10 trender innen teknisk oppstart “Unicorn” -nettsteder
Det er så mye du kan lære av oppstart "enhjørninger". Selskapene som gir milliarder i omsetning. Den som revolusjonerte næringer. Og endret hvordan du jobber og administrerer ditt daglige liv.
Måten de løser vanlige problemer på. Strategiene de bruker for å holde seg relevante. Forretningsmodellene de bruker for å generere inntekter på milliarder er alle fascinerende. Men vi kommer ikke til å snakke om de forretningsaspektene.
I dag tar vi en titt på nettstedene til noen av de mest populære oppstarts enhjørningene i teknologibransjen. Vi la merke til noen få trender blant disse nettstedene. Det må helt sikkert ha noe å gjøre med den enorme suksessen bak disse selskapene.
La oss prøve å finne ut hvordan og hvorfor disse toppstartbedriftene bruker spesifikke webdesigntrender.
Utforsk designressurser
1. Minimal innholdsdesign

Minimalisme i design av nettsteder er ikke noe nytt. Det er et kjent faktum at minimalistisk design med bruk av mye hvit plass er den beste måten å redusere rotet på. Vi ser nå flere og flere startups som integrerer denne strategien i innholdsdesignene deres også.
Buffer-nettsted er et flott eksempel på minimal innholdsdesign. Nettstedet forklarer kort hva verktøyet kan gjøre på den øverste halvdelen av nettstedet. Og fortsetter deretter med å forklare hovedfunksjonene i appen.
I stedet for å bruke mange overskrifter, lyse bilder og beskrivelser med flere avsnitt, bruker Buffer vakre illustrasjoner og korte beskrivelser som bare består av en eller to setninger. Nettstedet bruker også en vanlig hvit bakgrunn som effektivt fremhever alt innholdet.
Minimal design av innholdet gjør det ikke bare enklere for brukerne å fordøye innholdet på et nettsted, men skape en fredelig og avslappende brukeropplevelse.
2. Kreative illustrasjoner

En ting du kan forvente å se på hver oppstartnettsted er håndtegnet illustrasjoner. Det er ingen overraskelse at disse vakre illustrasjonene klarte å erstatte bilder, spesielt de forferdelige arkivfotoene. Fordi disse illustrasjonene er med på å skape en mer minneverdig og vennlig brukeropplevelse.
Trello nettsted bruker illustrasjoner på en veldig kreativ måte. Den bruker illustrasjoner for å vise frem produktet sammen med sin bedårende maskot.
Mange andre tekniske startups som MailChimp og Buffer bruker også illustrasjoner gjennom hele design av nettstedet. Overraskende nok bruker disse nettstedene flere illustrasjoner enn skjermbilder som viser det faktiske produktet. På en måte hjelper dette merkevarene til å skape en følelse av mystikk og vekke interesse for selve produktet.
3. To-fargers fargevalg

Nesten hver oppstartnettsted vi besøkte delte en felles egenskap - de delte et fargevalg som består av bare to farger.
For ikke så lenge siden var markedsførere og nettdesignere overbevist om at visse farger bidrar til å øke engasjementene. For eksempel var det en vanlig tro at fargen Rød er det beste valget for CTA-knapper.
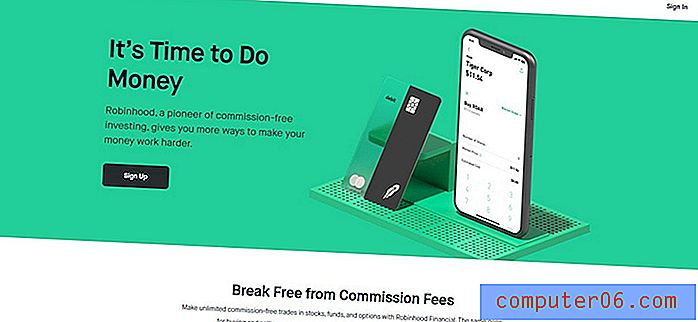
I dag er ting annerledes. Ta for eksempel Robinhood-nettstedet. Den bruker bare to farger, svart og grønt, gjennom hele designen. Og det er bare en av de mange nettstedene for oppstart av teknologi som bruker den samme designstrategien.
Når du holder deg til bare to farger, har du mer frihet til å fokusere på viktigere ting. Liker innholdsordningen og knappplasseringene. Det passer også fint med den generelle minimalistiske designen også.
4. Unike animasjoner

Akkurat når du tror at dagene til animerte nettsteder er over, gjør Slack, Dropbox, Robinhood og mer animasjoner relevante igjen.
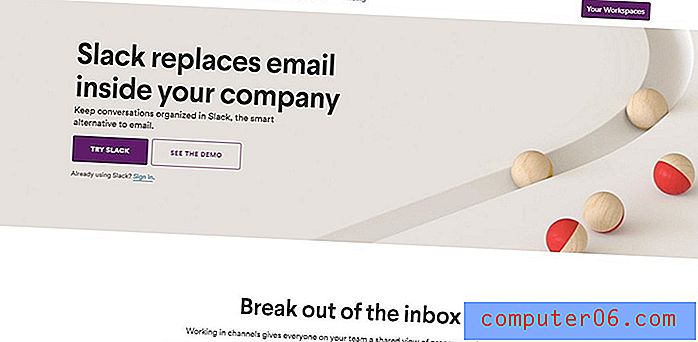
Animasjoner er en flott måte å tiltrekke seg oppmerksomheten til brukerne. For eksempel bruker Slack en veldig rar, men effektiv animasjon på hjemmesiden sin. Det er faktisk ganske fascinerende å se på.
Når du blar ned ser du en annen animert video som viser stabling og organisering av meldinger. En smart måte å vise hva Slack er i stand til å gjøre.
Når det brukes riktig, kan animasjoner være ganske nyttige. Selv en enkel animasjon som en pil i bevegelse er nok til å veilede brukere til å oppmuntre dem til å utforske mer av nettstedet og for å øke engasjementet.
5. Gjennomgang

Gjennomgangsdelen av nettstedet som viser hva en app eller tjeneste gjør er en vanlig del av en oppstart eller SaaS nettsted. Populære oppstartsnettsteder utmerker seg i dette aspektet ved å tilby en strømlinjeformet forklaring av produktet.
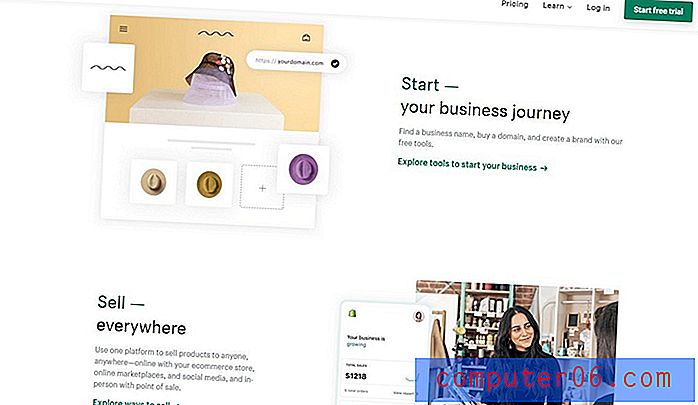
Shopify-nettstedet har en lignende gjennomgangsdel for funksjoner som viser hva appen er i stand til å gjøre og hvordan den kan være fordelaktig for brukerne. Denne prosessen blir strømlinjeformet i trinnvise seksjoner sammen med subtile animasjoner.
De fleste andre nettsteder vi utforsket delte lignende funksjoner gjennomgangsseksjoner med bare noen få små endringer.
6. Flere call-to-action (CTA)

Oppfordring til handling på et nettsted bør være inkludert i den øverste halvdelen av nettstedet og nederst på nettstedet. Dette er den praksis som er bevist å være effektiv og akseptert av designeksperter. Vel, det er i det minste slik det pleide å være.
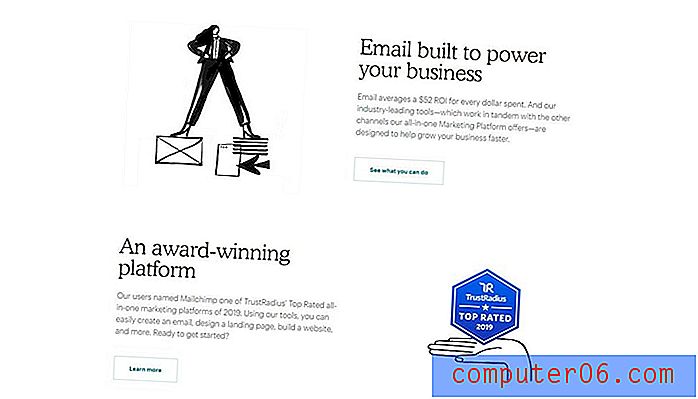
Vi så mange oppstartsnettsteder som nå bruker en annen tilnærming ved å inkludere flere CTA-er gjennom hele design av nettstedet. MailChimp nettstedet er bare en av dem. Slack, Trello, Squarespace og mange andre bruker den samme strategien.
Flere CTA-er vil åpenbart bety flere engasjementer fra brukere. Imidlertid er det alltid et spørsmål om hvordan det påvirker konverteringsfrekvensen. Når du henviser besøkende til forskjellige deler av nettstedet ditt, kan det hende at de ikke havner der du vil at de skal være. Som vanligvis er brukerregistreringssiden eller prissiden.
De store oppstartsnettstedene bruker imidlertid et traktlignende nettsteddesign. Det tar brukere fra en side til den neste. Alt fører til den endelige konverteringssiden.
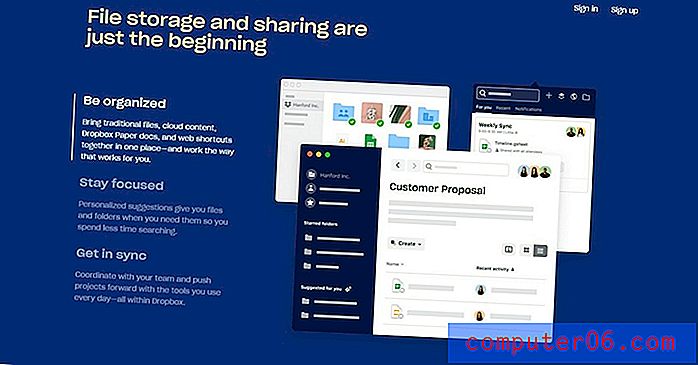
7. Pastellfarger

Etter å ha gått gjennom trender som involverer flate farger og materialfarger, er den siste trenden innen fargevalg pastellfarger.
Dropbox pleide å ha et veldig enkelt webdesign. Men selskapet tar nå en mer moderne tilnærming til nettstedet sitt. Den siste oppdateringen bruker pastellfarger både for bakgrunner og for forskjellige elementer på nettstedet.
Selv om denne nye pastellfargetrenden er med på å skape mer rolige og elegante design, bør du ikke forvente at den vil vare lenge. Det vil bare være et spørsmål om tid før en ny fargetrend overtar.
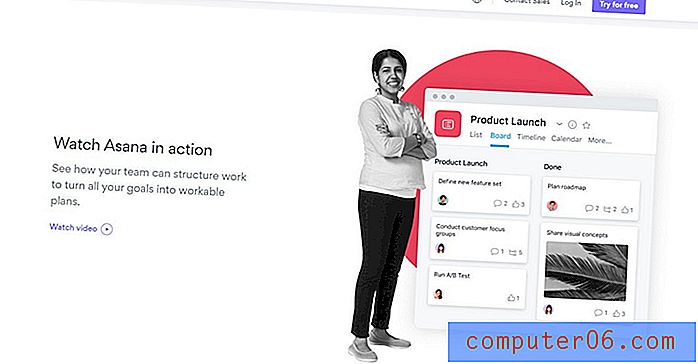
8. Explainer-videoer

Å legge en forklaringsvideo til et SaaS-nettsted er en av de beste måtene å tiltrekke seg flere besøkende og konvertere dem til brukere. Dropbox beviste dette med sin forklaringsvideo som genererte over 100 millioner brukere.
Det var lenge siden. Da var det bare å legge inn videoen på nettstedet nok til å få flere til å se den. Men brukere forventer ting annerledes nå.
Dette er sannsynligvis grunnen til at Asana, blant mange andre, bruker en smart taktikk for å fremheve forklarervideoen. I stedet for å legge inn videoen direkte, har nettstedet en spesifikk seksjon på nettstedet dedikert til “hvordan-til” -videoen for å få flere klikk og visninger.
Det er en strategi som oppnår to ting. Den griper besøkendes oppmerksomhet og forteller dem hva videoen handler om. Og det bidrar til å redusere sidestørrelsen for raskere lastingstid.
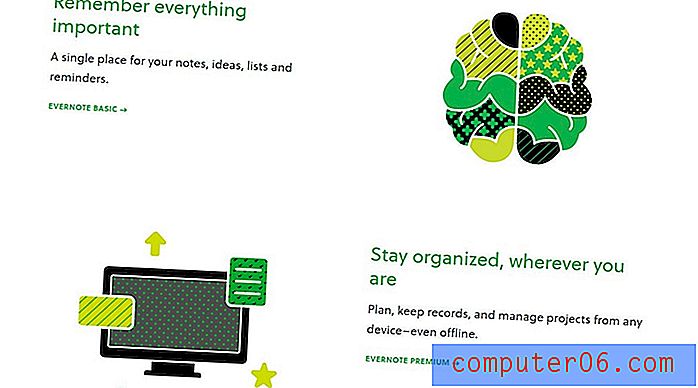
9. Forenklet kopi og skjemaer

En annen vanlig trend vi la merke til på de fleste tekniske oppstartsnettsteder er den forenklede kopien. Nettstedene bruker veldig enkle ord og korte setninger for å beskrive bruken og funksjonene til produktet.
Selv de største og mest sofistikerte nettjenestene på nettet bruker nå korte overskrifter og beskrivelser av én linje. Evernote gjør dette best med sine forklaringer om produktet og bruken av store ikoner.

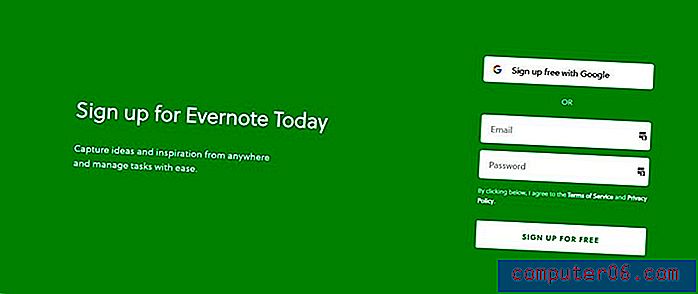
Og det handler ikke bare om kopien. Til og med registreringsformene er nå mer forenklet enn noen gang. Registreringsskjemaer pleide å være flere sider lange, men i dag er det redusert til bare to eller tre skjemafelt.
Enkelhet spiller en nøkkelrolle i å tiltrekke seg et bredere publikum. Det er spesielt viktig når du er målrettet mot et internasjonalt publikum.
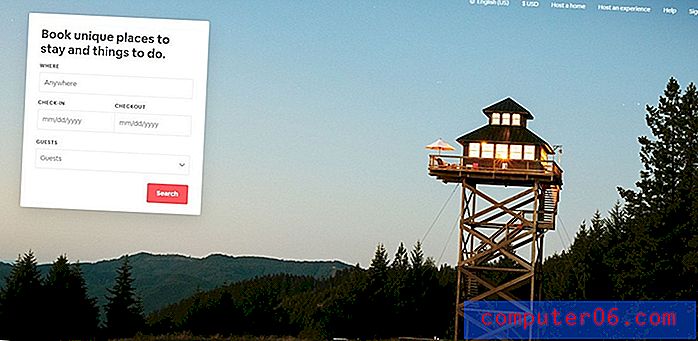
10. Bakgrunner i fullskjermbilde

Se for deg at alle nettsteder på Internett brukte samme ultra-minimale design med hvit bakgrunn og pastellfarger. Da ville Internett være et kjedelig sted. Det er ingen originalitet i å følge en designtrend blindt. Noen ganger er det best å holde seg til en gammel designtrend hvis det hjelper deg å forklare virksomheten din bedre.
Det er akkurat det Airbnb gjør med nettstedet sitt. Nettstedet bruker et stort fullskjermbilde som bakgrunn for overskriftsdelen. Dette er en smart taktikk, siden det er med på å skape et bilde av hva plattformen tilbyr.

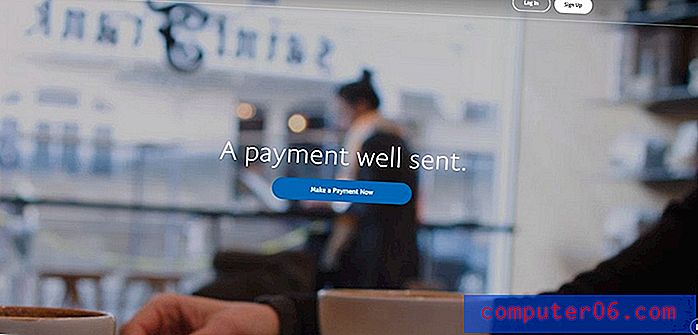
Vi kan heller ikke ignorere videobakgrunnen. Noen av de største startups som PayPal og Lyft bruker fortsatt videobakgrunner på sine nettsteder. En interessant ting vi la merke til er at bakgrunnsvideoen som brukes av nettsteder med topp merkevare, vanligvis inneholder grafikk som ikke er relatert til virksomheten.
Vi er usikre på om det er en smart taktikk å bygge nysgjerrighet eller bare lat valg av design. Vi lar deg bestemme.
For å konkludere
Dette er bare noen få av trendene du vil merke med første øyekast. Hvis du ser nærmere, vil du merke mer slående likheter mellom disse nettstedene. Det får deg til å undre deg over viktigheten av å følge designtrender.
Selv om disse startups er smarte nok til å lage sine egne identiteter gjennom nettstedene for å få dem til å skille seg ut fra resten. Det er nøkkelen til å lage et vellykket nettsted. Skape en identitet og levere en enkel, men minneverdig opplevelse til brukerne.
Forhåpentligvis kan du stjele noen få gode ideer og trender fra disse oppstartene for å bruke dem på dine egne prosjekter i fremtiden.