Hvordan designe innhold for brukeropplevelser
Innhold er en viktig del av brukeropplevelsen. Innhold er mer enn søkemotoroptimalisering; det er mer enn blogging. Det er en del av nettstedet ditt, merkeidentiteten og hvorfor brukerne interagerer med designet ditt.
Hver dag blir det enda viktigere å designe for innhold som en del av den generelle funksjonen og brukeropplevelsen innen nettsted- og appdesign. Men hvordan kan du gjøre det? (Vi kan hjelpe deg med noen casestudier og eksempler, for eksempel The Hen House, som bruker en rekke design- og brukerengasjementsteknikker for å fortsette å bla.)
Utforsk designressurser
Hva er nettstedets innhold?

Nettstedsinnhold er mer enn en strøm av blogginnlegg. Det inkluderer hvert stykke tekst eller bilde på et nettsted. Dette inkluderer alt fra hovedeksemplar til bunntekstinformasjon. Hver bit av det teller som innhold.
Det er mye av denne informasjonen som designere noen ganger glemmer når vi tenker på innhold. Ta for eksempel et e-handelsnettsted: Produktbeskrivelser og til og med forsendelsespolitikk er innhold. Forhandler Woot gjør en god jobb med å lage innhold for hvert element på nettstedet. Som du forventer, inkluderer hver gjenstand for salg bilder, beskrivelser og en måte å kjøpe. Hva mer er at hvert element inneholder også et morsomt innslag. Se på beskrivelsen for den sekundære gjenstanden, et sett med kniver: “April Knives Bring May Knives. Legg merke til hvor godt denne tittelen fungerer for et salg som går over to måneder? Yeahhhhh.”
Målet med hvert stykke innhold på nettstedet er å optimalisere og forbedre brukeropplevelsen. (Det er grunnen til at de søte Woot-beskrivelsene fungerer.) Innhold skal bidra til den generelle stemmen til merkevaren din og vise fram hvorfor brukere bør besøke og engasjere seg på nettstedet ditt. (Engasjement er alt fra å lese til å spille et spill til å registrere deg for et nyhetsbrev til å kjøpe.)
"Designe" innhold

Innholdsdesign er mye mer enn estetikk. Tenk på å designe innhold som en kobling mellom meldingen din og brukeren. Hvilke verktøy eller typer informasjon vil gjøre den forbindelsen?
Moz-bloggen har nylig satt sammen en flott liste over tips for utforming av innhold som en del av den totale brukeropplevelsen:
- Link til en blogg eller relevante blogginnlegg
- Legge ned relatert innhold i sosiale medier
- Optimaliser innhold du allerede har; bruk det på forskjellige måter
- Skriv gode beskrivelser for seksjoner, bilder og andre biter med "skjult" innhold
- Vær stolt av innholdet ditt og vis det frem ved å gjøre det stort nok til å se
- Veiled brukerne gjennom innhold på logiske (og metodiske) måter
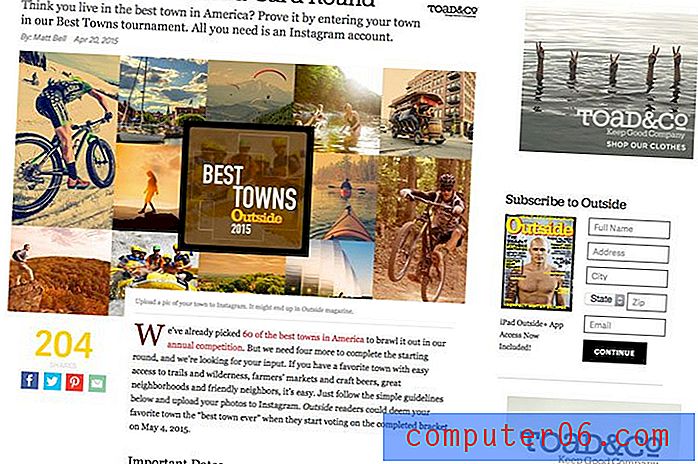
Oustide magasin gjør en god jobb med dette på sin hjemmeside. Innhold er en mash-up fra forskjellige kilder - magasinet, online spesifikt innhold, sosiale medier og brukerinteraksjon. I “Best Towns 2015: Wild-Card Round” vises denne blandede vesken med innhold. Magasinet er vertskap for et brukerinnlevert fotoinnhold på Instagram. "Innholdet" er designet som en regelguide for å delta i konkurransen. Det kule tilsetningsinnholdet er strømmen til bilder fra Outside Instagram-feeden med konkurransen hashtag. Det fine med designen er at hovedinnholdsmeldingen ikke endres, men innholdsdelene på siden endres og oppdateres stadig, og krever at brukerne kommer tilbake og samhandler.
Innhold og funksjon

Hvordan kommer designen og innholdet sammen? Det skal være synkronisert.
Brukeropplevelse og funksjon er en viktig del av designet. Og det er teknikker og ting du kan gjøre visuelt for å lokke brukerne enda mer. Sentrale faktorer er å tenke på hvordan brukere leser og engasjerer seg med et nettsted, hvordan interaksjoner fungerer og bruk av designteori og prinsipper for å skape noe folk ønsker å se på, inkludert trendy designkonturer.
Brukere leser og engasjerer seg med de fleste design i et grunnleggende mønster, og skanner blokker med innhold til de finner delene de vil engasjere seg i eller synes er interessante. The Next Web har nylig undersøkt dette brukerens blikkfasthetsmønster som tar en "F-form" i detalj. Den grunnleggende forutsetningen er at F-formet innhold fra venstre til høyre og topp til bunn er den mest dominerende brukeratferden og som kan gi signaler for designere. “F refererer til at leseren først skanner en horisontal linje over toppen av skjermen, slik det er forståelig for kulturer som leser fra venstre til høyre. Deretter skanner brukeren en vertikal linje nede på venstre side av skjermen, og leter etter nøkkelord eller interessante steder i avsnittets innledende setninger eller underavsnitt. Når leseren finner noe de liker, begynner de å lese normalt og danner horisontale linjer. ”
Da må samhandlingene som skjer mellom brukeren og designen være fornuftige og relevante. Brukere må forstå når og hvor de skal klikke og hva som vil skje. Dette er et viktig skritt i utviklingen av innhold og design i form av bruker-signaler. Hva er fargene og etikettene du bruker på disse verktøyene for å dirigere brukertrafikk?
Endelig kan designere bruke grunnleggende designverktøy og teknikker for å lage en estetikk som bare er tiltalende. Ett triks? Lag et design eller interaksjon som er basert på nåværende trender eller gir en overraskelse for brukeren. Utseendet til et nettsted kan bidra til dens funksjon; lage noe morsomt som brukerne vil berøre.
Living Edge slår sammen funksjon og design på en måte som nesten er sømløs. Den enkle designen bruker sidebasert rulling for å introdusere brukere til merkevaren og produktene. Nifty fargeluftaksjoner oppfordrer til klikk på viktig informasjon som finansiering og registrering av e-post. Nettstedet bruker designtrender som minimalisme og parallax-rulling for å skape en oppslukende opplevelse med enkel typografi og farger som oppmuntrer til handling.
Innholdsdilemmaer
Når det gjelder å tenke på innhold, har designere en tendens til å ha ett av to dilemmaer: En overveldende mengde innhold eller ikke nok innhold i det hele tatt. Midten, som vil være en jevn strøm av varierende innholdstyper som kontinuerlig oppdateres, er sjelden normen.
"Når innholdsstrategi er på plass og på sitt rette sted, er vi på vei til å produsere vakre og effektive resultater." - Smashing MagazineDet første trinnet i kampen mot dette dilemmaet er å utvikle en fullstendig innholdsstrategi. Denne planen er ikke den enkleste tingen å gjøre, men vil gjøre at design og innhold blir mer sømløst og blir lettere å utføre som et team. Smashing Magazines “Innholdsstrategi i designprosessen” er en nesten tidløs guide for å starte samtaler om innholdsstrategi. Fra guiden: "Når innholdsstrategi er på plass og på sitt rette sted, er vi på vei til å produsere vakre og effektive resultater."
Så kommer det tid for å takle innholdsdilemmaet ditt:
- Forenkle hvis du har en overveldende mengde innhold. Tenk på et modulært, kort stil design som deler innholdet i mindre, mer fordøyelige stykker.
- Hvis du ikke har nok innhold, må du bruke det du har på nytt. Tenk på et spill eller en gimmick i designet som understreker viktige punkter. Oppmuntre bruker eller sosial interaksjon, og publiser deretter interaksjonen i nettstedets disposisjon.

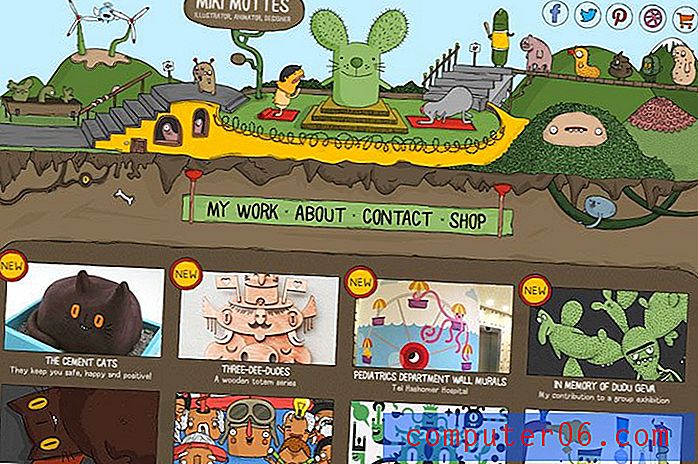
Porteføljen til Miki Mottes viser hvordan du designer mye innhold mens du klarer å holde det organisert og unikt. Ved å bruke en modulær og blokkert design er porteføljeartikler enkle å se og gi klikkbare lenker. Nettstedet bruker en finurlig stil som får deg til å se på hver av animasjonene, som er innhold som også bidrar til designerporteføljen (og potensiell sysselsetting). Bla nedover for å finne enda mer innhold - lær om designeren, kjøp fra butikken eller send en melding.

Supreme Supreme har et morsomt nettsteddesign med minimalt innhold. Men det inkluderte innholdet er engasjerende og tilbyr tydelige handlinger for brukere. Et flott galleri med bilder gjør at brukere vil dele for potensiell inkludering, og med en konkurranse om å vinne gratis kaffe vil brukerne sannsynligvis klikke eller utføre andre handlinger, for eksempel å laste ned appen.
Konklusjon
Å designe innhold for brukeropplevelser handler først om å forstå brukere og deretter om design. God design vil oppmuntre brukere til å samhandle med nettstedet eller merkevaren din.
Lag et design som bruker de grunnleggende teoriene om god design, etablerer et sterkt budskap med innhold og gir brukerne en overraskelse i form av estetikk eller funksjon for å trille dem inn.