Praktiske designhensyn for responsive nettsteder
Responsiv design er vår nåværende beste løsning på fenomenet den allestedsnærværende nettet. Internett får tilgang til folk overalt på utallige utrolig forskjellige enheter og responsive sider gir en enkel og funksjonell måte å redegjøre for disse forskjellene.
I dag skal vi ta et skritt tilbake fra diskusjoner om mediesøk og teknisk sjargong og fokusere på de viktigste aspektene ved hvordan responsive teknikker påvirker designprosessen din. Hvilke viktige punkter må du huske på når du nærmer deg et responsivt webdesignprosjekt? Les videre for å finne ut av det.
Utforsk designressurser
Design er mer enn CSS
I det siste har det vært mye diskusjon om teknikkene som er involvert i responsiv design fra et teknisk synspunkt: mediesøk, prosentbaserte bredder, etc. Når du først behersker CSS-triks for å implementere et responsivt design, blir du møtt med mye større hinder: selve designen.
"Det er vanskelig nok å trekke et profesjonelt design når du bekymrer deg for et enkelt format, hvor mye vanskeligere vil det være for responsiv design?"Det høres ut som en skremmende oppgave, ikke sant? Du legger opp til å skape en sammenhengende, konsistent opplevelse som ser perfekt ut i omtrent alle skjermstørrelser. Det er vanskelig nok å trekke fra et profesjonelt design når du bekymrer deg for et enkelt format, hvor mye vanskeligere vil det være for responsiv design?
Dette er en sentral årsak til at nøye er med for mange designere å ta i bruk responsiv design som en standardpraksis. Den hyppigste innvendingen jeg hører fra både designere og deres kunder er at responsiv design høres ut som en ganske tidkrevende satsning. Designere tvinges til å forsøke å enten rettferdiggjøre en prisoppgang eller spise timer i navnet for å produsere kvalitetsarbeid.
Heldigvis, fra et CSS-ståsted, reduserer prosjekter som Skeleton virkelig forpliktelsen om kodetid. Det betyr imidlertid ikke at du ikke er i orden, som designer vil du fortsatt ha behov for å fokusere på å skape en solid opplevelse for alle brukere, og det betyr å investere litt alvorlig i hvordan designprosessen endres i lys av denne nye metodikken . La oss ta en titt på noen av de viktigste hensynene du må huske på.
Photoshop vil ikke klippe det
Med responsiv design er design i nettleseren ikke lenger en kjepphest, det er en nødvendighet. Du kan definitivt spesifisere noen ideer i Photoshop for hvordan nettstedet skal se ut på forskjellige bredder, og å gjøre det kan til og med gi rikere sluttresultater, men den enkle sannheten er at Photoshop ikke kan gjenskape den typen dynamisk effekt som tyder på responsiv design.
"Å designe i nettleseren er ikke lenger en kjepphest, det er en nødvendighet."Når du snakker om et enkelt design som utvikler seg med nettleservinduets størrelse, er den beste måten å planlegge det på å sparke dekkene og se dem i aksjon i nettleseren.
Ser ikke på dette som en Photoshop-bashing-lønning, du trenger ikke og bør ikke forlate bruk av bilder, teksturer osv. Som ble bygget i Photoshop, Fyrverkeri eller annen grafikkprogramvare. Imidlertid vil det sannsynligvis best oppnås å sette dem sammen i en rask mockup gjennom implementeringer av nettlesere i stedet for statiske miniatyrbilder.
Husk at mockups-produktene dine fremdeles kan være produkter med lav tro, uansett om du vil starte med en grunnleggende wireframe eller et ganske ferdig design, er helt opp til deg. Nøkkelen her er at du har noe live som lar deg teste de forskjellige utviklingene slik at du kan løse problemer når de oppstår i stedet for å kaste bort verdifulle timer på en grunnleggende feilaktig ide.
Dramatisk annerledes
Noen ganger er nedskalering av et design så enkelt som å gjenspeile elementene fra flere kolonner i en enkelt stablet kolonne. Hvis designet ditt er delt opp i fine små biter, kan dette være veien å gå.
Husk imidlertid at dramatisk forskjellige enheter kan kreve dramatisk forskjellige design. Det er ofte slik at en virkelig bedre løsning kan leveres gjennom en betydelig endring i hvordan siden fungerer. For å se hva jeg mener, bør du vurdere El Sendero del Cacao-designet nedenfor.

Som du ser, skiller de store og små versjonene av designet seg ganske mye. Nøkkelen her er at de fremdeles ser ut som to versjoner av det samme nettstedet, noe som betyr at merkevarekonsistensen har holdt seg på spiss. Designeren bestemte seg bare for at mobilversjonen fungerte bedre med betydelig mindre visuell teft enn fullversjonen.
Husk at “annerledes” ikke alltid betyr en fullstendig og fullstendig stripping. Mobilversjonen din trenger ikke å være kjedelig og forutsigbar. Poenget her er ikke å fjerne alt unna, men å vurdere alle de forskjellige nøkkelstørrelsene du målretter kritisk, og hvordan du kan forbedre opplevelsen for hver ved å tenke nytt om grunnleggende design.
Hva er absolutt viktig?
En av de viktigste komponentene i å overføre designen din gjennom forskjellige faser er å målrette mot de absolutt viktige komponentene i designet og gi dem høyeste prioritet.
Som vi så i forrige eksempel, vil det definitivt ikke alltid være tilfelle at din mobilvennlige versjon vil inneholde alt det skrivebordsdesignet ditt i full størrelse vil gjøre. Trikset er da å vurdere alt du og din klient planlegger å inkludere og lage et hierarki av betydning slik at du kan trimme det unødvendige for de mindre versjonene.
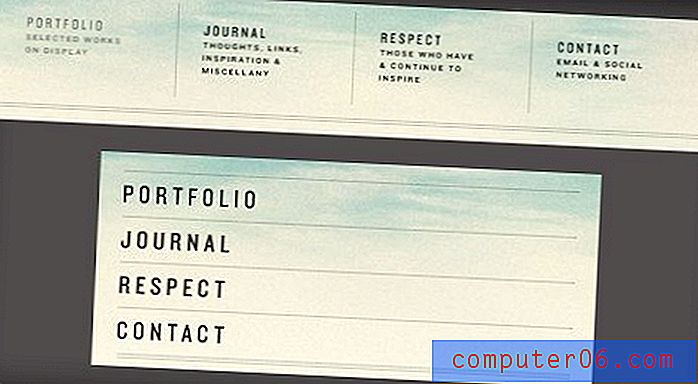
Dette prinsippet ser vi på jobb på Stephen Carvers nettsted nedenfor.

Legg merke til hvordan designet ikke bare har blitt refowed, men faktisk trimmet ned for mobilversjonen. Noe av innholdet ble sett på som essensielt, mens annet innhold er mer "fint å ha" når det er nok skjermplass tilgjengelig.
Det mest åpenbare eksemplet på dette er i navigasjonsområdet. Legg merke til hvordan den større versjonen av designet inneholder små underoverskrifter for hvert navigasjonselement. Disse hjelper brukeren med å forstå navigasjonsskjemaet videre. På den lille versjonen har disse imidlertid blitt fjernet for å spare plass.

Mens du analyserer designet for viktige elementer, er eksperimentering nøkkelen. Prøv å fjerne forskjellige komponenter for å bedømme om brukervennligheten lider eller ikke. Legg merke til at disse beslutningene må tas i hvert intervall, ikke bare de minste og største.
Berør ≠ Klikk

Et annet viktig poeng å huske på når designskalaene er, er at den nåværende datamaskinstatusen er delt inn i to forskjellige kategorier: berøringsbaserte inndataenheter og de som bruker en markør. Den sikre forutsetningen er selvfølgelig (for nå) at større nettleservinduestørrelser har en tendens til å tilsvare stasjonære eller bærbare datamaskiner, mens mindre nettleservindustørrelser vanligvis indikerer et berøringsbasert grensesnitt.
Dette er vesentlig forskjellige dyr, og du vil gjøre det godt å huske at mens du strukturerer designene dine fordi retningen denne kunnskapen fører deg inn i, kan være litt motvillig.
Selv om vi for eksempel tenker på mobilnettstedet som en nedskalert versjon av skrivebordsnettstedet, er det ofte slik at elementer faktisk vil øke i størrelse på grunn av forskjellen mellom berøring og klikking. Et navigasjonselement som virker perfekt tilgjengelig med mus og markør, kan være nesten umulig å målrette nøyaktig med den store, rå inndataenheten som er den menneskelige pekefingeren.
Det viktige å huske her er å teste som gal. Det er for enkelt å designe på et skrivebord og deretter endre størrelse på nettleservinduet for å se på den mobile versjonen. Dette forteller deg ganske enkelt ikke hele historien. Du må ta hendene på designet i en mindre størrelse før du kaller det bra.
Det er alt i mellom

En avgjørende viktig ting å komme i hodet ditt med hensyn til responsiv design er at det handler om mer enn skjermstørrelser: det handler om nettleservinduestørrelser. Bare fordi noen har en 13-tommers MacBook, betyr ikke det at nettleservinduet ikke er den størrelsen. Det er ofte slik at brukere åpner og bruker nettleservinduer på langt mindre enn fullskjerm.
Takeaway her er at du ikke kommer fra kroken etter å ha testet noen forhåndsinnstilte vindusstørrelser. Endre størrelse på nettleservinduet og se hvordan designet reagerer på hvert lite trinn. Standardargumentet er at brukere som ikke designer, aldri utfører denne handlingen, og det er riktig, men de vil bruke nettleservinduene sine i en uendelig rekke uforutsigbare størrelser, og det fine med responsiv design er at du ganske enkelt kan sikre at designen din vil se ut perfekt i dem alle.
Vurder å gå på den første ruten
Til syvende og sist, hvordan du planlegger dine responsive design, er opp til deg. Det er imidlertid mange sterke argumenter for å bli medlem av den første mobilen.
Å starte med mobilversjonen hjelper deg med å sikre at du ikke bare serverer en crappy halvhjertet versjon av det originale designet til mobilbrukere. Det sikrer også at du virkelig tenker gjennom detaljene i hvert lite innhold.
Over har vi uttalt at du må kamme deg gjennom designen din og målrette deg mot de absolutt essensielle elementene, dette er en langt enklere prosess hvis du faktisk bare starter med bare det vesentlige. Med denne teknikken kan du proaktivt legge til designen din siden sidestørrelsen øker i motsetning til å kutte ut etter hvert som sidestørrelsen reduseres. Dette følger konseptet om progressiv forbedring, som starter med en solid funksjonell base og tilbyr forbedringer der det er mulig.

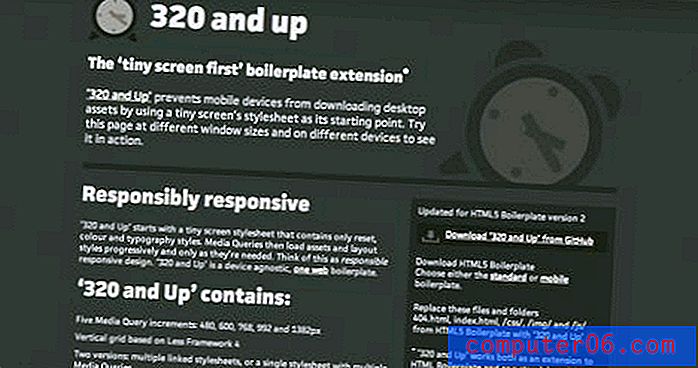
En annen fordel med mobil først er at du ofte kan unngå å laste unødvendige elementer på mindre enheter som ikke vil bruke dem. Prosjekter som 320 og Up er rettet mot å hjelpe deg med å minimere ressursene som er lastet av den lille versjonen av designet ditt.
Konklusjon
Poenget med denne artikkelen var å få deg til å slutte å tenke på backend-delen av responsiv design lenge nok til å vurdere konsekvensene av denne teknikken på hva brukeren ser. Langt viktigere enn syntaks for mediesøk er sluttresultatet av hvordan designen din utvikler seg fra et visuelt og funksjonelt synspunkt for å imøtekomme brukerens behov.
Husk at du må utvikle designen din aktivt i nettleseren, ikke bare i et statisk designprogram. Du må også etablere et konkret hierarki av de viktigste elementene i designen for å sikre at disse delene av puslespillet er til stede og fungerer perfekt for alle vindusstørrelser. Til slutt, husk at mobil webdesign er mye mer enn nedskalert desktop-websider. Vurder å ta en første første rute for å sikre at alle brukere får en bunnsolid opplevelse.
Bildetillegg: Claudia Regina