7 Webdesigntrender for å passe på i 2017
Dette er tiden på året der alle begynner å tenke "nytt." Nyttår. Nye resolusjoner. Nye designtrender.
Selv om vi ikke kan si med sikkerhet hva de største konseptene for 2017 vil være, er det noen indikatorer. Siste årstrender signaliserer ofte ting som kommer i design. Noe av det vil være enhetsdrevet, andre trender er resirkulerte biter av ting vi har sett tidligere. Uansett er det nye året et flott tidspunkt å gå tilbake og tenke på hvilke ferske designelementer du planlegger å prøve i år.
Utforsk Envato Elements
1. Flere Serif-skrifter


Flytt over Helvetica, en ny haug med skrifter er i ferd med å ta over hjemmesidene. Store, dristige skrifttyper har vært en god del en stund fordi så mange design bruker sterke helte-stilbilder med tekstoverlegg.
De fleste av disse designene har fokusert på sans serif alternativer. Men ikke nå lenger.
Serif-skrifter kan være et vakkert alternativ til (tør-vi-si) sans seriffer som har dominert webdesign i årevis. Det er en grunn til endringen.
Sans serifs har lenge vært antatt å være mer leselig på skjermer. Seriffer og tynne vekslende streker kan gå i oppløsning i visse størrelser eller skjermoppløsninger. Men flere mennesker har HD-skjermer på alle enhetene sine, noe som fører til forbedret lesbarhet. Så bruk de serifene!
2. Mørk estetikk


Mens 2015 og 2016 så mange minimale nettdesign med hvit eller lys bakgrunn, er mørk bakgrunn tilbake til mote.
Det som er fint med denne trenden, er at det bare er en flopp av estetikken å være på trend med lette elementer som blir mørke og mørke elementer blir lyse. Så lenge aksentfargene gir nok kontrast, kan det være en morsom måte å vekke ny interesse for et eldre design.
Det andre som begynner å dukke opp med mørke nettsteder er en mer monoton fargepalett med bare noen få farger eller farger som er forbeholdt bare for fotografier. Selv om dette kan høres sterkt ut fra begynnelsen, viser en titt på disse designene at kontrasten mellom mørke og mørke farger er en flott måte å trekke blikket og oppmuntre til brukerens interaksjon.
3. Naturlige, nøytrale fargepaletter


Pantone valgte en naturlig nøytral for årets farge - Greenery - og hvis det vi har lært de siste årene holder, vil dette være en viktig fargetrend i 2017. Årets Pantone-farger former ofte fargetrender for året som kommer, heller enn å vise frem trender som har kommet og gått.
Mer naturlige eller nøytrale paletter fortsetter å spille av minimal estetikk, noe som gir designere et snev av farger uten å skifte til en superlys palett. Mange av fargevalgene inkluderer naturlige fargetoner - greener, browns og blues - eller metalliske nøytraler som gull, grå eller rosegull.
4. Geometriske detaljer


Fra sirkler til firkanter til trekanter tar geometriske aksenter over. De beste geometriske mønstrene er ikke så opplagte og gir signaler for brukerinteraksjoner, gjør innholdet lettere å lese eller navigere eller gi interessante visuelle divoter for knapper eller oppfordringer til handling.
Trikset for å få denne trenden til å fungere er enkelhet. Ikke tenk over det. Hvis du liker sirkler, kan du for eksempel vurdere å bruke dem til en enkelt type element gjennom hele designen. Denne formen kan gjøre en flott beholder for ikoner eller rammer for personalfoto.
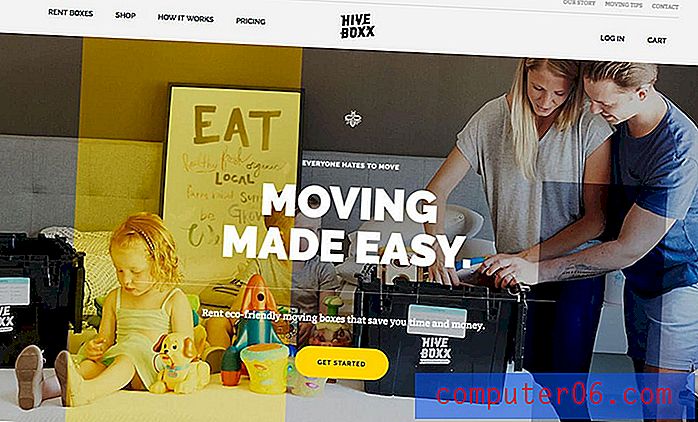
Et annet alternativ er å bruke geometri for å lage et interessant bakgrunnsbilde i nesten lappeteppe. Mindre former kan føles lette og lette med et blekt fargevalg eller opptatt og energisk med lyse farger. Overdimensjonerte former er kanskje ikke lett å identifisere med det første, men kan være en god måte å legge til farge eller kontrast på akkurat de riktige stedene, for eksempel fargeoverlegget som er vist på hjemmesiden til Hive Boxx (det fremhever produktet på bildet).
5. Overdimensjonert type


Mens noen designere har brukt overdimensjonert typografi en stund, vil bokstaver i ansiktet fortsette å bli større og dristigere. Fra enkle ord hjemmesider som ber brukerne om å gå gjennom designen på et innfall til ord i interessante skrifttyper eller med fargeklatter, er tekst viktigere enn noen gang.
Logikken bak disse valgene er å fange oppmerksomhet. Hver designer må komme på en måte å gjøre designen sin skiller seg ut fra resten. Hva er mest sannsynlig for å fange noens oppmerksomhet i det overfylte nettlandskapet? Det er sannsynligvis noe annerledes; noe med mye kontrast eller et supersterkt visuelt.
Superstore bokstaver kan ofte passe regningen. Beat Cycling gjør en god jobb med typografi. De typografiene er interessante og bare et hint uventet mens fargevalgene trekker bruken inn i designet.
6. VR Wannabes


Virtuell virkelighet ser ut til å være alt vi snakker om i disse dager. Enhetene har en klar kul faktor, og det er mye snakk om hvordan du designer for disse unike enhetsbaserte opplevelsene. Du kan også falske det.
Mange designere skaper enhetsløse VR-opplevelser i sine nettdesign. Dette inkluderer alt fra spill til 360-graders video til filmlignende opplevelser. Det eneste virkelige felleskapet er at hver av disse designene har et mål om å få brukeren til å føle at de er en del av opplevelsen, og de vil ikke forlate denne forestilte verdenen.
Det er ennå ikke regler for nøyaktig hvordan dette ser ut. VR-design spenner fra realistiske skjermer til helt animerte fantasier. Det avhenger av hvilken type bruker du håper å trekke til (og gjennom) design av nettstedet ditt.
7. Nye navigasjonsmønstre


Designere har eksperimentert mye med forskjellige navigasjonsmønstre. En stund så det ut til at hver meny var forankret til toppen av siden. (Og det er det fortsatt mange.)
Men med bredere størrelsesforhold på skjermer og skjult navigasjon som blitt standard på mobile enheter, har mønsteret også begynt å skifte til side og skjulte stiler for stasjonære nettsteder.
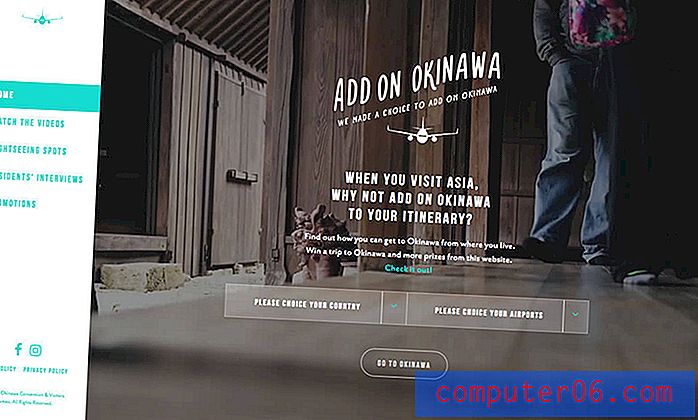
Dette lille skiftet endrer perspektivet på nettstedet - se hvor elegant sidenavigasjonen er på Okinawa-siden - og endrer størrelsen på lerretet som skal utformes. Det skaper forskjellige typer mellomrom, som kan være visuelt interessant selv uten mye annen teft.
Skjult navigasjon som dukker opp i en fullskjerm-meny er stilen som mest sannsynlig vil regjere. Brukermønsteret er allerede forstått og akseptert på grunn av utbredt bruk på mobile enheter. Brukere av stasjonære datamaskiner fomler ikke med denne navigasjonsstilen og med et "klebrig" -ikon for menyen, det kan reise gjennom hele nettstedet uten å komme i veien for annet innhold.
Konklusjon
Hvilke trender er du mest spent på eller gleder deg til i det nye året med design? Er det noe du legger merke til at vi savnet i denne omgangen? (I så fall, slipp meg en linje på Twitter.)