Opprette en portefølje med det helt nye dunked
Som designer blir jeg ofte overveldet av å lage en portefølje. Jeg vil ha noe som er enkelt, enkelt å navigere og viser frem en rekke arbeider, inkludert trykte og digitale prosjekter.
Jeg burde også være i stand til å oppdatere porteføljen lett og ønsker ikke spesielt å lure av stresset med koding. Dunked er den nye porteføljeløsningen som tilfredsstiller alle disse behovene og mer. La oss se på det i dag.
Utforsk designressurser
Hva er Dunked?


Dunked er en enkel løsning for å bygge en online portefølje Designere kan bruke den til å vise frem en rekke prosjekter, inkludert trykk eller digital, med varierende beskrivelsesnivå. Grunnlegger Orman Clark, som er kjent for sitt arbeid med PremiumPixels og WordPress-temaer på ThemeZilla, skapte Dunked som en enklere løsning på online porteføljer. Vi ba ham om hans motivasjon bak å lage Dunked:
Som kreativ selv har jeg alltid designet og bygget mine egne porteføljer. Enkelt sagt er det litt vondt. Jeg tror de fleste kreative typer vil være enige om at det å designe for deg selv er noe av det vanskeligste å gjøre. Det eller du har rett og slett ikke tid eller ferdigheter.
Og det er her dette superenkle verktøyet kommer inn. Porteføljer er enkle å bygge og kan tilpasses helt. Det er nettappen som gjør porteføljebygging til en lek, og er spesielt enkel for de designerne der ute som ikke vil tenke på kode. Du kan faktisk bygge og publisere porteføljen din på en ettermiddag. (Det vil faktisk ta lengre tid å velge porteføljeklipp, enn å lage et Dunked-nettsted.)
Nettsystemet er fint og layoutene er fullt lydhøre, et must i dagens stadig økende mobilmarked. Responsen fra designmiljøet har også vært god.
"Tilbakemeldinger så langt har vært fantastiske, vi kunne virkelig ikke ha håpet på noe bedre, " sa Clark. "Vi finner fremdeles føttene og glatter ut noen røffe kanter, men det har vært spreng å jobbe med, og det er mye mer som kommer."
Starter
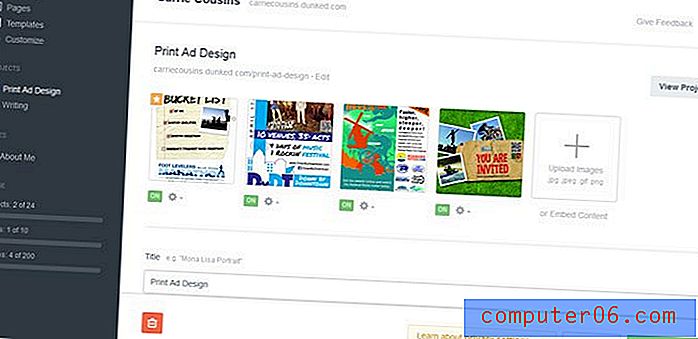
Å lage en portefølje kan virkelig ikke bli mye enklere. Etter at du har registrert deg for en gratis konto og logget deg på, er grensesnittet enkelt å bruke. (Den eneste oppgaven er å lage bilder for å representere porteføljeartikler.)

Start med å legge til prosjektfiler. Hvert prosjekt kan inneholde ett eller flere bilder eller innebygd innhold, for eksempel video eller lyd (og alt fungerer sømløst med YouTube, Vimeo og SoundCloud). Prosjekter kan inneholde så mye eller så lite beskrivelse du vil, sammen med lenker tilbake til hele arbeidet andre steder. Dunked er optimalisert for retina-skjermer, slik at alle prosjektene dine ser skarpe, tydelige og fantastiske ut på hvilken som helst skjerm.

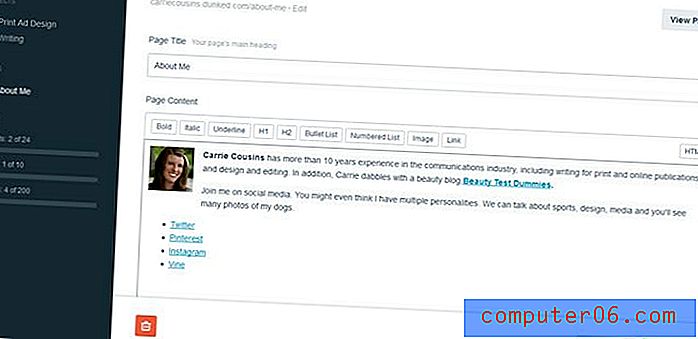
Legg til flere sider ved å bruke “Legg til side” -verktøyet, for seksjoner som “Om meg” eller “Kontaktinformasjon”. Hver side fylles som en lenke på hjemmesiden din og passer perfekt til porteføljens stil.

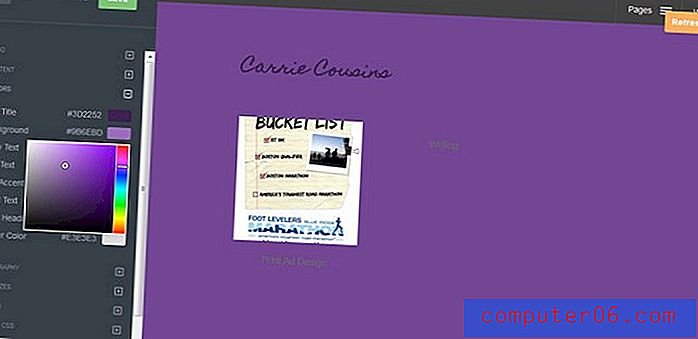
Når du har satt opp det grunnleggende, er det på tide å spille med alle de tilpassede alternativene. Last opp din logo, favoritt- og copyrightinformasjon. Lek med farger og skrifter (du kan endre omtrent hva som helst på skjermen). Velg hvilke alternativer som skal vises på hjemmesiden, og se en forhåndsvisning av det hele mens du jobber mens nettstedet oppdateres live mens du jobber.

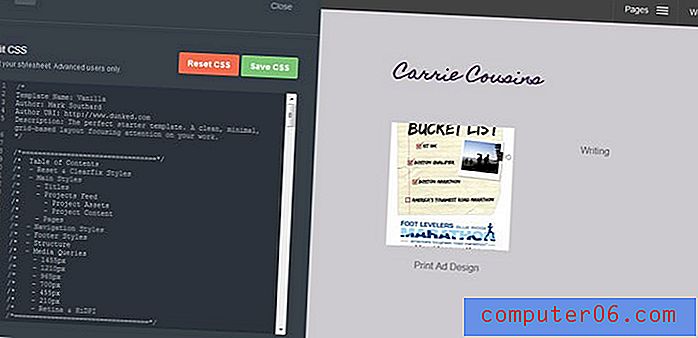
Og hvis det ikke er slik du liker å jobbe - si at du jobber mer med kode - bytt til HTML-modus og rediger eller tilpasse CSS mens du jobber.
Viktige funksjoner
Vi vet alle hva som gjør eller bryter hvert nytt verktøy er funksjonaliteten som tilbys - Dunked har du dekket:
- Jeg elsker muligheten til å lage en tilpasset Dunked URL. (Jeg bruker navnet mitt på disse tingene, men det kan være stort sett hva som helst.dunked.com.) I tillegg vil Dunked snart tilby tilpassede nettadresser for brukere som har sitt eget domenenavn.
- Responsive maler. Nettstedet du oppretter på Dunked, er fullt responsivt. (Da jeg bygde en portefølje, fant jeg ut at den så bedre ut på mobil enn noe annet verktøy jeg har prøvd.)
- Tilpasningsalternativene er ganske uendelige. Du kan spille med skrifter og størrelser og farger hele dagen, noe som gjør det enkelt å gjøre Dunked-nettstedet ditt helt eget.
- Tilpasset CSS-redigering. Selv om koding ikke er en forutsetning for å bruke Dunked, kan kodere dra nytte av tilpassede kodingsfunksjoner. Du kan redigere og tilpasse CSS mens du jobber i et HTML-vindu som passer sammen med den faktiske nettdesignen.
- Dra og slipp bestilling av prosjekter i porteføljen din er en flott liten funksjon. Når du har satt opp prosjekter, kan du flytte dem rundt ved å dra og slippe. (Dette er en fin måte å fremheve spesifikke prosjekter til bestemte tider.)
Priser
Dunked er gratis. Og Clark lover at selv om en lønnsmodell utvikler seg i fremtiden, vil en gratis plan være tilgjengelig og inkludere alle funksjoner som for tiden er tilgjengelige for betabrukere. Dunked fortsetter å utvikle seg med funksjonsoppdateringer og litt glatting av kantene. En ny mal, som er i utvikling, vil også være tilgjengelig snart.
Clark sa at de også ser på tilbakemeldinger fra brukerne for fremtidige funksjonsoppdateringer:
Når vi er ute av beta, vil vi se på de mer populære funksjonsforespørslene som vil innebære et større omfang av arbeid som for eksempel tilpasset domenestøtte.
Konklusjon
Det som virkelig tiltalende om Dunked er brukervennlighet. Dette er et av disse verktøyene som kan spare designere mye tid og problemer når det gjelder å opprette og vedlikeholde en online portefølje. Det er forskjellig fra andre porteføljeverktøy ved at hvert nettsted som er opprettet er fullt responsivt og støtter netthinnevisning rett utenfor boksen.
"Da vi la ut, følte jeg at vi kunne tilby en online porteføljeløsning som ville være både vakker og latterlig enkel å bruke, " sa Clark. ”Jeg tror ærlig talt at vi har oppnådd det målet. Vi har ingen interesse av å bli en knekt av alle bransjetyper. enkelhet er kjernen i alt vi gjør, og vi fokuserer på ett mål. Hvis du er i enkel, er Dunked noe for deg. ”
Det vil være morsomt å se utviklingen av Dunked og hvilke funksjoner som kommer ut neste. Clark sa at Dunked leter etter tilbakemeldinger fra brukerne og vil gjerne høre tankene dine. I mellomtiden vil vi gjerne se prosjekter du jobber med. Del dine Dunked-porteføljer i kommentarene.



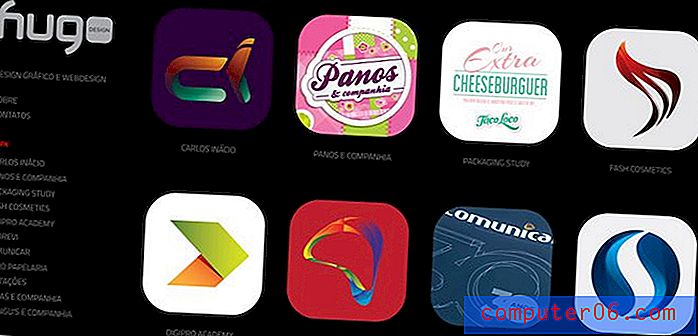
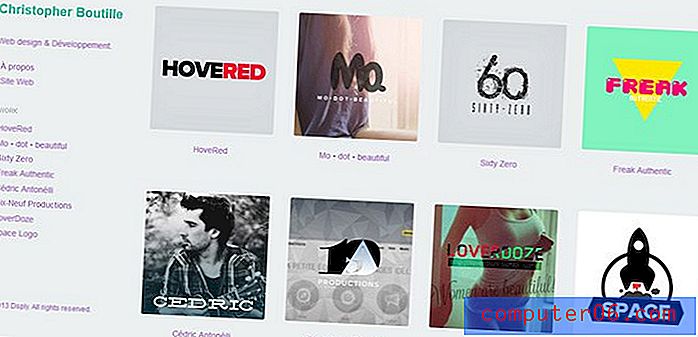
Dunkede porteføljer: Christopher Boutille, William Orrock, Hugo Design, Jessica Fortner og Chris Francis.