Produktjaktår i gjennomgang for nettdesignere: 20 valg
Product Hunt lanserte nylig sin gigantliste over de beste produktene fra 2019. Den er fullpakket med mange pene verktøy og ressurser, både for bedrifter, frilansere, designere og utviklere.
For å hjelpe deg med å finne de beste verktøyene for å jobbe som designer, har vi begrenset listen til de 20 beste artiklene for webdesignere (i ingen bestemt rekkefølge).
Vi dekker alt fra farger og skrifter, til CSS og rutenett. Du vil sikkert finne noen få utrolig nyttige verktøy som du ikke har kommet over før!
1. Cleanmock

Cleanmock er et verktøy for å lage en mockup av stort sett hva som helst. (Pluss at det er penere og mer klientvennlig enn en skisse.) Startmalene hjelper deg med nesten alle enhetsstørrelser og størrelsesforhold.
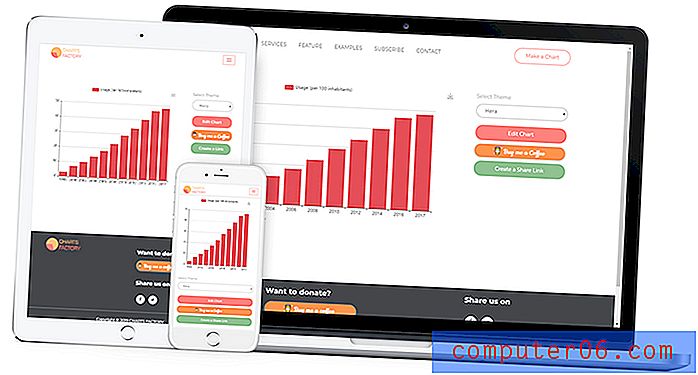
2. Kartfabrikk

Det ble enklere å lage diagrammer med et kjipt verktøy som tar noe av det manuelle arbeidet (og matematikken) ut av det. Legg til data, velg en diagramtype og juster farger og stiler slik at de passer til resten av designet ditt. Det beste er at du kan bytte diagramtyper med et par klikk for å få den beste representasjonen av dataene dine.
3. Lysbilder

Å utvikle en tonehøyde eller presentasjonsdekke er mer designvennlig med dette verktøyet. Lysbilder hjelper deg med å designe dekk som har det designet du ønsker med tilpasninger og verktøy som hjelper deg med å vise frem arbeid eller prosjekter med andre. (Pluss online visninger er sporbare.)
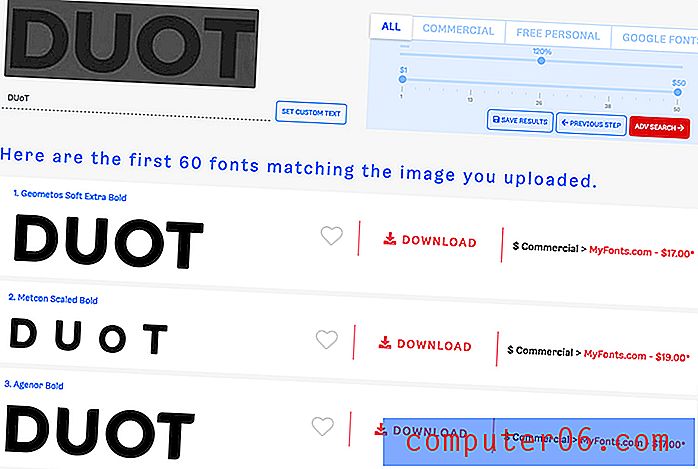
4. WhatFontIs.com

Last opp et bilde av en font og få lignende resultater - betalt og gratis - fra hele nettet med WhatFontIs.com. Fontfinner AI søker i mer enn 550 000 skrifter for å hjelpe deg med å finne akkurat det du leter etter.
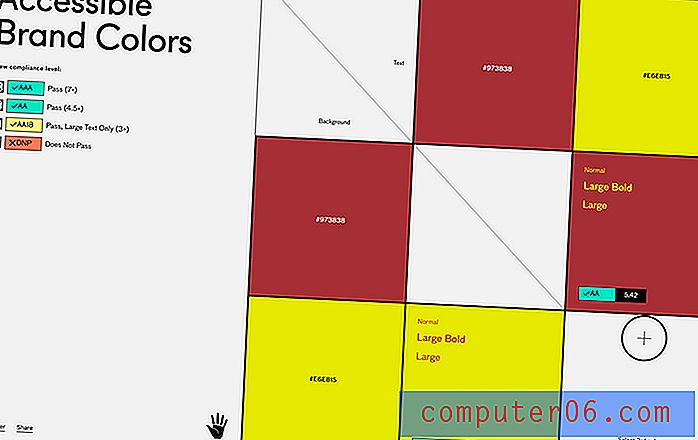
5. Tilgjengelige merkefarger

Tilgjengelige merkefarger viser hvor ADA-kompatible et fargepar er. Du kan generere et diagram for å se hvordan de kan brukes sammen for tilgjengelighet, og finne lignende farger som fungerer bedre.
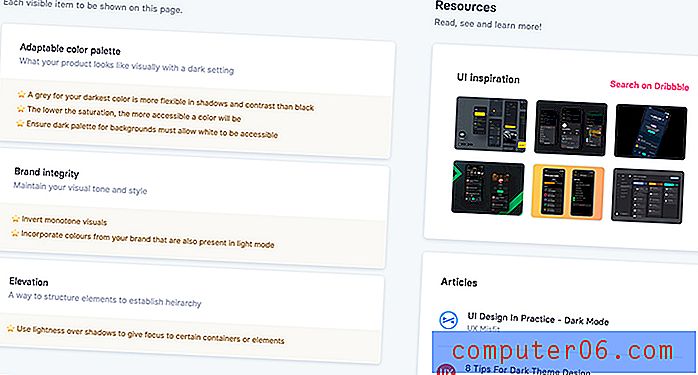
6. Sjekklingsdesign

Gjør raskere design og brukervennlighetskontroller med sjekkliste design, en samling av beste praksis for UX og UI i et listeformat. Arbeid gjennom sjekklister og ressurser når du går gjennom prosjekter for å forbedre brukervennligheten.
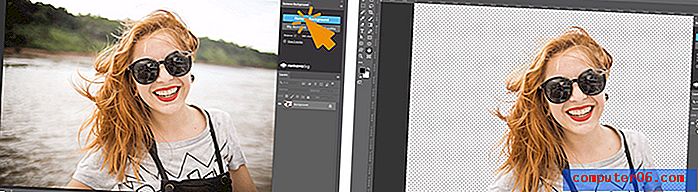
7. Fjern.bg for Photoshop

Remove.bg er et verktøy som fjernet bakgrunnen til bilder i Adobe Photoshop med et klikk. Du kan bruke den til hele bilder, valg og lage lag og masker.
8. Rask

Fast er et verktøy som gir et klikk pålogging og utsjekking for e-handelsnettsteder. Det er raskt og sikkert.
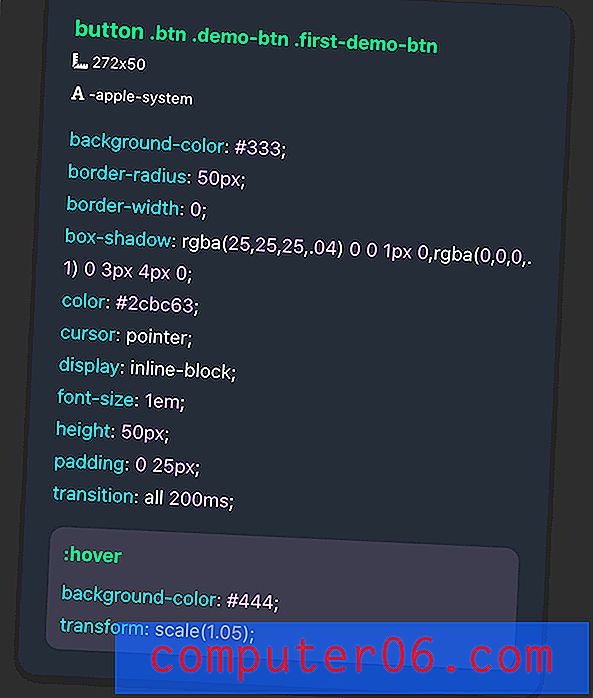
9. CSS Scan 2.0

Kontroller, kopier og rediger CSS med et klikk. Dette lille verktøyet sparer massevis av tid på å slogge gjennom alternativet "Inspekter element". I tillegg bruker CSS Scan samme teknologi som Google og Github for raskt å rengjøre alle CSS-søppel.
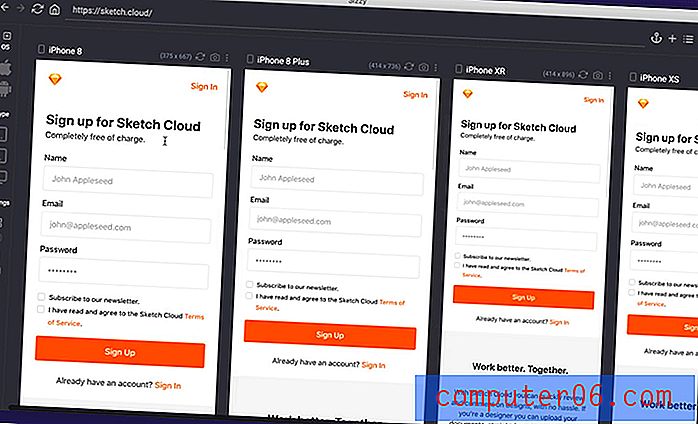
10. Sizzy

Sizzy kaller seg nettleseren for utviklere og designere. Den støttes av små godsaker som er designet for å øke hastigheten på arbeidsflytene dine, inkludert synkronisering for flere enhetstyper, bla til element, en sidesnavigator og støtte for varm innlasting.
11. Font Awesome Duotone

Font Awesome-ikonene du sannsynligvis bruker, fikk allerede en oppgradering med duotonfargealternativer som du kan tilpasse. Match dem til merkevaren din og bytt lags uklarhet slik at ikoner passer perfekt til designet ditt.
12. Underfarge

Lag bedre gradueringer og blekner med Subcolor, som er et verktøy som genererer fargene mellom et fargepar. Velg en startfarge og en stoppfarge og hvor mange farger du vil ha i mellom og verktøyet gjør resten.
13. Gratis illustrasjoner

Gratis illustrasjoner er en samling av vektorbakgrunnsillustrasjoner som du kan bruke på nettsteder og destinasjonssider. Samlingen inneholder et økende antall emner for illustrasjoner, og du kan komme med forespørsler.
14. FYI
FYI er en gigantisk samling av gratis ressurser for frilansere, fra verktøy til programvare til forslag og kontrakter. Det er et godt utgangspunkt for design frilansere som trenger hjelp med forretningssiden av design.
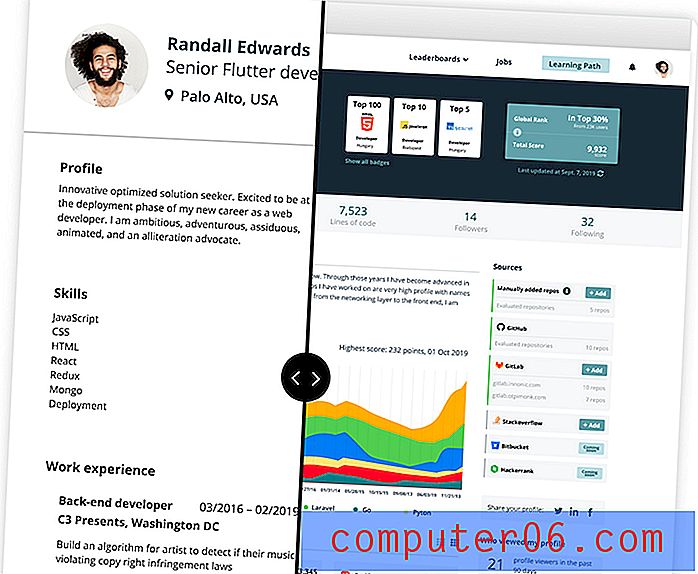
15. CodersRank

CodersRank gjør ferdighetene dine og fortsetter til en digital, 360-graders profil basert på offentlige og private data du har på forskjellige kodingssteder. Bruk den til å vise frem legitimasjonene dine (eller i hemmelighet konkurrere med andre utviklere).
16. Bilde til HTML

Bilde til HTML med Frontly hjelper deg med å lage en webside basert på et bilde eller skjermbilde du oppgir. Det gjør det statiske designet til ren HTML med mager kildekode. (Flott hvis du har et design i tankene, men ikke er sikker på hvordan du skal kode eller utvikle det.)
17. Gradienta

Gradienta er en samling graderinger som du kan ta tak i og bruke som rene CSS-koder, SVG- eller JPG-bilder. Det er et åpen kildekode-prosjekt og 100% gratis.
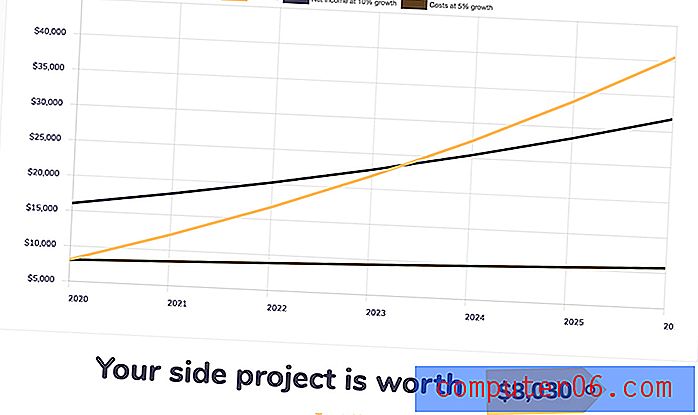
18. Hvor mye er mitt sideprosjekt verdt?

Er sidevinkelen verdifull? Denne fine kalkulatoren vil hjelpe deg med å finne ut av det. Alt du trenger å gjøre er å oppgi noen få tall.
19. CSS Grid Generator

Angi antall kolonner og rader du trenger, og dette verktøyet vil lage et CSS-rutenett for deg. Den er designet som en måte å hjelpe deg med å bruke CSS-rutenettfunksjoner raskt.
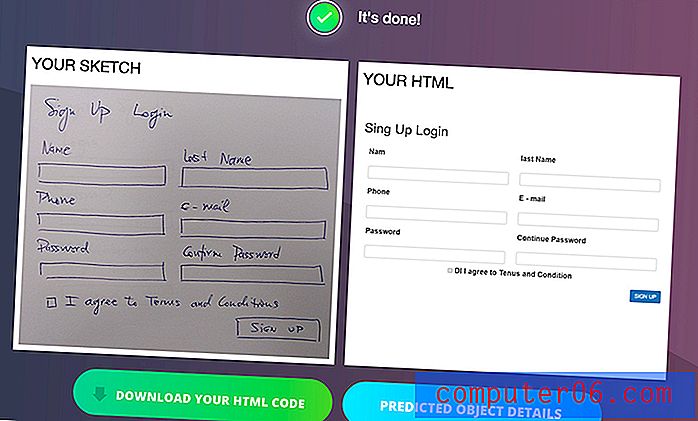
20. Sketch2Code

Sketch2Code er et verktøy som bruker Microsoft AI for å gjøre et håndtegnet design til HTML. (Ganske kult, ikke sant?)