Beste praksis for nettdesign: minimalisme og typografi
Når vi snakker om design, må vi vurdere tekst fra en designers perspektiv. Teksten må være leselig og lesbar mens den passer godt til nettstedets stil. Men det må også forholde seg til et hierarki av innhold.
Å bygge hierarkier er det "store bildet" av nettstedets sammensetning. Men når du går over i typografi, må du også lage hierarkier relatert til spesifikk tekst på siden. I dette stykke skal vi forklare hvordan du lager forhold til overskriftene dine, og hvordan du bruker hvitt rom for å gjøre lange avsnitt visuelt fordøyelige.
Overskrifter og avstand

Nettinnhold fokuserer vanligvis rundt bare et par forskjellige tekstelementer. Overskrifter spenner fra H1-H6, men de fleste nettsteder bruker bare H1-H4 på det meste. Uansett hvor mange overskriftsstiler som brukes, er det din jobb som designer å lage dem slik at hierarkiet er tydelig etablert.
Mellomrom mellom tekst er viktig fordi det er med på å definere selve sideinnholdet. Når brukere finner en ny topptekst, forventer de å gjenkjenne om innhold bytter til et helt nytt emne eller om det er innenfor et eksisterende emne. Den rette kombinasjonen av størrelse, farge og stil på overskriftstekst er med på å skape de rette forventningene til brukerne.
Negativt mellomrom mellom tekst viser hvordan sideinnhold er relatert. Overskrifter med god plass blir sett på som mer dominerende, mens overskrifter nærmere avsnitt blir sett på som relatert via kontekst. Bunnmarginer etter avsnitt viser forholdet mellom tekstlinjer og hvor de hører hjemme i hierarkiet. Det hele har sammenheng med å lage et hierarki med innhold for å visuelt skille mellom tekst på siden.
Overskrift relasjoner
Hver overskrift skal gjenspeile sin egen unike stil, som også utfyller andre tekststiler på siden. Det er enklere å lage glimrende overskrifter med trening, men verdier for hvite rom bør generelt oppføre seg de samme uavhengig av overskriftsstiler.

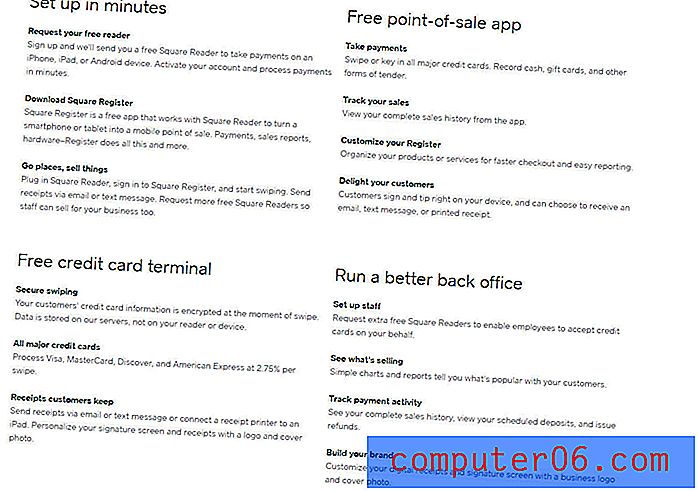
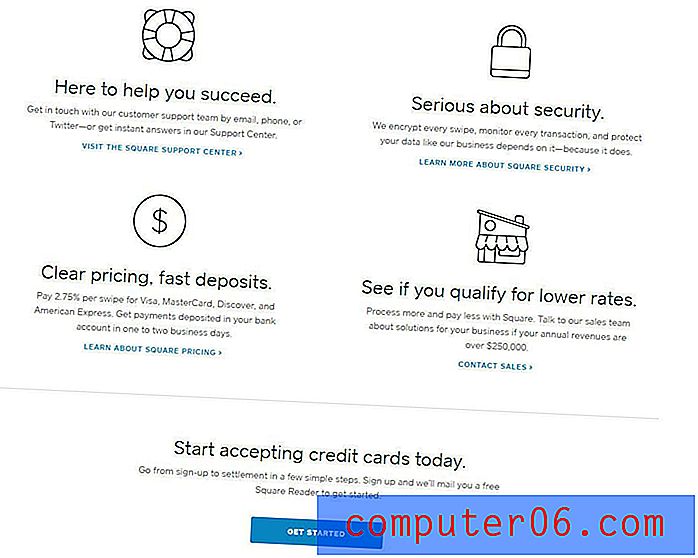
Square bruker en tradisjonell oppstart av hjemmesiden med mange bilder og tekstblokker. Overskrifter er et spesielt interessant segment av designen fordi de spenner fra store til uendelig små. Likevel betyr ikke størrelsen egentlig så mye som forholdet til annen tekst på siden.
Legg merke til i skjermdumpen over hvor store overskrifter bruker ekstra avstand over og under teksten. Disse seksjonsoverskriftene formidler visuelt en følelse av å være “på egen hånd”, men likevel naturlig gruppere sammen i større blokker med underoverskrifter og avsnitt.
Hver indre blokker bruker tekst som er mye mindre. Disse interne topptekstene har omtrent samme størrelse som avsnitttekst, men de skiller seg ut med fet tekst og en mørkere farge. Visuelt er det krystallklart at disse uthevede tekstlinjene fremdeles er overskrifter (bare lavere på den visuelle totempolen).

Mengden mellomrom mellom overskrifter og avsnitt definerer også hvilke avsnitt som tilhører hvilke overskrifter. På samme måte bør du sette inn god plass mellom mindre overskrifter og større overskrifter. Igjen definerer negativt rom hierarki både i visuell design og i typografi.
Som forklart i gratis guiden Web UI Design Best Practices, husk disse punktene når du lager sideoverskrifter:
- Et visuelt hierarki skal være tydelig gjennom bruk av plass, størrelse, farge og / eller tekststil. Dette skal være synlig selv når du står 3-5 meter fra skjermen. Du kan også bruke 5-sekunders Gauss-uskarphetstest for å sjekke hierarki.
- Hold hver undervarmer nær sitt første barneparagraf.
- Plasser pithyoverskrifter i nærheten for å formidle ideer raskere og tydelig.
Lange avsnitt
I temaet kontekstuell hvit plass, ligger det spørsmålet om hvordan man designer rundt det vanlige avsnittet. Fast, pålitelig og funnet stort sett overalt, er avsnittet ryggraden i innholdsstrategien til hvert nettsted.
Men hvordan innhold skrives, varierer basert på hvordan innhold styles. For eksempel vil et online nyhetsmagasin bruke andre avsnittstiler enn en mindre hageblogg. Mengden innhold, lengden på innholdet og detaljnivået kommer alle inn når du utformer avsnitt.
Prøv å designe med stor nok tekst slik at den er tydelig lesbar 3 meter fra skjermen. Tekststørrelse er veldig lik hvit plass, fordi det vanligvis er bedre å designe større enn mindre. Imidlertid trening moderasjon og tilbakeholdenhet.
Hvis tekststørrelsen er for stor, tar den bare mer plass på skjermen og krever mer rulle. Men hvis den er for liten, kan den være uleselig, eller besøkende vil oppleve problemer med vertikal rytme når de beveger øynene fra linje til linje.
To viktige ting å huske på er avsnittsmarginer og linjehøyde (mellomrommet mellom hver linje). Størrelsen på tekst i avsnittene dine dikterer begge disse verdiene fordi hvitt mellomrom avhenger av størrelse.

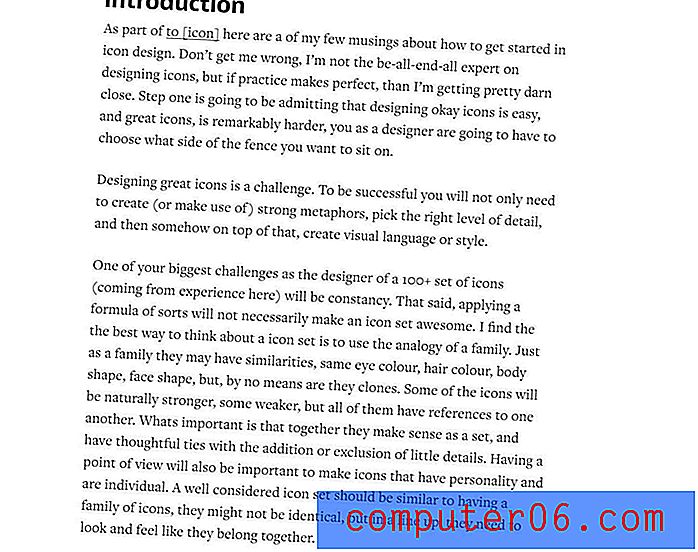
Medium er en online bloggplattform som gjør paragrafdesign riktig. Teksten er skarp, lesbar og har en perfekt avstand. Som deres avsnittsdesign viser, må linjehøydeverdiene være store nok til å koble seg til neste linje uten å føle seg for høye.
Som anbefalt i ebook for Web Design Trends 2016, her er noen gode tommelfingerregler å følge:
- Unngå å gjøre linjehøyden større enn en vanlig tekstlinje.
- Em fontenheten er perfekt for å lage ensartede størrelser i alle nettlesere.
- Linjehøyde skal ofte være en smule større enn skriftstørrelse.
- Prøv en skriftstørrelse på 1em kombinert med en linjehøyde på 1, 5em-1, 75em.
Avstand mellom avsnitt kan være vanskelig, men det er et viktig tema, spesielt for teksttunge nettsteder. Den nederste leddmarginen skal være mye større enn en typisk tekstlinje. Marginalene under bunnen skal være store nok til at du visuelt kan bestemme når et avsnitt er avsluttet.
Når du har funnet ut et nettsteds tekststørrelse, blir det mye lettere å spille med linjehøydeverdier og finne ut marginer for avstand. Målet her er klarhet og struktur. Hvert nye avsnitt skal være åpenbart uten tvil. Nøkkelen er proporsjonalt mellomrom mellom hver tekstblokk.
Som nevnt tidligere, er det generelt tryggere å ha "for mye" hvit plass i stedet for ikke nok. Bare unngå å bruke store mengder plass, ellers vil du ende opp med en veldig grunt innholdstetthet. Ha nok innhold på siden til å være interessant, men ikke så mye at det er overveldende.
For å lære mer om utforming av innhold i nettgrensesnitt, sjekk ut dette stykket om hvordan du designer det perfekte avsnittet.
Ta bort
Negativt rom i typografi påvirker direkte den samlede sammensetningen og mindre sideelementer samtidig. Når du utformer typografi, er kontekst konge.
Avsnitt som finnes på siden kan trenge større marginer enn avsnitt som finnes i sidefeltet. Koblinger i overskriften kan se jevnere ut med ekstra polstring, men lenker i bunnteksten kan se ryddigere ut med veldig lite polstring. Det er ingen solide regler, bare beste praksis å huske på.
Husk også at typografi følger sammen med sitt eget hierarki akkurat som sidestruktur. Masse trening vil være den optimale måten å forbedre øynene dine på for raskt å gjenkjenne romlige verdier som passer best i et gitt webprosjekt.
Når det gjelder utforming med plass, må du huske at plass som estetisk kvalitet tar baksetet til rommet som et designverktøy. Plass skaper relasjoner, definerer hierarkier og legger vekt på innhold - husk alltid disse når du vurderer hvordan du kan redusere visuell støy.
Du kan lære mer brukbare designteknikker i den gratis Web Design Trends 2016 ebook av UXPin. Den 185 sider lange guiden forklarer 10 beste fremgangsmåter i detalj. Du finner 165 analyserte eksempler fra dagens toppbedrifter.