Bruke rutenett i utskriftsdesign
Den grunnleggende organisasjonen av et designprosjekt begynner vanligvis med et enkelt konsept - rutenettet. Enten du bestemmer deg for å jobbe innenfor dens begrensninger eller bevisst bevege deg bort fra det, bestemmer du hvordan du bruker et rutenett, det er en av de første trinnene i designprosessen.
Trykkdesignere har jobbet med nett siden de første avisene rullet av pressene for hundrevis av år siden. De fleste magasiner bruker også et rutenett; bøker er satt sammen ved hjelp av rutenettformat. Rutenettet kan være en del av en publikasjons identitet og bidra til å skape en følelse av rom og organisering. Å forstå det grunnleggende i nettdesign - fra hvordan det oppsto, til å utvikle ditt eget rutenett og bruke det i arbeidsflytprosessene dine - vil gjøre det mulig å jobbe innenfor vertikale og horisontale begrensninger.
Utforsk Envato Elements
Historie

Den nettbaserte designstrukturen har blitt brukt på trykk så lenge pressene har kjørt. Rutenett, som skaper struktur og organisering, brukes i trykte publikasjoner og for å utvikle annonser. Rutenettet brukes som en guide for hvordan du plasserer tekst, bilder og reklame på siden.
Historisk sett var nyhetsdesign basert på et distinkt rutenett som var uendret fra dag til dag og side til side. Tekst rant fra topp til bunn av hver kolonne og deretter over til neste kolonne. Bilder satt også inne i kolonnene, slik at hver side inneholdt et perfekt sett med vertikale linjer. Etter hvert som design utviklet seg, gjorde nettet også. Designere begynte å krysse gjenstander over rennene på rutenettet slik at et bilde skulle okkupere plassen over fire kolonner av typen. Rutenettet vedlikeholdes, men brukes på en annen måte.
Annonser, for eksempel rubrikkannonser, kjører fortsatt ofte i samme gamle design for nyhetsdesign. De bruker et sett med forskjellige kolonner fra topp til bunn av hver kolonne, med alle bilder satt i kolonnene.
Bokforlag bruker også vertikale rutenett for å holde teksten lett å lese. Mens flere kolonnegitre er mindre vanlige enn en eller to kolonnestrukturer, brukes de ofte i bøker som inneholder bilder eller tekst med mye formatering (for eksempel kokebøker). Paperback-bøker har ofte bare en kolonne med tekst per side, men bredere formater, for eksempel salongbordbøker, kan ha to kolonner (eller flere) kolonner per side.
Grid Terminology
Takrenne
Rennen er mellomrommet mellom kolonnene. I typisk nettdesign har søyler og takrenner jevn bredde. Vanligvis, i trykkdesign, er mellomrommet mellom hver kolonne en til to bilder. (En pica er en måleenhet som tilsvarer 0.1667 inches.)
Kolonne Inch
Når man måler nyheter eller reklameplass i aviser og magasiner, vil redaktører ofte referere til spaltetommer. En kolonne tomme er en tomme av vertikalt rom med en kolonne bred. Antall ord som passer i en kolonne, varierer etter skrifttype og rutenett som en publikasjon bruker.
Hoppe
Når elementer flyter fra en kolonne til den neste, kalles det et hopp. Tekst kan hoppe fra en kolonne til den neste på samme side, eller kan hoppe over flere sider.
Rail
I noen rutenettstrukturer opptar en mager kolonne som er omtrent halvparten av bredden på kolonnene i standardnettet, plassen fra toppen til bunnen av siden helt til venstre eller høyre side av siden. Denne kolonnen, som er utenfor sidens rutenett, kalles ofte en skinne. Skinner var vanlige designverktøy for aviser på 1990-tallet og begynnelsen av dette århundret, men har falt ut av moten de siste årene.
Modulært rutenett
Et modulært rutenett bruker mindre av et vertikalt kolonneformat og lar designere pakke tekst og bilder i rektangler. Kolonnebredder kan variere fra element til element på siden, men alle elementene blir stablet for å danne rektangulære mellomrom. Publikasjoner som selger annonseplass for å passe til et modulært rutenett, tilbyr trinn på åttende, kvart, halv og hele sider.
Vertikale rutenett

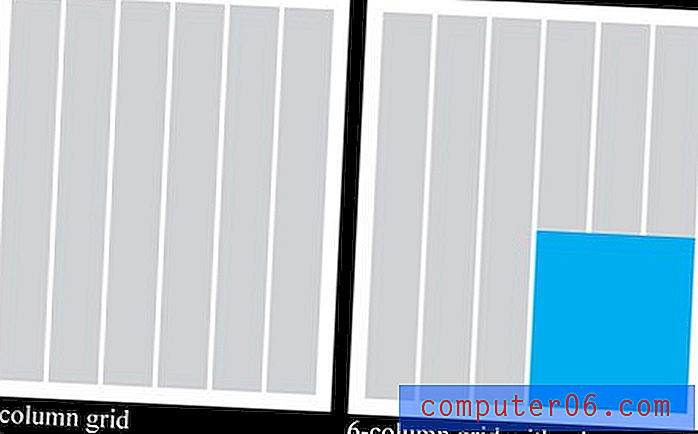
En av de mest gjenkjennelige bruksområdene av det vertikale rutenettet i trykkdesign i dag, er ansatt av The Wall Street Journal. Denne avisen bruker et utpreget seks-kolonnes rutenett i det daglige designet som har blitt en del av merkeidentiteten. Se over siden, så ser du tydelig hver kolonne.
Antall kolonner en publikasjon bruker, bestemmes av formen og størrelsen på papiret det er skrevet ut på. Nyhetsbrev bruker for eksempel ofte et tresøylenett, forklarer Tim Harrower i "The Newspaper Designer's Handbook." En tre kolonners struktur gir begrensede alternativer for foto- og tekstbredder. Publikasjoner i tabloidstørrelse bruker oftest ruter med fire eller fem kolonner, og de fleste sider med avisblad bruker seks-kolonne-format.
Bredden på hver kolonne i et vertikalt rutenett kan stille inn tonen for hvordan en publikasjon ser ut og være en faktor i type font- og størrelsesbeslutninger. Skriftstørrelsen du bruker, skal stå i forhold til rutenettet. Å bruke en for stor font vil føre til merkelig bindestrek og pauser, noe som kan være vanskelig å lese og å bruke et for lite skrifttype kan føre til belastning på en leser som prøver å komme seg fra begynnelsen av en linje til slutten. Som en generell regel i utskriftsdesign, bør en kolonnebredde (i picas) ikke være mer enn dobbelt så stor som størrelsen på karosseriet.
Rutenett og reklame

Rutenett brukes på to måter i trykt reklame - som en enhet for å selge annonseringsplass og som en enhet for designmål.
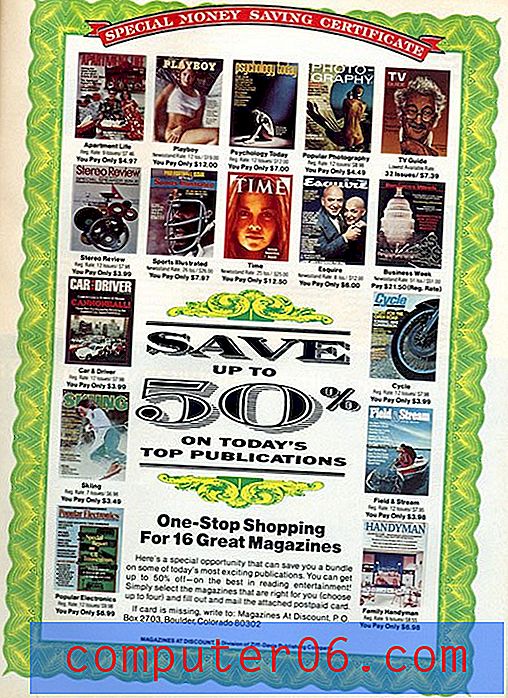
Akkurat som i nyhetsdesign, utvikler ofte annonsedesignere en rutenettstruktur for tekst og grafikk. Reklame med mange små bilder, ræveeksempel bruker et rutenett slik at alt fremstår som organisert og lett å følge. Et rutenett kan også brukes til å holde tekst i forhold til bilder. Rutenett som brukes i annonser er kanskje ikke så stivt som i aviser og magasiner, og kan endre seg fra annonse til annonse, selv ikke i den samme publikasjonen.
Det vertikale rutenettet som brukes av en avis eller et magasin for å forme hvordan tekst og bilder ser ut på en side, brukes også til å bestemme annonserom. Kunder kjøper annonser i trinn av kolonnebredder med en viss høyde. Denne metoden for annonseplassering i trykte publikasjoner gjør det lettere for reklame- og nyhetsavdelinger (som er separate enheter på de fleste organisasjoner) å jobbe samtidig på sider på grunn av det vanlige rutenettet.
Utvikle en rutenettmal
Å utvikle et rutenett for publiseringen kan gjøres på bare noen få minutter ved hjelp av innebygde programvareverktøy. Programmer som Adobe InDesign lar deg lage en rutenettmal som kan brukes til prosjektene dine. Husk å angi en margin som tilsvarer plassen som trengs for utskrift når du angir rutenettet.

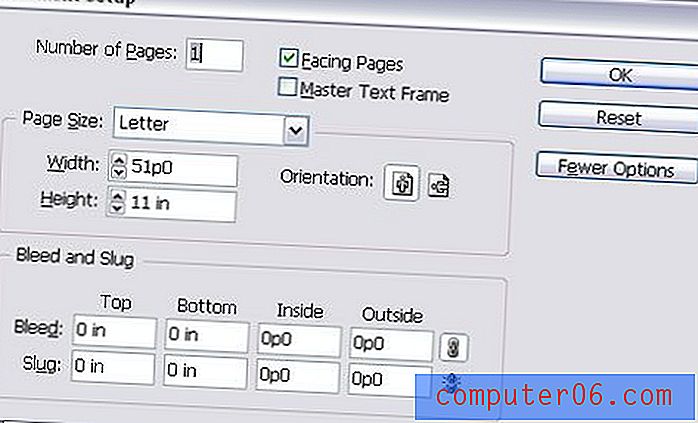
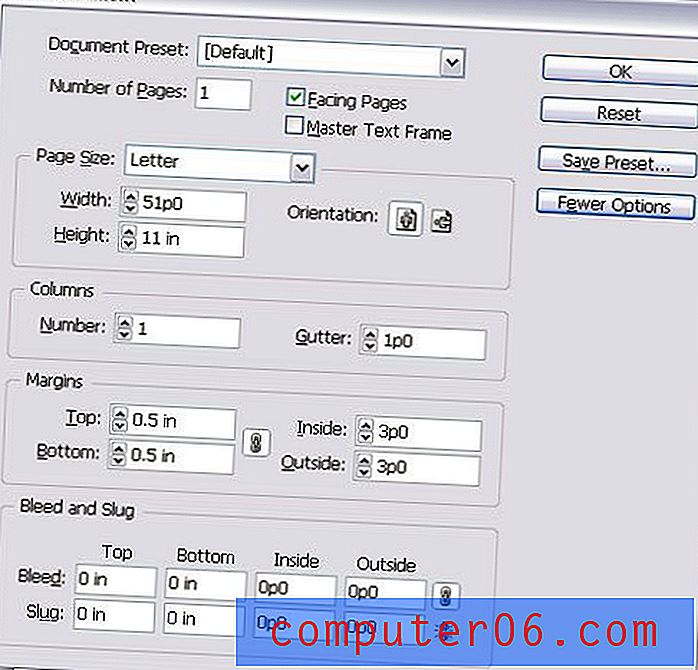
Hvis du vil angi dokumentstandard, lukker du alle åpne filer i InDesign og navigerer til "Dokumentoppsett" i Fil-menyen. Velg antall sider du vil at dokumentet skal inkludere, sidestørrelse og retning og blø. Bruk endringene ved å klikke "OK."

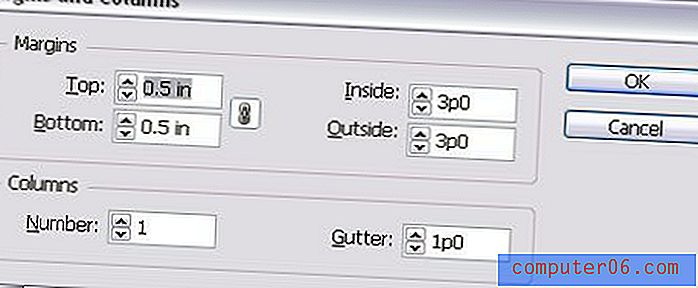
Angi sidegruten i alternativet “Marginer og kolonner” i Oppsett-menyen. Angi sidemarginene først. Klikk på låseikonet for å sikre at marginene er de samme hele veien rundt. Velg antall kolonner dokumentet skal ha, og bredden på takrenner. Bruk endringene ved å klikke "OK."

Et annet alternativ er å lage InDesign-maler for hvert forskjellige rutenett du planlegger å bruke. Åpne et nytt dokument og følg trinnene ovenfor. Du skal kunne se et tomt dokument på skjermen som er angitt til spesifikasjonene dine. Klikk "Lagre som" ved å bruke InDesign-malalternativet.

Du kan også bruke forhåndsinnstilte rutenettverktøy i Adobe Illustrator og Photoshop for å vise rutenettlinjer. Angi rutenettinnstillinger i “Rutenett og guider” -alternativet i Innstillinger-menyen. Merk at disse programmene bruker et firkantet vertikalt og horisontalt rutenett, ikke et søylenett. Angi avstanden på rutenettlinjer og hvordan de skal vises i dokumentet. Bruk endringene ved å klikke "OK."
Hvis du vil at objekter og rammer skal knipses til dette rutenettet, velger du alternativet “Knap til rutenett” i Vis-menyen. Objekter vil feste seg til rutenettlinjer når de blir flyttet i nærheten av dem; dette vil fungere selv om rutenettlinjer er skjult.
Rutenett og arbeidsflyt
Å bruke et rutenett i prosjekter kan spare deg for tid og gi et jevnlig utseende. Aviser og magasiner bruker samme rutenett dag etter dag, og skaper en visuell identitet. Publikasjoner har samme utseende uavhengig av hvilken designer som setter sammen sidene. Du kan nesten plukke ut Wall Street Journal fra en bunke med aviser uten å se typeskiltet på toppen av siden.
Samme metodikk kan brukes uansett størrelse på prosjektet. Sett opp flere rutemaler som bruker forskjellige rutenett for varierende størrelse og skala. Bruk en jevn rutenettmal for et prosjekt som skal ha det samme utseendet hver gang det publiseres. Hold deg til rutenettet når designen din skal ha en organisert, konsekvent følelse og bryte bort fra rutenettet for å skape kaos i design.
Videre lesing: Rutenett på nettet
Hvis du er fan av rutenett, kan du sjekke ut disse andre gode artiklene som utforsker bruken av rutenett i webdesign.
- Den ultimate samlingen av 50+ ressurser for nettbaserte elskere
- Ditching the Grid: Alternative Layout Strategies and Tips
- Å rulle dine egne rutenettoppsett uten problemer
Konklusjon
Grids er en metode for å skape organisasjon i design og har blitt brukt av trykte publikasjoner i hundrevis av år. Et konsistent rutenett kan hjelpe en publisering til å utvikle sin visuelle identitet, uavhengig av hvem som setter sammen den faktiske designen.
Et vertikalt rutenett kan hjelpe deg med å bestemme størrelsesstørrelser og skala for prosjektene dine. Utvikle flere rutemaler for å referere til som et utgangspunkt for nye prosjekter og bruk et konsistent rutenett for pågående designprosjekter som trenger å ha en visuell identitet.
Bildekilder: micora, Tu Photo con El Presidente og Nesster.