10 tips for feilsøking av et mangelfullt design
Et av de største problemene som designere sliter med, er hvordan man forbedrer et design som ikke helt rammet merket. Noen ganger er vi med på spillet vårt og kan få et vakkert design på få minutter, andre ganger sliter vi med å fullføre noe som skal være enkelt.
Dagens innlegg er en sjekkliste som du kan bokmerke og henvise tilbake til de gangene du trenger et nytt perspektiv. Bla gjennom listen for å få inspirasjon til hvordan du kan forbedre et design som mangler i et område du ikke helt kan identifisere.
1. Legg til kontrast

En av de sterkeste måtene å gjøre ethvert design mer interessant på er å introdusere litt kontrast. Våre øyne trekkes mot områder med ekstrem forskjell, og riktig utveksling av denne kunnskapen kan føre til fantastiske design.
Vi har diskutert dette før på Design Shack, men her er en rask oppdatering. Kontrast brukes vanligvis ved bruk av en eller alle tre forskjellige metoder. Den første er farge. Fargekontrast er lett å forstå, men ikke alltid lett å utføre. Bruk fargehjulsteorien her for å sikre at du legger til kontrast, ikke konflikt .
Noen av de høyeste kontrastkombinasjonene som er mulig, vises på bildet over: svart, hvitt og gult. Både hvit og gul kontrast vakkert med svart og brukes ganske ofte sammen for selektiv vektlegging.
De to andre måtene å legge til kontrast er knyttet til: størrelse og dristighet. Når for mange objekter på siden har samme størrelse, kan det føre til et dårlig tilfelle av visuell redundans. Dette gjelder spesielt for typografi. Forsikre deg om at overskriftene (eller andre områder du vil skille deg ut) er betydelig større og / eller dristigere enn resten av elementene på siden.
Praktisk anvendelse
Gå gjennom designen din og se etter områder som skiller seg ut visuelt. Er det områdene du ønsker mest oppmerksomhet? Hvis ikke, bruk selektiv kontrast for å gjenopplive siden og legge til interesse for elementene som fortjener den.
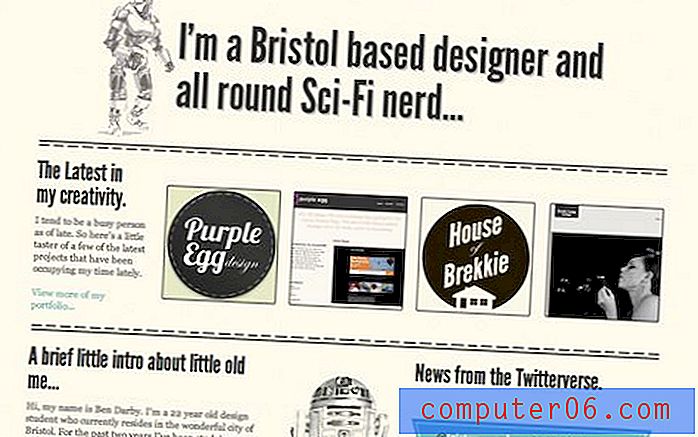
2. Gjør noe uventet

Du vet instinktivt hvordan du virkelig får noens oppmerksomhet: du overrasker dem. Dette kan brukes til webdesign på både gode og onde måter. Det er ondt å ha en høy musikkspiller overraske de besøkende. Det er bra å gjøre noe grafisk hyggelig, men utradisjonelt.
Som et eksempel, vurder bildet ovenfor. Navnet på det grafiske designstudioet synker i bakken. Jeg er ikke helt sikker på hvorfor designeren gjorde dette, men det gjør meg absolutt noen ekstra sekunder på å se på siden. Designeren har ikke gått ut for å snike seg på deg eller levere en sterk hull, han / hun satte ganske enkelt en vri på hva du forventer å se her.
Lite berøringer som dette lar deg virkelig tilpasse et nettsted med ditt eget spesielle merke av kreativitet. Disse berøringene strekker seg langt mot å legge til den ferdige følelsen av at designen din for tiden mangler.
Praktisk anvendelse
Prøv å identifisere de kjedeligste kjørene av mølle-aspektene ved designen din. Hvilke endringer kan du gjøre i disse områdene som ikke er typiske for hva noen kan forvente? Husk at det ikke handler om å tilføre forvirring, men heller gi interesse!
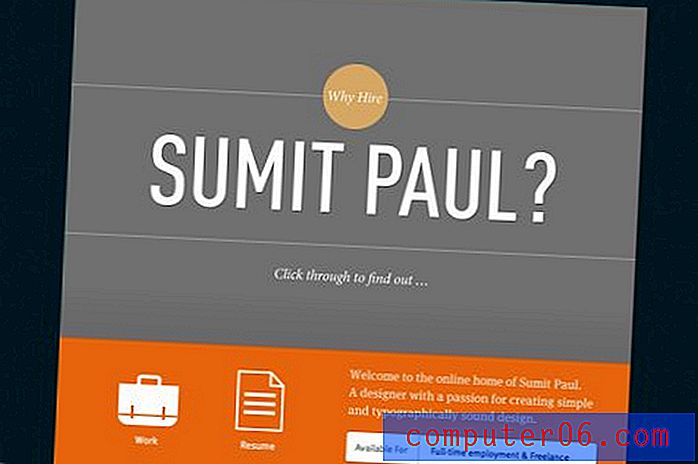
3. Forenkle, Forenkle, Forenkle

Hvis jeg bare kunne si ett ord til designere som konsekvent produserer glatte design, ville det være "forenkle". Altfor ofte tror vi løsningen på god design er å legge til mer. Flere ikoner, mer tekst, flere bilder. Noen ganger kan disse tingene virkelig hjelpe, men oftere prøver designerne ganske enkelt for hardt.
Når du overtenker et oppsett, stapper du så mye inn i det at det mister effektiviteten. Som seer er det bare så mye at jeg er i stand til og / eller villig til å behandle. Jo mindre innhold du stapper inn på en enkelt side, jo mindre arbeid føler jeg at jeg må gjøre for å se det.
Nettstedet vist ovenfor er et perfekt eksempel. Denne siden er nydelig og effektiv. Hovedmålet er å kommunisere at Paul er en grafisk designer med vekt på typografi, designet kommuniserer definitivt dette høyt og tydelig!
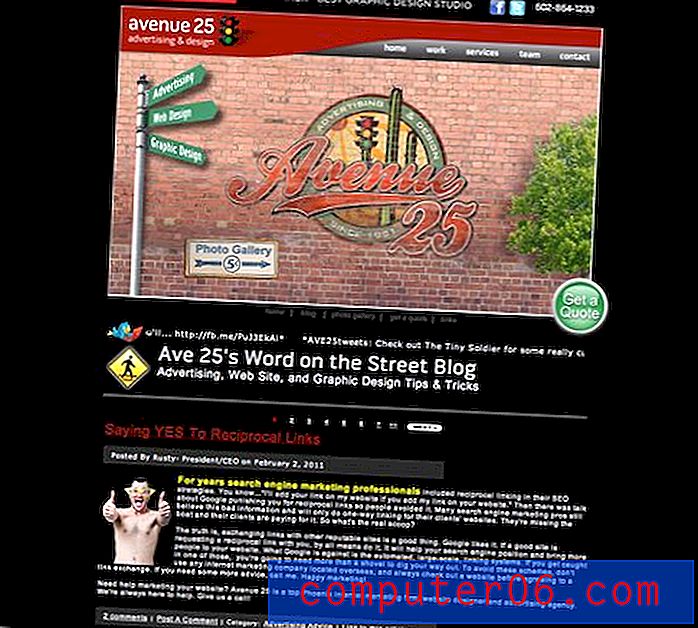
Kontrast dette med nettstedet nedenfor. Disse karene er sannsynligvis ikke dårlige designere, men siden de har laget for designvirksomheten er veldig opptatt. Resultatet er et uoversiktlig uttrykk uten tydelig vekt. Husk at når alt på siden skriker etter oppmerksomhet, blir ingenting det.

Praktisk anvendelse
Ta en god titt på designet ditt og identifiser de essensielle elementene. Du kan bli fristet til i stedet å jakte på de ikke-essensielle elementene, men det vil føre til en mye mindre dramatisk endring. Finn elementene som absolutt må være til stede for at siden skal ha noen betydning og nytte. Nå striper ut alt annet. Kast det hele og flytt det til andre sider eller drep det helt.
Gi nå siden din en ny, enklere layout og se om resultatet ikke ser bedre ut enn da du startet. Hvis du har gått over bord, kan du alltid begynne å introdusere noen av de slettede elementene sakte mens du opprettholder det sterke, nye designet du har laget. Vær forsiktig, det er en glatt skråning, og du kan bare havne der du startet!
4. Legg til repetisjon

Repetisjon er et veldig vanskelig konsept som få designere fatter ordentlig. Det starter ganske enkelt: bruk de samme få skrifttyper og farger gjennom designen din for å få et jevnt utseende. God implementering av repetisjon går imidlertid langt utover dette.
Den beste måten å lære på er å identifisere repetisjon i andres design. Tenk på eksemplet over, kan du oppdage gjentagelsen? Sjekk ut Facebook-ikonet i nedre venstre hjørne. Måtte dette speile formen på det flytende øyelementet? Helt klart ikke, et normalt Facebook-ikon ville fungert helt fint. Imidlertid gikk denne designeren den ekstra milen ved å sette inn en subtil nikk tilbake til hovedgrafikken.
Legg merke til at designeren ikke gikk over bord med denne ideen. Det er ikke tjue små flytende øyikoner spredt over hele siden, bare ett.
Praktisk anvendelse
Ta en titt på designet ditt og prøv å identifisere noe unikt og interessant. Det kan være alt fra en form til en farge. Tenk nå på hvordan du kan gjenta dette elementet på en smart måte.
Ta en dristig farge som rød og sett den inn bare noen få steder du vil være oppmerksom på. Ta motivet til et fotografi, klipp det ut og plasser det et annet sted på siden. Skriv ett ord av overskriften i et manus, og gjenta deretter dette trikset ett eller to andre steder. Dette er bare noen få ideer for å få hjernen i gang i riktig retning, repetisjon kan være hva du vil at den skal være!
5. Bryt opp innholdet ditt med linjer

Dette er et veldig rart lite triks som kan gå langt. Noen ganger er designet ditt fylt med vanskelig hvitrom. Andre ganger har du ikke nok plass og trenger en måte å holde ting tett i mens du forblir visuelt distinkt.
Disse og en million andre problemer kan løses med de enkleste designelementene: en linje. Høres for godt ut til å være sant, ikke sant? Ta en titt på nettstedene både over og under dette avsnittet og hvordan de bruker linjer for både å organisere og legge til interesse for innholdet.

Som med mange av disse tipsene, er denne veldig enkel å ta for langt. Bruk linjer med intensjon og reserve. Forsikre deg om at de faktisk forbedrer designet i stedet for bare å legge til rot.
Praktisk anvendelse
Hvis du vil lære alt om hvordan du kan implementere linjer i designen din, kan du sjekke artikkelen vår dedikert til emnet! Du finner alle slags ideer og eksempler for å krydre designene dine med noen få enkle streker.
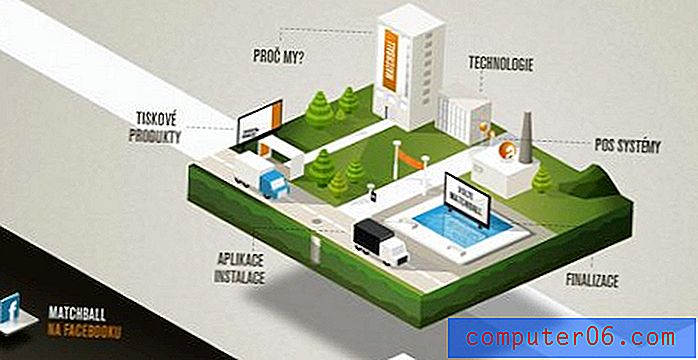
6. Gjør det dynamisk

Husk at nettdesign ikke handler om hvordan alt ser ut! Det handler om samhandling med brukeren. En vanlig statisk side kan ofte føles kjedelig, selv om den er ganske attraktiv på overflaten.
Heldigvis er dette et av de enkleste problemene å løse på nettet. Legg til en bildeskli, en lysbildefremvisning, noen unike sveveeffekter eller kanskje til og med en subtil animasjon.
Nettstedet vist over har en fantastisk liten sveveeffekt på båndene. Når du holder musen over, løfter midtpartiet seg opp mens sidene stikker lenger ut, og gir det en veldig fin 3D-effekt. Sørg også for å besøke nettstedet nedenfor og følg med på den fargerike logoen. Den har en animasjon som er så subtil at du kan se siden et dusin ganger og aldri legge merke til det, men når du gjør det, kan du ikke slutte å se!

Praktisk anvendelse
Virker nettstedet ditt dødt? Internett er altfor rik på et medium til å ikke dra nytte av fantastiske verktøy som dynamisk CSS, jQuery og MooTools for å gi litt liv på en kjedelig side. Du trenger ikke å bli gal, bare husk å utnytte de tilgjengelige ressursene på en måte som brukerne synes er engasjerende.
7. Legg til noen tegn

Når du først ser siden ovenfor, kan du lure på hva i all verden som hadde noen til å stikke en bart på et søylediagram! Det er litt latterlig er det ikke?
Imidlertid synes jeg det er en fantastisk bit av design som får meg til å smile hver gang jeg ser det. Hvorfor? Fordi søylediagrammer suger. Data er kjedelig og livløs og å presentere dem på en interessant måte er alltid en utfordring. Denne designeren fikk i oppgave å få en hastighetskontroll til å føle seg vennlig, hvilken bedre måte er det å oppnå dette enn å antropomorfisere en stolpediagram!
Å legge til et menneskelig element er en fin måte å få ethvert nettsted til å føle seg mer innbydende. Hvis du er en mesterillustratør, flott, pisk opp en maskot eller vennlig karakter. Selv om du ikke kan tegne, kan du imidlertid enkelt implementere dette trikset. Barten ovenfor er ingen fantastisk illustrasjon, men den får jobben gjort!
Praktisk anvendelse
Spør deg selv hvilke aspekter ved designet ditt virker spesielt kjedelig eller teknisk. Vil ikke-teknikere identifisere seg med disse områdene på en meningsfull måte? Prøv å introdusere litt menneskelighet i bildet og se om det hjelper. Bruk smil, ansikter osv. For å redusere skremmende nivå.
Bring it to Life With Texture

Det er ofte en god idé å begynne designene dine på en veldig grunnleggende måte. Ikke bli for opptatt av detaljer i de innledende stadiene, i stedet fokusere på hva innholdet ditt vil være og hvordan du organiserer det på en brukbar måte.
Forsikre deg også om at du har spikret fargeskjemaet ditt. Bruk solide farger i datamaskinene til alt ser ganske bra ut uten ekstra overflødige graderinger eller teksturer. Hvis du tror at noe fremdeles mangler, kan du prøve å introdusere noen interessante teksturer for å gi litt liv til designen din.
Husk at tekstur ikke trenger å bli relatert til en enkel bakgrunn. Ta en titt på hvordan nettstedet nedenfor bruker en lagdelt tekstureffekt i overskriften for å lage noe som er virkelig attraktivt.

Praktisk anvendelse
Dette tipset fungerer på to måter. For det første, hvis du ennå ikke har brukt noen tekstur, bør du tenke på hvordan du kan integrere den mens du opprettholder integriteten til fargene og utformingen du har for øyeblikket. Bruk tekstur for å forsterke et allerede sterkt design, ikke som et båndhjelp til dårlig design.
For det andre, hvis du allerede har brukt betydelige mengder tekstur, kan du prøve å fjerne det hele og få en følelse av nettstedet med bare solide farger. Deretter innfører du gradvis tekstur mens du er ekstremt selektiv med hensyn til hvor den brukes.
9. Ta en pause

Noen ganger blir du bare sittende fast i et mentalt hjul. Uansett hvor mye du prøver å klatre ut av det, fortsetter du bare å resirkulere de samme ideene og gjør de samme feilene.
Hvis forslagene ovenfor ikke hjelper, kan du prøve å gå bort fra prosjektet en stund. Ta en pause, gå en tur eller til og med jobbe med et annet prosjekt en stund, jo lenger, jo bedre. Hvis du har tid til å tilbringe en hel dag med å fokusere på noe annet, vil du komme tilbake etter den lengre pausen gi deg et nytt perspektiv som ofte er akkurat det du trenger for å gå tilbake og identifisere de problematiske områdene.
Dessverre har de fleste prosjekter vi jobber med ikke nok ledetid til å kaste bort en dag med å hoppe gjennom livets liljer uten å pådra seg en sint klienters vrede eller frykt for en hard frist. Under disse omstendighetene er korte pauser alt du kommer til å få.
Det er faktisk et helt produktivitetssystem viet til korte pauser som egner seg perfekt til kreative yrker som design. Pomodoro-metoden benytter perioder med uavbrutt arbeid etterfulgt av korte pauser. Siden kreativitet har en tendens til å komme i utbrudd, kan det å prøve dette på en dag være det perfekte middelet for din glatte design.
Praktisk anvendelse
For å lære hvordan du bruker disse prinsippene effektivt i din egen arbeidsflyt, sjekk ut artikkelen vår, Hvordan kutte du den og faktisk være produktiv som en kreativ person. Det er en grei og ærlig diskusjon om hvorfor designere sliter så mye med balansen mellom kreativitet og produktivitet, hvorfor todo-lister ikke fungerer og hvordan du med hell kan komme forbi alt og få gjort noe!
10. Start på nytt

Etter å ha brukt timer på å forfølge en idé, er det ingen som ønsker å høre at de trenger å gå tilbake til tegnebrettet. Som designere har vi en tendens til å danne emosjonelle forbindelser med kreasjonene våre. Det er en helt naturlig reaksjon, men du bør være klar over at denne tendensen virkelig kan komme i veien for å gå videre og forbedre våre første tanker.
Den dårlige nyheten er at noen ganger et design rett og slett ikke kan lagres. Designere bruker for ofte tre timer på å finjustere et dårlig design når det ville ha tatt dem nitti minutter å starte på nytt fra grunnen av og komme på noe bedre.
En del av å modnes i ferdighetene dine som designer er bare å vite når du tar feil og trykke deg frem i en ny retning. Jada, det så bra ut i hodet ditt, men da det kom ut i Photoshop så det ut som dritt. Ikke sutre og mope, treff Command + N og begynn på nytt. Se rundt i designgalleriet vårt for mer inspirasjon som det du ser i dette innlegget, og begynn på nytt med noe så helt annet som du kan komme på.
Praktisk anvendelse
Den vanskeligste delen med dette rådet er å vite når du er til det punktet der du trenger å begynne på nytt. På den annen side er den mest betryggende delen at $ 1200 iMac faktisk kan inneholde mer enn en PSD på harddisken. Å starte på nytt betyr ikke å kaste den originale ideen din, det betyr at du lagrer den og arkiverer den, så du har muligheten til å komme tilbake til den senere.
Noen ganger går du gjennom tre iterasjoner bare for å innse at den første ideen din faktisk var den beste. Andre ganger går du fremover i en annen retning og snubler over den gamle filen måneder senere og ser øyeblikkelig hvordan disse ideene kan lykkes med i det nåværende prosjektet.
Du vil kanskje legge merke til at dette rådet er litt tosidig. For det første, ikke være knyttet til designene dine så mye at du ikke vil skrap alt og begynne på nytt fra bunnen av. Vær imidlertid ikke så knyttet til arbeidet ditt at du kaster bort noen virkelig lovende konsepter. Vær en digital pack rotte, og kast aldri et design som ennå ikke har nådd sitt fulle potensiale. Lag en mappe med uferdige filer og bla gjennom den noen få måneder for inspirasjon.
Konklusjon
Poenget med dette innlegget er å få deg til å innse at til tross for at kreativt arbeid er en uforutsigbar og abstrakt prosess, kan du faktisk bruke logiske skritt for å nå en løsning i tilfelle du får problemer.
De ti tipsene over bør få hjernen tilbake i gir når du treffer den kreative veggen og ganske enkelt ikke vet hvordan du kan forbedre et design som trenger et ekstra lite løft. Noen er harde og raske triks som bare vil fungere en brøkdel av tiden, andre er trinn du bør ta på hver design du produserer. Eksperimenter og finn ut hvilke av disse tipsene som pleier å fungere best for deg. Dette er en flott måte å identifisere potensielle svakheter som du trenger å forbedre deg.
Legg igjen en kommentar nedenfor og la oss få vite hvordan du går til feilsøking av et mangelfullt design. Har du noen triks i ermet for å gå en ekstra kilometer for å avgrense arbeidet ditt, eller er du mer utsatt for å bare skrap alt og begynne på nytt? Gi oss beskjed!