Nettdesignkritikk # 65: FlashXML.net
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er FlashXML.net, et marked for Flash-komponenter.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om FlashXML.net
Det er en stadig voksende næring av forfattere som lager Flash-eiendeler. Majoriteten av disse såkalte Flash-komponentene (mer enn 95% på nettet i dag) er faktisk bare redigerbare FLA-filer. FlashXML.net-teamet streber etter å sette en ny standard ved å bygge de beste Flash-komponentene som er tilgjengelige, fullt tilpassbare uten behov for Flash-programvare eller andre spesialiserte ferdigheter enn å bruke musen. Vi har utviklet Flash-komponenter i mer enn fire år nå, og vi planlegger å blåse deg bort med hver nye utgivelse!
Her er et skjermbilde av hjemmesiden:

Innledende tanker
De første tankene mine for dette nettstedet er ganske positive. Det er attraktivt, godt balansert og formidler budskapet tydelig. Fargepaletten bruker standard trefargeteknikk med to primærfarger (hvit og svart) og en fargetone (rød). Det er rikelig med sterk fargekontrast for å definere hver seksjon og holde øynene interessert.
Totalt sett en god jobb! La oss se nærmere på og se om vi kan finne noe som må forbedres.
Overskrift

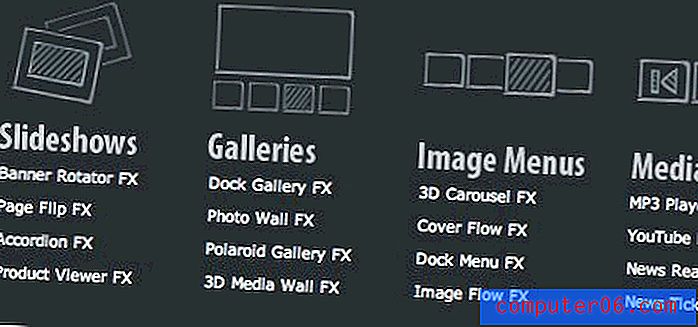
Det er mye som gikk rett i denne overskriften. Jeg liker veldig godt den subtile bakgrunnsgrafikken: akkurat nok til å legge litt visuell interesse uten å være en distraksjon. Jeg elsker også det skissete temaet som jeg ser her og gjentok andre steder på siden.

Ikonene er enkle, attraktive og øyeblikkelig lesbare. Designeren gjorde en utmerket jobb med å ta massevis av informasjon og redusere den til en veldig liten og lettlesbar plass. Dette er definitivt ingen enkel bragd.
Når det er sagt, når jeg tar inn overskriften som en helhet, føles det definitivt som om det er mange ting som konkurrerer om min oppmerksomhet. Overskrifter, underoverskrifter, to navigasjonsmenyer, salgsplasser, en søkefelt, sosiale ikoner, det hele har en grunn og et formål, så jeg er ikke sikker på at jeg vil anbefale å grøfte noe av det, men en veldig liten omstrukturering av hierarkiet kan komme langt.
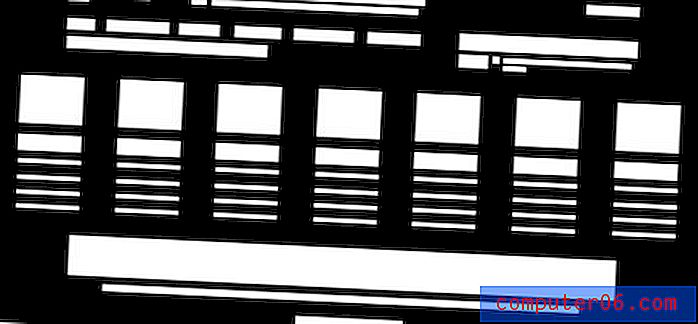
En av de beste måtene jeg har funnet å tenke på visuelt hierarki, er å redusere designet til enkle former og analysere fordelingen av hvitområdet og hvordan det forholder seg til volumet til hvert element. Her er den grunnleggende utformingen av overskriften:

Når jeg ser på denne distribusjonen, føler jeg ikke nødvendigvis at noe gjør en spesielt god jobb med å skille seg ut når det gjelder størrelse og hvitrom. For å strukturere designet ditt litt bedre, kan du prøve å velge det viktigste og gi det et åpenbart løft i visuelt volum sammenlignet med de andre elementene.
Hvilket stykke dette til syvende og sist kommer ned på valget av designeren og klienten, men la oss si at du ønsket at overskriften skulle være det primære fokuspunktet her, kan du tenke nytt på rommet for å se mer slik ut:

Det er en subtil forandring, men når den blir integrert i selve designen, vil dette definitivt rette mye oppmerksomhet til overskriften. På samme måte, hvis du ønsket å legge mer vekt på de skisserte elementene, kan du komme med følgende distribusjon:

Innhold på kroppen

Topptekst og bunntekst har begge massevis av tekstinnhold, så det er bra at denne delen er ganske visuell, fordi den hjelper med å gi balanse og litt øye godteri for de som leter etter det.
I motsetning til overskriften, som kan bruke noen omstruktureringer, har dette området en virkelig flott layout bestående av tre visuelt distinkte, men godt integrerte seksjoner. Her ser vi en gjenopptreden av det skissede blikket til venstre, en stor bruk av repetisjon.
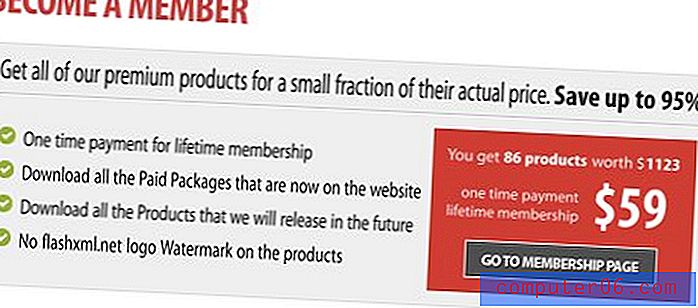
Jeg liker også den lille boksen "Bli medlem". Det er attraktivt element som skiller seg godt ut og samtidig er konsistent. Designet på boksen er et perfekt bilde av nåværende designtrender, og bruker subtile gråtoner sammen med de populære enkeltpikselstrøkene.

En ting i dette avsnittet som får meg til å tenke er prøven Flash-komponenten. Det slår meg at jeg på et nettsted med det primære målet om å selge Flash-komponenter, må bla veldig for å se en i aksjon. Hvis en fullstendig redesign noen gang er i verkene, vil jeg anbefale å bygge overskriften rundt en av disse skyvekontrollene.
Det er bra å vise besøkende med en gang et stort, imponerende eksempel på produktet som er i bruk. Når alt kommer til alt, hvis du ikke ser ut til å innlemme produktene dine som et viktig designelement, hvordan skal jeg gjøre det?
Produktside
Vent på hjemmesiden, ta en titt på noen av de enkelte produktsidene. De er faktisk veldig glatte. Nok en gang ser vi et solid eksempel på å ta en utrolig mengde informasjon og til og med samhandling og organisere den i et svært brukbart og attraktivt rom. Jeg liker bruk av lyse primærfarger og den boksedrevne organisasjonsstrategien. Dette er definitivt en side å bokmerke og sjekke ut neste gang du sliter med å forenkle en travel e-handelsside.

Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.