40 fantastiske jQuery-plugins du må sjekke ut
JQuery-utviklerfellesskapet må være en av de mest sjenerøse og hardtarbeidende gruppene på nettet. De kaster stadig ut utrolige nyttige og helt gratis verktøy som de deler med alle og enhver som ønsker å bruke dem.
Mengden og kvaliteten på gratis jQuery-plugins slutter aldri å forbløffe meg. Jeg har holdt en liste over noen flotte som jeg har funnet den siste tiden, og jeg tenkte at jeg ville dele den med deg. Her er 40 fantastiske og gratis jQuery-plugins som omtrent alle webutviklere bør sjekke ut.
Utforsk designressurser
rulling
jQuery veipunkter
Waypoints lar deg enkelt utløse JavaScript-hendelser på bestemte rullepunkter. Noen gang lurt på hvordan folk bygger de fantastiske rulleeffektene? Dette kan være ditt svar.

skrollr
Parallax som blar etter massene. Skrollr hjelper deg med alle slags forskjellige rulleeffekter inkludert transformasjoner, fargeskift og mer.

Diagrammer, animasjoner og tabeller
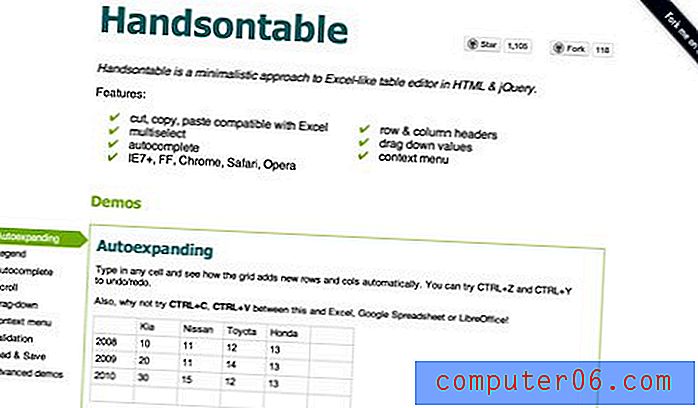
Handsontable
En minimalistisk tilnærming til en Excel-lignende tabelleditor i HTML & jQuery. Resultatet er ganske imponerende, du bør absolutt gi det et skudd hvis du ønsker å lage et interaktivt regneark.

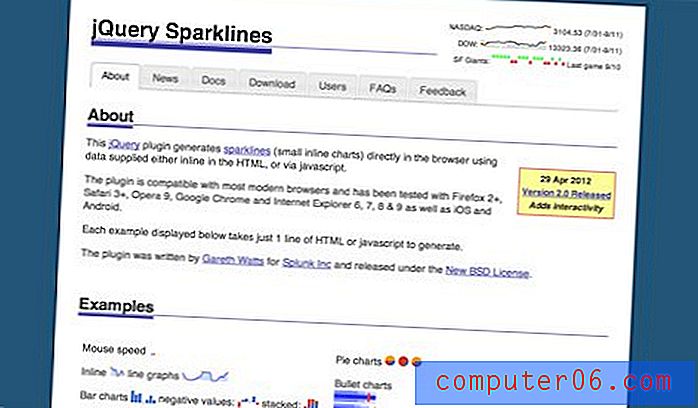
jQuery Sparklines
jQuery Sparklines hjelper deg med å lage små inline-diagrammer som blir levert med informasjon via HTML eller JavaScript.

Lagarbeid Gantt
Bygg utrolige Gantt-diagrammer med jQuery. Seriøst imponerende for et gratis verktøy.

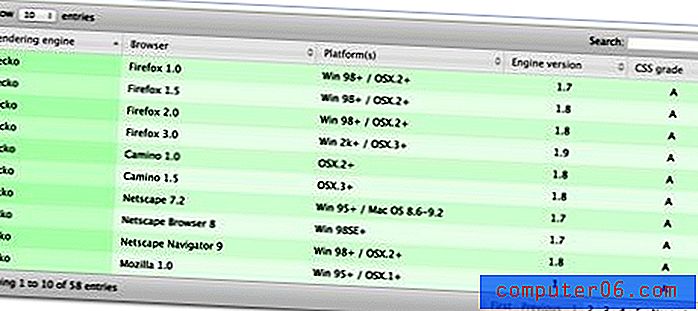
DataTables
En jQuery-plugin for å lage imponerende, svært funksjonelle datatabeller. Multisøylesortering med datatypedeteksjon, smart håndtering av kolonnebredder og mer.

arbor.js
Bygg vanvittige, futuristiske, animerte og modulære grafer. Virkelig kule greier.

Oppsett
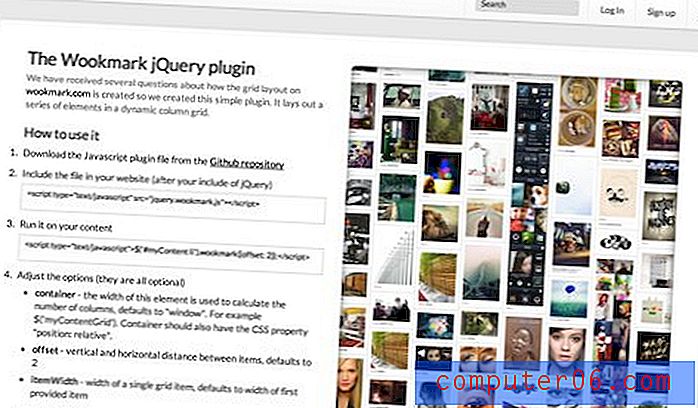
Wookmark jQuery-plugin
Bygg enkelt en Msonry-lignende layout som den som ble sett på Wookmark. Vi presenterte dette på Design Shack her.

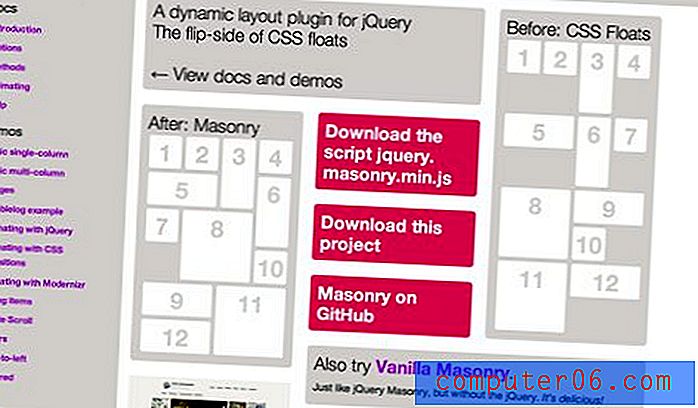
jQuery Muron
Det opprinnelige jQuery Muron. Murverk ordner elementer loddrett, og plasserer hvert element på neste åpne sted i rutenettet.

isotope
En fantastisk layout-plugin som gir mulighet for intelligente og dynamiske rutenett av elementer som enkelt kan sorteres og filtreres.

FitVids.JS
En lett, brukervennlig jQuery-plugin for videobygging av væskebredde.

gridster.js
Gridster er en virkelig fantastisk plugin som lar deg lage fleksible rutenettoppsett som kan omorganiseres via dra og slipp. Du bør absolutt prøve denne.

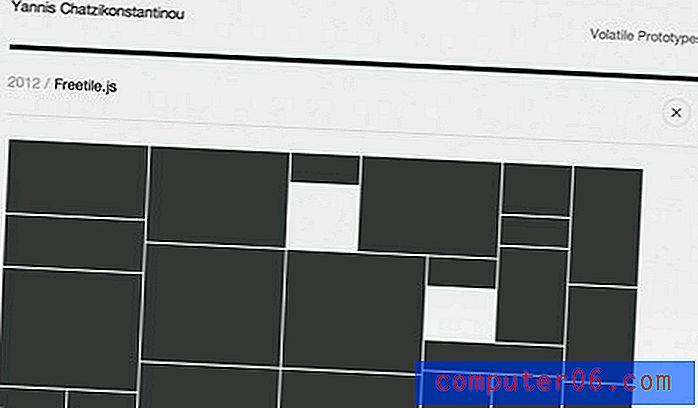
Freetile.js
En annen plugin for utforming av mur. Det gjør det mulig å pakke alle størrelser på elementer uten å bruke et kolonnernett i fast størrelse, slik at du ikke trenger å bekymre deg for å spesifisere en kolonnebredde som passer størrelsen på elementene dine.

Tekst
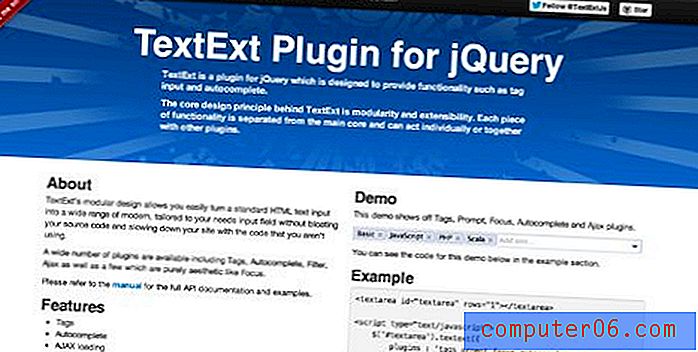
jQuery TextExt-plugin
TextExt er et plugin for jQuery designet for å gi funksjonalitet som taginput og autofullføring. I følge utvikleren var det bygd på to hovedverdier: modularitet og utvidbarhet.

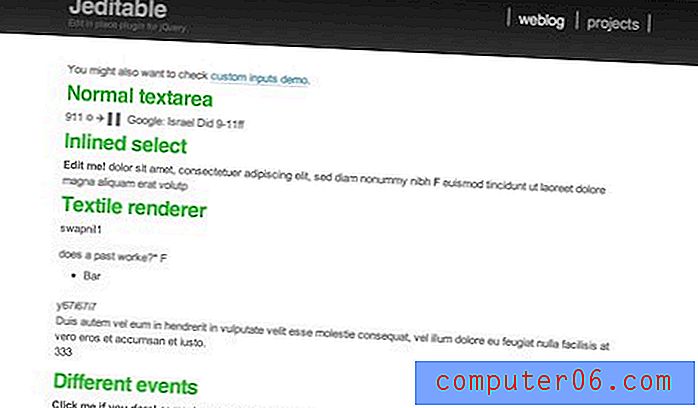
Jeditable
Jeditable lar deg angi at visse HTML-elementer skal redigeres av brukeren. Du kan til og med sette opp forskjellige typer hendelser for å utløse redigeringsfunksjoner: sveve, klikke, dobbeltklikke osv.

FitText
En plugin for oppblåsing av webtype. Det gjør det faktisk mulig å ha tekst som endrer størrelse på visningsområdet. Ekstremt nyttig for responsiv webdesign.

Kult UI
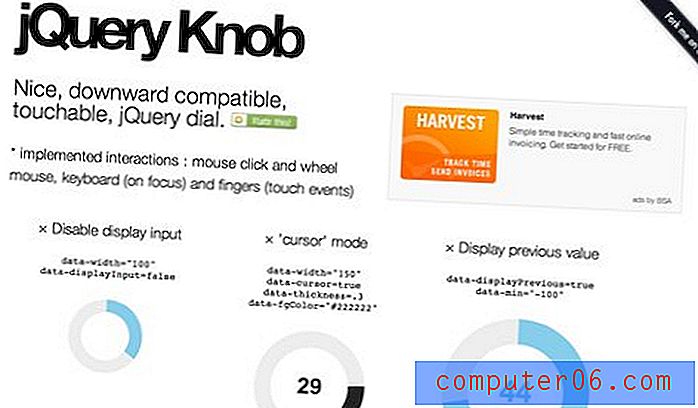
jQuery Knob-demo
Denne pluginen lar deg lage skikkelig kule sirkulære knotter som spinner eller fylles opp mens du blar.

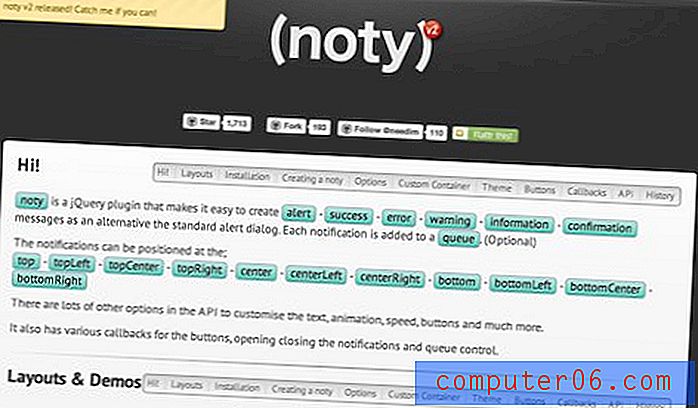
noty - En jQuery Notification Plugin
Noty er en jQuery-plugin som gjør det enkelt å lage varslings-, suksess-, feil-, advarsels-, informasjon- og bekreftelsesmeldinger som et alternativ til standard alarmeredialogen. Hver varsling legges til i en kø.

PageSlide
Denne pluginen hjelper deg med å bygge en skjult, skyv-inn sidefelt som inneholder stort sett alt du vil ha den.

jQuery Collapse
"Denne plugin gir deg en tilgjengelig og lett løsning på et bredt adoptert grensesnittmønster, kjent som progressiv avsløring." Det er fancy-speak for en plugin som lar deg gjøre innholdet sammenleggbart.

Avgrund
Fantastiske og enkle modale bokser med en veldig kul animasjonseffekt.

jQuery Navigering på én side
Jevn navigering og animasjon for rulle for enkeltsider. Superenkelt, utrolig praktisk.

jqPagination
Et flott lite paginasjonsplugin. I stedet for å vise en liste over sidetall som tradisjonelle pagineringsmetoder, bruker jqPagination en interaktiv "Side 1 av 5" -inngang som, når den er valgt, lar brukeren oppgi ønsket sidetall.

jQuery Joyride Feature Tour Plugin
Denne pluginen er fra ZURB, som egentlig er all den informasjonen jeg trenger å vite at den er fantastisk. Det hjelper deg å bygge små utrop som leder brukere gjennom funksjonene på nettstedet ditt ett trinn av gangen.

Verktøytips
jQuery PowerTip
En ganske robust og kraftig jQuery-verktøytips-plugin med mange alternativer.

tipsy
En annen flott verktøytips-plugin. Denne er løst basert på å gi deg muligheten til å lage Facebook-stil verktøytips.

Lysbildefremvisning, bilder og glidebrytere
jQuery Slider Shock
En spesielt komplett responsiv jQuery / WordPress-glidebryter med et stort utvalg av alternativer, innstillinger, stiler og funksjonalitet. Veldig godt dokumentert også!

Backstretch
Backstretch oppretter bakgrunnsbilder med dynamisk størrelse, lysbildefremvisning for enhver side eller element.

jQuery Anystretch
Anystretch er en jQuery-plugin som lar deg legge til et bakgrunnsbilde med dynamisk størrelse på hvilket som helst side- eller blokkeringsnivåelement. Bildet vil strekke seg for å passe til siden / elementet, og vil automatisk endre størrelse etter hvert som vindusstørrelsen endres.

jQuery Lightbox
En enkel lysboks basert på prototype og skriftlig.

FlexSlider 2
FlexSlider er en responsiv bildeskli fra WooThemes med fantastiske funksjoner som flerdretningsvis lysbilde-animasjoner, semantisk markering, berøringsstøtte og muligheten til å inkludere hvilken som helst HTML som lysbilde.

Fargeboks
Nok en enkel lightbox-plugin. Støtter bilder, gruppering, lysbildefremvisning, ajax, inline og iframed innhold.

WOW-glidebryteren
Bokstavelig talt en av de beste, kraftigste og fullt utstyrte glidebryterne på nettet. Den er lydhør, har mange forskjellige overganger og er full av alt du trenger. Gå og hent det.

Diverse
Tid siden
Rask, enkel og automatisk oppdatering av tidsstempler for jQuery. Eksempel: For omtrent en dag siden.

jQuery Validation
JQuery Validation Plugin gir drop-in validering for dine eksisterende skjemaer, mens du gjør alle typer tilpasninger som passer din applikasjon virkelig enkel.

jQuery File Upload Demo
En ganske robust filopplasting-plugin for jQuery. Flere filvalg, dra & slipp støtte, fremdriftslinjer og forhåndsvise bilder for jQuery.

jQuery Instagram
Vil du vise en Instagram-strøm på nettsiden din? Med dette lille verktøyet kan du gjøre det.

jQuery Shadow Plugin
Legg enkelt til alle slags forskjellige skygger til HTML-elementene dine. Hver skygge tar veldig lite kode å implementere.

Naken passord
Denne er latterlig og potensielt støtende, og litt morsom. For å oppmuntre brukerne til å implementere sterke passord, er det en liten, tegneserieskapende og ikke-detaljert illustrasjon (tenk NES) av en mann eller kvinne som gradvis kler av seg etter hvert som passordstyrken øker.

MotionCAPTCHA
Jeg hater manglende ord CAPTCHAs så mye at jeg skrev en artikkel om hvorfor vi skulle drepe dem. Denne plugin gir et unikt alternativ som lar brukeren omgå sikkerhet ved å tegne former.

jQuery Transit
Superglatte CSS3-transformasjoner og overganger for jQuery. Roter, perspektiv, skjev, skaler og mer.

Hva gikk jeg glipp av?
Der har du det, 40 enestående jQuery-plugins for alt fra rulleeffekter til diagrammer og videre. Legg igjen en kommentar nedenfor og fortell meg om de flotte plugins du har oppdaget, eller enda bedre, bygget, i det siste. Sørg for å legge igjen en lenke slik at alle kan ta en titt.