Hvordan bryte rutenettet uten å rote
Et rutenett er grunnlaget for nesten hvilken som helst nettdesign. Disse usynlige linjene er med på å skape rytmisk rom og visuell flyt, slik at hvert prosjekt har en følelse av organisering og harmoni.
Men du trenger ikke holde deg til nettet 100 prosent av tiden. Du kan til og med bryte rutenettet fra tid til annen uten å gjøre totalt rot. Slik gjør du det, mens du fremdeles holder et nettsted det er en glede å bruke!
Forstå Grid Systems

Før du kan bryte rutenettet, må du forstå hvorfor det eksisterer. Uansett hvilken type system du bruker, er nettet en grunnleggende del av designprosessen. Rutenett hjelper deg med å bestemme hvor du skal plassere elementer, hvordan elementer kan gå i stykker eller bunke på forskjellige skjermstørrelser og generelt bidra til å holde ting organisert.
Rutenettet er et usynlig fundament som hjelper deg å designe noe som føles organisert, rent og som er enkelt for brukerne å følge.
Designere har brukt rutenett stort sett for alltid. Gå tilbake og se på gamle aviser og bøker - tekst er stilt opp i kolonner. Til og med gamle skrifter på nettbrett inkluderer denne harmoniske strukturen.
Rutenett kan gjøre følgende:
- Hold innholdet organisert og flytende. Brukere er vant til elementer som stiller sammen horisontalt og vertikalt og følger den venstre til høyre (og bak), topp til bunn tilnærming til lesing.
- Gjør designarbeidet mer effektivt fordi du bare ser hvor du skal plassere elementer og plassen mellom dem.
- Hjelp et nettsted med å se konsistent fra side til side.
- Skap akkurat det rette rommet mellom elementene slik at designen forblir uklar.
- Balanse er mindre utfordrende. Følg rutenettet og elementer vil nesten falle på plass når du skalerer elementer innenfor de angitte parametrene.
Så hvorfor skulle du til og med tenke på å bryte nettet?
Å bryte rutenettet kan legge til ekstra vekt på et bestemt element. Det er en av disse designreglene som når de er sparsomt ødelagt kan forbedre betydningen av et prosjekt. Når du bryter rutenettet, er det viktig å følge mange av de andre "reglene" for design. (Bruk bare dette trikset for å få mest mulig ut av det.)
Lag lag

Lagdelementer lar deg bevege deg fra rutenettet mens du opprettholder enhet i designen. Fordi elementer berører og krysser fly, føles de som en del av den samme enheten.
Denne teknikken har blitt ganske populær den siste tiden, takket være Material Design-påvirkninger og flere designere som tar sjanser med elementer på skjermen. Det kan være vanskelig; elementer som overlapper hverandre på noen måte må forbli skillelige for å fungere effektivt.
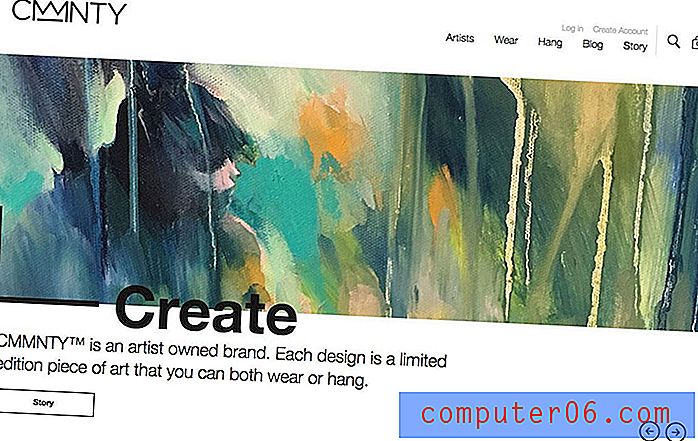
Cmmnty gjør dette med en bred linje og tekst, og skaper en slags offsetbalanse ved hjelp av typografi og hvit plass. Du kan nesten se flere bittesmå rutenett i designet, for eksempel navigering og justering av tekstelementer til venstre, men ikke noe konsistent mønster. Dette bruddet på rutenettet er perfekt balansert og lett for brukeren å forstå.
Design målrettet hvitt rom

En grunn til å bevege seg fra banen til et rutenett er å skape mer hvitt rom med mer vekt på de rette stedene. Dette kan være for å fremheve tekstelementer eller merkevarebygging eller et fantastisk bilde.
En ting som ofte blir tatt feil av å bevege seg fra nettet, er rare justeringer. Mens sømløs justering kan være en integrert del av å bruke et rutenettsystem - horisontalt eller vertikalt - kan elementer justeres mens de beveger seg bort fra rutenettet.
Når du bryter rutenettet for å legge til hvitt rom, kan du vurdere å holde alt annet på linje. Det vil bidra til å lage en elementklynge som trekker blikket, for eksempel teksten og handlingen fra Surfers Against Sewage, med nok plass til at elementet føles viktigere enn andre. Eksemplet ovenfor fungerer fantastisk fordi plassen hjelper deg med å trekke brukere til oppfordringen til handling.
Sett elementer inne i en beholder

Når elementer er inneholdt på en eller annen måte, føles de sammen selv når rutenettet er ødelagt. Dette kan inkludere bruk av en farget bakgrunn, legge elementer i bokser eller lagdeling av tekst på et bilde eller video, for eksempel eksemplet over.
Det fine med ethvert containerelement er at det gir en signal til brukere om at alt der er relatert på noen måte. Elementene kobler sammen.
Å gå av gitteret i et mønster med beholderstil er en visuelt interessant måte å bryte opp det som ofte ender opp med å se ut som et spillkort. Mange design i container-stil ender opp med en perfekt symmetrisk design; å gå av nettet er en sikker måte å gi gnist til designen og bryte monotonien.
Lek med spesifikke elementer

Den beste måten å gå ut av nettet er med en enkel detalj. Hvis hele designen mangler et rutenettsystem, vil du sannsynligvis ende med et rot. (Og det er nettopp det vi prøver å unngå.)
Begynn med et bakgrunn eller aksentelement for å trekke oppmerksomhet. Kule vipper eller interessante former er et bra sted å starte. Vurder å legge til en fet farge også for å fremheve elementet.
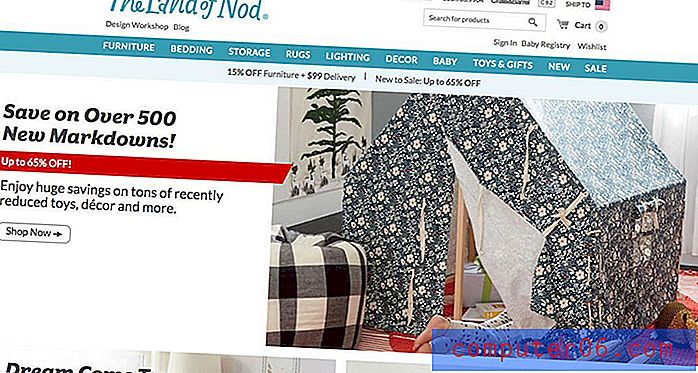
Land of Nod gjør dette effektivt med tykke vinklede linjer for å vise brukere hvor stort salg er på hele nettstedet. Disse linjene er noen ganger inne i bilder, og noen ganger krysser hvite mellomrom til bilder. Variansen er visuelt interessant og sikrer at sporadisk rutenettbryting er uvanlig nok til å trekke oppmerksomhet, men samsvarer med resten av designet nok til å føle at det hører hjemme.
Flytt det rundt

Bruk bevegelse og bevegelse for å fjerne elementer fra nettet, eller kanskje bare flytte det litt. Enkle animasjoner eller elementer som fungerer i konsert med video kan gjøre at rutenettet virker mindre rutenettlignende.
Dette konseptet fungerer veldig bra med design som fokuserer på et enkelt element.
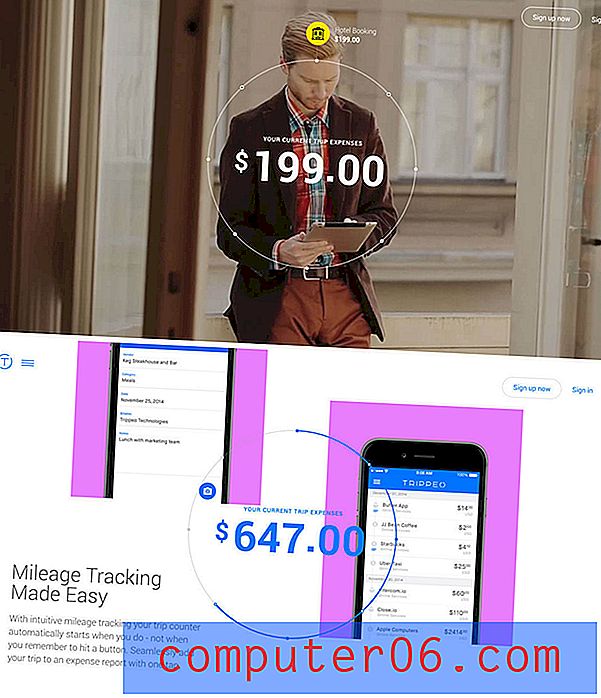
Hovedvekten av Trippeo ovenfor er reisekostnadsgrafikken. Det endrer ikke plassering gjennom hele design av nettstedet. Men alt annet rundt den beveger seg, fra videoen på startskjermen til informasjon om appen som zoomer inn ved hjelp av klikkbar parallaksrulling. Dette elementet samler resten av en off-balanse, off-grid-stil design med moderne finesse og teft.
Lag en illusjon av Breaking the Grid

Du kan bryte rutenettet uten å bryte det i det hele tatt.
Bruk et lite vertikalt rutenett for å lage interessante kombinasjoner av former og justeringer mens du holder deg på rutenettet (selv om det ikke ser ut som det).
Det fine med å ikke knekke rutenettet for å lage denne typen design er at du beholder alle fordelene med et nettbasert design mens du gjør noe som er litt annerledes. De beste alternativene inkluderer ofte design som fungerer i flere multiplater av rutenettet - tre, fem, syv, etc. - slik at figurer aldri nøyaktig stiller opp, men alltid føles like.
Marche Notre Dame, over, bruker dette konseptet for å vise frem bilder fra sin beliggenhet. Off-rutenettet, gittermønsteret brukes vertikalt og horisontalt for å lage en collage med akkurat det rette hvite rommet. Dette er en god måte å bryte ut av de samme gamle murmønstrene for bilder som ser ut til å være praktisk talt overalt.
Konklusjon
Det er ikke alltid like lett å bryte rutenettet. Mange ganger kan det ende med å bli ganske rotet.
Den beste bruken brukes på en side eller sett med elementer for å forhindre at designen kommer ut av hånden. Dette er også nyttig når du tenker på lydhørhet og hvordan du skal takle elementer som kanskje ikke passer godt på mindre skjermer fordi du ikke vil ha så mange oddititeter å takle.
Å bryte rutenettet - når det gjøres bra - kan være en morsom og engasjerende måte å prøve noe annerledes.