10 beste Safari-utvidelser for nettdesignere og utviklere
Apples Safari nettleser er elsket av mange Apple- og Mac-entusiaster. Det er et solid alternativ til Chrome (og gjør ofte en god jobb på personvern- og sikkerhetsfronten). Det er noen flotte Safari-utvidelser som kan hjelpe designere med å øke produktiviteten og skape en bedre nettopplevelse.
Du kan finne alle disse utvidelsene i Apples utvidelsesgalleri, men vi har samlet noen av favorittene våre nedenfor. Enten du vil forbedre typegjenkjenningen, forstå hva som driver et nettsted bak kulissene, eller sjekke grammatikken bedre - vi har dekket deg!
Utforsk designressurser
1. Fontface Ninja

Fontface Ninja er en gratis nettleserutvidelse som hjelper deg å finne ut og prøve skrifter. Du kan inspisere, prøve, kjøpe og bokmerke alle skrifttyper på et hvilket som helst nettsted med bare et par klikk.
Når du er installert, bare hold musepekeren over et skrifttype for å se skriftnavn, størrelse, linjeavstand, linjehøyde og farge på bokstavene. Deretter kan du klikke for å prøve et skriftsnitt uten å forlate nettstedet der du surfer. I tillegg kan Fontface tilby pris og lenker du kan kjøpe for mer enn 30 000 skrifttyper.
Aldri lurer på hva font er igjen.
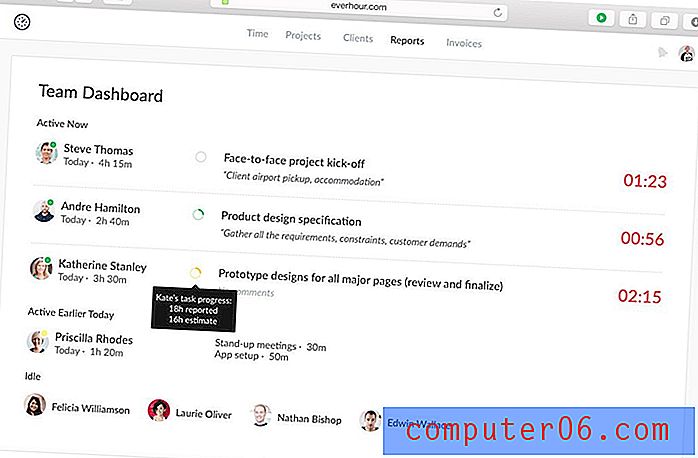
2. Everhour Time Tracker

Everhour Time Tracker holder oversikt over hvor mye tid du bruker på å jobbe i prosjektstyringsverktøy. Det er en flott utvidelse for å hjelpe designere (og frilansere) å se nøyaktig hvor mye tid de bruker på visse funksjoner.
Du kan bruke tidssporingsverktøyet til å koble til fakturasjons- og lønnssystemer.
Den virkelige bonusen er at den kobles til mange apper - spesielt populære prosjektstyringsverktøy som Asana, Trello, Basecamp og JIRA.
3. HoverSee
HoverSee lar brukere sveve musen over et bilde eller en lenke for å forstørre bilder eller forhåndsvise innhold på nettstedet før de faktisk klikker på en kobling.
HoverSee lar brukere se forbedret innhold for miniatyrbilder på sosiale medier og nyhetsnettsteder, lenker til bildegallerier, lenker til videoinnhold, direkte lenker til bilder og liker til nettsteder som er aktivert av brukeren.
Dette er en fin utvidelse hvis du raskt vil se på informasjon uten å miste oversikten over hvor du jobber. Det kan være en tidsbesparende.
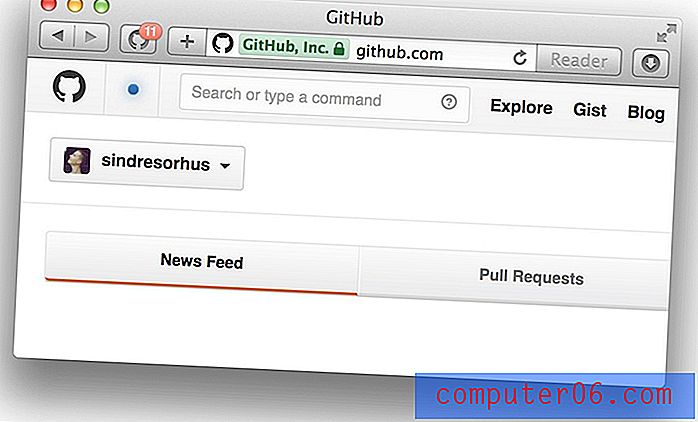
4. Varsler for GitHub

Varsler for GitHub viser et flott lite verktøy for å lese varsler du har på GitHub. Dette kan være en nyttig følgesvenn for aktive brukere som ikke vil logge seg på for å se hva som skjer med gaflene.
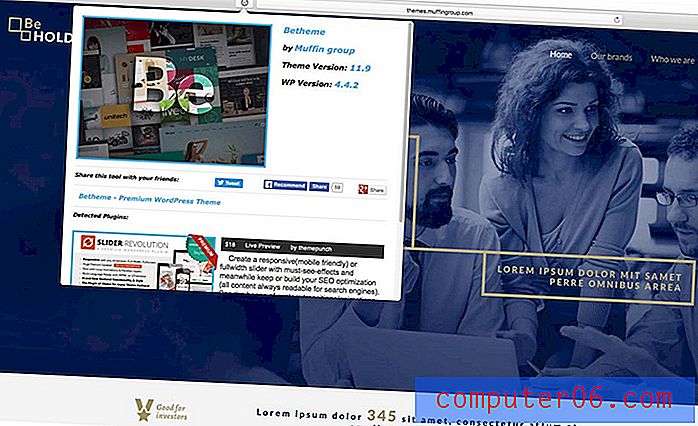
5. Tema- og pluginsdetektor for WordPress

Lurer du noen gang på hvilke verktøy som driver med et annet nettsted? Theme and Plugins Detector for WordPress forteller deg nøyaktig hva som fungerer i bakgrunnen til andre nettsteder på det populære innholdsstyringssystemet.
Med ett klikk på en liten knapp på verktøylinjen, kan du se tema og versjon, samt versjonen av WordPress som kjører. Den oppdager også andre plugins som er i bruk og inkluderer korte beskrivelser av dem med lenker og priser.
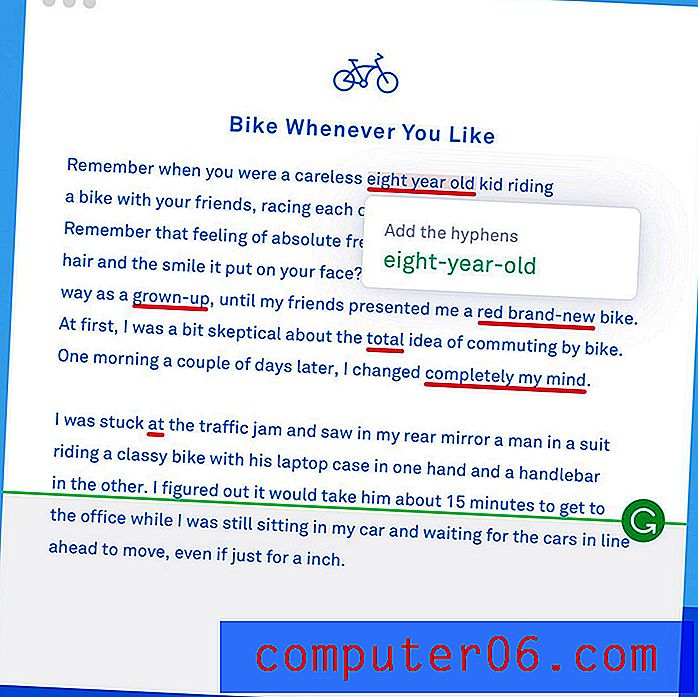
6. Grammatisk

Grammarlys utvidelse hjelper deg med å polere skrivingen din rett i nettleseren. Verktøyet - som leveres med gratis annonsebetalte versjoner av programvaren - gir enkel og nøyaktig korrekturlesing mens du skriver.
Den kan oppdage grammatikk-, stave- og stilfeil for å holde nettstedets design rene og polerte fra start til slutt. Det vil foreslå endringer på skjermen, slik at du kan klikke for å justere eller ignorere et forslag og fortsette å gå fremover. (Dette er et av disse verktøyene som virkelig kan redde deg fra å se dum ut på grunn av en feil.)
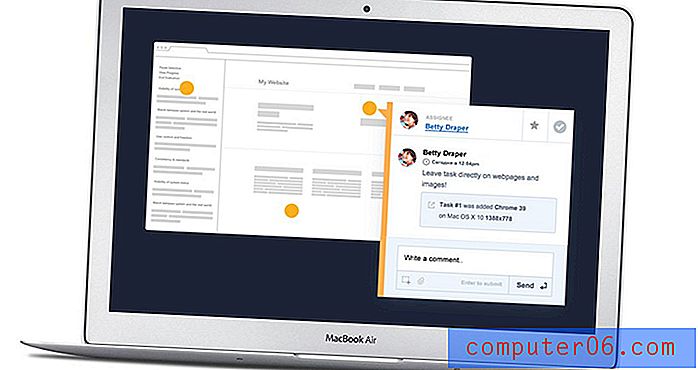
7. Spor Duck

TrackDuck er et verktøy for innsamling av tilbakemeldinger som følger med en betalt plan. Det hjelper deg å samle tilbakemeldinger på alle trinn i prosjekteringen av nettstedet.
Du kan dele mockups, utviklingsfaser og mer og få tilbakemeldinger fra andre brukere. Det fungerer med flere CMS-plattformer som WordPress, MODX, Squarespace og Shopify.
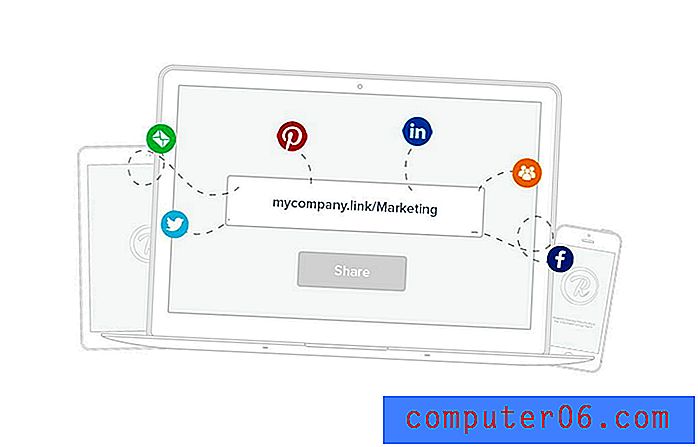
8. Rebrandly

Er nettkoblingene dine lange og tungvint? Med Rebrandly-utvidelsen og plattformen kan du opprette og dele kortere linkere ved å bruke ditt tilpassede domene.
Du kan merke lenker for å gjøre dem enklere for brukerne å huske. I tillegg hjelper dette verktøyet med å forbedre merkevaresynligheten fordi du bruker domenet ditt, ikke en tredjepart. Det vil også hjelpe brukere å stole på koblingene dine, fordi de ikke inkluderer tekst på oddball og er optimalisert for søk.
Utvidelsen er enkel å bruke og vil spare tid i arbeidsflyten nedover linjen. Du trenger ikke å endre gamle og clunky koblinger, noe som kan skade etablerte koblinger. I tillegg kan du dele direkte til sosiale mediekanaler.
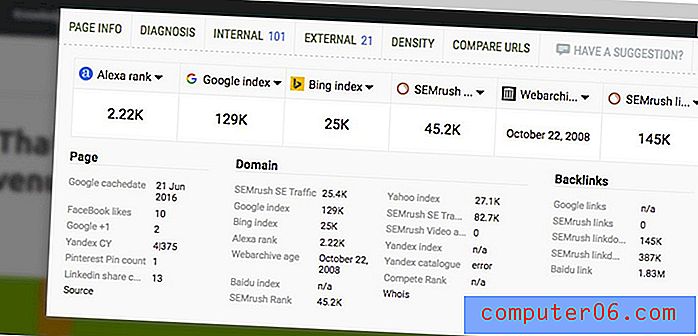
9. SEO skjelv

SEOquake lar deg sjekke optimalisering av søkemotorer med denne utvidelsen.
Du kan utføre en SEO-revisjon, se på interne og eksterne lenker, sammenligne domener og nettadresser (selv i sanntid) og eksportere informasjonen din.
Utvidelsen fungerer raskt og setter ikke mye på systemet ditt mens du gir en rask og enkel SEO-revisjon på nettstedet ditt. Den inkluderte verktøylinjen gir også informasjon om SEO for andre nettsteder mens du surfer, slik at du kan sammenligne med dine egne. En annen nøkkelfunksjon i verktøyet er en nøkkelordanalyse som hjelper deg å visualisere alle nøkkelordene som brukes i et spesifikt nettsteddesign.
I tillegg kan du tilpasse denne utvidelsen til bare å vise informasjonen du vil se, så det er ikke noe tungvint grensesnitt å håndtere.
10. Stilig
Stylish lar deg tilpasse favorittnettstedene dine - tenk å gi Facebook en ansiktsløftning - med tilpasset CSS eller ved å bruke tusenvis av andre brukerstiler drevet av det aktive Stylish-samfunnet. Utvidelsen fungerer ved å bruke Google Analytics.
Konklusjon
Den beste delen av flotte nettleserutvidelser er at de kan forhindre deg i å gjenta visse oppgaver i løpet av dagen. For mange designere kan dette være en enorm tidsbesparende. Du kan finne alle disse utvidelsene på Apple Safari Extensions-siden i App Store.
Er det noen Safari-utvidelser du er glad i, som ikke er på denne listen? Fortell oss på Twitter; bare sørg for å merke @designshack.