7 tips for å velge den beste webtypen for designen din
Det er ingen måte å kvantifisere alle fontalternativene som er tilgjengelige for webdesignere. Nesten hver dag dukker det opp et nytt skrifttype i innboksen eller Twitter-feeden min. Men ikke alle disse skrifttypene - uansett hvor vakre - er riktig for utformingen av et nettsted.
Når det gjelder valg av den perfekte skrifttypen, har du tenkt på en rekke ting, inkludert kompatibilitet, lastetid og designformål. I dag har vi syv tips for å hjelpe deg med å velge og bruke den beste webtypen til designprosjektet ditt.
Utforsk designressurser
1. Start med Fundamentals
Å jobbe med nettfonter er akkurat som alle andre typografiprosjekter. Det starter med det grunnleggende.
- Serif vs. sans serif: Det er andre kategorier, men med tanke på webdesign er nesten hvert prosjekt basert på et av disse alternativene. (Og sans serif-skrifter er det dominerende valget.)
- Kerning, sporing og ledende: Mengden med plass rundt tekst kan være like viktig som skrifttypen. Kerning er mellomrommet mellom bokstavpar; mens sporing er mellomrommet mellom gruppe dos-tegn. Ledende er mengden mellomrom mellom tekstlinjer (aka linjehøyde).
- Lesbarhet: Når du jobber med tekst for nettet, kan antall tegn per linje være viktig. Tenk på størrelsen på skjermen der teksten vil vises, og utform den slik at den er lett å lese.
- Bindestrek: Bare ikke gjør det. Bindestreker gjør rot av tekst på skjermen.
- Justering og begrunnelse: Mest aktuelt for store tekstblokker, men tenk på hvordan tekst vil innrette seg på skjermen - venstre, høyre eller sentrum - og om tekstblokker vil ha fillete kanter eller være fullstendig berettigede.
- Antall skrifttyper: Som med alle prosjekt, ikke mer enn tre skrifter ... med mindre du har en virkelig god grunn.
- Husk kontrast: Det spiller ingen rolle hvilket skrifttype du velger hvis det ikke er nok kontrast mellom tekst og bakgrunnen for at den skal kunne leses. Elementer som bidrar til kontrast inkluderer størrelse, slagvekt, farge og plass.
2. Vurder kompatibilitet
Noe av det som gjør webtypografi vanskelig, er at nettlesere alltid endrer og får oppdateringer. Du vil velge et skrifttype som er kompatibelt med moderne webgrensesnitt som brukes på både stasjonære og mobile enheter.
Høres enkelt ut, ikke sant? Det kan ta test på flere enheter for å finne noe som fungerer sømløst.
Du vil ha enda større hell hvis du holder deg til en typefamilie som er design for nettet eller ved å bruke et alternativ fra Google Fonts eller @ font-face-regelen. (Du kan lære mer om sistnevnte og hvordan det fungerer fra Six Revisions.)
3. Bruk en tjeneste

Når vi snakker om Google-skrifter, velger mange designere å bruke en web-fonttjeneste. Det er en god ide og kan gjøre mange av de tekniske tekniske problemene enkle å overvinne.
Bortsett fra Google (sannsynligvis det mest populære alternativet), er det en rekke andre valg. Mens Google Font er en gratis tjeneste, varierer prisene for de andre fra gratis opsjonsnivåer til dyrere sett.
- Adobe Typekit
- Fonts.com
- Webtype
- Fontspring
Hver av disse tjenestene har tusenvis av alternativer for type og er ganske enkle å bruke. Det som er fint med noen av disse alternativene, er at de kan tilby et ekspansivt bibliotek uten å måtte bruke penger på mange individuelle skrifter. Ulempen er at de fleste skriftene bare er tilgjengelige for deg å bruke online og ikke i trykte prosjekter.
4. Vær hensynsfull tone og melding
Begynn med typen. Noen ganger kommer fontvalg nesten som en ettertanke; ting kommer lettere sammen hvis du først bestemmer typealternativer. Tenk deretter på hvordan teksten vil spille inn med andre designelementer som farge og bilder.
Å velge et skrifttype kan sette hjernen din i visuell overbelastning med alle tilgjengelige valg. Det er lettere å navigere gjennom alle skrifttyper hvis du har en ide om hva du leter etter fra starten.
Det er viktig å sikre at skrifttypen du velger stemmer overens med tonen og meldingen til prosjektet du jobber med. Her er noen spørsmål for å hjelpe deg med å kartlegge det:
- Er prosjektet formelt eller tilfeldig?
- Bør teksten være fet eller lysere?
- Er skriften for stor tekst eller liten?
- Hvordan vil det pare seg med farger eller bilder?
- Stemmer stemningen med bokstaver ordene som leses?
5. Det er OK å se på forslag

Noe av det som Google Fonts gjør eksepsjonelt godt, er at brukeren kan se på skriftkombinasjoner og komme med forslag til kombinasjon av skrifter. Det er ingen skam å bruke et av disse alternativene. (Adobe Typekit-biblioteket gjør også en god jobb med å hjelpe brukere med å velge skrifttyper basert på hvordan de skal brukes. Ta en titt på verktøyene på høyre side av skjermen for veiledning.)
Fontparring kan være vanskelig. Det er ikke en sterk drakt for enhver designer. Å få hjelp er OK. Bare vær på vakt mot overbrukte skriftkombinasjoner; det første alternativet du ser, kan være det som er mest brukt.
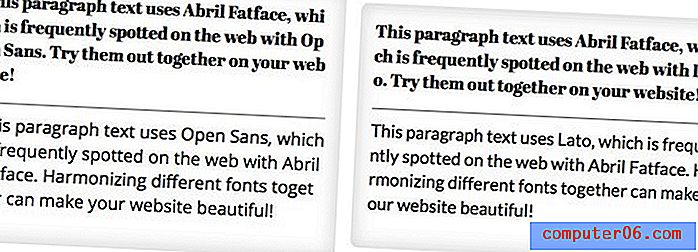
Husk de grunnleggende prinsippene for fontkobling, og se etter bokstavformer som ligner på humør, slag og x-høyde. Tenk på formen og skråstaven på bokstaver og velg skrifttyper med lignende konturer. Det er lurt å blande og matche typestiler og velge et serif og sans serifpar eller et sans serif og nyhetstypeskrift.
6. Tenk på belastningstider

Hvis en font ikke lastes raskt, kan du se etter et annet alternativ. Brukere har ingen tålmodighet for langsomme nettsteder. Uansett hvor fantastisk skrifttypen, den trenger å laste i nesten lynhastighet for å være effektiv.
Når du velger en skrifttype, test den for hastighet. (De fleste typer tjenester vil hjelpe deg med dette, inkludert Google.) Tenk deretter på andre måter å holde lastetidene på som et minimum.
- Bruk et begrenset antall skrifttyper.
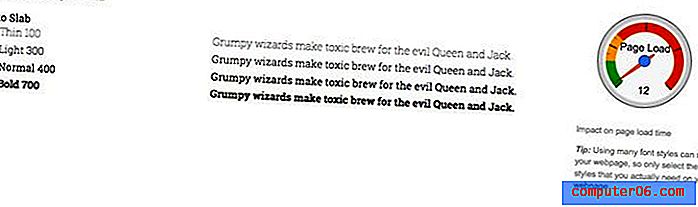
- Velg bare stilene du planlegger å bruke for hvert skrifttype.
- Velg bare språkene du vil bruke for en bestemt skrift.
7. Vær valgfri

Du trenger ikke å bruke Helvetica, Arial eller Droid Sans for å lage webtypografi. Ta deg god tid og vær valgfri når du velger en fontpalett.
Typewolf er en stor ressurs når det gjelder å unngå populære skrifter. Nettstedet rangerer de 10 mest populære alternativene i en rekke kategorier - serif, sans serif, plate serif, monospaced og så videre. Den har også noen morsomme lister for alternativer til populære skrifttyper som de som er nevnt over.
Bonus: 10 flotte nettfonter
Abril Fatface

Josefin Slab

Lato

League Gothic

Åpne Sans

PT Sans

Roboto plate

Fastlåst situasjon

Ubuntu

vollkorn

Konklusjon
Å velge en perfekt nettfont kan være en av de prosessene som føles utrolig givende - når du finner den perfekte kombinasjonen - eller får deg til å ville trekke håret ut - når ingenting ser ut til å fungere. Men du kan jobbe gjennom alle de tilgjengelige alternativene for å finne et skrifttype og et system som fungerer for prosjekter på nettstedet ditt.
Hvordan velger du en websnitt? Er det en annen prosess enn trinnene vi har skissert ovenfor? Vi vil gjerne at du også kan dele tipsene dine i kommentarene.