Braketter: Adobes innovative tekstredigeringsprosjekt
I motsetning til Apple, ser det ut til at Adobe elsker å dele sine produktideer når de er i spedbarn. Dette er både en god og en dårlig ting. Som bruker er det morsomt å se hva Adobe har på ermet. Riktignok er det frustrerende å bruke tid på å jobbe med et prosjekt bare for å se at det forsvinner helt, og aldri blir fullstendig utført. Det er også frustrasjonen med å bruke noen form for tidlig betaprosjekt. Å la brukere sjekke ut den knapt fungerende versjonen av produktet ditt, kan avskrekke dem fra å prøve den ferdige.
For bedre eller verre viser Adobe ofte de voksende produktene for publikum, og den siste appen i denne trenden er en tekstredigerer som heter Brackets. Adobe hevder denne nye tekstredigereren vil være nyskapende, åpen, fokusert og utvidbar. Vil parentes oppfylle disse høye løftene? Les videre for å finne ut av det.
Utforsk designressurser
Hva er braketter?

Brackets-prosjektets hjemmeside promoterer applikasjonen som en "åpen kildekodeditor som er bygget med nettet for nettet." Med det mener de at det faktisk er bygd med HTML, CSS og JavaScript, noe som gjør det superenkelt for alle å utvide og finpusse. Dette er flott fordi det også er 100% åpen kildekode.
God PR
At Brackets er helt åpen kildekode er veldig interessant. Jeg er ikke sikker på at Adobe noen gang virkelig har sunket legitim tid og krefter på et gratis open source-program. Det representerer en ganske betydelig begivenhet, og det vil være veldig interessant å se hvor den fører.
Til syvende og sist synes jeg det er veldig bra trekk fra Adobes side å delta i prosjekter som dette. Det er en ubestridelig sannhet at deres rykte hos webutviklere har vært ganske grovt siden sent. Selv har jeg skrevet hele artikler om hvorfor Adobe ikke forstår utviklere.
Hele Brackets-prosjektet er et anstendig svar på den klagen. Hvis det er en ting du kan gjøre for å oppnå fordelene med webdesignsamfunnet, er det å hoppe inn og gi oss noe som vi alle kan jobbe med og komme bak.
Utover det er Brackets endelig et prosjekt rent for kodere, ikke en halvbakt WYSIWYG som tar sikte på å eliminere koding fra arbeidsutviklingen for nettutvikling. Adobe er posisjonert bedre enn noen på planeten for å lage en tekstredigerer som blir bransjestandarden, og likevel kommer forløperne i dette spillet fra alle andre enn Adobe: Sublime Text, Textmate, Coda, Espresso; alle disse kommer til tankene før et hvilket som helst Adobe-produkt.
Gi koden din på
Gitt at Brackets er et åpen kildekode-prosjekt, er det fornuftig at det for øyeblikket vert på Git Hub. Dette betyr at alle med CSS, HTML og JavaScript kan gaffel seg bort og bidra til prosjektet. Faktisk banker Adobe tungt på at dette er et samfunnsdrevet prosjekt. Hvis du tror det mangler funksjoner, fikser du det!

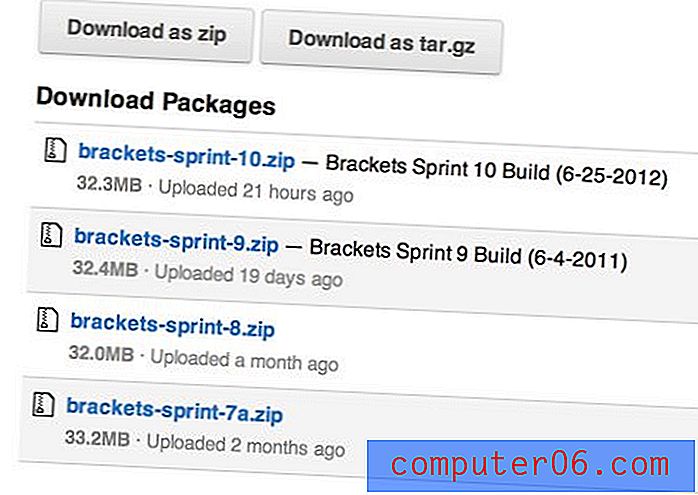
Hvis du vil prøve ut Brackets selv, trykker du på nedlastingssiden for prosjektet og tar en .zip. Husk at det du kommer til å finne er litt ukonvensjonelt fordi appen er veldig i en tidlig utviklingsstatus som på ingen måte er ment for offentlig offentlig bruk.

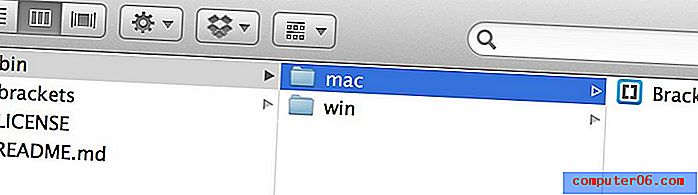
Når du laster ned .zip, åpner du den og finner alle slags filer. Selve appen er inne i "bin" -mappen, så hva er alt dette andre ting?

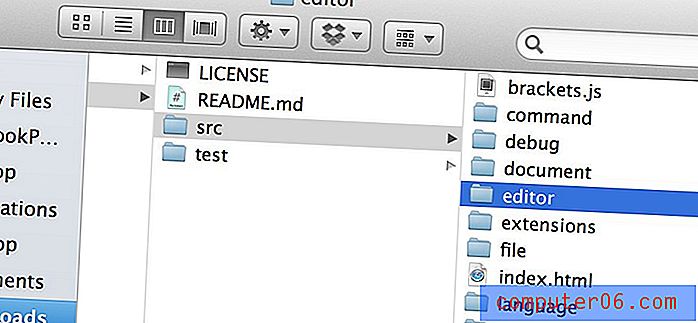
Resten av filene du ser inneholder faktisk hele kilden til appen. Gitt at det er skrevet i HTML, CSS og JavaScript, er det ikke et eget program, det er ganske enkelt pakket inn i et innfødt skall slik at det får tilgang til lokale filer.
Fordi du har tilgang til alle kildefilene, kan du komme i gang med en gang å hacking dem åpne og endre ting rundt. Temmelig stilig!

Bruke braketter
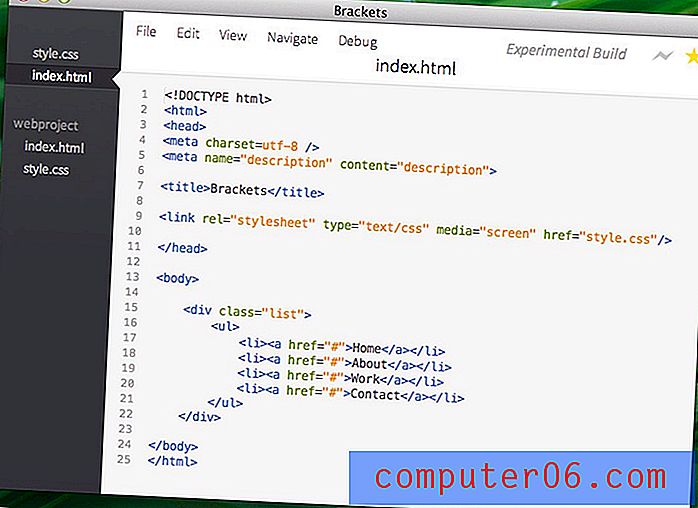
Når du åpner parenteser, vil du med en gang se at Adobe forsøker en dramatisk avgang fra det typiske panelkledde grensesnittet fullt av ikoner, verktøylinjer, menyalternativer og lignende. De innrømmer riktignok at disse tingene bare tjener til å komme i veien for webutvikling og velger i stedet det enkle to kolonnesgrensesnittet som er vist nedenfor.

Som du kan se, er det en skarp ser redaktør, som låner sterkt fra det berømte Loren Brichter UI-mønsteret som har blitt så berømt (mørkt sidefelt, lett grensesnitt). For øyeblikket ligger menyalternativene inne i appvinduet, men dette er bare et midlertidig problem som vil bli løst på lang sikt.
Syntax-utheving er tydeligvis i gang, filleseren til venstre ser fin ut ... men hva er så nyskapende med denne tingen?
Rask redigering
Adobe sier at de har mange ideer for hvordan du gjør Brackets til en virkelig nyskapende tekstredigerer. Med tanke på at dette markedet har vært kort på ekte innovasjon i noen år nå (med unntak av Sublime Text 2), er det noe jeg kan bli spent på.
Dessverre er prosjektet nytt nok til at det for tiden ikke vises for mye i dette området. Imidlertid er det minst to funksjoner som er verdt å diskutere, hvorav den første kalles Quick Edit.
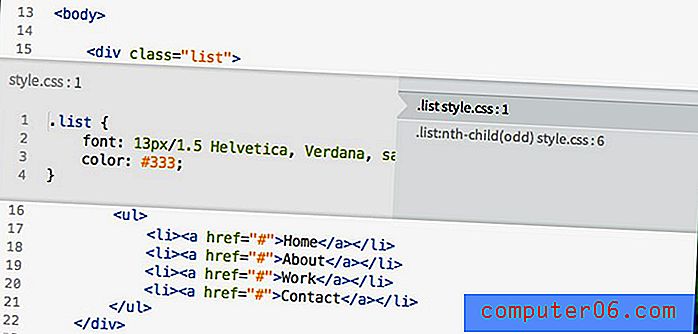
La oss si at du blar gjennom HTML-en din, og at du vil gjøre en rask endring i CSS-en. I alle andre tekstredigerere må du hoppe over til CSS-filen. Imidlertid kan du i parentes sette inn markøren i klassen og trykke Command-E for å åpne Quick Edit-funksjonen.

Som du kan se, deler HTML-en seg opp og avslører et skjult CSS-lag. Til høyre kan du se CSS-reglene som påvirker den valgte klassen. Bare klikk på en for å velge den og redigere teksten til venstre for å oppdatere den faktiske eksterne .css-filen.
Dette er en virkelig, veldig fin funksjon, og det er definitivt den typen unike, innovative tanker som vi alle har ventet på at utviklere skal bringe til webtekstredaktører. Forhåpentligvis får vi se mange flere funksjoner som dette ganske snart.
Live forhåndsvisning
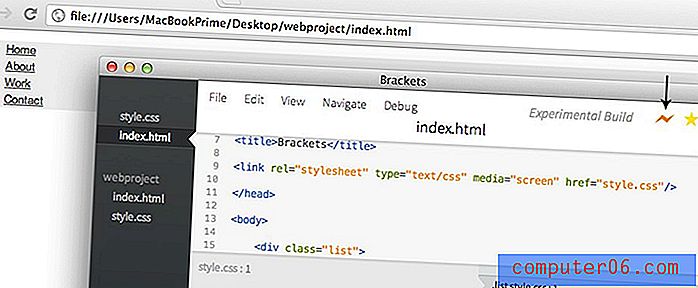
Den andre fantastiske funksjonen er muligheten til å koble HTML-dokumentet til nettleseren din. Ved å klikke på lynet i øverste høyre hjørne av grensesnittet, åpner du en forhåndsvisning av det gjeldende dokumentet i nettleseren din.

Når du har den forhåndsvisningen bak deg, oppdateres den live og øyeblikkelig når du endrer sidens CSS. Ingen oppdateringsknapp kreves.
Foreløpig fungerer dette bare i Chrome og med CSS. Hvis du redigerer den faktiske markeringen, må du oppdatere siden manuelt. Igjen, dette vil sannsynligvis ikke være sant på lang sikt.
Hvordan er det?
Det er helt urettferdig å dømme Brackets i sin nåværende tilstand, men Adobe har gjort det offentlig, så jeg synes offentlig diskusjon er passende.
Når det ligger, er Brackets ikke i nærheten av noe du vil hente til daglig bruk. Etterslep, feil, uventet oppførsel; alle merkene av en tidlig betaversjon er der. Videre, bortsett fra Quick Edit, er det virkelig ikke mye å la seg imponere av som bruker. De har ikke en gang fullført å legge til de typiske funksjonene du forventer å finne i en profesjonell redigerer: delt skjermmodus, flere valg osv.
Når det er sagt, viktigere enn hva prosjektet føles som i sin nåværende tilstand, er hvor det skal. Braketter har potensial til å bli til noe virkelig kjempebra hvis det er riktig fostret.
Sublime Text har vist oss hvor utrolig en enkel tekstredigerer kan være med store åpne tilpasningsmuligheter og en rik plugin-arkitektur. Braketter tar opp denne tradisjonen og tar den enda lenger. Hvis Adobe virkelig graver seg inn de neste to årene og presser utviklingen hardt, kan dette bli en fantastisk tekstredigerer.
Dessverre er skeptikeren i meg et sterkt beist som ofte overstyrer optimismen min. Adobe elsker å starte prosjekter, bygge hype og deretter forlate dem til fordel for en ny satsing som lover mer å tjene mer oppmerksomhet. Vil dette skje med braketter? Ingen kan si.
Hovedpoenget: det er helt forfriskende å se Adobe nærme seg et prosjekt for webutviklere fra en vinkel som faktisk gir mening for ekte webutviklere, og jeg håper de ikke skruer opp det.
Hva tror du?
Dette er ikke første gang jeg har skrevet om et splitter nytt Adobe-prosjekt de siste årene, men det kan være første gang jeg har hatt noe hyggelig å si. Jeg er spent på å se hvor dette prosjektet går neste år, og vil ivrig laste ned nye versjoner for å se hvordan Brackets går videre.
Jeg vil gjerne høre tankene dine om braketter. Er dette den neste store webutvikler tekstredigereren eller en annen Adobe-flopp? Setter du pris på open source-ruten? Vil du bidra i prosjektet? Gi oss beskjed!