Å bringe Photoshop-kompiser til liv med fyrverkeri
Photoshop eller fyrverkeri? Det er spørsmålet som har kastet alle slags designere og utviklere inn i en opphetet debatt. I dag bruker vi begge applikasjonene til å lage en enkel nettgrafikk.
Denne opplæringen er rettet mot alle designere som aldri ville drømme om å gi fra seg Photoshop og nesten ikke vet noe om fyrverkeri. Jeg viser deg hvordan du tar Photoshop-grafikken din og legger til noen interaktive funksjoner via Fireworks.
Interaktivitet skal påvirke design
Det er mange designere der ute som holder seg til rene designmodeller for front-end. Med andre ord fyrer de opp Photoshop, sprenger det generelle utseendet til en webside og sender den videre til utviklerne.
Mange hevder at enhver designer burde vite hvordan man skal kode, men denne debatten er uten betydning for temaet vårt i dag. Faktum er at jeg har sett designkontorer i selskaper over hele USA som jobber med to forskjellige team: menneskene som designer i Photoshop og menneskene som bringer disse designene til live i nettleseren.
Denne artikkelen er for førstnevnte. Du er en design fyr som ikke kjenner litt til kode, men du vet at utviklerteamet ditt oppfordrer til design som er dynamiske og interaktive. Du ønsker å bygge datamaskinene dine med disse målene i tankene, men til slutt kan du bare komme med vage forslag og håpe at utviklerne deler din visjon.
En annen vanlig situasjon er behovet for å raskt opprette en live mockup som du kan vise til en klient. Du kan være perfekt i stand til å transformere Photoshop-arbeidet ditt til et standard-kompatibelt nettsted, men vil være sikker på at klienten er fornøyd før du fortsetter.
I begge disse tilfellene er Adobe Fireworks et perfekt verktøy for å legge til arbeidsflyten for å oppnå det du trenger. Ved hjelp av Fyrverkeri kan du bygge interaksjon rett inn i designene dine og forhåndsvise dem som om de var en live side.
Hvorfor fyrverkeri?
Nettdesignere overalt begynner å innse at Fyrverkeri er et virkelig fantastisk verktøy for å designe nettsteder. Det er til og med et rasende argument akkurat nå om webdesignere noen gang selv bør åpne Photoshop når de kan bygge et helt nettsted i Fyrverkeri.
Til tross for disse argumentene, innser jeg at webdesignsamfunnet for det meste bor i Photoshop. Selv jeg er ganske ny på Fyrverkeri og er derfor mye mer utsatt for å bygge en rask komp i Photoshop. Av denne grunn vil denne opplæringen vise deg at du kan bruke de to sammen på en synergistisk måte. Vi lager en grunnleggende grafikk i Photoshop der du er komfortabel, og flytter den deretter over til Fyrverkeri for å få den til liv.
Opprette en knapp i Photoshop
I stedet for å ha det første fyrverkeriprosjektet ditt å være et komplett nettstedsmotup, kan du prøve å starte med noe lite. Resultatet blir en mye mindre overveldende overgang fra den ene appen til den andre. I dag starter vi fyrverkeriutdanningen din med en enkel knappegrafikk.
Som jeg nevnte ovenfor, siden du vant til Photoshop-verktøyet, starter vi der. Du kan enkelt gjøre hele objektet i Fireworks (arbeidsflyten vil til og med være ganske lik), men for nå vil jeg fokusere på ideen om at du ikke nødvendigvis trenger å gi opp favorittgrafikk-applikasjonen din.
Lag et nytt Photoshop-dokument (alle størrelser er fine for denne testen) og lag et vektorrektangel som det nedenfor. Jeg fylte knappen med # 005da5.

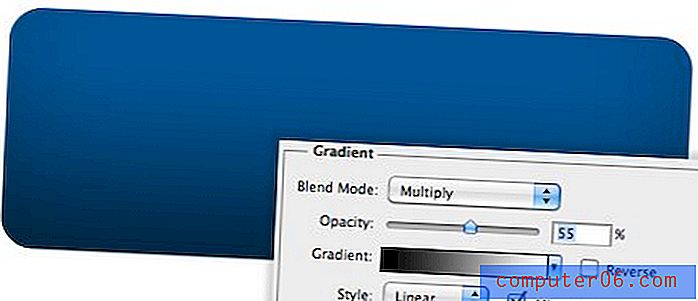
Deretter går du til lagstiler og legger til et lite gradientoverlay og en indre skygge. Rett nok til at knappen ser litt mindre flat ut.

Herfra kan du duplisere vektorformlaget med knappen din og slette punktene langs underkanten ved å bruke Direct Selection Tool (A). Flytt deretter opp punktene langs siden, fyll laget med hvitt og reduser opaciteten slik at effekten blir noe som bildet nedenfor.

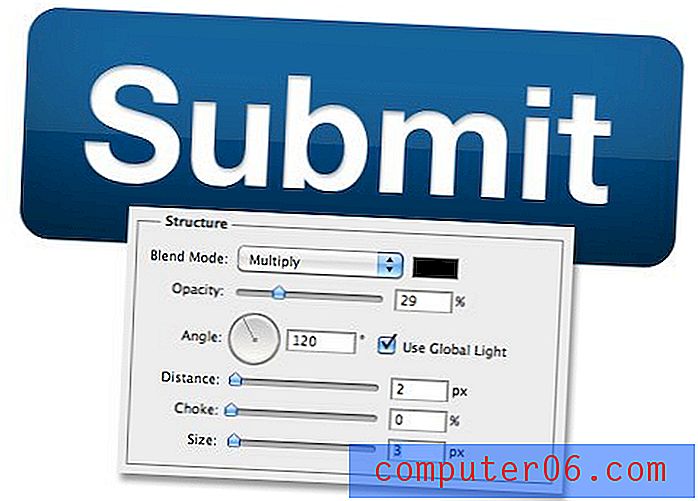
Til slutt kaster du inn noen ord, så er du klar til å gå. Jeg brukte en typisk fet sans-serif font med en indre skygge, innstillingene vises nedenfor.

Nå har vi vår fryktelig klisjéblanke Photoshop-knapp. Herfra ønsker vi å forhåndsvise litt interaktivitet. La oss for eksempel si at vi vil vise frem en enkel sveveeffekt. Photoshop er ikke nødvendigvis den beste måten å gjøre det på, og vi trenger egentlig ikke noe så intenst som Dreamweaver, så hvor er mellomgrunnen? Fyrverkeri til unnsetning!
Importerer til fyrverkeri
Før du importerer dette dokumentet til Fireworks, må du forsikre deg om at PSD-en din er fin og ryddet opp. Navngi alle lagene dine, grupper lag der det er nødvendig osv. Dette vil gjøre alt mye enklere å holde oversikt over. Den lille knappen vår har bare noen få lag, så jeg bare navngav alt og lagret PSD i prosjektmappen.
Fyr fyrverkeri og åpne PSD-en du nettopp lagret. Du trenger ikke å eksportere / importere på noen spesiell måte, bare bruk den vanlige gamle Open-kommandoen. Dette vil gi deg noen få alternativer som du kan rote deg med (jeg forlot dem helt alene), bare sørg for å velge alternativet for å opprettholde lagredigerbarhet fremfor utseende.
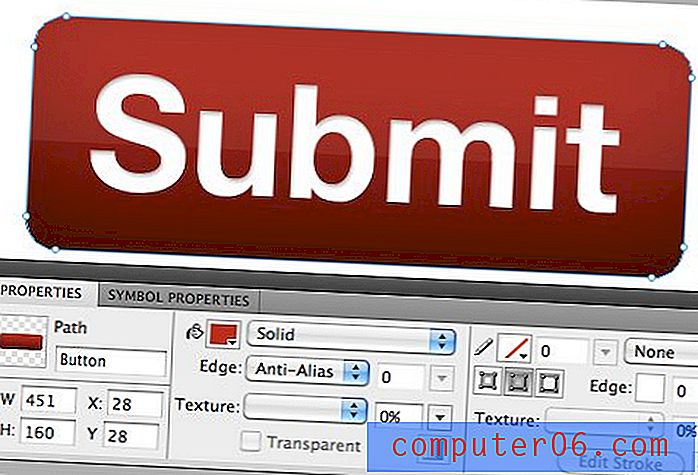
Herfra er det viktig å undersøke hva Fyrverkeri vil og ikke vil overføre ordentlig. Som du ser på bildet nedenfor, kom vektorformene, teksten og fargene mine over helt fint, men lagets opacitet på høydepunktet mitt er på 100%. Dette er litt irriterende, men det er lett nok til å slippe det ned til 10%.

Annet enn det, den lille filen min overlevde importen perfekt. Som du ser nedenfor, kom lagene mine over intakte, og til og med lageffektene mine er fremdeles redigerbare.

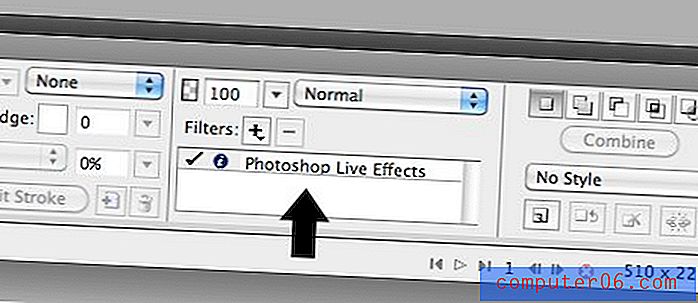
Legg merke til at lageffekter vises i Egenskaper-paletten og har et veldig annet grensesnitt enn det i Photoshop. Imidlertid er de samme grunnleggende effekter og kontroller til stede.

Legger til en ny stat
For å legge til litt interaktivitet på knappen vår, må vi jobbe med to fyrverkerifunksjoner som du kanskje ikke er kjent med: Skiver og stater.
Stater er litt som Photoshop Layer Comps, men mer rettet mot faktiske endringer som et objekt forventes å gå gjennom. Så for knappen vår, ønsker vi at utseendet skal endres når brukeren svir over det. For å oppnå dette, oppretter vi flere tilstander for å gjenspeile de forskjellige knappeterasieene.
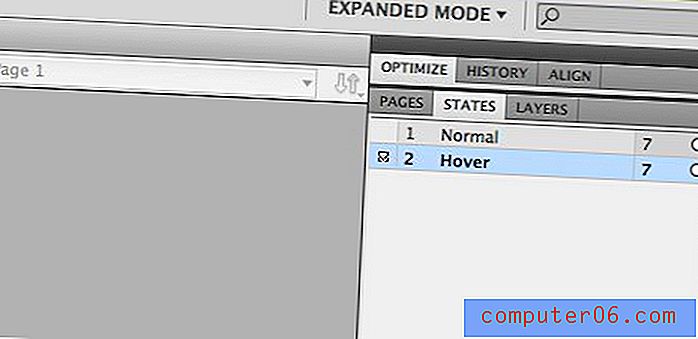
For å gjøre dette, naviger til statspaletten og dupliser gjeldende tilstand. Navngi deretter den opprinnelige tilstanden "Normal" eller "Standard" og navngi den nye staten "Hover".

Herfra går du til Egenskaper-paletten og endrer fyllfargen på knappen til rød. Igjen, dette er ganske annerledes enn det du ser i Photoshop, men prosessen er selvforklarende. Klikk på fargeprøven, velg en ny farge, så er du klar til å gå.

Vi har nå to forskjellige tilstander å jobbe med: en rød knapp og en blå knapp. Ved å bruke skiver, kan vi koble disse tilstandene til en svevehandling uten noen kode.
Legge til en skive
Fyrverkeri skiver fungerer veldig likt dem i Photoshop, bare når de er sammen med stater får du nesten Dreamweaver-lignende funksjonalitet.
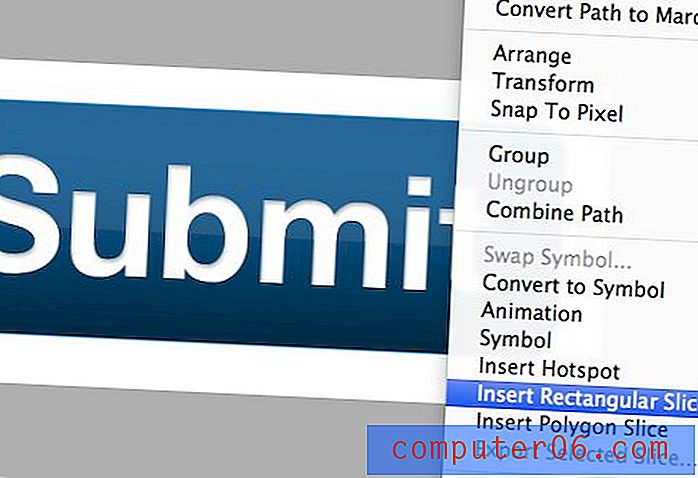
For å legge til en skive, ta tak i markeringsverktøyet og høyreklikk på den blå knappen (pass på at du ikke klikker på høydepunktet). Herfra velger du menypunktet "Sett inn rektangulær skive" for å lage en skive som har samme størrelse som knappen vår.

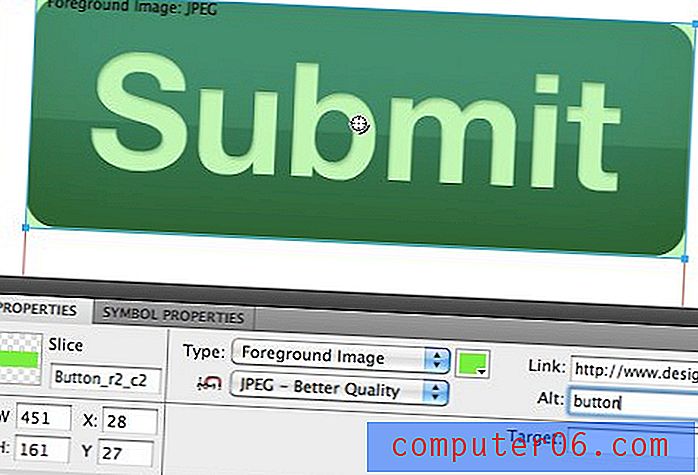
Etter dette skal et farget overlegg vises over knappen. Se ned i Egenskaper-paletten igjen for å finne alternativer for filkomprimering av skiven, jeg valgte “JPEG - Bedre kvalitet”. Her kan du også legge til en lenke og sometext.

Implementering av Hover-effekten
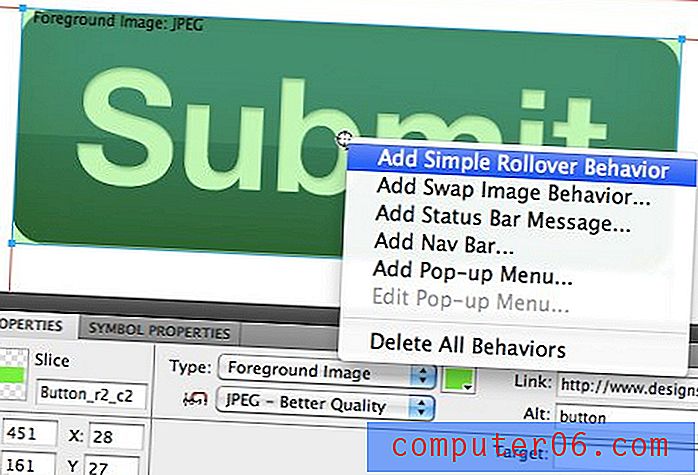
Legg merke til den lille sirkelen i midten av knappen i skjermdumpen over. Hvis du klikker på dette, får du opp en liste over handlinger. Herfra, alt du trenger å gjøre er å velge "Legg til enkel rollover-atferd", og det vil automatisk bytte tilstanden til knappen når du holder musepekeren over bildet.

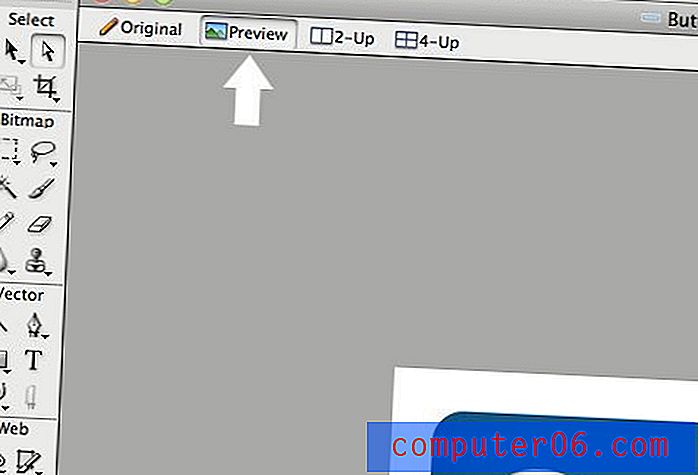
Etter at du har gjort dette, vil du ikke virkelig merke noen forskjell i dokumentet. For å se effekten i handling, klikk på knappen Forhåndsvisning nær toppen av vinduet. Dette lar deg samhandle med knappen akkurat som om den var i en nettleser.

Eksportere knappen til en nettleser
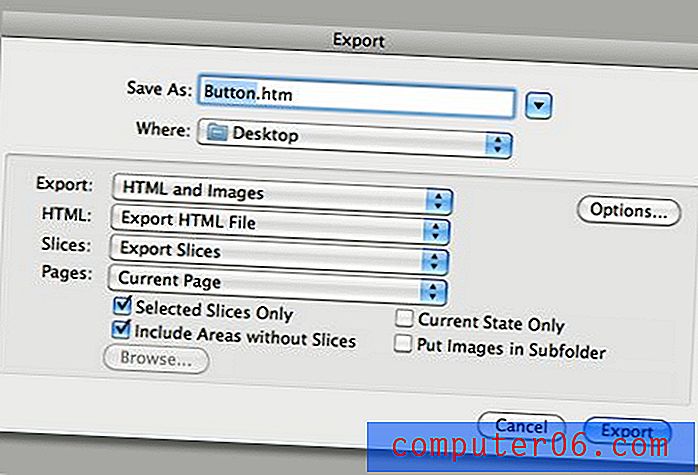
Nå, hvis du vil vise skapelsen din til noen andre, vil du sannsynligvis ta den med utenfor Fireworks. En måte å gjøre dette på er å eksportere filen din som en webside. Når du kom til Fil> Eksporter, velger du alternativet “HTML og bilder” på bildet nedenfor.

Merk at hvis du oppretter et faktisk fullt nettsted med flere sider, vil du velge alternativet "Alle sider", men for denne lille testen trenger vi bare den aktuelle siden. Resultatet skal være en mappe med bilder og en "htm" eller "html" fil som du kan laste opp til en server og dele online. Legg merke til at når du åpner den i nettleseren, fungerer både sveveeffekten og lenken vi satte inn akkurat som på en ekte webside, noe som gjør dette til et flott verktøy for å lage nettkomputer veldig raskt.

Ikke produksjon klar
Hvis du er en ikke-koder som plutselig tror at han slo gull, hold på et øyeblikk. Dessverre er det bra å se på produktene her, men ikke i nærheten av noe du ønsker å publisere på et faktisk nettsted. Resultatet av vårt enkle, lille prosjekt var et helt rot av JavaScript når et slikt enkelt webelement i realiteten bare krever noen få linjer med HTML og CSS.
Fyrverkeri er ikke ment å være en fullverdig WYSIWYG nettstedsbygger. Følgelig er den direkte nettutgangen ikke på nivå med, og bør bare brukes til forhåndsvisning.
Konklusjon
For å oppsummere, er Photoshop kjempebra for å lage grafikk, men når det gjelder å lage og forhåndsvise interaksjon, kommer det kort opp. I disse tilfellene gir Fireworks deg et mye kraftigere verktøysett.
Denne opplæringen er for absolutte fyrverkeri-nybegynnere og skraper knapt overflaten til webverktøyene og funksjonaliteten du har tilgjengelig for deg. Vi vil følge opp dette snart med en mer dyptgående titt på hvordan du bruker fyrverkeri til å lage noen fantastiske fullverdige nettstedkomponenter.