25 eksempler på overbevisende oppfordringsknapper
Til tross for hva mange vil fortelle deg, er det ingen harde og raske regler når det gjelder oppfordringsknapper. Ja, det er sant at store, fargerike knapper, omgitt av god plass vanligvis er de mest vellykkede, men det er viktig at du skreddersyr hver knapp til den primære oppgaven til den aktuelle websiden, enten det er for registrering, utsjekking, registrering eller noe ellers. Som designer er det din jobb å gjøre det så enkelt som mulig for besøkende å oppnå disse oppgavene, og oppfordringsknapper er de kraftigste verktøyene du har til rådighet, så bruk dem med omhu.
Utforsk Envato Elements
Generelt sett skal oppfordringsknapper være enkle og tydelige. De må skille seg ut og fange brukerens oppmerksomhet. Alt må vurderes nøye, fra triggerordene som brukes til farger, størrelser, former og plassering. Disse knappene må være veldig synlige, men ikke så stilige at de gjør nettstedet ditt stygt eller ubalansert.
Nedenfor ser vi nærmere på 25 av de mest overbevisende oppfordringsknappene du finner på nettet. Vi undersøker hvorfor hver enkelt knapp er så vellykket. Forhåpentligvis vil de gi deg en ide om noen grunnleggende gjør og ikke gjøre og hjelpe til med å inspirere dine egne design.
1. WordPress e-handel

Det er viktig å la knappen skille seg ut ved å bruke farger. Hvis du kan velge en farge som passer sammen med nettstedets palett, som denne, blir resultatene desto mer attraktive.
2. Skype

Denne "Last ned nå" -knappen er ganske enkel. Den er ikke spesielt stor eller fargerik. Den er imidlertid omgitt av rikelig med hvit plass, noe som gjør det enda mer synlig for brukerne.
3. Bilde

Picsengine er avhengig av plassering for å lykkes med “Se i handling” -knappen. Knappen sitter fast midt på siden, uten andre distraherende tekst, lenker eller knapper som omgir den.
4. Mozilla Firefox

Mozilla Firefox “Free Download” -knappen har stimulert mye debatt. De fleste mennesker, inkludert meg selv, mener at dets store, uregelmessig formede, levende fargede design virkelig er revolusjonerende når det gjelder grafikk til handling. Et lite mindretall argumenterer imidlertid for at det er forvirrende og ikke ligner en knapp i det hele tatt.
5. CakePHP

CakePHPs "Last ned" -knapp er opprettet med stor størrelse og uvanlig form i tankene. Dets klarhet har imidlertid ikke gått på bekostning av den generelle nettstedestetikken. Den sitter komfortabelt i bakgrunnen takket være det matchende fargeskjemaet.
6. Crazyegg

Crazyegg har designet nettstedet rundt sin call-to-action-knapp, som sitter stolt midt på hjemmesiden, omgitt av rikelig med hvit plass. Den lyse gule fargen speiles bare med den andre knappen for handling-på-siden - den mye mindre "Logg inn" -knappen øverst til høyre.
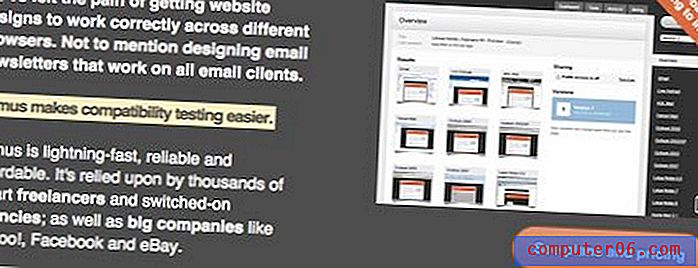
7. Litmus

Litmus har ikke gått over bord med sin call-to-action-knapp; Likevel er det veldig tydelig, i stor grad takket være det tomme rommet som omgir det og dens avrundede form, som ikke gjengir noe annet sted på siden.
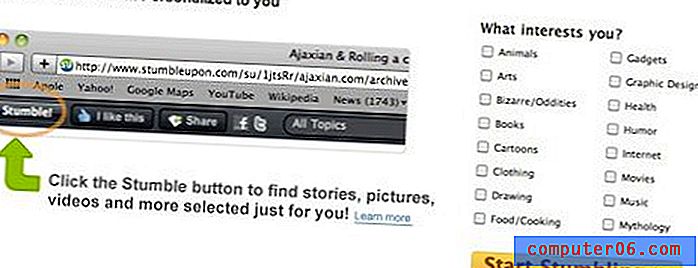
8. StumbleUpon

Å ha ett primært funksjonsmål per side gjør det lettere for brukere å finne oppfordringsknapper, men noen ganger er dette bare ikke mulig. Det er mye å klikke på StumbleUpon-hjemmesiden, men “Start Stumbling” -knappen skiller seg virkelig ut, takket være fargebruken i en ellers monoton innstilling
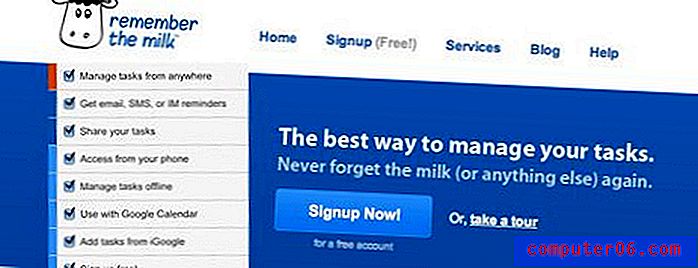
9. Husk melken

Husk at melken tilbyr besøkende flere alternativer på hjemmesiden sin, men den viktigste - "Registrer deg nå!" - er den klart klareste, plassert på midten av siden, omgitt av en farget rute og bokstavelig. Ingen behov for glorete, lyse farger her.
10. Livsstilkreativ

Lifetree Creative har klart å gjøre oppfordringsknappen sin virkelig stor, enda større enn firmalogoen, uten å gjøre siden ubalansert. Farge, form, størrelse og rom har blitt brukt til stor effekt her.
11. Dailymile

Dailymile har gjort noe ganske uvanlig med sin call-to-action-knapp. Den er lagt oppå alt annet på siden, med en subtil fallskygge bak. Hjulpet av det faktum at det er grønt, stikker knappen virkelig ut.
12. Carsonified

Carsonifices hjemmeside inneholder mye informasjon, men "Kjøp dine billetter" -knappen skinner gjennom, takket være bruken av hovedsteder og farger. De hvite bokstavene skiller seg veldig bra ut mot de røde.
13. planHQ

PlanHQ har brukt kraften i hvitt rom for å fremheve sine oppfordringsknapper. Verken fargerike eller store, disse knappene er klare takket være de hvite blokkene de sitter i.
14. Ting

Things har to oppfordringsknapper på hjemmesiden sin, som begge har samme betydning som selskapet. Av denne grunn har de en identisk form, størrelse og farge, men begge skiller seg godt ut mot de lyseblå og grå.
15. Livestream

Rødt er en utmerket farge å bruke når du vil trekke oppmerksomhet til noe. Det skiller seg best ut mot en svart og hvit bakgrunn, som den som ble brukt på Livestreams hjemmeside. Pilformen til "Broadcast Now" -knappen, i øverste høyre hjørne, oppfordrer brukerne til å klikke fremover.
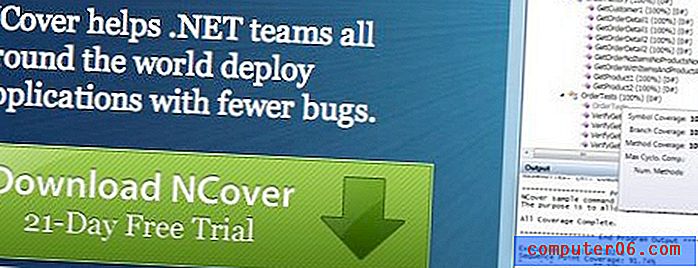
16. Avdekke

Ncover er enda et nettsted med to oppfordringsknapper på hjemmesiden sin. Ved å bruke fargen grønn mot en blå bakgrunn, har Ncover klart å prioritere den ene viktige knappen fremfor den andre.
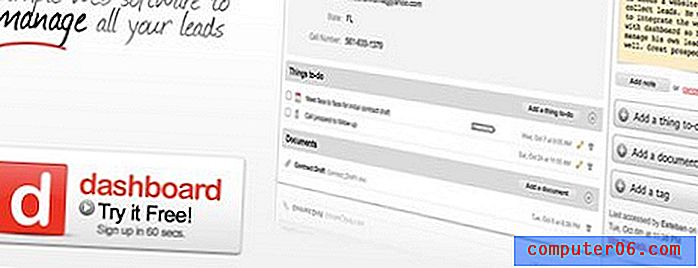
17. Dashbord

Rødt mot en svart og hvit bakgrunn har igjen her. I tillegg til fargen, viser Dashboard “Try it Free!” -knappen er veldig synlig takket være størrelsen, som gir nok plass til at logoen og “Registrer deg på 60 sek” kan inkluderes.
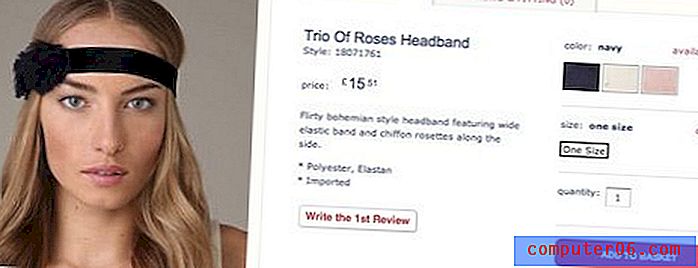
18. Frie mennesker

Denne siden kan se ganske standard ut, men du vil bli overrasket over hvor mange nettsteder som tar feil når det kommer til "legg til handlevogn / kurv" -knappene. Gratis folkeknapp er åpenbar uten å være ugudelig, takket være fargen og den store, men beskjedne størrelsen.
19. Klikk på Formant

Vanligvis er det best å bruke bransjestandard triggerord for oppfordring til handling-knapper. For en e-postliste, skal knappen normalt lese "Registrering" eller "Bli med". Noen ganger kan imidlertid å variere disse ordene virkelig legge til et selskaps merkevarebilde. Dette er hva ClickFormant har gjort ved å bruke ordet “Informer”.
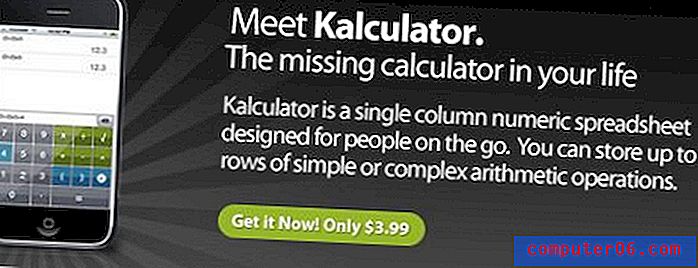
20. Kalculator

Store, over-sized call-to-action-knapper er ofte veldig vellykkede, men kan se stygge og til tider litt desperate ut. Koombea er klar over dette og har brukt posisjonering, farge, plass og form, snarere enn størrelse, for å få knappen til å skinne.
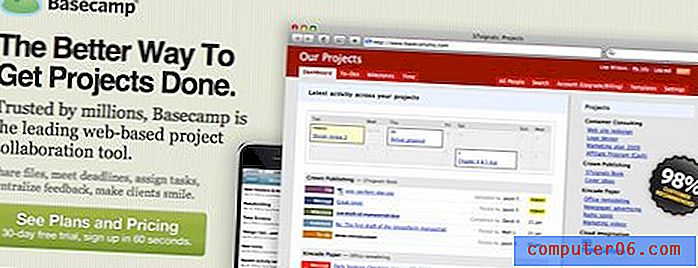
21. Basecamp

Basecamp drives av en veldig intelligent gjeng, så det kommer ikke som noen overraskelse at oppfordringsknappen er like smart. Mange nettsteder gjør feilen ved å plassere en knapp øverst på siden, noe som er flott, helt til brukeren ruller nedover og er skjult. Basecamps knapp vises to ganger: en gang øverst og igjen nederst.
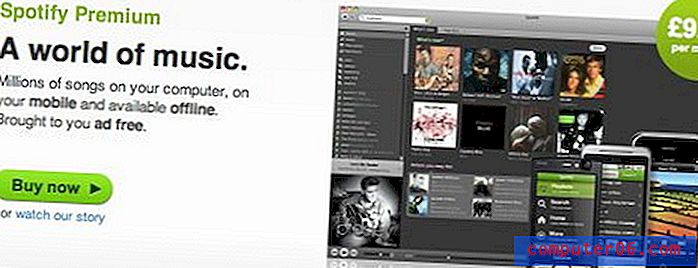
22. Spotify

Spotifys “Kjøp nå” -knapp er et godt eksempel på hvordan man best kan bruke farge og rom. Lysegrønn og omgitt av hvithet, er knappen åpenbar for alle.
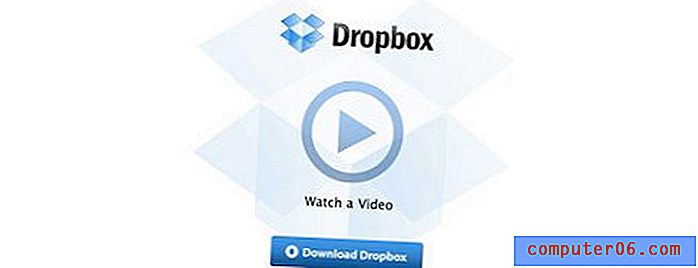
23. Dropbox

Dropboxs hjemmesideoppsett er like logisk og enkelt som Dropbox i seg selv (et fantastisk verktøy, som du virkelig bør prøve hvis du ikke allerede har gjort det!) Besøkende er ikke inne på noen illusjoner om hva de skal gjøre her. De kan enten "Se en video" eller "Last ned Dropbox" - det er så enkelt som det.
24. 280 lysbilder

“Try it now…” -knappen på 280 Slides er stor ... virkelig stor! Det er ingen måte at en besøkende kan gå glipp av. Den er blå, samme farge som bakgrunnen, så den ser ikke så skjemmende ut som den lett kunne gjort.
25. FlockDraw

FlockDraws “Start tegning” -knapp er en av de mest attraktive på denne listen. Foruten den flotte fargen, som markerer den ut fra den dempede bakgrunnen, er den subtilt belyst og understreket med flerfargede penselstrøk.
Konklusjon
Hvis en type oppfordringsknapp var mer vellykket enn noen annen, kan du være sikker på at alle nettsteder bruker den. Selv om det er mulig å identifisere likheter mellom knappene over, er det tydelig mange forskjeller også. Det er viktig at du tester forskjellige kombinasjoner av oppfordringsknapper på nettstedet ditt for å se hvordan hver enkelt påvirker konverteringsfrekvensen. Du kan gjøre dette enkelt ved å bruke Google Website Optimizer. Uansett hva call-to-action-knappene dine ser ut, må du imidlertid sørge for at de passer til ditt generelle nettsteddesign.