7 måter å sikre at ditt langrullende nettsted er vellykket
Den gamle keep-it-over-the-scroll-mantaen er ikke alltid det innholdet ditt - og designet - trenger. Her er syv måter å lage et nettsted med lang rulle som vil holde oppmerksomheten til brukerne, og forhåpentligvis holde dem rullet.
Langrulling kan være en fantastisk måte å engasjere brukere. Noen ganger skjer ikke den beste visuelle presentasjonen helt over rullen. Langrullende formater er nettsteder som ruller flere ganger for å fange innholdet. La oss sette det ofte omdiskuterte konseptet til hvile. Dagens brukere forstår hvordan og når de skal bla.
Utforsk Envato Elements
1. Lag engasjerende innhold

Nøkkel 1 til suksess når det kommer til et nettsted med lang rulle er innhold av høy kvalitet. Uten stort innhold, betyr ingenting annet egentlig noe.
Den dårlige nyheten er at det ikke er noen kvalitetsinnholdstest som vil fortelle deg om det du lager er bra. (Brukeranalyse vil gi den informasjonen.)
Men det er noen få ting du kan gjøre for å lage et best mulig innhold:
- Fortell en interessant historie og gjør den til din.
- Bruk høyoppløselige og interessante bilder som bilder, illustrasjoner og videoer.
- Gi brukerne en grunn til å bla. (Det er en grunn til at mange bokkapitler slutter med cliffhangers; det holder folk å lese.)
- Begrens valg. Gi brukerne noe å gjøre i designen, men ikke overvelde dem med for mange alternativer. Én oppfordring til handling per rulle eller etappetrinn er nok.
- Skriv lokkende kopi. Mens det visuelle skaper et førsteinntrykk, er ordene det som vil gjøre det mulig for brukere å bevege seg gjennom innhold. Bruk handlingsverb og engasjere deg i en handlingsfull, relatabel historie.
2. Bygg et visuelt tema

Et sterkt visuelt tema vil hjelpe brukerne til å forstå at historien fra forrige skjerm, eller bla, fortsetter. Visuelle signaler som en vanlig fargetråd, piler og tilkoblingslinjer eller til og med skjermer som ser ut til å overlappe hverandre, kan skape en visuell linje fra bla til bla. Dette vil hjelpe brukerne til å bevege seg gjennom designen.
Og slik vet du om et langrullende design fungerer for nettstedet ditt. Spor tid på stedet i analysene dine. Blir brukere på nettstedet lenger enn før alternativene for lang rulle ble implementert? Samhandler de med mer eller mindre innhold? Har den endelige ønskede konverteringshandlingen økt eller redusert?
Mer enn bare et visuelt tema, lang rulling skal hjelpe trafikken på nettstedet. Hvis det ikke skjer, vil brukerne kanskje ikke forstå det visuelle temaet, og at de skal rulle, eller kanskje designkonseptet bare ikke fungerer for den brukerbasen. (Langrulling er ikke for alle eller enhver innholdstype.)
3. Glede med interaksjoner

Noe av det gode med langrulling er at det gir seg fordypende fortellerteknikker på nettet. Og det inkluderer ofte mange små interaksjoner designet for å glede brukerne.
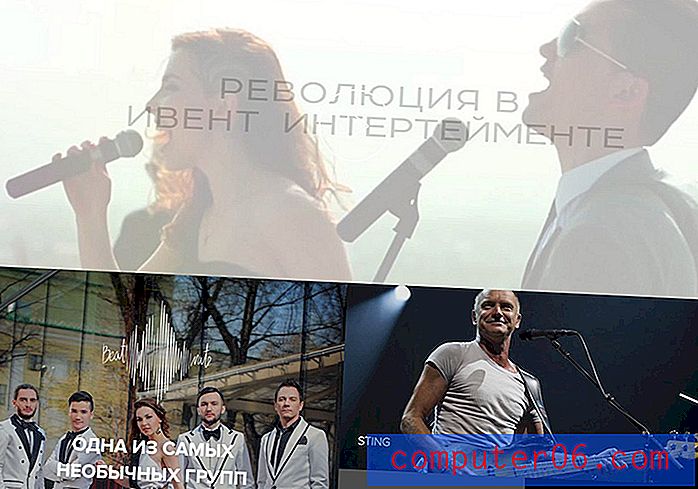
Fra animasjoner til lysbildehandlinger til rulleteknikker til bilder som formes på skjermen, kan disse små interaksjonene bidra til å holde brukere engasjert. Beatrate, over, bruker en håndfull interaksjoner - video, animerte bokser på bla, sveveeffekter, snurrende tellere og en bildeslider.
Hver forskjellige del av rullen inneholder animasjoner som er unike for det innholdsområdet. Fordi elementer, interaksjoner og innhold er forskjellige (men fortsatt følger godt forståelige brukermønstre), er det noe nytt for besøkende å gjøre med hver eneste musesnakk.
4. Bruk en rulleteknikk

En av grunnene til at designere liker langrullende nettsteder er fordi de fungerer bra på både stasjonære og mobile enheter.
Mange brukere foretrekker faktisk å bla enn å klikke (eller trykke) på mindre enheter fordi all informasjonen fremdeles er på ett sted og lett tilgjengelig.
Bruk en rulleteknikk, for eksempel parallaks, fargeblokkerende eller blandet innholdstyper (vekslende skjermer som er tunge med bilder, tekst eller video) for å holde designen flytende. Ved å bruke og blande rulleteknikker signaliserer designet brukerne en endring i innholdet og holder det interessant. Disse effektene kan også oppmuntre til rulle fordi brukerne vil se hva som skjer videre.
Og med et langrullende design, er alt innholdet (eller mye av hovedinnholdet) på en side, slik at du ikke trenger å tenke nytt om pop-out eller skjult mobilnavigasjon. Alt er der for brukere.
5. Alternativ lang- og kortrulling

På samme måte som du vil bytte rulleteknikker for å lage sider eller skjermbilder i den enkelt rullingen, kan du gjøre et poeng å blande sammen segmenter med lang og kort rulle.
Ta med korte rulleelementer som er raske og enkle å fordøye, for eksempel bilder eller en blokk med en håndfull store ord. Legg deretter til et lengre rulleelement, for eksempel en infografisk eller tykk tekstblokk. Følg det med en kort oppfordring til handling.
Å blande lengden på innholdsblokkene hjelper til med å opprettholde en flyt som ikke blir kjedelig for brukerne. (Konseptet ligner mye på å skrive innhold, der du vil blande setningslengder for å forhindre monotoni eller kjedsomhet av leserne.)
6. Gi et veikart

Når det gjelder nettsteder med lang rulle, vil brukere vite hvor de er og når de kommer dit de skal. Du må oppgi et veikart.
Veikart for nettstedbrukere finnes i forskjellige former:
- Sticky navigation
- Prikker eller elementer som viser hvor mye innhold som er igjen
- Piler eller signifiser som forteller brukerne hva de skal gjøre videre
- En måte å komme tilbake til begynnelsen eller slutten på
7. Design klare mål

Langrullende eller uendelig rulle nettsteder skal ikke være uendelige. Designet skal inneholde en begynnelse, en slutt og klare mål for brukeren.
Uansett hvor kult design ser ut, trenger det å gi brukerne noe å gjøre. (Det er derfor du har et nettsted, ikke sant?)
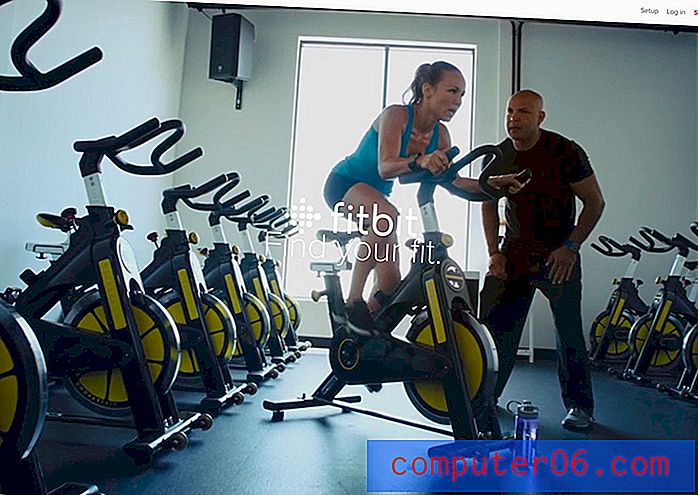
Det er viktig å ha en oppfordring til handling på flere stederFør du selv tenker på designet, skissere hva sluttmålet skal være. Forsikre deg om at alle deler av langrulledesignet hjelper brukere med å nå dette målet. Se på eksemplet over: Hver side og hver rulle har en oppfordringsknapp som er sentralt plassert i designet og lett å se og klikke på.
Å ha oppfordring til handling på flere steder er viktig fordi ikke alle brukere vil bla til slutten av innhold med lang rulling. Uansett hvor god historien er, uansett hvor flott det visuelle, uansett hvor lokkende interaksjoner ... de fleste brukere har korte oppmerksomhetsspenn og vil avgjøre om de skal og hvordan de skal engasjere seg i designen i løpet av sekunder. Forsikre deg om at det handlingsbare elementet er tydelig fra starten av, og tilgjengelig i alle faser av designinteraksjonen.
Konklusjon
Selv om langrullende nettdesign ikke er nytt, utvikles metoder for å forbedre opplevelsen. Det starter med flott innhold og slutter med hvordan du kuraterer opplevelsen.
Vær oppmerksom på at teknikker og konsepter med lang rulling fremdeles er ganske omdiskutert i design- og brukerfellesskapet. Vei fordeler og ulemper, og om denne teknikken passer for konseptet ditt, og sørg deretter for å måle analyser og teste underveis for å sikre at den fungerer som det er ment.