30 enkle, gratis tidsbesparende verktøy for designere
Smarte verktøy og apper - spesielt de som sparer tid - er et must-have for designere. Og vi har samlet noen av de siste og beste på denne listen over gratis verktøy for designere!
Fra typografi som hjelper elementer til å kode utdrag og fargepaletter du kan laste ned, er denne listen fullpakket med hverdagsartikler for å gjøre designlivet ditt enklere. Dykk inn og finn noen gratis, praktiske verktøy for å forenkle arbeidsflyten.
Utforsk Envato Elements
1. Webgradienter

Hvem elsker ikke en god gradient? WebGradients er en samling av 180 lineære graderinger som du kan bruke som innholdsbakgrunn på hvilken som helst del av nettstedet ditt. Kopier CSS3-kryss-nettleserkoden eller last ned PNG-, Sketch- eller Photoshop-versjonene.
2. Sjekkliste for feilfri typografi

Listen av Typewolf er et uttømmende typografimasterkurs som fungerer som et interaktivt verktøy for å hjelpe deg med å unngå katastrofer. Listen er omfattende og gir enkel instruksjon for å hjelpe deg med å rette opp feil.
3. LOL-farger

Trenger du en inspirerende fargepalett? LOL er fullpakket med fargekvoter (og HEX-koder) for å hjelpe deg med å finne kombinasjoner som du kanskje ikke har vurdert.
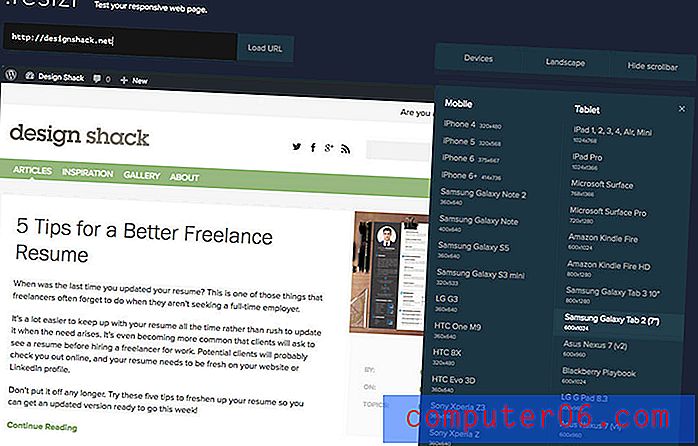
4. .resizr

Test responsiviteten til nettstedet ditt med dette verktøyet som lar deg oppgi en URL og se den som brukere gjør på forskjellige enheter. Du kan også veksle mellom liggende og portrettvisninger.
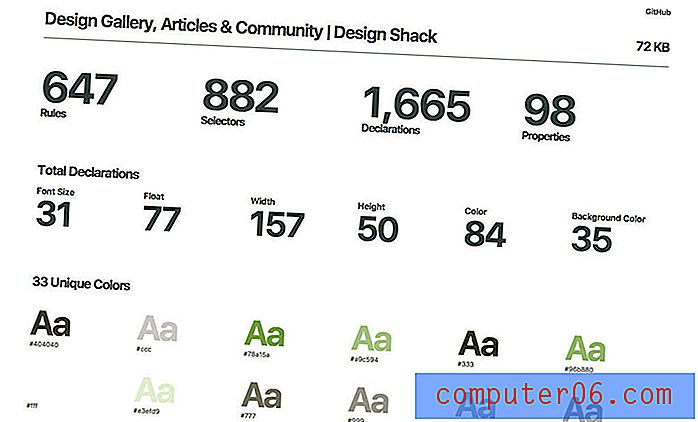
5. CSS-statistikk

Hvordan ser stilarkene dine ut? CSS Stats er et kult verktøy som analyserer alt til et brukbart format. (Det er en flott hjelper hvis du vil se hvilken farge eller skrift som er inkludert i design.)
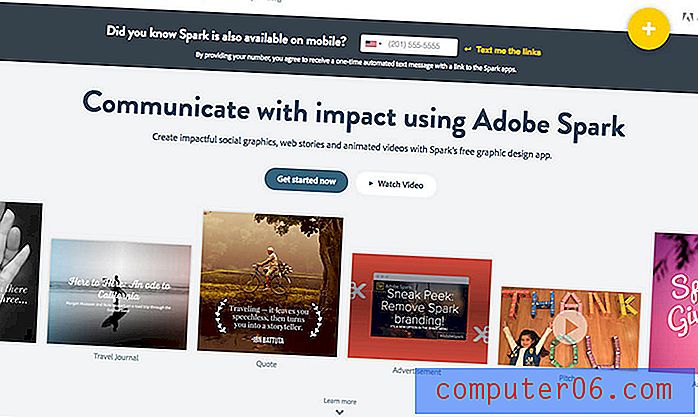
6. Adobe Spark

Adobes Spark-verktøy er en gratis bildebygger som er perfekt for å lage salgsfremmende grafikk for sosiale medier. Verktøyet er raskt og kan forhindre deg i å bruke enorme mengder tid på disse små bildene. (Og det fungerer som de fleste andre Adobe-produkter, så det er ingen reell læringskurve.)
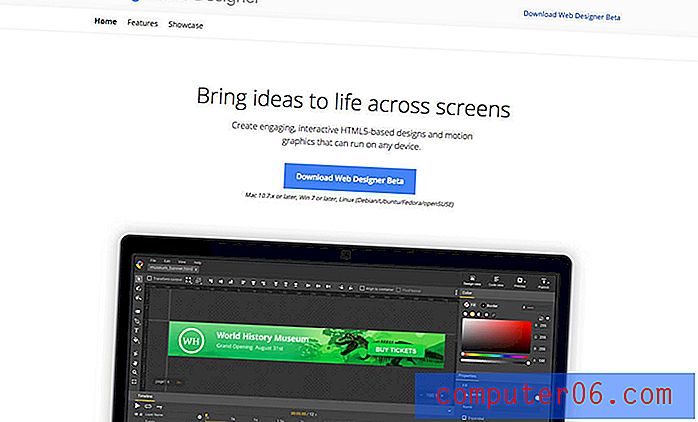
7. Google Web Designer

Denne appen er fremdeles i beta, men hjelper deg å lage engasjerende, interaktive HTML5-baserte design og bevegelsesgrafikk som kan kjøres på alle enheter. Hvem vil ikke ha den hjelpen fra Google?
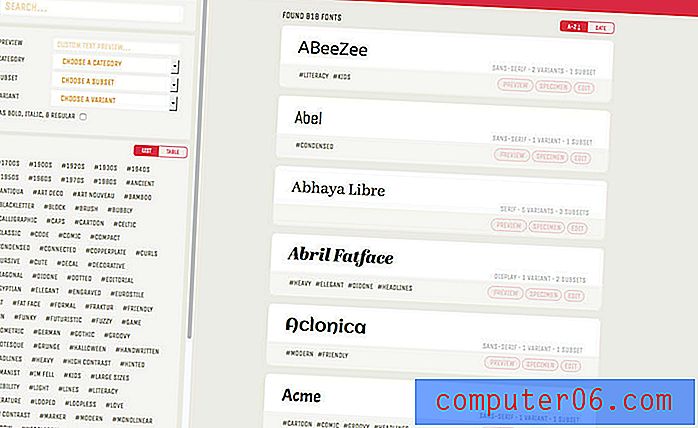
8. Fontbibliotek

Følg med alle disse Google-skriftene som bruker dette verktøyet som hjelper deg å merke og organisere alt du har i bruk.
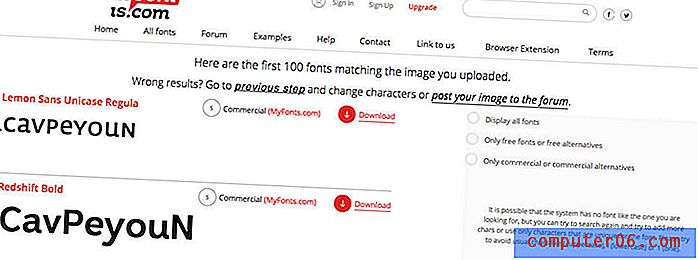
9. Hva font er

Er du ikke sikker på hva det kule nye skrifttypen er som du fortsetter å se? What Font Is lar deg laste opp et bilde eller spesifisere en URL og få typetreff. Den gir også en fin liste over nære kamper i tillegg til å hjelpe deg med å finne riktig skrifttype.
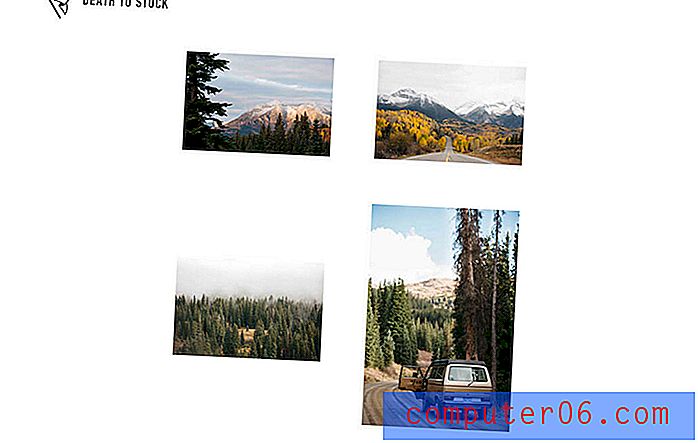
10. Død til lager

Dette er et arkivfotoside som ikke har det tradisjonelle utseendet til arkivfotoer. Hver måned får abonnenter en gratis pakke med bilder de bruker, men de vil og blir kuratert av forskjellige fotografer.
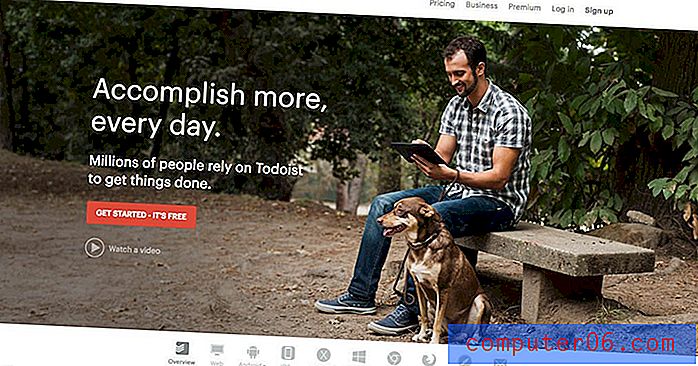
11. Todoist

Todoist er en hendig liten sjekkliste-app. Bruk den til å holde oversikt over prosjekter i det elegante, minimalistiske grensesnittet som er enkelt å bruke og uoversiktlig.
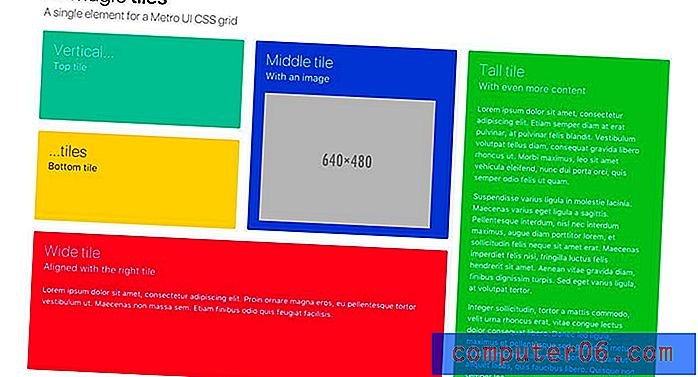
12. Bulma

Bulma er et enkelt og moderne CSS-rammeverk bygget på Flexbox. Den er modulær og responsiv, og hver bit av koden er åpen på GitHub.
13. Musikk for programmering

Tilgi det brutale designet; bruk den fantastiske funksjonen til musikk for programmering. Nettstedet er et samarbeidssett med musikkmiks som er laget for å lytte til mens du programmerer. (Eller du kan bare gjøre det til din spilleliste for stort sett hva som helst.)
14. StedIt

Hvis du har behov for en mockup for å vise frem prosjekter, har dette nettstedet mer enn 2500 kreative allmenningsalternativer å velge mellom.
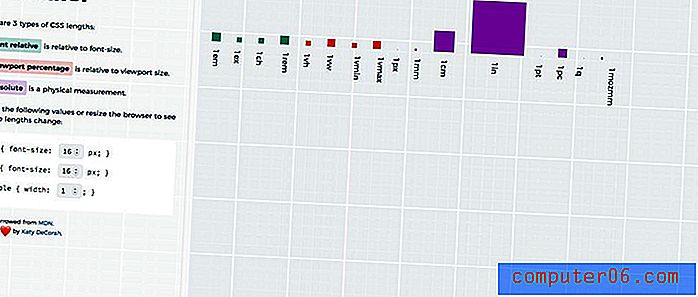
15. CSS-linjal

Bruk dette verktøyet til å se forskjellene mellom CSS-lengder - font relativ, visningsprosent og absolutt. Angi verdiene dine og gå.
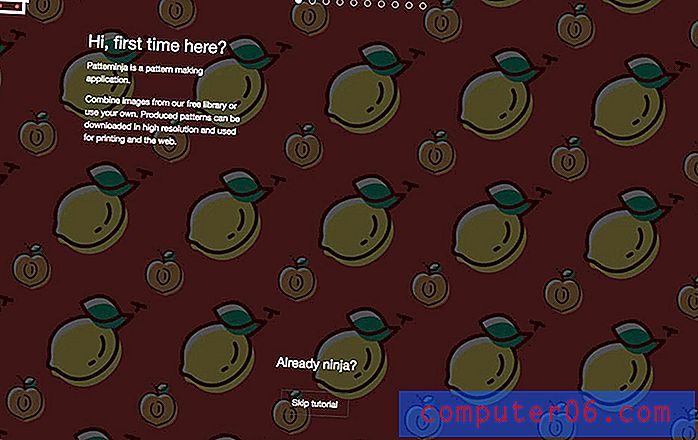
16. Patterninja

Denne lille appen tar noe bilde - du kan bruke ditt eller bruke gratis bibliotek - og gjøre det om til et mønster for bruk i en rekke prosjekttyper. Det er et verktøy du kan leke med hele dagen og ikke bli lei.
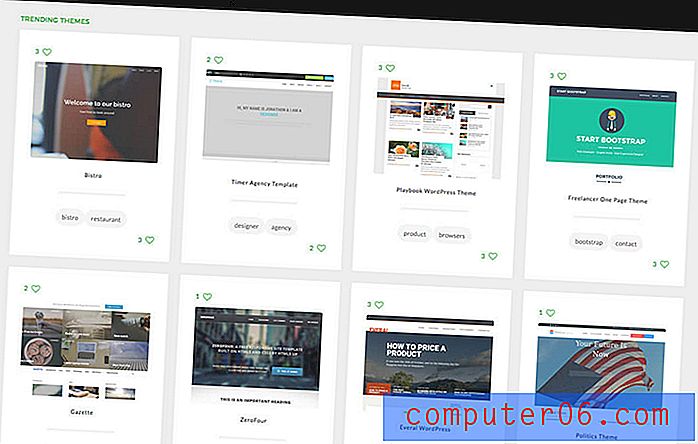
17. Tema.Kort

Finn alle de beste gratis temaene for WordPress, Bootstrap og mer på ett sted. I tillegg er alle temaer og maler på nettstedet responsive, slik at du ikke trenger å vade gjennom mye rot.
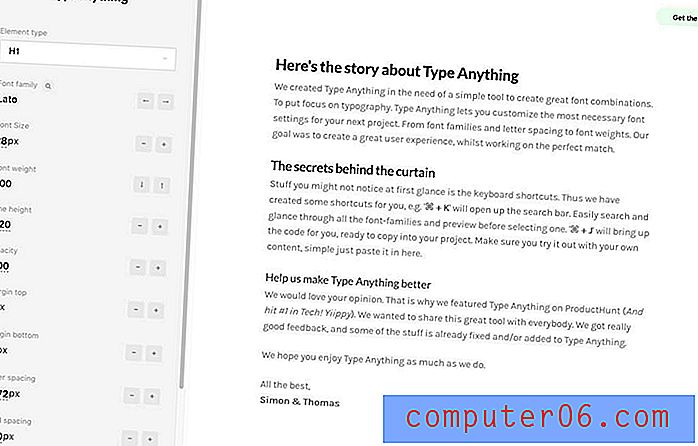
18. Skriv inn noe

Tror du har en perfekt typografipalett til du får den i CSS og skjønner at ting ikke fungerer som planlagt? Type Everything hjelper deg med å lage flotte skriftkombinasjoner som du kan se på skjermen, og justere alt fra skrift til størrelse til mellomrom. Test det før du koder det.
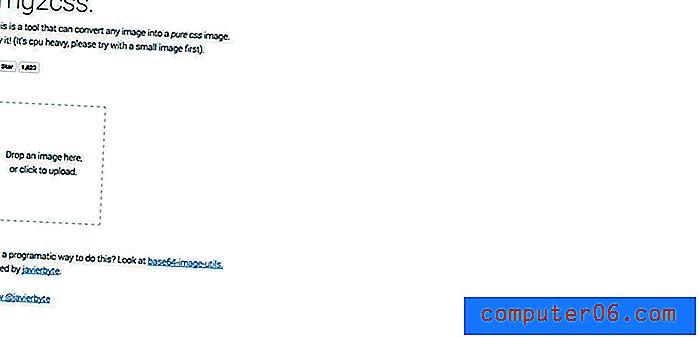
19. Img2CSS

Konverter et hvilket som helst bilde til ren CSS. Bare last opp bildet ditt og se magien skje.
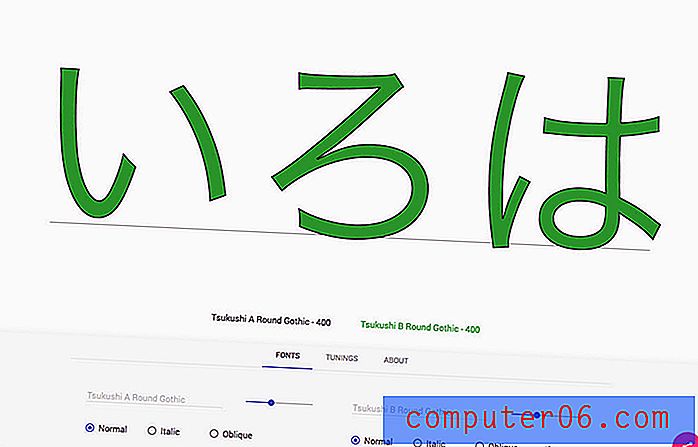
20. Glyphdiff

Sammenlign to skrifttyper med dette verktøyet. Velg to skrifttyper fra samme familie eller veldig forskjellige kombinasjoner bare for moro skyld.
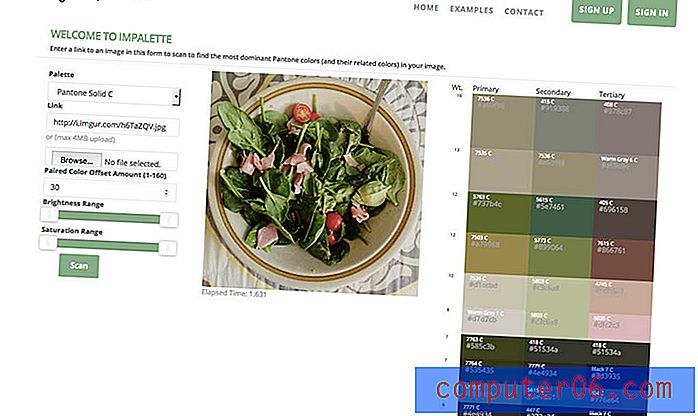
21. Impalette

Se etter dominerende farger i bilder med et Pantone-basert rutenett. Det som gjør verktøyet usedvanlig fint, er at det gir mange relaterte fargevalg også.
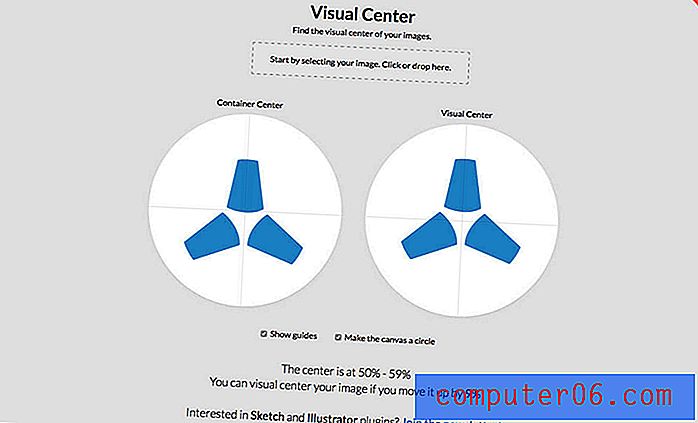
22. Visuelt senter

Finn det visuelle sentrum av objekter ved hjelp av dette verktøyet. (Du kan bli overrasket over hvor den faller i noen bilder.) Du kan også få Sketch- eller Illustrator-plugins til å bruke verktøyet offline.
23. Heltemønstre

Denne databasen er fullpakket med repeterbare SVG-bakgrunner som du kan bruke til webprosjekter. Juster forgrunnen og bakgrunnsfargene, opaciteten og last ned.
24. Nettstedrevisor

Ikke bekymre deg over søkemotoroptimalisering. Nettstedrevisor analyserer nettstedet ditt for å finne SEO-problemer som kan hindre nettstedet ditt i å rangere på søkemotorer som Google. Det gir problemer og løsninger for å hjelpe deg med å optimalisere nettstedet ditt. (Gratis for ett nettsted, opptil 50 sider.)
25. Sketchpacks

Finn og administrer plugins for Sketch-appen rett fra menylinjen. Installasjonen med bare ett klikk.
26. Etisk nettutvikling

Hjelp med å skape et bedre nett som etisk designer. Denne listen inneholder mange prinsipper og retningslinjer som hjelper deg med å holde deg forankret.
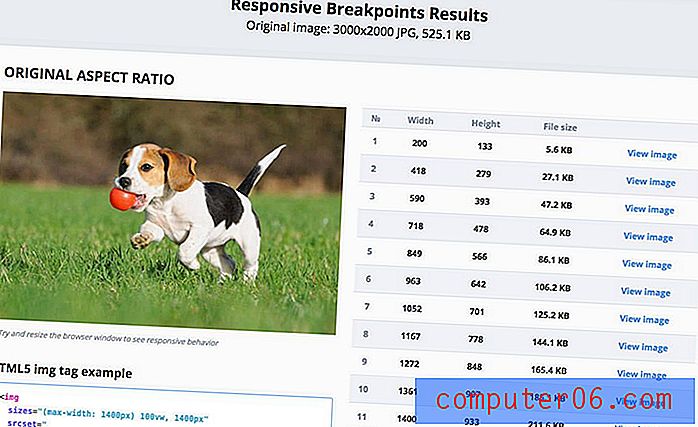
27. Responsive Image Breakpoint Generator

Verktøyet hjelper deg å velge de beste bildeoppløsningene for forskjellige skjermstørrelser ved å bruke et algoritmisk konsept for å finne bildebreddsverdier som gir en betydelig reduksjon i filstørrelse.
28. Unsplash

Unsplash er en annen database med høyoppløselig arkivfotografering. Søk i databasen eller abonner og få bilder i innboksen.
29. Palett for materialdesign

Alt materialdesign er trendy i disse dager, spesielt de lyse fargevalgene. Dette verktøyet hjelper deg med å velge farger, se hvordan de vil se ut i designet og gir en nedlastbar palett med alternativer.
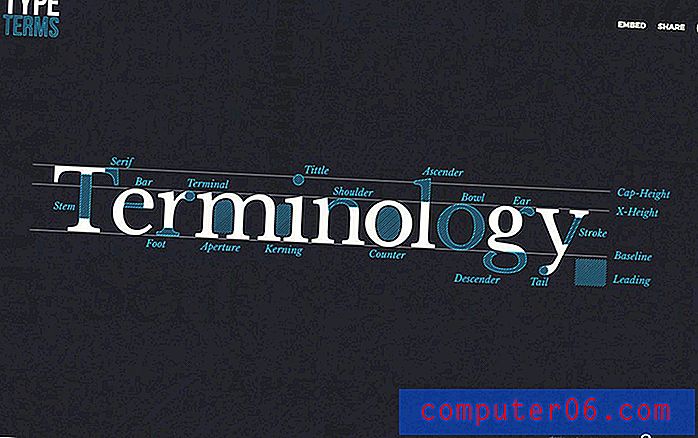
30. Skriv vilkår

Hvis typografilingo fortsatt høres fremmed ut for deg fra tid til annen, vil dette animerte typografisnakkarket hjelpe deg med å lære språket i en fei.