10 tips for utforming av landingssider som ikke suger
En destinasjonsside er den første opplevelsen din kunde (eller potensielle kunde) vil ha med ditt merke. Det må formidle informasjon, oppmuntre til en oppfordring til handling og gjenspeile din personlighet. Det er vanskelig! I dag deler vi ti landingssidetips for å hjelpe deg.
Hvis du bare stikker logo og produktbilde på en mal, vil det være åpenbart. Siden gir ikke opplevelsen eller informasjonen kunden din forventet da han kom dit. Enten det er vanskelig å navigere, vanskelig å lese eller et rot av visuals, planlegger og presiser det å designe en destinasjonsside som ikke suger. La oss se på ti tips om hvordan du kan gjøre det bedre.
Utforsk designressurser
1. Ha et klart mål for siden

Det aller første du må tenke på når du oppretter eller gjør designjusteringer på en destinasjonsside, er målet med siden: Hva vil du at brukerne skal gjøre når de kommer dit?
- Klikk på en lenke
- Se en video
- Spill et spill
- Legg inn informasjon i et skjema
- Utfør et kjøp
- Del på sosiale medier
- Les eller på annen måte samhandle med innhold
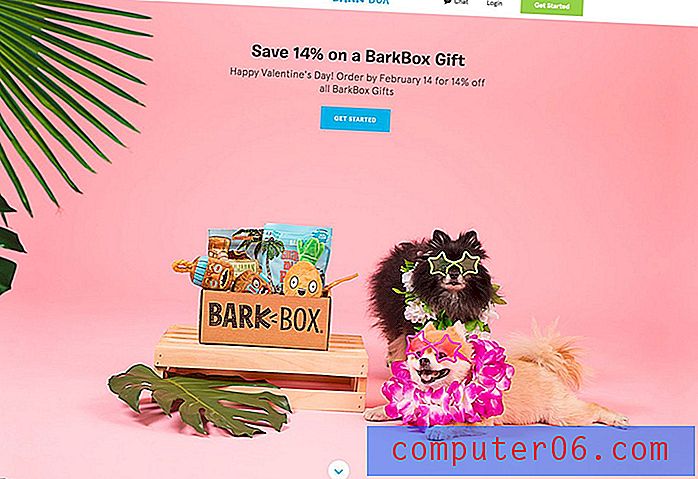
Da skal alt på destinasjonssiden din utformes og rettes mot å komme brukere nærmere dette målet. BarkBox selger hundeleker og behandler abonnementsbokser. Landingssiden ovenfor er for deres Valentinsdag-kampanje, som er tema, men som presser brukerne til å kjøpe. (Merk at hver knapp sier "Kom i gang.")
2. Design for publikum

Det må lages landingssider for brukerne som vil bruke dem. Det høres ganske selvforklarende ut, men altfor ofte skjer ikke dette.
Menneskene og bildene i designen skal være relatable til brukere. Tekst og blokker med kopi skal kommunisere i en stemme og tone som disse brukerne setter pris på.
Det kan ta et dypt dykk i analysene dine for å forstå hvem nøkkelpublikummet ditt er.
- Er de kvinner eller menn?
- Yngre eller eldre?
- Bor de i et visst område
Lag et design som appellerer til publikum du kobler til for forhåpentligvis å øke engasjementet og brukerkonversjoner.
3. Bruk Strong Imagery

Et sterkt bilde, interessant foto eller engasjerende video gjør et sterkt førsteinntrykk og gjør en lang vei for å hjelpe brukere med å engasjere seg.
Coulee Creative tar en interessant tilnærming. Utformingen endres ikke, men overskriften endrer seg, og med hver endring i overskriften endres ansiktsuttrykket på mannen i bildet for å matche.
Det er et overraskelseselement som er gøy og får deg til å lyst til å se hva han vil gjøre videre.
4. Craft overbevisende kopi

De fleste destinasjonssider inkluderer flere kopienivåer. Hvert av disse nivåene må være overbevisende og arbeide for å få brukere til ønsket handling satt av målene for nettstedet ditt.
De fleste destinasjonssider bruker følgende typer kopiblokker:
- Overskrift: Det skal være noen få ord som fanger oppmerksomheten til brukerne.
- Brødtekst: Dette er hovedbudskapet ditt. Det skal være kortfattet og direkte.
- Oppfordring: Ofte i form av en knapp eller lenke, forteller dette brukerne hva de skal gjøre med nettstedet. Hva er neste trinn i prosessen, og hvordan kommer de dit? Gi tydelig handlingsfull, kommunikasjon.
- Bunntekst: Standard informasjon, for eksempel merkevarebygging, kontaktinformasjon og koblinger på sosiale medier, kan bidra til å etablere troverdighet og gi en go-to-ressurs for brukere.
5. Etabler nøkkelord gjennom navigasjon

Navigasjonselementer på en destinasjonsside vil hjelpe deg med å fortelle brukerne hva det generelle nettstedet ditt handler om. Tenk på navigasjonselementer som flere nøkkelord som gir brukerinformasjon og retning.
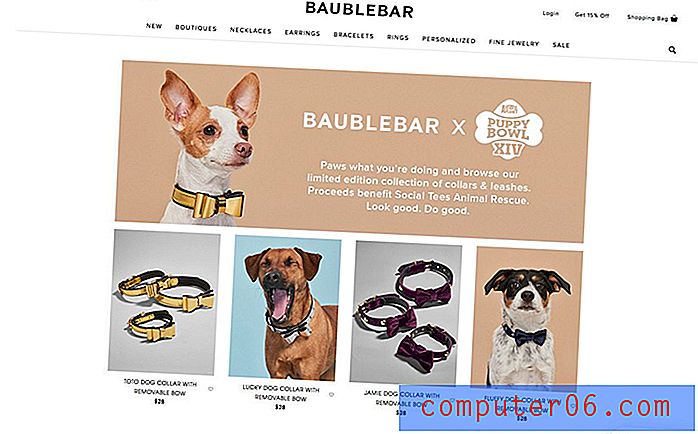
Baublebar gjør en god jobb med dette på Puppy Bowl-destinasjonssiden. Selskapet, som hovedsakelig selger smykker til kvinner, bruker navigasjonsfeltet for å fremheve dette mens de viser frem "kobber" på denne landingssiden.
Under rullen fokuserer siden på smykker for kvinner med bilder som viser produkter som ikke er til hunder. Alle disse navigasjonslysene hjelper brukere som kom til nettstedet for kjæledyrprodukter å se at hovedbedriften er mye mer enn det.
6. Gjør CTA klart

Hver bruker skal vite nøyaktig hva de skal gjøre når de treffer landingssiden din. Tydelige oppfordringer til handling er avgjørende. Anta ikke at brukerne bare vil gjøre det du vil at de skal.
Gode oppfordringer til handling kan være i form av knapper, skjemaer som skal fylles ut, brukerinstruksjoner (for eksempel bla for mer) og til og med animasjoner.
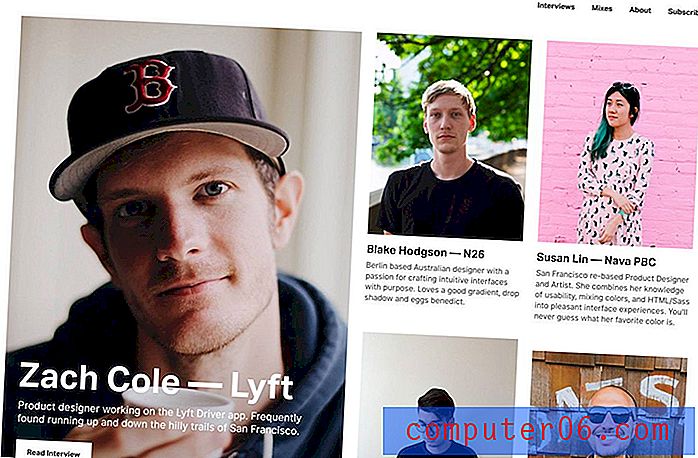
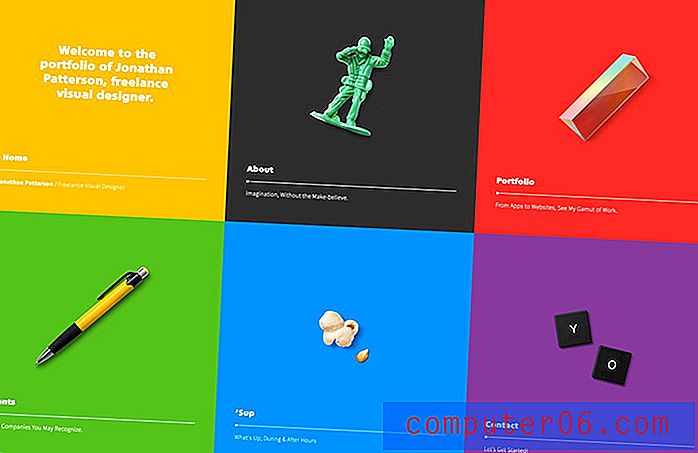
Jonathan Pattersons portefølje bruker sistnevnte for å etablere brukerhandling - hver av de fargede blokkene inkluderer en mørk sveve-tilstand, som indikerer for brukerne at hver blokk kan klikkes for mer informasjon.
7. Tilpass innhold når du kan

Landingssider av natur er designet for å være noe spesifikke og spesielle. Ofte har de et formål eller et mål som er litt mer fokusert enn hjemmesiden din. Tilpass destinasjonssiden for å få mest mulig ut av dette konseptet.
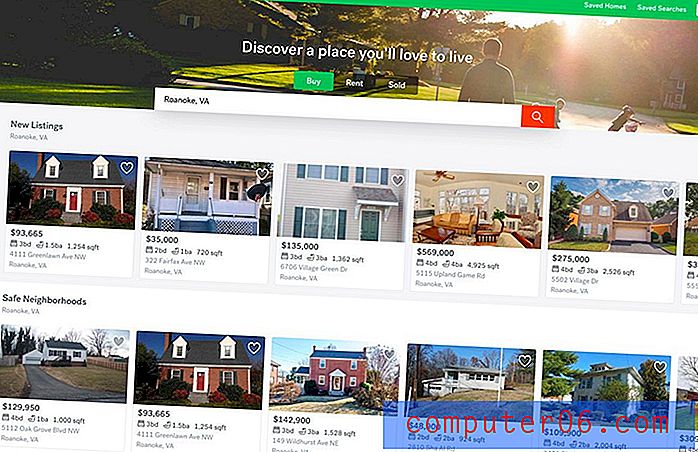
Trulia leder brukerne til en hjemmeside / destinasjonsside som bruker geolokasjonsverktøy, slik at hver bruker får informasjon som er spesifikk for deres beliggenhet fra starten av.
Denne enkle brukeropplevelsen får nettstedet til å føle seg tilpasset, og det vil være mer sannsynlig at brukere vil engasjere seg med innhold som angår dem.
8. Ta med tydelig og relevant merkevarebygging

Et vanlig problem med destinasjonssider som får dem til å suge, er at de ofte ikke ser ut eller inkluderer visuelle signaler som kobles til hovednettstedet.
Landingssider skal inneholde tydelig og relevant merkevarebygging slik at brukerne vet nøyaktig hva eller hvem de engasjerer seg med.
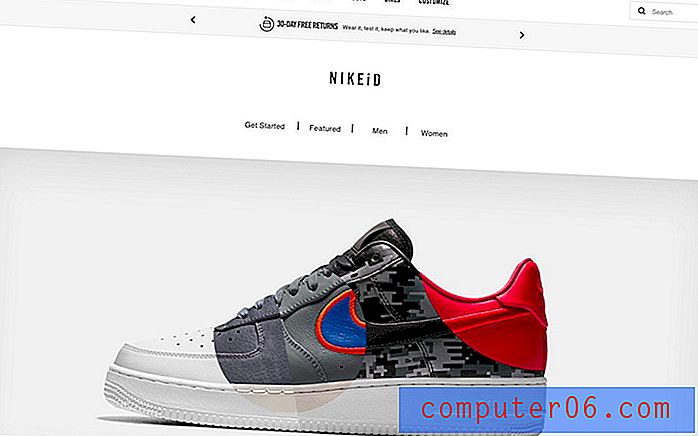
Nike gjør en god jobb med dette med skoen tilpasningssiden på hjemmesiden deres. Den inneholder den samme overskriften og logoen som alle andre sider, men hovedinnholdet er forskjellig - og brukerne vet at det er spesielt på grunn av den funky designen på skoen. Det er ikke et bilde av et produkt som er til salgs; det er et bevegelig bilde med tilpassede konsepter som brukere kan lage.
Men brukere vil aldri lure på om de fremdeles samhandler med Nike-merke. Det er alltid relevant i designen.
9. Tenk på kilden

Når en bruker klikker på en lenke fra et annet sted på nettet og kommer til en landingsside, har de noe av en forventning om hva de vil finne.
Landingssiden skal utformes slik at innholdet er spesifikt for den trafikken.
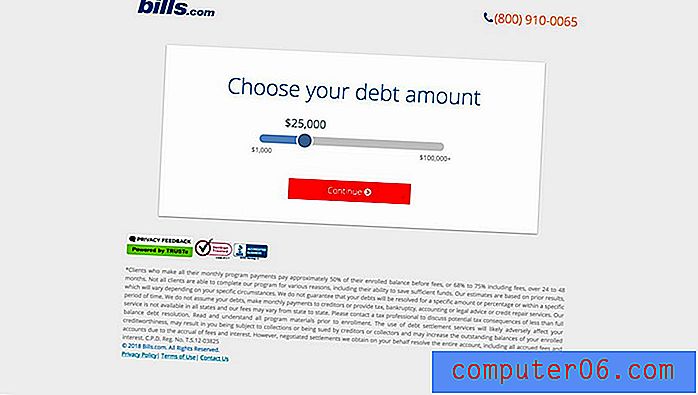
Bills.com har en destinasjonsside med et enkelt skjema som hjelper brukere å finne ut hvordan de kan konsolidere eller administrere gjeld. Det er ingen andre rot på landingssiden, og brukerne vil ikke engang se annen informasjon før de har fullført forhåndsvisningen som vist ovenfor.
Denne designen er veldig avhengig av kilden til lenken - fra steder som sosiale medier eller til og med trykt informasjon - for å fortelle brukerne hva som vil skje videre.
10. Etablere hierarki og flyt

En god destinasjonsside gjør brukervennlighet åpenbar. Hvor skal brukere se og hva skal de gjøre på siden?
Å designe ved bruk av vanlige brukermønstre og atferd kan gå langt for å etablere denne flyten. Legg til nivåer av bilder, merkevarebygging og typografi for å etablere et tydelig hierarki også, og brukerne vil vite på et øyeblikk hvordan de kan jobbe med siden.
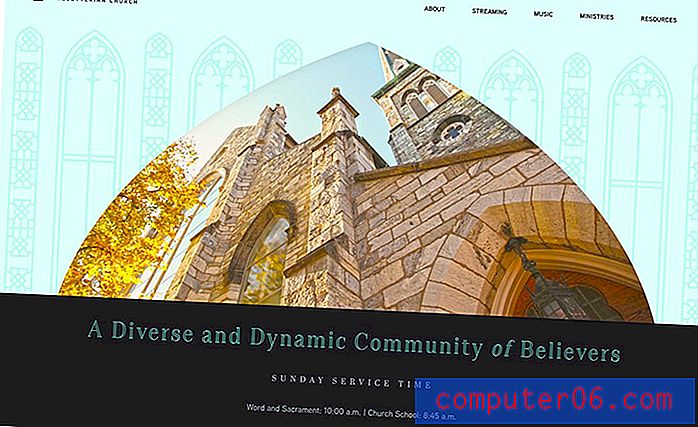
LS Productions, ovenfor, har et rent handlingsforløp visuelt - Stor rullevideo, til øverste hjørnelogo til midtoverskrift til Scroll for More CTA. Og brukere får all denne informasjonen i løpet av nanosekunder.
Konklusjon
Et sentralt poeng å tenke på er at når du tenker på en destinasjonsside, er det ikke nødvendigvis hjemmesiden din. Landingssider er de vanligste første stoppene for besøkende på nettstedet. (Du kan finne ut av dette ved å undersøke analysene på nettstedet ditt.)
Noen av disse topplandingssidene kan skyldes markedsføringsinnsatsen din og hvordan du driver trafikken. Men andre sider kan være populære på grunn av innholdet der, lenker fra andre kilder og søk. Å vite hvor denne trafikken har sin opprinnelse og hva brukere leter etter er en nøkkelfaktor når det gjelder å sette seg mål og utforme en destinasjonsside som ikke suger.