Utviklerverktøy i Safari
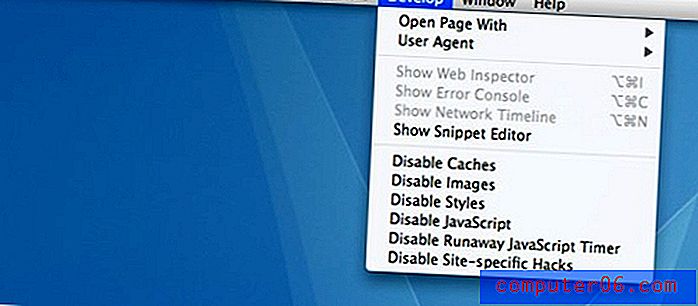
Åpne vinduet med safariinnstillinger, klikk på alternativet 'avansert' og velg deretter boksen 'Vis utviklingsmeny i menylinjen'. Rett fram! Resultatet er et nytt felt i toppmenyen som ser ut som følgende:
Utforsk designressurser
Slå på utvikle-menyen
Åpne vinduet med safariinnstillinger, klikk på alternativet 'avansert' og velg deretter boksen 'Vis utviklingsmeny i menylinjen'. Rett fram! Resultatet er et nytt felt i toppmenyen som ser ut som følgende:

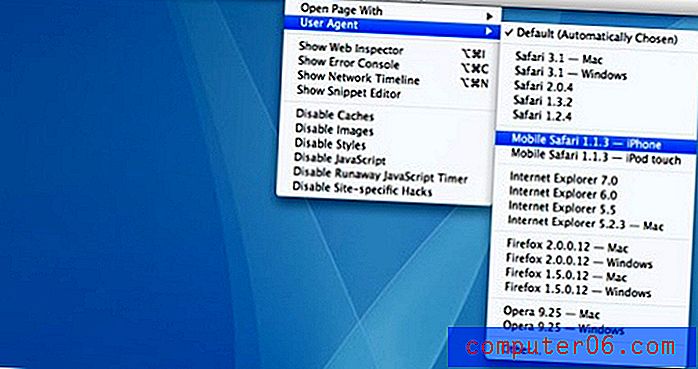
Endre brukeragent
Når du tester nettstedet ditt, er det fire viktigste nettlesere du må huske på - Internet Explorer, Firefox, Safari og Opera. Vi har dekket å teste disse nettleserne på både windows og mac-plattformene tidligere. Hvis du imidlertid raskt må bruke brukeragenten en av disse nettleserne for å sjekke et stykke betinget formatering, gjør Safari det enkelt. Det er også mulig å forfalske brukeragenten til en iPhone- eller iPod Touch-nettleser for å sjekke hvordan nettstedet ditt ville oppføre seg på en mobilenhet:

Selv om dette ikke tillater deg å teste hvordan nettstedet ditt ser ut i disse nettleserne, er det mulig å sjekke at betinget formatering, nettleserspesifikk CSS eller retningsretning av mobile enheter fungerer som forventet.
Nettverkets tidslinje
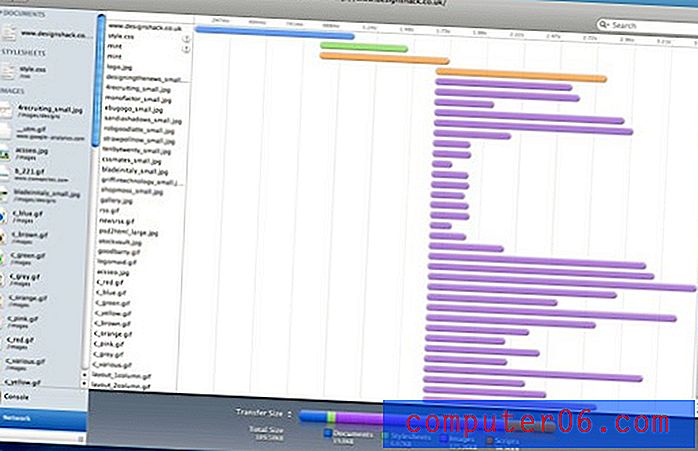
Selv om emulering av brukeragenter er praktisk, er det klart mest nyttige funksjonaliteten i denne oppdateringen nettverkets tidslinje. Dette gir en visuell fremstilling av hvert element som lastes inn på websiden din, sammen med tiden det tok og den totale filstørrelsen. Det gjør det veldig enkelt å se hvilke elementer på en side som bremser brukeropplevelsen og hvor siden din trenger å kuttes ned.
Å kjøre Design Shack gjennom verktøyet viser at vår viktigste båndbredde hog er bildene på nettstedet - ganske forventet på grunn av nettstedets natur! Det fremhevet noen få skript som tok lengre tid å laste enn vi forventet og kan være et grunnlag for endringer i fremtiden. Slik ser verktøyet ut når du kjører:

Selv om lignende analyseverktøy har vært tilgjengelig i mange år, er dette en flott måte å visualisere baksiden av nettstedet ditt. Prøv å kjøre websiden din gjennom den og gi oss beskjed hvis du finner noe interessant!