Designkritikk nr. 8: Pointillé Comunicação
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke både områdene som er gjort godt, så vel som de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Pointillé Comunicação, et merke- og designfirma.
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Pointillé Comunicação
Normalt starter jeg disse innleggene med å fortelle deg litt om selskapet, men dette nettstedet er ikke på engelsk, så jeg har ikke peiling på hva den sier. For de av dere som er mye smartere enn meg og har tatt deg tid til å lære flere språk, her er et sitat:
“Com 10 Anos de mercado, en Pointillé é uma agência que respira em seu dia-a-dia Branding, Design, Publicidade e Comunicação. São esses elementos mais a experiência que formam nosso pensamento, semper voltado para a geração de valor no desenvolvimento das marcas de nossos clientses. ” (Oversett via Google)
Og her er hjemmesiden til nettstedet:

Mitt førsteinntrykk av nettstedet er generelt positivt. Designeren har gjort en bra jobb og jeg liker stilen hans.
Det gode
La oss begynne med å se på delene av nettstedet som er designet veldig bra. Som sagt er det et bra nettsted, så det er mange positive kommentarer som kan komme.
Den vanvittige grafikken

Jeg er ikke sikker på hva det er eller hva det skal representere, men den eksploderende lotus-tingen grep definitivt oppmerksomheten min så snart jeg lastet inn nettstedet (jeg tror linjene kan knytte seg til navnet på nettstedet). Det ser litt ut på 90-tallet, men det er absolutt unikt og setter scenen for hele nettstedet. Jeg er sikker på at noen ikke vil like det, men jeg sier at du beholder denne grafikken akkurat der den er.
Bakgrunnsstruktur og fargeskjema

Fargene på nettstedet fungerer alle ganske bra sammen. Jeg liker blandingen av mørke og lyse fargetoner og popen til en lysere oransjegul på knappen i bunnteksten. Jeg vil gjerne se denne fargen gjentas et annet sted, men den virker ikke så tilfeldig.
Mer enn fargen, men jeg liker den subtile bakgrunnsstrukturen. Det gir dybde til siden og viderefører det firkantede temaet startet av de flygende kuber. Å bryte opp monotonien til en solid bakgrunn med en knapt merkbar tekstur er et flott designers triks for å holde ermet oppe når siden din ser kjedelig ut.
Bunnteksten

Bunnteksten for nettstedet er pent designet og lagt ut. Det er tre tydelig separate kolonner, hver med et utpekt formål. Det er også en fin touch å ha twitterikonet til å bryte linjen øverst på bunnteksten. Hver gang du konfigurerer en stiv layout, er det morsomt å slappe av litt på det med en forsettlig overtredelse.
Områder du kan forbedre
Nå som vi har sett et par av områdene som fungerer bra, vil jeg trekke frem noen ideer jeg har for å forbedre den generelle opplevelsen og utformingen av nettstedet.
hierarki

De fleste av problemene mine med nettstedet ligger i området vist ovenfor. Det er vanskelig å forklare, men noen ganger handler design mer om hvordan noe føles enn om solide uttrykkelige prinsipper.
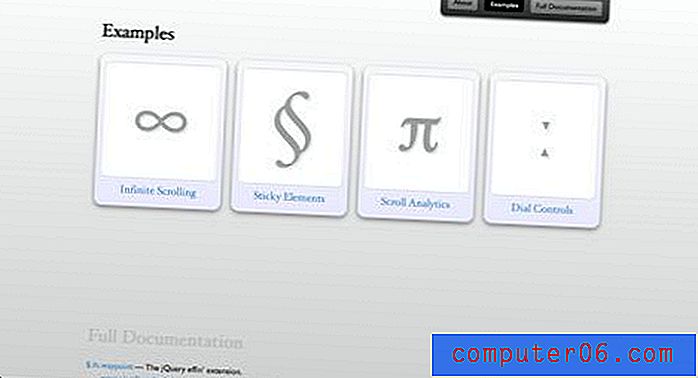
Dette området føles som det trenger arbeid for meg. For det første får de fire boksene på bunnen i sammenheng med hele siden mer visuell fremtredelse enn det store rektangelet over dem. De er stylet mer og virker tyngre. Når du blar nedover siden, krever boksene din oppmerksomhet og får deg til å hoppe over bloggområdet.
Det store rektangelet får imidlertid en hierarkisk fremtreden av det høyere stedet på siden. Det må avgjøres hvilket av disse to områdene som er viktigere, og da bør designen endres for å gjenspeile den beslutningen.
Instinktet mitt er at bloggområdet kan flyttes ned og nytt om på nytt, slik at hele delen ikke virker så boxy. Kanskje alt dette innholdet kan integreres i ett større område som binder bedre sammen.
Endelig kunne de fire boksene bruke litt arbeid. Stroken som brukes på dem ser litt klumpete ut (vurder å bruke CSS til dette i stedet), og det er ganske vanskelig at avsnittet under hver boks er en lenke, men bildene i seg selv er det ikke. Det er ikke mange brukere som forventer at et helt avsnitt kobles et sted. Den logiske og instinktive løsningen her er å bruke en sveveeffekt på hvert bilde og få dem til å lenke i stedet for teksten.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også om å respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.