Google Material Design: Alt du trenger å vite
Du hører sannsynligvis fortsett uttrykket “material design” dukker opp i samtaler. Konseptet er ganske nytt; den ble introdusert om sommeren og refererer til et nytt designspråk fra folkene på Google.
Men materialdesign er mer enn bare en idé; Det vil sannsynligvis føre til at designere tenker fullstendig om på web- og appdesignprosesser. Nettsteder begynner allerede å spille ut designplaner ved å bruke Googles materialdesigndokumentasjon. Så nå er det på tide å lære hva det handler om, og om et rammeverk for materiell design er i fremtiden.
Utforsk Envato Elements
Hva er materialdesign?

Materiell design er et visuelt språk opprettet av designteamet på Google for å hjelpe designere med å lage nettsteder og apper som er tilgjengelige, praktiske og brukbare. Konseptet er basert på et levende dokument som er offentlig tilgjengelig. Dokumentasjonen blir kontinuerlig oppdatert for å gjenspeile endringer i omfang og teknologi.
Materiell design er basert på et sett med mål og prinsipper som er lettere å tenke på enn å oppnå. (Men det er ok. Ideen her er å tenke mer på design og hvordan du kan forbedre det.)
Mål for materiell design:
- Lag et visuelt språk som syntetiserer klassiske prinsipper for god design med innovasjon og mulighet for teknologi og vitenskap.
- Utvikle et enkelt underliggende system som gir mulighet for en enhetlig opplevelse på tvers av plattformer og enhetsstørrelser. Mobil foreskrifter er grunnleggende, men berørings-, tale-, mus- og tastatur er alle første klasses inndatametoder.
Materielle designprinsipper:
- Materiale er metaforen: Visuelle signaler skal være forankret i virkeligheten
- Fet, grafisk, forsettlig: Grunnleggende designteori (bruk av type, rutenett, rom, skala, farge og bilder) skal veilede visuelle
- Bevegelse gir mening: Bevegelse av objekter eller handlinger skal ikke forstyrre brukeropplevelsen og gi sammenheng
De ledende faktorene for materialdesign er mange. (Dokumentasjonen er ganske imponerende.) Den fordeler seg i en rekke spesifikke konsepter og behandlinger. Google har kommet med et sett med "regler" for hvordan du kan lage animasjon, stil, oppsett, komponenter, mønstre og brukervennlighet.
Alle disse retningslinjene starter med en forståelse av de grunnleggende fysiske, transformerende og bevegelsesegenskapene til materialdesign. Veiledende teori er at materiale er basert i virkeligheten, der objekter bor i et nesten 3D-rom. Når det gjelder estetikk, faller det mellom skalaen til flat design og skeoumorfisme.
Farge og typografi

Materialdesignfargekonsepter låner ganske mye fra den flate designtrenden. Palettene er dristige og lyse. Typografi følger også det flate temaet med enkle sans serifs.
"Farge er inspirert av dristige fargeuttalelser sammen med dempede miljøer, som tar ledetråder fra moderne arkitektur, veiskilt, fortausmerke og sportsbaner, " ifølge dokumentasjon om materialdesign. “Legg vekt på dristige skygger og høydepunkter. Introduser uventede og livlige farger. ”
Det som er fint med fargekonseptene er bruken av distinkt kontrast. I hvert eksempel kan du se "Design School 101" -teorier i aksjon. Google tilbyr en komplett fargepalett med nedlastbare fargeprøver. Fargekonsepter er så grunnleggende at du må lure på om Google tror designere har glemt fargelære.
Retningslinjer for typografi er like grunnleggende. En standardfont for alle applikasjoner - Roboto, standard for Android-applikasjoner - er utstyrt med en nedlastingslenke samt en stige for skriftbruk.
Oppsett og design

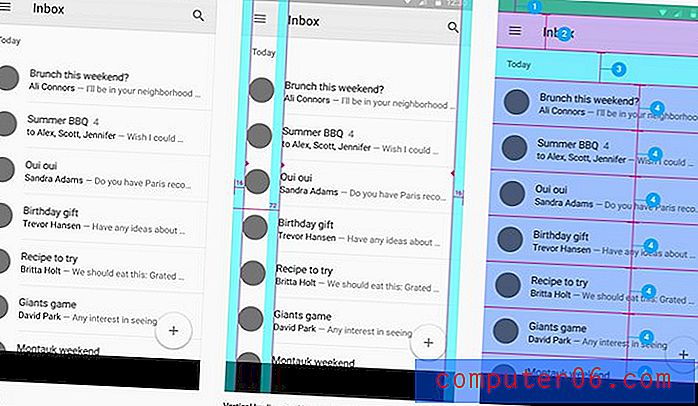
Den grunnleggende utformingen og designstrukturen for materialprosjekter er født fra designdesignkonsepter. Designere oppfordres til å lage og bruke et grunnleggende rutenett og matematisk struktur for plassering av elementer.
Oppsettet fordeler seg videre i regioner som foreslår hvordan og hvor du skal plassere elementer for optimal brukerinteraksjon. (Det er også retningslinjer for hvor store elementer skal være.)
Og hvert konsept har en nedlastbar mal for å lage for Android. Risikoen ender opp med et design som er for cookie-cutter eller har en app som ser “too-Android” ut for de som elsker iOS.
Vanlige elementer

Noen gang element i materialdesign er beskrevet i detalj. Fra hvordan du oppretter den til hvor den skal vises på skjermen, ville det være vanskelig å visualisere noe som ikke er her. (Listen inkluderer 19 komponenter for å være nøyaktige.)
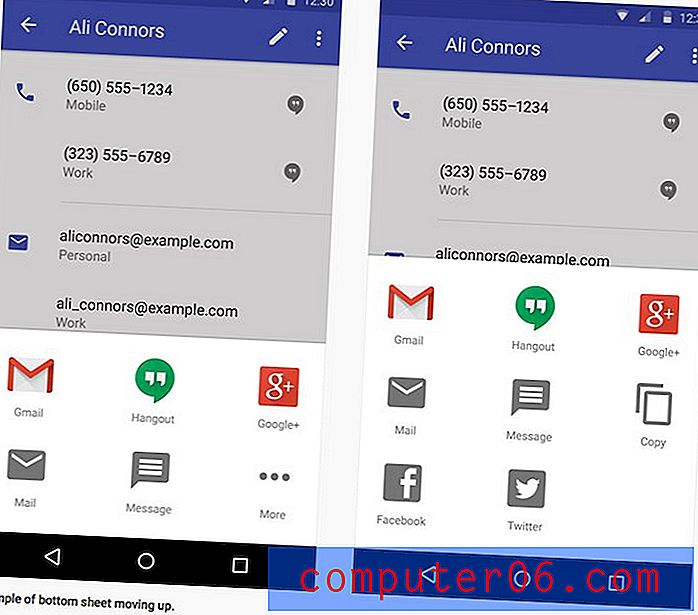
- Bunnark
- knapper
- kort
- chips
- dialoger
- skillevegger
- Rister
- lister
- Listekontroller
- menyer
- Pickers
- Fremdrift og aktivitet
- Sliders
- Snackbarer og toasts
- Subheaders
- brytere
- Tabs
- Tekstfelt
- Verktøytips
Designere som liker utseendet til kjente komponenter kan til og med laste ned en Adobe Photoshop of Illustrator-fil som inneholder alle elementene og Android-systemikonene. Klistremerkearkene er komplette med stiler og holder seg til det foreslåtte rutenettet.
Brukervennlighet og interaksjon
“Et produkt er tilgjengelig når alle mennesker - uansett evne - kan navigere i det, forstå det og bruke det for å nå sine mål. Et virkelig vellykket produkt er tilgjengelig for et bredt mulig publikum. ”Materialdesigndokumentasjon åpner øynene for mønstre for samhandling og brukbarhets- og tilgjengelighetsproblemer på en måte som er ganske nyttig. Mens mange av de faktiske estetiske egenskapene kan føles grunnleggende for erfarne designere, er noen av brukervennlighetene og interaksjonskonseptene ting som må vurderes.
Seksjonen av interaksjonsmønstre er spesielt nyttig. Den beskriver et sett med ideer for å gjøre noen elementer universelle på tvers av design. (Tenk på ting som å skrive ut en tid eller dato eller hvordan søk skal fungere.) Dette er noen av de mest grunnleggende verktøyene som brukerne forventer å jobbe, og at de kan fungere på en spesifikk måte for alle brukere er en klar fordel.
Tilgjengelighet er en annen virkelig bekymring og en som materialdesigndokumentasjon skisserte og ga fine alternativer for. Å tenke på brukere som kan samhandle med et webdesign på en måte som ikke inkluderer lyd eller farge, med høy kontrast aktivert, med en forstørret skjerm, uten en synlig skjerm eller med bare stemmestyring eller til og med en kombinasjon av disse elementene kan gjøre rede for en betydelig brukerpopulasjon.
10 Ressurser for materialdesign

Materialdesign dukker opp overalt. Det er mange ting å laste ned rett fra Google, men andre utvikler måter å bruke det på også. Her er noen ressurser som hjelper deg å utforske materialdesignkonsepter.
- Googles layoutmaler for mobil-, nettbrett- og stasjonære rammer
- Materialdesign for Bootstrap
- Angular.js Material Project
- Polymer Designer
- Materialiser Front-End Framework
- Materiell fargepalett
- Materiell interaksjon
- Materiell design på Android-sjekkliste
- Materiell design Skisse mal
- Gratis materiell UI-sett
Material Design Gallery
Som med alle trender og konsept, er det mange nettsteder og mobilapper som allerede bruker konseptene som er skissert i materialdesign. Her er fem eksempler som viser frem prinsippene og hvordan designere kan jobbe med og eksperimentere med konseptene.
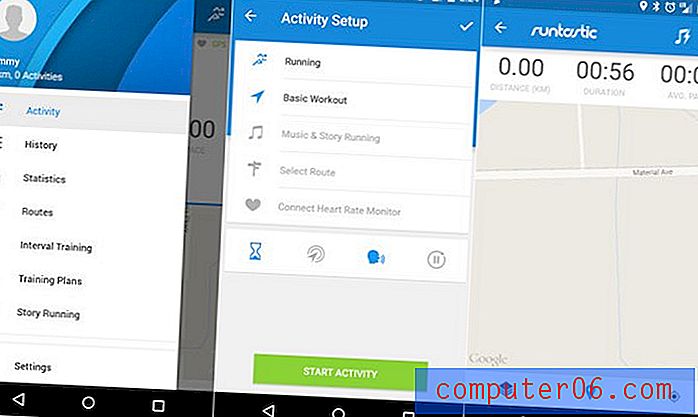
Runtastic Running and Fitness

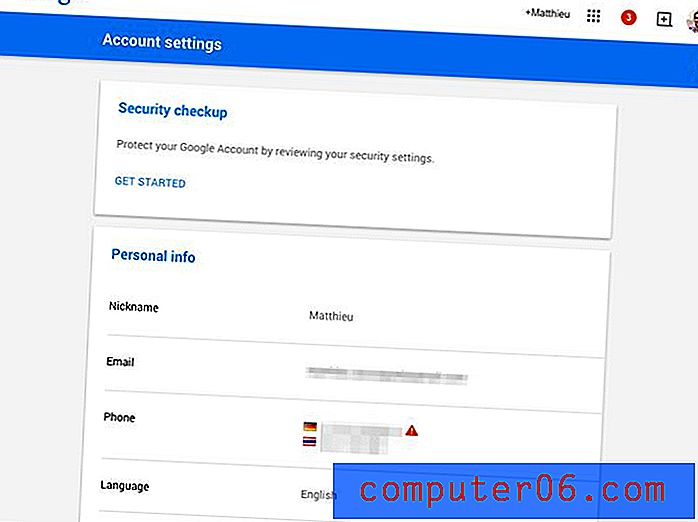
Google-innstillinger

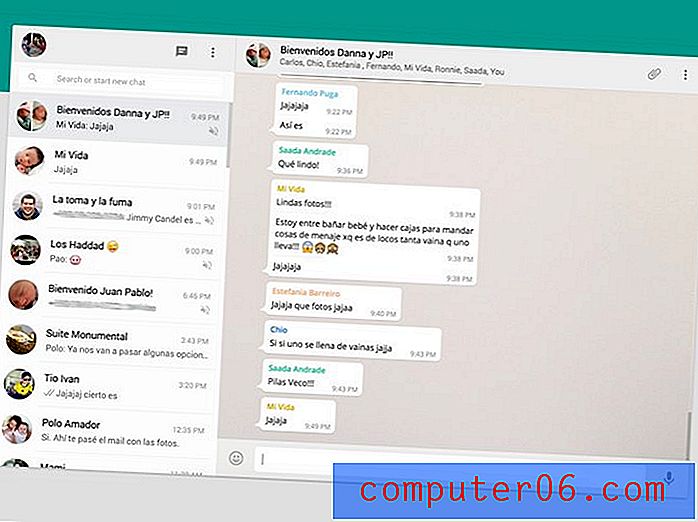
Hva skjer

Ond kanin

Vær tidslinje

Konklusjon
Konseptet med materialdesign er bra. Retningslinjene er rene og friske. Men de fleste erfarne designere trenger sannsynligvis ikke dette veiledningsnivået. I dokumentasjonen inkluderer nesten alle ideer en nedlastbar juks. Trenger vi virkelig så mye hjelp?
Dokumentasjonen er morsom å lese, får deg til å tenke og er en forhåndsvisning av ting som snart vil oversvømme nettet. Lek med konseptene, men føl deg ikke gift med dem. Design, spesielt når det gjelder trender og teknologi, endrer seg så raskt vi kan forestille oss det.
Som enhver annen designtrend, rammeverk eller konsept, må du bestemme selv om konseptene er brukbare i prosjektene dine. Ser du deg selv bruke materialdesign? Hvorfor eller hvorfor ikke? Gi oss beskjed i kommentarene.