Hvordan designe et grensesnitt som er bygget for hastighet
Er nettstedet ditt tregt? Vær ærlig. Kan det gå raskere? Brukere krever nettsteder som lastes raskt og fortsetter å levere innhold uten etterslep. Hvis nettstedet ditt faller minst mulig etter når det gjelder å møte denne etterspørselen, kan brukere forlate nettstedet ditt (og de kommer kanskje aldri tilbake).
I dag skal vi se på måter som kan sikre at nettstedgrensesnittet ditt er bygget for hastighet, slik at du aldri trenger å bekymre deg for sideinnlastning ganger igjen.
Utforsk Envato Elements
Test nettstedet ditt
Før du stopper på "det er ingen måte nettstedet mitt går sakte, " test det. Google har et flott verktøy som alle kan bruke til å teste ethvert nettsted ved å oppgi URL-en.
Du får en fin rapport som forteller deg hvor raskt nettstedet ditt beveger seg og hvor det kan forbedres. Det er lurt å kjøre testen med jevne mellomrom for å sikre at alt fungerer som det skal. (Pluss at det fordeler ytelsen på mobile og stasjonære enheter og gir forslag til forbedringer.)
Rapporten gir tre anbefalinger - bør fikse, vurdere å fikse og bestått - for følgende elementer:
- Bufring av nettleser
- Bildeoptimalisering
- Serverrespons
- Skript og CSS over brettet
- kompresjon
- omdirigeringer
- Minifisering av CSS, HTML og JavaScript
- Prioritering av synlig innhold

Dump unødvendige plugins
Holder du fast på plugins eller legger vi til som du bare ikke bruker? Det er på tide å dumpe dem.
Selv elementer som ikke er i bruk, trekker hastigheten bort fra nettstedet ditt. (Dette gjelder spesielt hvis du arbeider med et system som WordPress.)
Gå i opprydningsmodus og fjern eventuelle ubrukte plugins. Du bør vurdere å tenke på plugins som også er i bruk og sørge for at du faktisk bruker dem, eller at de bidrar til den generelle brukeropplevelsen, hvis ikke finner et bedre alternativ.
I tillegg til antall plugins, er kvalitet også en bekymring. Ikke bare legg til noe gammelt plugin på nettstedet ditt. Forsøk å finne elementer som gir faktisk verdi og som er høyt rangerte. Gamle, utdaterte elementer kan også dra nettstedet ditt ned.

Del bare etter behov
Mens vi tenker på plugins, hvor mange delingsknapper på sosiale medier har du på nettstedet ditt? Svar nå ærlig: Hvor mange trenger du faktisk?
For mange av disse knappene kan være forvirrende for brukerne - hvor mange som faktisk vil dele på flere plattformer uansett - og miste hastigheter og lastetid. (Dette gjelder spesielt de som prøver å finne ut hvor mange som liker eller deler et innlegg allerede har med spørsmål som kjører i begge retninger.)
Velg ett eller to nettverk der du er aktiv og hvor brukere regelmessig kobler seg til nettstedet ditt og inkluderer disse knappene. Grøft resten. De kommer bare i veien.
Vær på vakt mot overbelastning av bilder
Video, illustrasjoner, bilder og animasjoner ... åh, min! Alle disse flotte visuelle elementene kan legge til belastningstider. Velg smart.
Før du legger til visuelt innhold på nettstedets design, må du veie verdien mot andre elementer. Gir det noe for brukerne? Hvis ja, fortsett. Hvis ikke, hvorfor bruker du det designelementet?
Du bør optimalisere alle bildene riktig for nettet. Som en generell regel skal bilder bare være så store som nødvendig. Ikke gå over bord og last opp bilder i full størrelse. Det krever litt arbeid i frontenden, men du vil være glad for at du gjorde det senere (spesielt hvis nettstedet ditt fortsetter å vokse).
Dra nytte av andre triks også. Prøv ikonskrifter i stedet for bildebaserte ikoner. Konverter elementer til SVG (skalert vektorformat) hvis en ikonfont ikke fungerer. Bruk så mye HTML og CSS "magi" som du kan, og ikke myr siden med elementer som lastes inn som bilder som knapper, piler og andre brukergrensesnittverktøy.
Ta en belastning med krympeverktøy
Små filer er nøkkelen til topphastighet. Balansen ligger i ideen om at skjermer med høy oppløsning lar deg dele og vise frem innhold i topp kvalitet. Det er her krympeverktøy kommer inn.
Hvis du ikke føler deg trygg på evnen til å størrelse og krympe - eller bare ikke får det ønskede resultatet - prøv et av disse alternativene for å få filer ned til de minste anvendelige størrelsene.
- WP Smush krymper bilder for WordPress-brukere
- Kraken komprimerer bilder for alle brukere
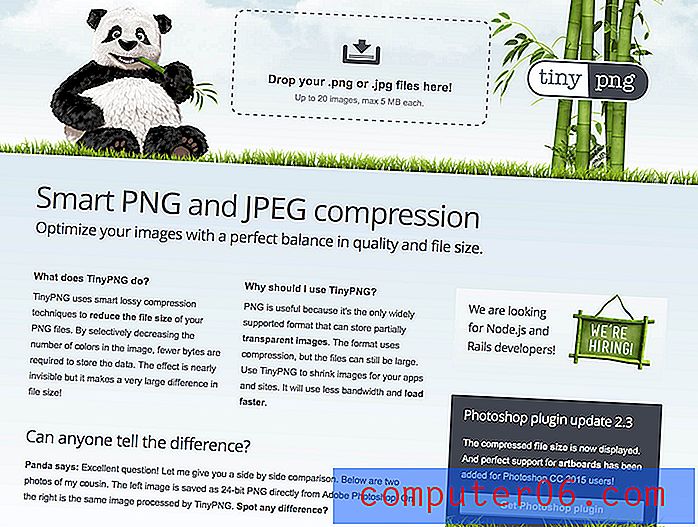
- TinyPNG reduserer størrelsen på det vanlige formatet enda mer
- Gzip pakker filer for optimal komprimering
- Minimer CSS reduserer den generelle kodestørrelsen og inkluderer et API
- SpriteMe gjør bakgrunnsbilder til en CSS-sprite for å lagre HTTP-forespørsler
- CSS-kompressor reduserer den totale kodestørrelsen

Bare cache it
Aktiver hurtigbufring på nettstedet ditt.
Hvis du ikke gjør dette, betaler brukerne prisen. Det er fortsatt noen få mennesker der ute som kan hevde noe annet, men verdien til brukerne oppveier disse argumentene. Nettstedet ditt må være raskt.
En cache oppretter en midlertidig fil fra sider slik at nettleseren "husker" nettstedet når en bruker kommer tilbake. Det reduserer bruken av båndbredde, belastning av server og etterslepstid (faktisk eller oppfattet). Brukere vil takke deg, spesielt når det gjelder tilgang til mer massive nettsteder.
Rengjør det regelmessig
Akkurat som om du må rengjøre hjemmet ditt regelmessig, må du rydde opp og vedlikeholde nettstedets database, lenker og filer.
Dette er elementene på rengjøring sjekklisten for nettstedet:
- Optimaliser databasen. Over tid kan databasen bli tilstoppet med revisjoner, bilder uten bruk og lagrede data. Du trenger ikke beholde alt. Rens elementer som ikke lenger er en del av nettstedplanen din.
- Ikke hotlink-bilder. Å dra bilder fra andres nettsted (og server) til ditt, er bare en dårlig idé. Og det går sakte. Det samme gjelder nesten alle andre eksterne filer. Bruk dem bare når det er nødvendig.
- Fix lenker. Ødelagte koblinger bremser kanskje ikke nettstedet ditt, men det bremser forbindelsen brukere bruker fra nettstedet ditt til andre steder, noe som kan være like ille. For vane å se etter og korrigere ødelagte koblinger.
- Hold alt oppdatert. Hvis du kjører på en plattform som WordPress, ta oppdateringene. Hvis du bruker et tema eller boksede elementer av en hvilken som helst type, er det samme. Oppdateringer kan inneholde oppdateringer som bidrar til hastighet, samt beskytter nettstedet ditt mot potensielle trusler. (Og ingenting er tregere enn et nettsted som har blitt hacket eller infisert med skadelig programvare.)
Konklusjon
Arbeid deg nå gjennom listen over og gå tilbake til Googles verktøy for Pagespeed Insights. Kjør den igjen. Merker du forskjell?
Ingenting vil gjøre en bruker lykkeligere og mer sannsynlig at han kommer tilbake til nettstedet ditt enn en flott og rask opplevelse. Husk å tenke på grensesnittdesignen i alle faser av den visuelle designen, slik at nettstedet ditt er bygget for raskhet.