10 tips og ideer for moderne navigasjonsnettsteder
Et av elementene i nettsteddesign som du ikke alltid tenker på først, er navigasjon. (Selv om du sannsynligvis burde gjort det.) Hvordan vil brukere bevege seg rundt designet? Hvordan vil de finne elementer som ikke er opplagte for dem?
Trender på nettstedets navigasjon har endret seg mye; beveger seg bort fra overveldende mega-menyer til lettere, mer minimale alternativer. Og det er en viss verdi for den tanken - for mange valg kan overvelde brukere. Gi informasjonen de trenger i det rommet de trenger den for å øke engasjementet. Ikke kast kjøkkenvasken på dem!
I dag skal vi se på noen moderne tips og ideer for navigering på nettstedet for å hjelpe deg med å gjøre akkurat det.
Utforsk designressurser
1. Subtil animasjon

Ved første øyekast ser du kanskje ikke engang navigasjonsmenyen øverst på nettstedet for Buttermilk and Maple. Men det er mange små animasjoner for å sikre at du ikke går glipp av det.
- Det er et mørkt overlegg som faller når musen svir øverst på skjermen.
- Det er en tidslinjebroller som er gjemt på høyre side av skjermen, med pop-to-screen-punkter på rulle.
- Naven kollapser inn i hjemmelogoen (med en hamburger) på bla, og spretter deretter ut igjen til full nav på svevet. (Jeg elsker at du faktisk ikke trenger å klikke på hamburgerikonet for å få tilbake menyen.)
Hvert element inkluderer enkel animasjon som legger vekt på hva som skjer med nav, slik at du aldri går seg vill i designet. Dette designet er svært visuelt, og disse enkle signalene er en viktig bonus for å forbedre brukervennligheten.
2. Gi rikelig med signaler

Når navigasjonen er skjult - som det er en tendens med mange nettdesign - må du gi mange signaler til brukeren.
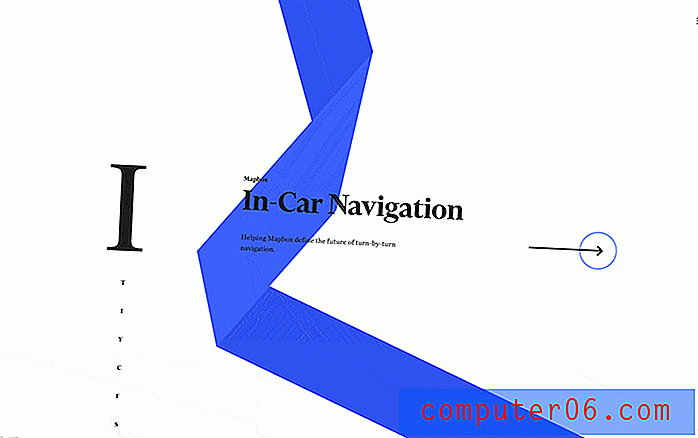
- Navigasjonen på tidslinjestilen på rullen til Rallys nettsted hjelper brukere å vite hvor de er i innholdsflyten (stikk 1).
- Den høyre pilen forteller brukerne at det er noe å utforske med et horisontalt klikk.
- Hamburgermenyen forteller brukerne at det er mer å finne om de ikke ser en løsning med en gang.
3. Gjør det til det eneste alternativet

Hva om navigasjonen er det viktigste elementet på skjermen? Gjør det til fokus for den visuelle designen.
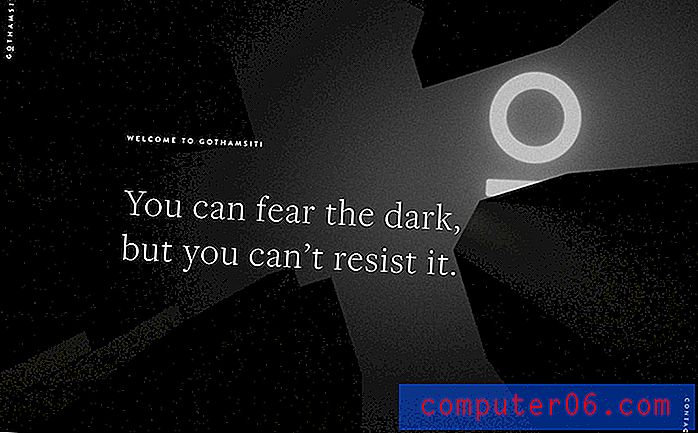
JYBH har en vakker minimal design med en strukturert animasjon i bakgrunnen og tre enkle navigasjonsalternativer midt på skjermen. Dette forteller brukerne nøyaktig hva de må gjøre videre.
4. Dette eller det

Langs det samme tanketoget er det å lage et design som ber brukerne ta et valg: Vil du gjøre dette eller det? Dette binære navigasjonsalternativet skal hjelpe deg med å få folk nøyaktig dit de vil være med designet raskt.
Det kan fungere eksepsjonelt bra hvis designet har to målgrupper med forskjellige brukerbaner.
Seedlip Drinks gjør dette ganske effektivt med alternativer for å kjøpe produktene sine eller bruke produktene sine. Det er en smart tilnærming til detaljhandel.
Designet inkluderer også et subtilt hamburgerikon - kan vi fortsette å kalle det at nå som trenden har skiftet til to linjer, i stedet for til tre? - med tilleggsinformasjon.
5. Enkel og tradisjonell

Noen ganger er den beste bruken av en trend å holde seg til et klassisk eksempel som fungerer. En enkel, tradisjonell navigasjonsmeny går aldri ut av stilen.
Tilnærmingen til Chou Wen-Chung gir en statisk plassering for hovednavigasjonen på et fullskjermfoto uten å komme i veien. Noen av menyelementene inkluderer et "megastil" -kort med tilleggsinformasjon. (Disse ser nesten ut til å komme i veien.)
6. Overdimensjonerte pop-outs

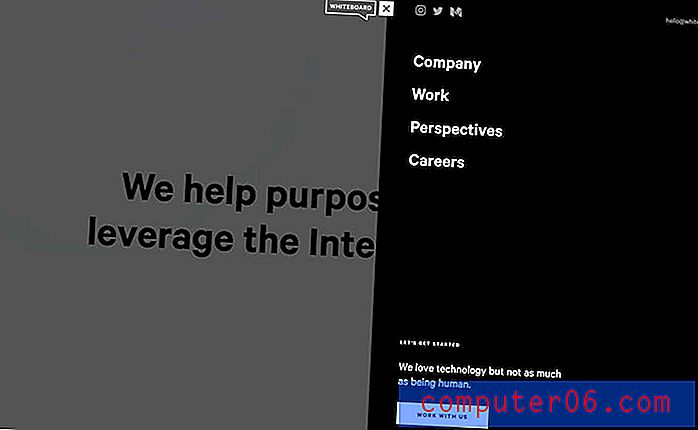
Praksis for mobil design dominerer også mange desktop-versjoner. Overdimensjonerte pop-out-menyer (nesten alltid fra et hamburger-stilikon) etterligner opplevelsen på mindre enheter.
Og det er ingenting galt med denne tilnærmingen. (Jeg vil aldri utsette noen for jevn brukeropplevelse.)
De viktigste elementene for å gjøre dette arbeidet er å sikre at pop-out-en er åpenbar, all nødvendig informasjon er inkludert, og det er ikke noe problem med brukervennlighet (alt er lett å klikke eller tappe).
7. Prøv fire hjørner

Dette er en av de navigasjonsideene som bare fungerer i spesifikke brukstilfeller - du trenger fire primære steder å sende brukere til.
Men hvis du gjør det, kan ett navigasjonselement i hvert hjørne av skjermen være et morsomt og interessant alternativ til å planlegge og utforme en moderne navigasjonsstil.
Det fungerer ganske nydelig for designet ovenfor, takket være en enkel generell estetisk og lettfattelig navigasjonsalternativer - firmanavnet, om, arbeid og kontakt. (Det er ingen tvil om hva du får fra disse klikkelementene.)
8. Vertikal stabel

Vertikale navigasjonsmenyer så ut som en idé som virkelig skulle ta av når skjermer stadig ble bredere. Den kom ikke helt dit, selv om flere design begynner å inneholde denne designtrenden igjen.
TMC bruker vertikal hovednavigering på venstre side av skjermen (dette er et godt alternativ siden folk leser fra venstre til høyre) med hovedinnholdsområdet og deretter et avskåret innholdsområde som viser brukerne til å bevege seg horisontalt med designet.
Resten av designet bruker tidslinjepunkter og piler for å lede brukere gjennom innholdet. Det er et morsomt design. Den eneste ulempen er at hvis du kommer for dypt inn i det, er det ingen vei tilbake.
9. "Skinny Flip"

Nå og da møter du par uventede elementer som fungerer usedvanlig bra. Det er tilfelle med det vi vil kalle navigasjonsmenyen “skinny flip” ovenfor.
De tre øverste navigasjonselementene er stablet på høyre side av skjermen. De er i et tidslinjestilformat som skifter ved å bla eller klikke.
Hamburgerikonet er faktisk gjemt i nedre høyre hjørne og åpnes til en full navigasjonsmeny nederst på skjermen. Dette er en av de mest uvanlige versjonene av navigasjonen nedover siden jeg har sett, men det ser ut til å virke. (Kanskje fordi det er mange visuelle signaler, fra farger og elementer som fører deg over skjermen fra venstre til høyre og deretter ned til den hamburgeren i hjørnet.)
10. Nederside Nav

Siden vi kom inn på ideen om navigering på siden, er det godt å se på en meget brukbar tilnærming til dette konseptet.
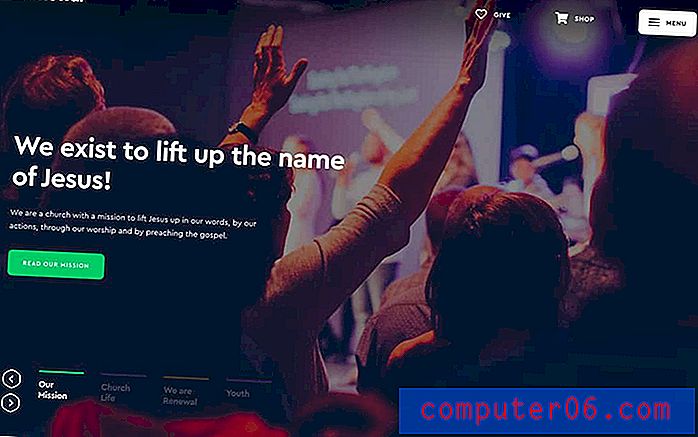
Fornyelse har fire ting å dykke inn på nettstedet. Hver er notert nederst i venstre hjørne av hjemmesiden. Det som er fint med denne navigasjonsstilen, er at den slett ikke er skjult, ikke kommer i veien for innholdet ovenfor og er på et naturlig sted å klikke seg gjennom.
Det fungerer også som et kvasi-tidslinjeelement da navigasjonen er en del av en større glidebryter som hjelper brukere å få en introduksjon til alle de fire innholdsstiene.
Konklusjon
Husk at det er mer enn bare en meny når det gjelder å tenke på moderne navigasjon. Navigering er alt en bruker trenger for å bevege seg rundt designen med letthet.
Det starter sannsynligvis med en type hovednavigeringsmeny, men kan inkludere tidslinjer og rullepåminnelser og alt annet som hjelper en bruker å finne det de leter etter.