Webdesignkritikk nr. 72: Atlantic Corporate Interiors
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Atlantic Corporate Interiors. La oss hoppe inn og se hva vi synes!
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Atlantic Corporate Interiors
“Fra vår forretningsprogramvare til våre produktløsninger til vår back-room prosess, alt vi gjør er bygd rundt å lytte til kundene våre og svare deretter. Ikke overraskende har denne ideen, så enkel som den er, fortsatt gjenklang på markedet. Når tempoet i virksomheten øker og kravene til markedsplassering økes, forblir en guidepost stødig. Lytter vi til kunden? Hvis vi gjør det godt nok, følger alt annet. Våre løsninger vil være kreative, innenfor budsjett, og viktigst av alt overgå kundens forventning. ”
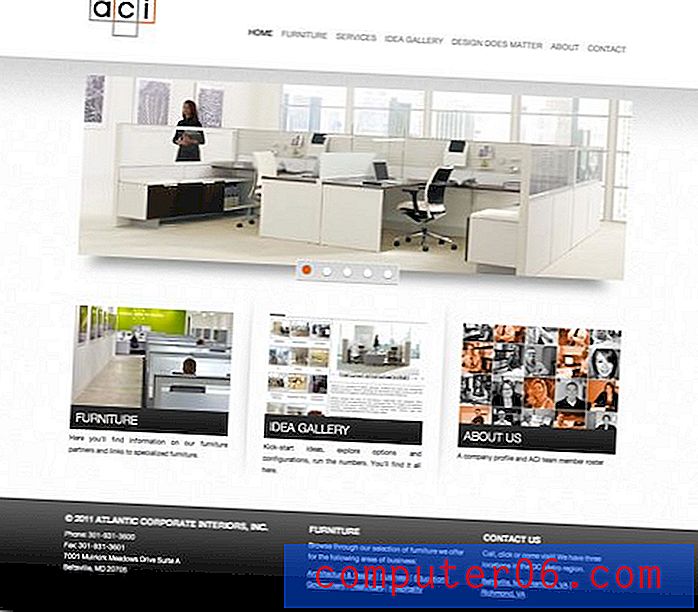
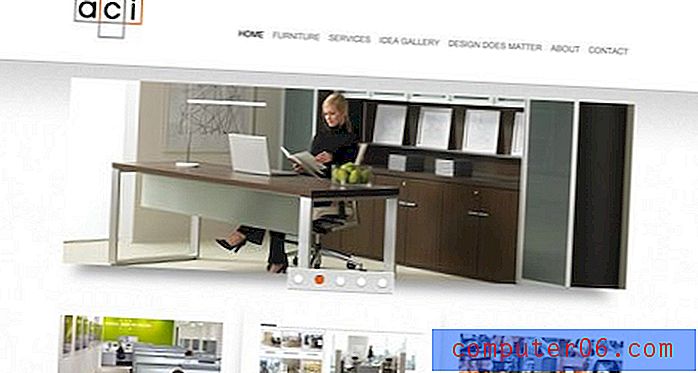
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Jeg snakket litt med designeren til dette nettstedet, og han bemerket at nettstedet nettopp hadde gått live kvelden før jeg begynte på denne kritikken. Det er en interessant mulighet til å få en sjanse til å evaluere et nettsted som er så nylig. Som du kan forestille deg, kan det ofte ta dager eller til og med uker å glatte over alle de små påfallene og feilene du ikke legger merke til før nettstedet er sett av tusenvis av mennesker.
Mitt første inntrykk av dette nettstedet er at det ser veldig rent ut. Jeg kan definitivt fortelle at designeren jobbet hardt for å sikre at sluttproduktet ikke ble overfylt av unødvendige elementer og meldinger.
Sidene er organisert godt. Det er tre forskjellige seksjoner: en topptekst, innholdsområde og bunntekst, holdes atskilt etter farge og tekstur. Fra et rent subjektivt synspunkt føler jeg at nettstedet er litt tekstur tungt. Jeg er ikke spesielt glad i prominensen av linjene og gradienten i bunnteksten. Jeg er klar over at det er et visuelt tema overført fra andre elementer, men jeg føler at det er litt travelt og distraherende i et så stort område.
Nok en gang er dette mer en personlig smakssak enn en logisk kritikk. I det hele tatt virker det nye designet som en suksess. Det er et solid forsøk på en nåværende designstil som bringer dette selskapet inn i 2011 og utover. Når jeg ser meg rundt, er det definitivt noen konkrete punkter som er verdt å nevne og eventuelt oppdatere. La oss diskutere disse.
Side tittel
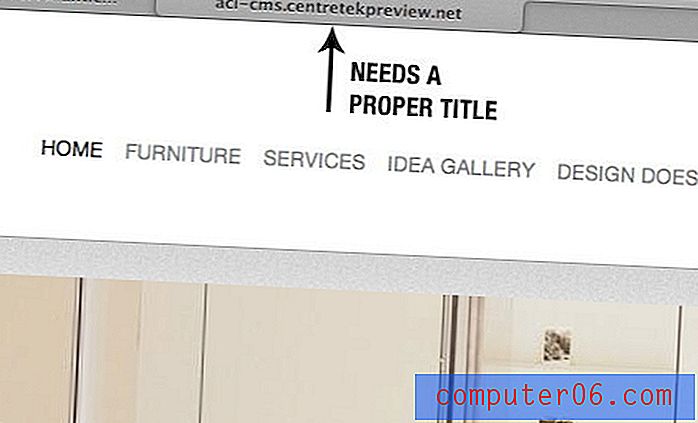
Noe av det første jeg la merke til ved siden er at det ser ut som om noen glemte å oppdatere tittelen. Dette er for tiden en teknisk referanse til en gammel test. Nå som nettstedet er live, er det avgjørende å sørge for at dette blir oppdatert for å gjenspeile virksomhetsnavnet både for funksjonelle og SEO-formål.

Vagt formål
Selv om jeg er en stor tilhenger av den minimalistiske webdesignbevegelsen, kan noen ganger prinsippet tas for langt. Hjemmesiden til dette nettstedet kan være et eksempel på dette. Når jeg laster inn nettstedet på den bærbare datamaskinen, her er delen av siden jeg ser:

Som du kan se, nettstedet er ganske vagt med hva som skjer. Det er noen sentrale spørsmål som du vil at brukere skal kunne svare med en gang: Hvem er dette nettstedet fra? Hva / hvem er det for? Som et svar gir den øverste delen av nettstedet deg bare en logo som sier "ACI." Det er absolutt ingen beskrivelse av selskapet eller hva det gjør. Bildene i lysbildefremvisningen er en anelse, men ser på de jeg ikke er sikker på om det som blir tilbudt er et produkt (møbler), service (kontoroppsett) eller begge deler. Den beste indikatoren for hva ACI tilbyr, kommer fra ordet "møbler" i navigasjonen.
Denne typen "brikker sammen ledetråder for å løse mysteriet" nettleseropplevelse kan forlate brukere frustrerte. Gitt, noen mennesker vil bare navigere til nettstedet fordi de vet nøyaktig hva det er, andre vil imidlertid snuble over nettstedet via Google og andre ressurser, og du vil forsikre deg om at de besøkende ikke raskt mister interessen på grunn av mangel på informasjon .
Hvordan fikse det
Løsningen her er enklere enn du kanskje tror. Du trenger ikke nødvendigvis et stort avsnitt med tekst for å fortelle folk hvem du er og hva du gjør. Prøv i stedet en enkel foring. For eksempel er Twitter et ganske komplisert konsept, men hjemmesiden sier ganske enkelt følgende:
"Finn ut hva som skjer akkurat nå, med menneskene og organisasjonene du bryr deg om."
Dette forteller deg bare kjernekonseptet om tjenesten, ikke noe mer. Jeg anbefaler at du prøver å komme med noe slikt for den øverste delen av ACI-nettstedet.
Sekundær navigering
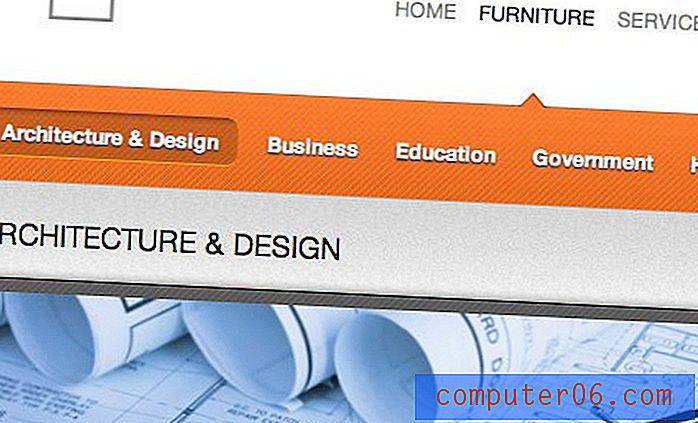
Når vi går forbi hjemmesiden, finner vi at sekundærsidene er ganske bra designet også. De fleste av disse tar opp en effektiv og enkel to-kolonneoppsett som det som er vist nedenfor.

På disse sidene har designeren introdusert en sekundær navigasjonsfunksjon, som hjelper til med å holde alt innholdet pent kategorisert og kondensert. Gjentakelsen av den lyse oransje fra logoen er en fin touch, det hjelper til med å holde fargepaletten konsistent og likevel gir litt liv på siden.

Problemet med den sekundære navigasjonen er at den ikke alltid brukes. Noen sider har ingen søsken og har derfor et tomt navigasjonsområde. Dette gir et ganske vanskelig element i designen som ser mer ut som en ulykke enn noe som med vilje er tomt.

Hvordan fikse det
Løsningen her er enkel, bare skjul den sekundære navigasjonen helt når det ikke er noe innhold å legge i den. Hjemmesiden er et eksempel på en side som har utelatt dette elementet, så det er helt passende å gjøre dette igjen her.
Tilfeldige lenker
Den siste tingen som jeg la merke til om nettstedet da jeg klikket meg rundt, var at det er et par bildekoblinger som ikke virkelig går noen vei. I stedet åpner de for større versjoner av bildene. I prinsippet er dette greit og til og med standard praksis på bildegallerier. Disse vises imidlertid på bilder som ikke fortjener denne funksjonaliteten. Så vidt jeg kan forstå, er dette begrenset til sidefeltebildene som på bildet nedenfor.

Her ser vi et bilde av en telefon på et tastatur, som gir perfekt mening gitt at dette er en kontaktside. Når jeg svever over telefonbildet, får jeg imidlertid en håndmarkør, noe som får meg til å klikke. Dette gir meg et stort bilde av en telefon på et tastatur. Hvorfor trenger jeg en nærmere titt på et enkelt arkivfoto? Denne unødvendige funksjonaliteten har muligheten til å distrahere brukeren fra det som er viktig.
Konklusjon
For å oppsummere, tror jeg at redesignet av dette nettstedet var en suksess. Det estetiske er rent og aktuelt og passer virkelig godt sammen med de stilige, moderne møblene som selges på nettstedet. Totalt sett utgjør forslagene mine for forbedringer subjektive designbeslutninger og små feilrettinger:
- Vurder å lette på tekstur. Kanskje tone ned støysjiktet og gjøre bunnteksten mindre distraherende.
- Fix sidetittelen.
- Forsikre deg om at formålet med nettstedet / selskapet tydelig fremgår av hjemmesiden.
- Skjul den sekundære navigasjonslinjen når den ikke er nødvendig.
- Grøft koblingene på tilfeldige bilder som ikke har noen grunn til å bli sett på i større størrelse.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.