8 regler for å lage et effektivt responsivt nettsted eller app
Brukere bruker mye tid på å samhandle med nettsteder på mobile enheter, i stedet for stasjonære maskiner. Og det antallet ser ut til å vokse daglig. I følge eMarketer bruker voksne i USA i gjennomsnitt 3 timer og 35 minutter på telefonene sine, og det forventes at tidenes tid på disse enhetene vil passere TV-visning neste år.
Dette har betydelige konsekvenser for alle webdesignere og utviklere. Du må lage effektive responsive nettsteder eller apper for å imøtekomme dette behovet. I dag utforsker vi åtte regler for å sikre at du følger når du designer en responsiv opplevelse (enten det er for et nettsted eller en app).
Utforsk Envato Elements
1. Declutter Design

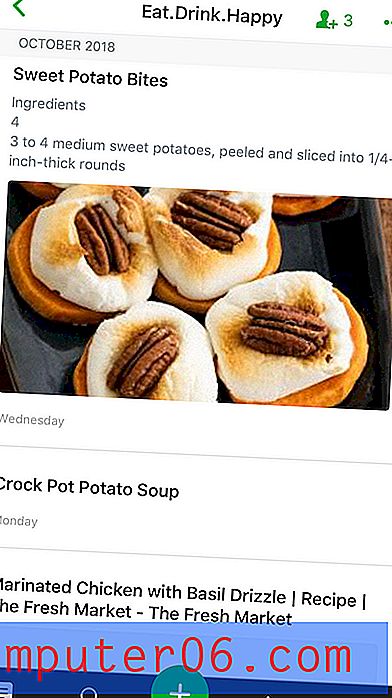
Det beste du kan gjøre for å få mest mulig ut av et responsivt nettsted- eller appdesign er å declutter det. Ikke pakk designen full av for mange alternativer eller knapper. Alt dette overvelder bare brukere. Det er et par måter å gjøre dette effektivt på:
- Strømlinjeforme innholdet: Vær nøye med hva brukeren trenger å vite for å samhandle med nettstedet eller appen. Presentere denne informasjonen på en logisk måte ved hjelp av en serie skjermer eller trinn. Det å blande alt på skjermen samtidig er overveldende på små skjermer.
- Bruk bare grensesnittelementer som er viktige for funksjonen til designen. Hvorfor inkludere knapper for alternativer som brukerne ikke samhandler med? (Hvis du ikke er sikker, kan du se på analysedata. Du bør kunne se et mønster av interaksjon og brukerflyt fra visse handlinger.)
2. Gjør oppgaver fordøyelige
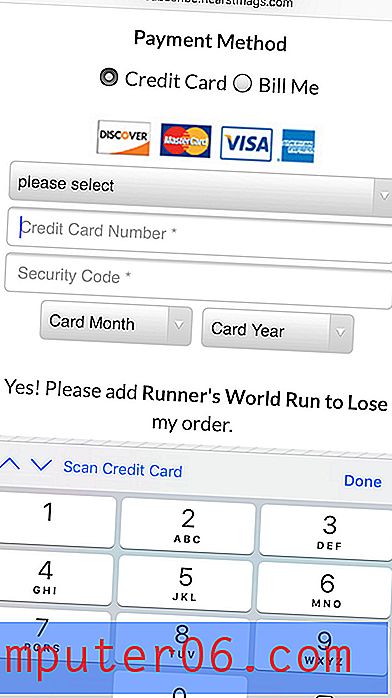
 Når skjemaet ser enkelt ut, er folk mer villige til å gi informasjon
Når skjemaet ser enkelt ut, er folk mer villige til å gi informasjon En av de vanligste oppgavene for brukere er å fylle ut et skjema. Så vi vil bruke det som eksempel her for å tenke på hvordan man kan gjøre handlinger fordøyelige. Se for deg en kasseskjerm etter at du har lagt noe i handlekurven din på nettet. Hva skjer da?
Er det en lang skjerm med mange felt å fylle ut (noen av dem veldig små)? Eller starter samhandlingen med et enkelt spørsmål som du kan fullføre på en skjerm?
Min gjetning er at det er mer sannsynlig at du fyller ut sistnevnte skjema. Og det er de fleste brukere. Når skjemaet ser enkelt ut, er folk mer villige til å gi informasjon og klikke seg gjennom til kassen (eller annen ønsket handling).
Et tips til når det gjelder data og skjemaer - bruk smarte funksjoner når du kan. Funksjonalitet som autofullføring vil gjøre en bruker mer sannsynlig å faktisk konvertere det skjemaet helt til fullføring fordi det er enkelt. Jo færre ting en bruker har til å faktisk skrive (eller trykke på for å skrive), jo mer sannsynlig er det å fortsette.
Et annet eksempel er tydelig i eksempelet til Evernote, ovenfor. En av hovedoppgavene er å legge til en ny lapp. Den grønne + -knappen er godt synlig nederst på midten av skjermen, noe som gjør denne handlingen enkel å finne og fullføre.
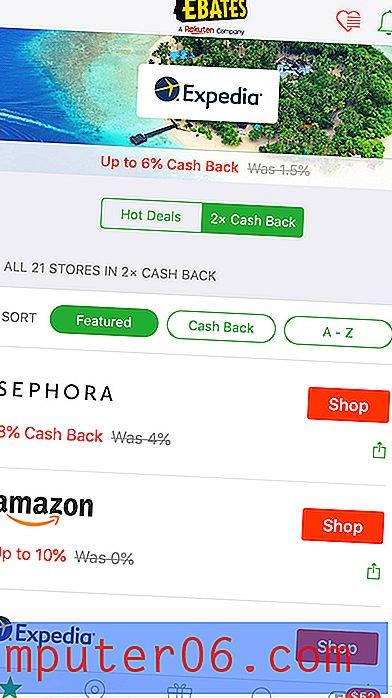
3. Lag knapper som er åpenbare og enkle
 Hold deg til vanlige bruksmønstre og funksjonalitet.
Hold deg til vanlige bruksmønstre og funksjonalitet. Noen ganger er det denne tendensen til at designere ønsker å skape noe nytt og spennende og tenke over det åpenbare: knapper skal se ut som knapper.
Ikke prøv å finne opp hjulet på nytt her. Ikke vær fancy og design en ny måte å fullføre handlinger på. Design knapper som ser ut og fungerer som knapper. Hold deg til vanlige bruksmønstre og funksjonalitet.
Hvis brukere må tenke for hardt - eller i det hele tatt - over hvordan de kan engasjere seg i responsiv webside- eller appdesign, er det sannsynlige scenariet at de ikke engasjerer seg i det hele tatt og går videre til et annet alternativ.
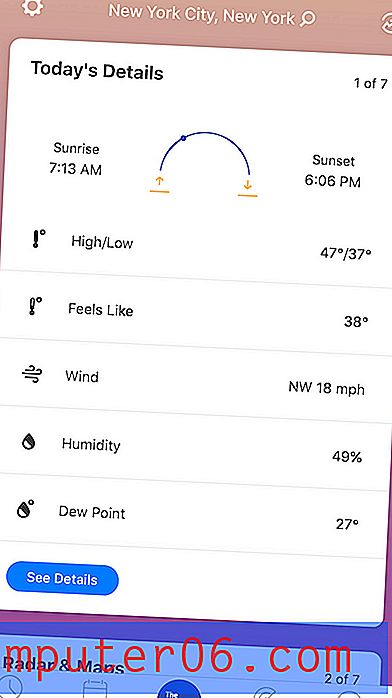
4. Match tastaturet til dataene

Når det gjelder responsive nettsteder eller apper, er det nok av små engasjementer som har stor innvirkning. Å bruke tastaturet riktig kan være en av de største eiendelene dine.
Sørg for å samsvare tastaturtypen - alfa eller numerisk - med typen spørring. Hvis du ber om informasjon, for eksempel en e-postadresse, inkluderer du @ -tasten. Disse små detaljene gleder brukerne og gjør nettstedet eller appen din enkel å bruke. Og det krever bare litt ekstra krefter fra din side.
Trenger du mer informasjon om hvordan du gjør det?
- Antall innganger fra Mozilla
- HTML5-inndatatyper fra W3Schools
5. Bruk enkelt språk
 Gi enkle, klare og direkte instruksjoner.
Gi enkle, klare og direkte instruksjoner. Ordene du bruker kan også påvirke brukervennligheten til et responsivt nettsted eller app dramatisk. En effektiv design inkluderer språk som er lett å lese og forstå, både visuelt og kognitivt.
Ikke prøv å bli for søt med språk eller elementer som brukerne trenger å forstå. Gi enkle, klare og direkte instruksjoner. Unngå sjargong eller uklart språk. Så ta det et skritt videre. Bruk ren, tydelig typografi for å gi ytterligere vekt og forståelse med tekstelementer.
Forståelse og lesbarhet har to deler - kognitiv forståelse (en bruker vet nøyaktig hva ordene betyr eller hvilken handling som er underforstått) og visuelt (hvert ord er tydelig og lettlest på skjermen).
Dette betyr at du må skrive på en måte som er forståelig, plukke ut en skrifttype som er lesbar og gi rikelig med visuell kontrast mellom bakgrunnen og teksten, slik at det hele kommer sammen på en måte som er lett for brukerne å forstå.
6. Vær oppmerksom på feil

"Alt som kan gå galt, vil gå galt." - Murphys lov
Ting kommer til å gå galt. Det er ikke så farlig hvis du er klar for det.
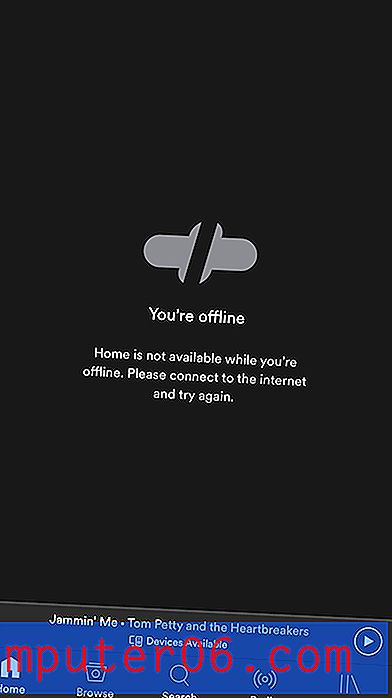
Brukere vil trykke på en merkelig kombinasjon av elementer, eller kopiere en merkelig URL, eller miste internettforbindelsen, eller gjøre noe annet du bare ikke forventer. Gi så mye informasjon som mulig når ting går galt, slik at brukere kan komme seg på banen igjen med letthet.
Når du designer feilmeldinger, kan du prøve å forklare hva som gikk galt og hvorfor - for eksempel “ingen internettforbindelse” - og hvordan problemet kan løses. Begge deler av informasjonen kan formidles på en enkelt skjerm med en lenke til fiksen (når det er aktuelt). Smashing Magazine har en fin lang lesning om hvordan du designer feiltilstander for mobil her.
7. Vær på vakt mot video - foreløpig

Selv om vi elsker å bruke video på responsive nettsteder, er det fortsatt ikke alltid det beste alternativet for mobil. (Mange enheter er fremdeles flekkete når det gjelder å spille av video på denne måten. Og selv om enheten takler det, er internettforbindelsen kanskje ikke klar for lasting.)
Det er ikke å si at du må unngå video helt, men sørg for å redegjøre for denne innholdstypen og gi et alternativ for mobilbrukere. Det vil gi en bedre totalopplevelse. Den enkle løsningen er å alltid ha et stillbilde som fungerer i stedet for videoen for mobil, og bare spille av videoen hvis den er spesifikt bedt om av brukeren.
8. Bruk et konsistent design

Til slutt er det beste du kan gjøre når det gjelder å lage et effektivt responsivt nettsted eller app å utvikle en jevn design som ser ut og fungerer på samme måte på tvers av enheter. Den eneste virkelige forskjellen i designen bør være enhetsspesifikk funksjonalitet eller brukermønstre.
Visuelt betyr dette at du bør bruke de samme skrifttypene og fargepaletten, bilder og oppfordringer til handling. Det meste av dette kan virke som sunn fornuft, men det at det må sies betyr at for mange nettsteder og apper ikke respekterer dette designprinsippet.
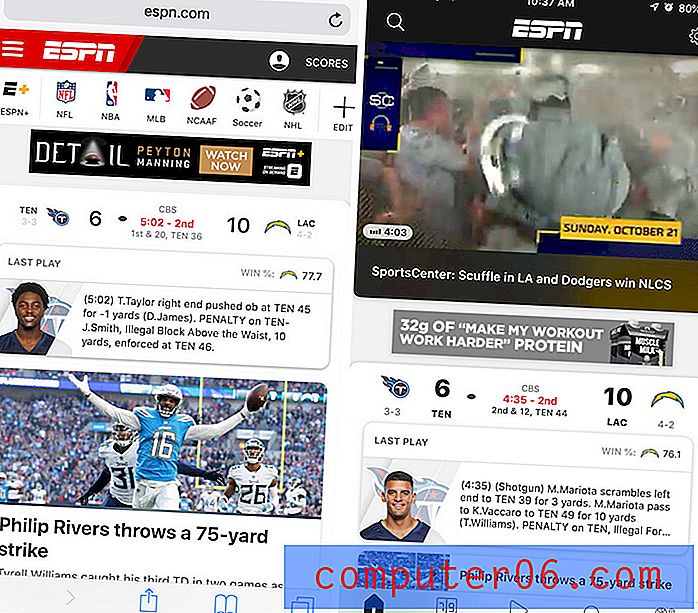
Målet er at enhver bruker kan bruke nettstedet eller appen din på en enhet og flytte til en annen uten å legge merke til at ting er annerledes. Det samme er tilfelle hvis du har både et responsivt nettsted og en app. Legg merke til likhetene fra ESPN-hjemmesiden (til venstre) og appens hjemmeside (til høyre) ovenfor.
Bunnlinjen? Det er en sterk mulighet for at flertallet av det du designer er laget for mobil. Det kommer ikke til å endre seg snart.