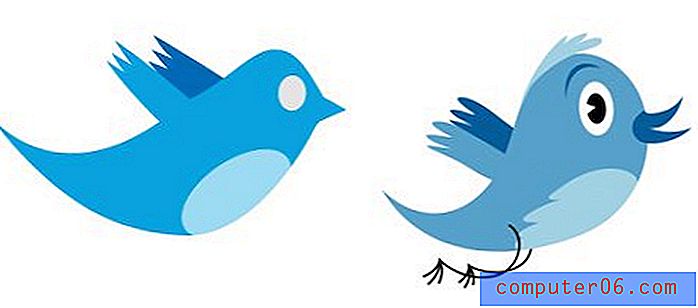
Den andre versjonen av fuglen var ikke et gradvis trinn, men en fullstendig redesign fra bunnen av. Dette satte fuglen på veien til langsom evolusjon som brakte den dit den er i dag. Som du kan se, de andre og tredje iterasjonene er faktisk ganske like i form, de søkte hovedsakelig å gjøre fuglen mer tegneserie og vennlig.

Neste trinn var å slippe alle de tullete tegneseriedetaljene og gå tilbake til et silhuettutseende. Under prosessen ble fuglens form strømlinjeformet. Føttene ble fjernet, vingene tegnet igjen og nebbet ble gjort til å være mindre vanskelig buet. Interessant nok ble fuglen i dette trinnet gjort til å se mindre ut som om den beveget seg oppover, et skritt som ville bli snudd og ført til nye høyder i neste versjon.

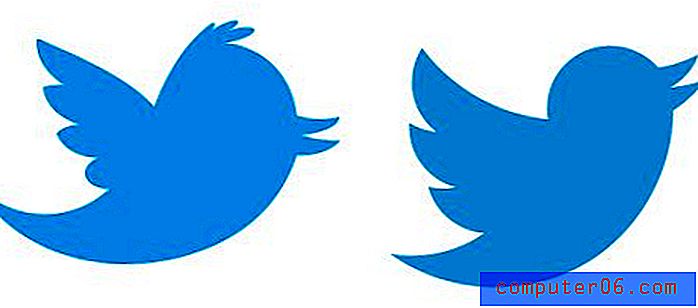
Nå kommer vi til den nyeste iterasjonen. Bortsett fra retningsendringen, er det flere andre bemerkelsesverdige endringer. Vingene har en mindre fjær eller åskam, luddet på toppen er fjernet og det forstørrede tegneserihodet er blitt nedskalert betraktelig og glattet ut i en sirkel.

The Round About Way to Build a Logo
Det er noe med geometrien til den nye Twitter-logoen som er ganske interessant. Twitter prøver ikke å skjule det, men viser frimodig denne egenskapen i lanseringsvideoen.
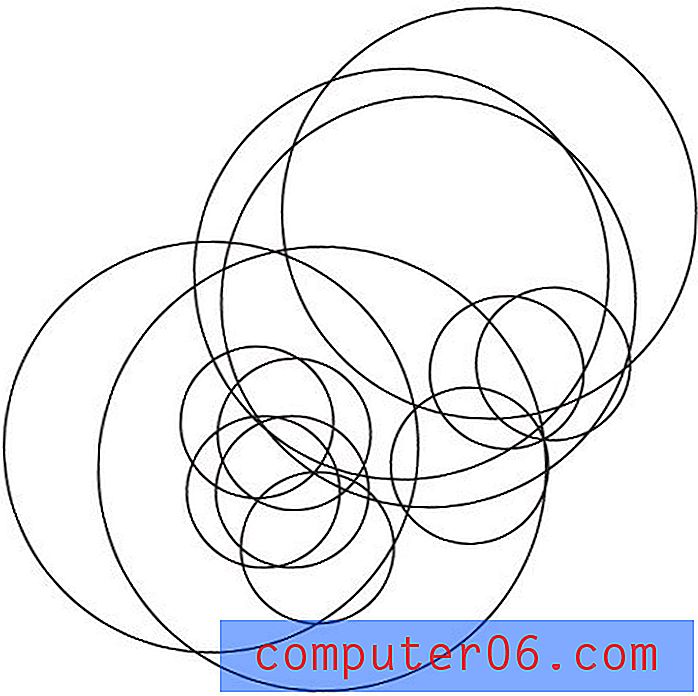
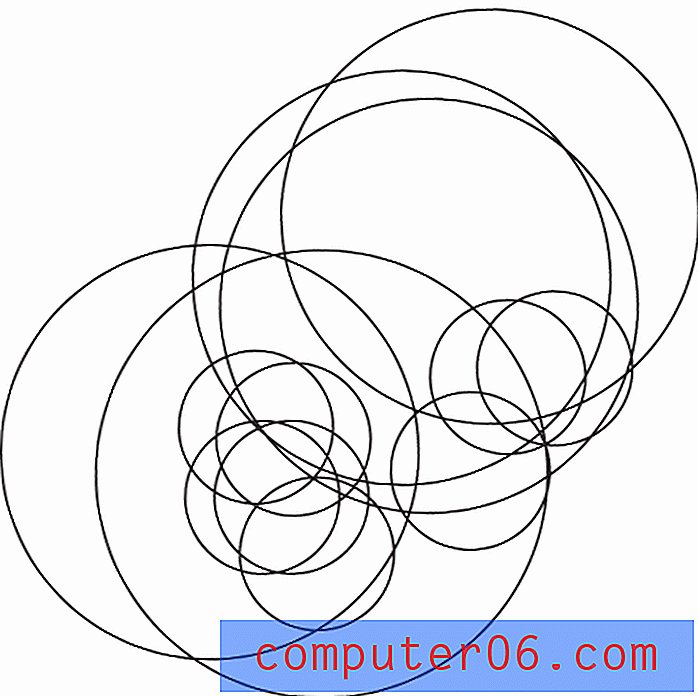
Hva om jeg fortalte deg at dette var den nye Twitter-logoen?

Hvis du ikke har sett videoen, kan du tro at jeg røyker noe. Dette er et rot av sirkler, ikke en fugl. Hva gir? Se på nytt, så blir alle klare.

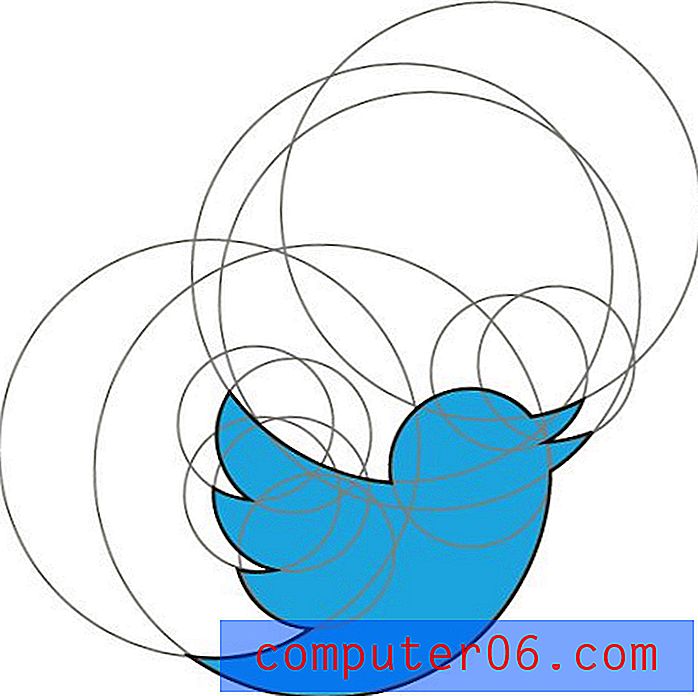
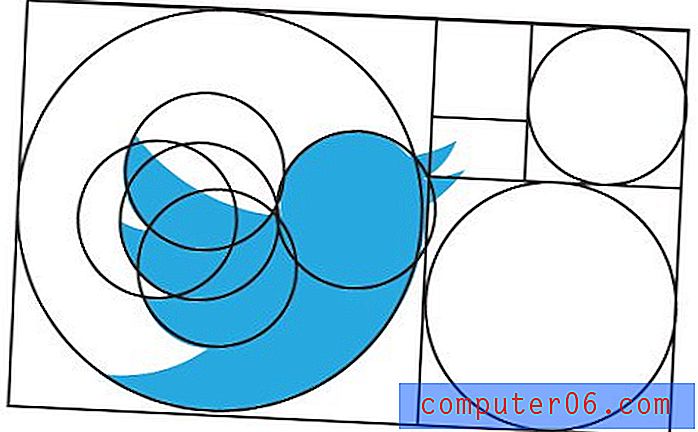
Her er ett siste utseende som gjør det veldig enkelt å se hvordan det rotet av sirkler faktisk definerer formen til fuglen.

Som du tydelig kan se, er den nye Twitter-logoen sterkt basert på perfekte sirkler. Men vent, er dette et salongtriks eller noe med hensikt? Kunne du gjøre det samme med en hvilken som helst logo med mange kurver? La oss teste dette på den forrige fuglen.

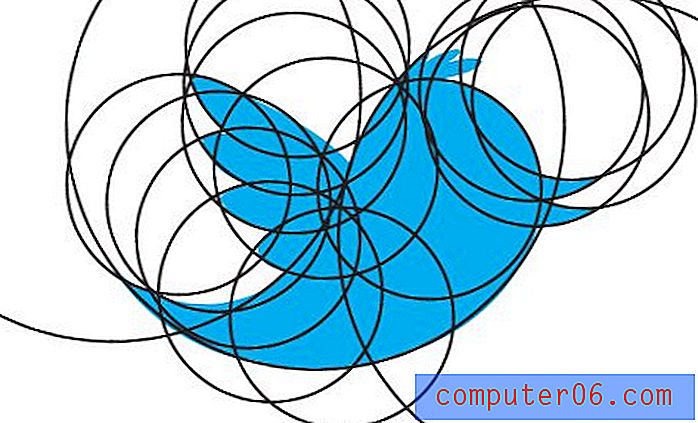
Svaret: ja og nei. På noen måter brukte den forrige fuglen også deler av sirkulære buer for å definere geometrien, men når du virkelig kommer i nærheten, er det nok av kurver som ganske enkelt ikke stemmer overens og er i stedet noe uregelmessige. Det er viktig å merke seg at hver del av den nye logoen kan defineres ved hjelp av en av to sirkler (en liten, en stor).
Andre sirkelsentrale logoer
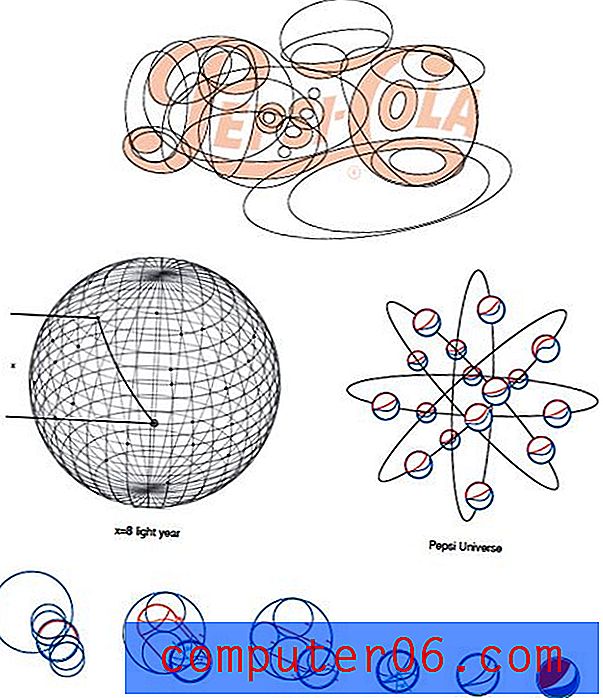
Twitter er definitivt ikke alene i deres forsøk på å bringe skjønnhet og enkelhet til logoen sin gjennom bruk av sirkler. Første gang jeg personlig så denne typen logikk som ble brukt til å definere en logo, var i det noe tullete lanseringsdekket for den nye Pepsi-logoen:

Som du ser er logoen øverst i stor grad definert av ovaler (dette fungerer også med andre former!) Mens den nyere logoen nær bunnen tydelig bruker sirkler på en lignende måte som Twitter har gjort.
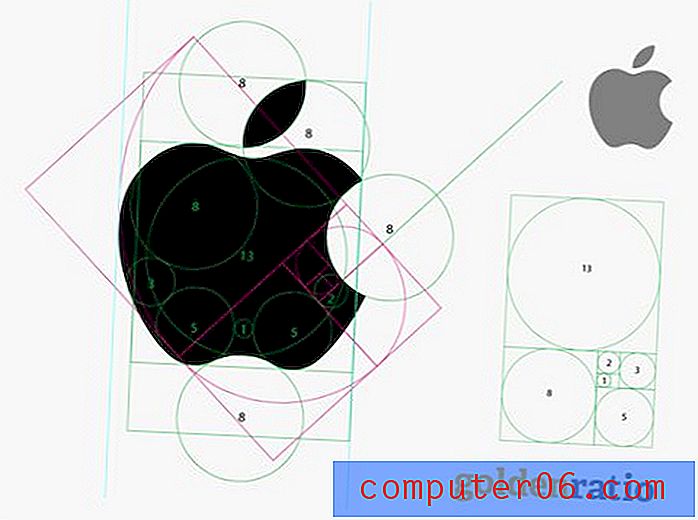
Den desidert mest populære bruken av denne typen logo-design må være Apple-logoen. Modellen nedenfor fra banskt.com kan kanskje bare endre måten du ser denne logoen på for alltid.

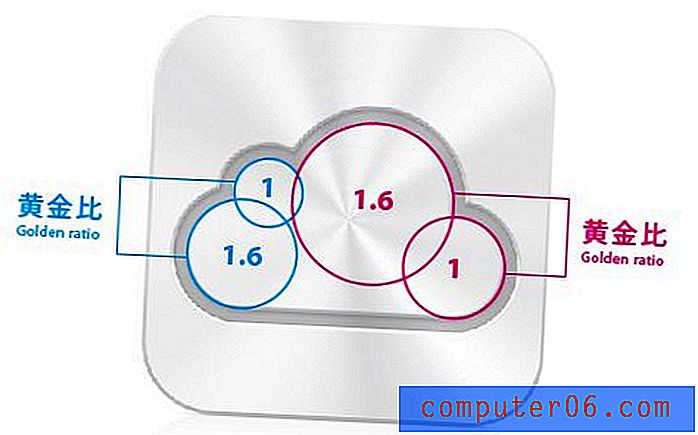
Andre har bemerket at dette ikke er en isolert hendelse i Apple verden. ICloud-logoen bruker lignende konvensjoner.

Den gylne forhold
Mer enn bare å være sirkulære, har logoene ovenfor en annen interessant egenskap: De bruker alle tungt begrepet det gyldne forhold. Følger den nye Twitter-logoen etter?

Så vidt jeg kan si ... nesten. Andelene av den mindre sirkelen virker litt for små til å nøyaktig samsvare med det gylne forholdet (spesielt merkbart på hodet), men det er nær nok til at jeg ikke vil bli overrasket om det var en viss intensjon som var til stede der fra designeren.
Hva betyr det!?
Nå som vi er ekstremt kjent med proporsjonene og geometrien bak disse populære logoene, oppstår et ekstremt viktig spørsmål: hvorfor? Hvorfor samsvarer den nye Twitter-logoen så strengt med perfekt sirkelgeometri, og hvorfor er mange logoer av denne typen så bundet til det gyldne forholdet?
Når de ser denne typen tanker settes inn i logoer, blir utallige designere umiddelbart skremt. Savnet du noe i designutdannelsen din? Er du en dårlig designer hvis du ikke følger denne strategien når du bygger en logo? Heldigvis er svaret for det meste "nei."
"Det er egentlig ingenting mer enn det, til tross for hva du kanskje hører fra hippie-designere som synes absolutt perfeksjon er like enkelt som å bruke en magisk formel."Den virkelige grunnen bak disse ideene er ikke noe kompleks og mystisk, den enkle sannheten er at bruk av denne metoden kan resultere i et godt balansert, konsistent kunstverk. Det er egentlig ingenting mer enn det, til tross for hva du kanskje hører fra hippie-designere som synes absolutt perfeksjon er like enkelt som å bruke en magisk formel.
Hvis Twitter tilfeldig hadde trukket kurvene for hånd for fuglen, kan graden av krumning være inkonsekvent fra linje til linje. Ved å bruke to sirkler som primære guider, har imidlertid hele logoen et slags rent, enkelt utseende som gjør at den fungerer bra som merkevareikon.
Leksjonen
Leksjonen her er at når du perfeksjonerer et logo-design, bør du alltid tenke på proporsjoner og til en viss grad matematiske forhold. Forsikre deg om at avstanden er konsistent og logisk, og at både kurver og vinkler er konsistente på de stedene der de skal være og med vilje annerledes overalt ellers.
Den populære logo-designeren Graham Smith anbefaler at du bruker “guider, rutenett og pene sirkler” ikke som et utgangspunkt i designprosessen, men som en måte å legge til det prikken over i’en som virkelig fullfører prosjektet pent og viser frem ting som hvordan man bruker plassen rundt logo.
Selv om det er unntak der du kan begynne med disse verktøyene, er jeg ikke enig. Denne strategien er ment å være et verktøy for å avgrense arbeidet ditt, ikke hindre kreativiteten din. Når du tegner logokonsepter, ikke svette det hvis du tegner en linje som ikke samsvarer med en perfekt sirkel.
Hva tenker du om den nye Twitter-logoen?
Jeg synes det er fascinerende å se dypt inn i tankeprosessene og designstrategiene til talentfulle reklamer, og den nye Twitter-logoen er et flott eksempel på et stykke arbeid som har mye å lære oss. Jeg nølte med å begynne med da jeg så at de strippet bort noe av karakteren fra fuglen, men jo dypere jeg gravde, jo mer begynte jeg å sette pris på det nye designet og se det som en fin måte å (forhåpentligvis) avslutte utviklingen av favoritten vår sosiale medieikon.
Legg igjen en kommentar nedenfor og gi meg beskjed om tankene dine. Elsker du den nye fuglen? Hater det? Hva synes du om alle disse sirkel- / gullforhold-tingene? Er det en masse høye eller en nyttig måte å tilnærme seg logo design? Jeg vil gjerne høre tankene dine.