10 Trender for nettsteddesign som forsvinner (heldigvis)
Trender for nettstedsdesign kan være mye moro å eksperimentere med og integrere i prosjekter, men hvis du ikke er forsiktig kan disse elementene legge til et datert blikk på prosjekter. Noen ganger blekner trender like raskt som de skynder seg inn!
Her skal vi se på noen trender for nettsteddesign som blekner. (Og det er bra.)
Hvis du har disse elementene på nettstedet ditt, kan det være på tide å vurdere en oppdatering.
Utforsk designressurser
1. Ikke-så-subtile skygger

Drop skygger trenger ikke å være så åpenbare.
Som med mange andre designtrender, ser det ut til å være en ebbe og flyt mellom ytterpunktene. Designere gikk fra skeuomorfe elementer til flate design til lange skygger til klumpete skygger. Nå begynner mer subtile skygger å spille (heldigvis).
Målene med en skygge på et element skal være å bidra til å legge et lag med dybde eller løfte det fra bakgrunnen for å forbedre lesbarheten. En god skygge er en del av designet, men er ikke ofte opplagt.
Et skifte bort fra ikke-så-subtile skygger er bra.
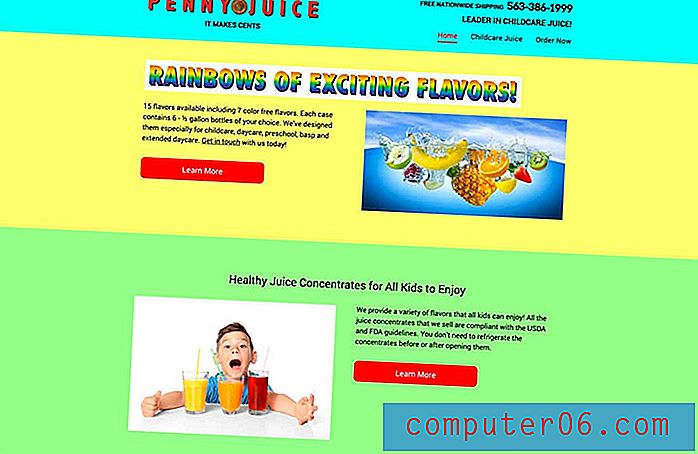
2. For mye gal farge

En av de største trendene i 2018 og 2019 har vært bruken av fet, lys farge.
Men designere skaler litt tilbake med flere farger og mindre paletter i ansiktet.
Dette skiftet kan være på grunn av vanskeligheter med å merke nettsteder med massive fargepaletter som kanskje ikke samsvarer med organisatoriske standarder, eller det kan være fordi alt begynte å se likt ut med lignende paletter med rosa, gule og lyse blåtoner.
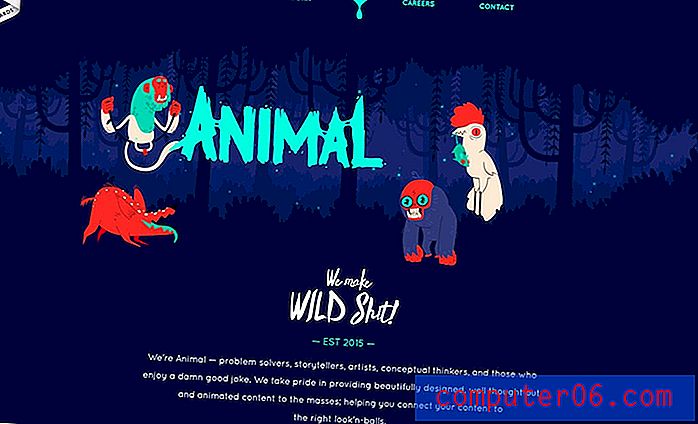
3. Blinkende video
Sakte det litt ned og gi besøkende til en sjanse til å glede seg over bevegelsen på skjermen.Hjemmeside-video er en trend som ikke ser ut til å avta, men alle de fartsfylte, blinkende videoene som så ut til å være på alle andre nettsteder på en stund, forsvinner.
Problemet med blinkende video er at det kan være litt for mye for mange brukere. Hva skal du se på når alt beveger seg på 100 mil i timen?
Selv om dette kan fungere for noen nettsteder - hvis innholdet fokuserer på et miljø med høy hastighet eller tempo, bør det ikke være standard. Sakte det litt ned og gi besøkende til en sjanse til å glede seg over bevegelsen på skjermen.
Bruk video til å fortelle en historie og bidra til det samlede budskapet om designen. Ikke bare fyll ut hjemmesiden for hero header.
4. Laster inn animasjoner

Farvel, laster animasjoner!
Dette er en trend som forsvinner og som sannsynligvis ikke kommer tilbake av to primære årsaker.
- Internett-tilgang med høy hastighet er mer tilgjengelig for flere mennesker, så færre ser til og med animasjonen.
- En lastende animasjon er bare et signal om at nettstedet ditt er tregt og trenger arbeid.
5. Uendelig rulling
Det er noe å si for et fint nettsted med lang rulle. Følelsen på en mobil enhet er fin og gir en uavbrutt måte å engasjere seg med innhold på.
Men rullen trenger ikke å vare evig. Uendelige rulle nettsteder kan bli irriterende raskt.
Mange av disse designene har bekymringer for brukeropplevelsen - å gå seg vill i bla, navigering, lastetid og problemer, og bare for mye informasjon uten tydelig klikk / trykk-bane. Det er enkelt for en bruker å gå seg vill (og nettstedet ditt mister konverteringer) med en uendelig bla.
Pluss at uendelig rulling er dårlig for søkeoptimalisering på lang sikt.
6. Animasjon på mobil

Ja, animasjon kan være kult.
Nei, hvert element i designet trenger ikke en animert effekt.
Og mange av dem oppfører seg fremdeles underlig på mobil.
Heldigvis aksepterer flere designere dette og skalerer tilbake animerte effekter på mobile enheter. Mens mange av disse teknikkene ser bra ut på stasjonære maskiner, er de bare ikke attraktive på en mindre skjerm.
7. Skyvekontrollene
Problemet med alle glidebryterne er at de ikke bidrar til den generelle utformingen eller innholdet.Hvis klientene dine er noe som mine, elsker de glidebryterne for heltsiden. (Og jeg prøver å snakke dem ut av det.)
Problemet med alle glidebryterne er at de ikke bidrar til den generelle utformingen eller innholdet. Det skjer lite eller ingen engasjement der. Det er mer en unnskyldning å ikke velge en ting som skal være øverst på siden.
Skyvekontrollene kan også være problematiske på mobile enheter, og det er sannsynligvis derfor vi endelig begynner å se mindre av dem. Noen ganger fungerer ikke animasjonen. Ofte fører justering og lag av elementer til lesbarhetsproblemer. Tekst kan bli super liten, spesielt hvis glidebilder ikke er bygget med kode og er flate bilder.
Totalt sett har det vært et mangeårig designproblem. Kudoer til alle som støter denne trenden.
8. Sidepaneler
Dump sidefeltene allerede!
Det handler om brukervennlighet. En sidefelt faller til bunnen av skjermen på mobile enheter, hvor det er sannsynlig at de fleste brukere får tilgang til nettstedet ditt. Dette innholdet - selv om det antas å være øverst på siden på stasjonære maskiner - går seg vill på mobilen.
Det er også hjemmet til annonser og annet innhold som brukere er "opplært" til å ignorere.
Så, designere slipper dem og utnytter bedre mellomrom, marginer og designalternativer i full bredde.
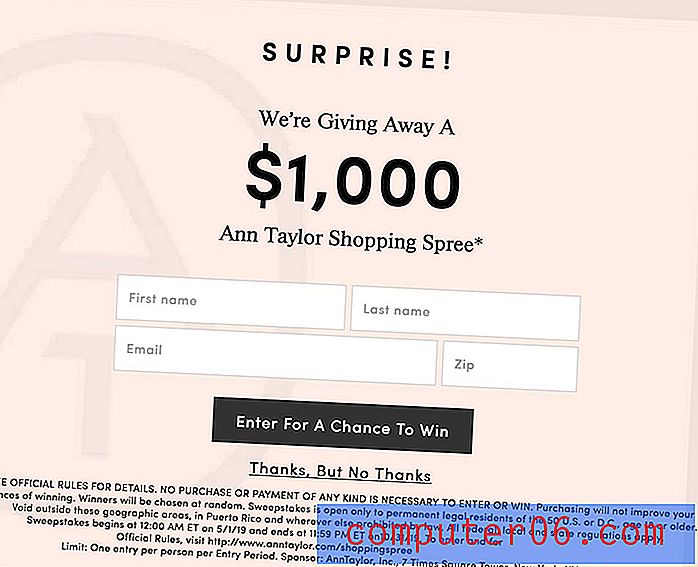
9. Mørke mønsterknapper

Med så mye skravling om mørke mønstre på nettet, ryster anerkjente designere seg bort fra elementer som er spesielt laget for å lure brukere.
Eksempler på et mørkt mønster kan inkludere en stor knapp for handling som brukere ikke inkluderer å ta og en liten lenke for hva de vil gjøre, eller en "x" så liten at brukere kan hjelpe, men trykk eller klikk på elementet de var prøver å bli kvitt.
Heldigvis ser det ut til å være mye mindre av disse elementene akkurat nå.
10. Ikonoverbelastning

Ikoner er et flott verktøy, men burde nok ikke være det eneste grafiske elementet i en design.
Det var en fase da det virket som om alle andre nettsteder brukte hele UI-ikonpakker i designet. Det var unødvendig overkill.
Nå vurderer designere ikonbruken på nytt med mer av en aksentbasert tilnærming til dette designelementet. Og det er bra.
Konklusjon
Hvilke andre designtrender for nettsteder blir du lei av?
Det er ingen bedre tid enn nå å lage en rask oversikt over nettstedprosjektene dine og foreslå endringer og finjusteringer som er fortellende tegn på et eldre nettsted. Selv små endringer kan gjøre mye inntrykk og holde et design friskt.