Liten tekst: 6 måter å bruke den effektivt på i Webdesign
En av de største trendene innen nettdesign akkurat nå er super liten . "Små" tekstelementer har blitt en populær idé, men det er en designtrend som har ansporet en viss debatt.
Det er ingen tvil om at små tekststørrelser kan forårsake noen bekymringer for lesbarhet. Men når det gjøres bra, kan en liten blokk med ørsmå tekst faktisk bidra til å skape et punkt med visuell vektlegging og trekke brukere inn i visse deler av designet.
Bli med når vi tar en titt på den lille teksttrenden, med eksempler for å gi litt designinspirasjon.
Utforsk designressurser
1. Å opprette hierarki og organisasjon

Selv om stor tekst har vært det dominerende alternativet for hjemmesider og overskrifter en stund, er det et skifte for å gi mer informasjon på den første skjermen på stasjonære skjermer. (En årsak til dette kan være at skjermstørrelser fortsetter å øke og gi designere mer lerret å jobbe med.)
Det er her "bittesmå" tekst kommer inn. Å bruke forskjellige størrelser og proporsjonale skalaer for typografi skaper en tydelig visuell flyt, ofte fra store bokstaver til små. Ved å bruke ett nivå av bittesmå tekst - vanligvis mindre enn vanlige kroppstypestørrelser på 14 til 16 poeng - oppretter du et ekstra poeng for brukeren å se på. Liten tekst, spesielt når det brukes med andre tekststørrelser, kan trekke brukeren inn fordi den er annerledes.
Maxime Bonhomme bruker ørsmå tekst i en porteføljesidedesign. De minste tekstelementene gir viktige detaljer om prosjekter, mens større type gir en beskrivelse av arbeidet. Legg merke til hvordan de bittesmå tekstelementene fungerer delvis på grunn av mengden plass og kontrakt som omgir hver kopiblokk.
2. For å få deg til å se

Noen ganger er liten tekst etter design der for å få deg til å se eller se på et nytt blikk.
Fordi det ofte er uventet eller forskjellig fra det brukerne ser på så mange andre nettsteder, betover designelementet deg.
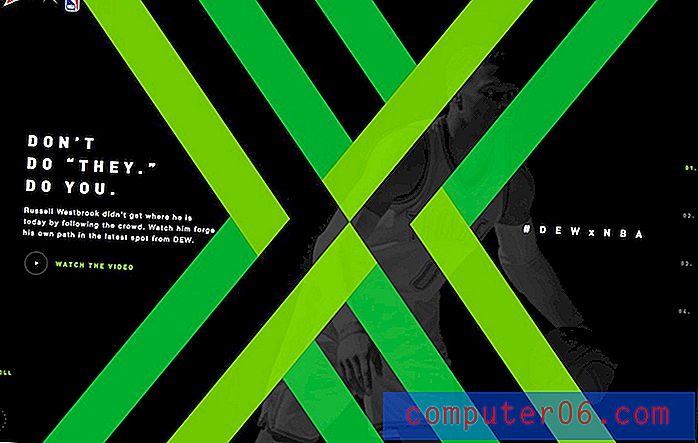
Mountain Dew, et merke som ikke er redd for å være modig, bruker en super liten overskriftbehandling. Det får deg til å se. Og overskriften passer perfekt i toppen av X for å skape et tydelig øyebevegelsesmønster fra handlingen som beveger seg over skjermen med NBA-spillervideo til overskriften til merkeidentifikatoren. Selv oppfordringen til handling er liten, men den føles ikke ubehagelig for brukeren fordi den føles forsettlig.
3. Å lage engasjerende navigasjon

Mens mange nettsteder har fjernet navigasjonen fra hjemmesidene helt til fordel for menyelementer fra hamburger / skjult stil, kan bruk av ørsmå tekst være en måte å få noen elementer tilbake på skjermen uten å føle seg påtrengende. Det er en av disse ebber og flyter i designmønstre, og beveger seg fra det ene ekstreme til det neste. (Blir den store navigasjonen neste?)
Det kan være vanskelig å bruke liten tekst i navigasjonen. Det må være stort nok til å lese og klikke enkelt. Det er viktig å bruke et enkelt skrifttype som også er superleselig, fordi bittesmå tekst kan være litt vanskelig for øynene.
Magic of Lapland fant en god mellomgrunn med bittesmå tekstelementer i hovedmenylinjen. Det er rikelig med avstand rundt hvert element - noen bruker til og med dobbeltdekk - og den enkle sans serifen i hvitt på en mørk bakgrunn bidrar til lesbarhet. Det er også et andre nivå av "mindre viktig" liten tekst over hovednavigasjonen for reisende.
4. For å vise fram plass

Liten tekst fungerer mest effektivt når lerretet er stort. Kontrasten mellom et lite element og et enormt rom kan være fantastisk. Store blokker med bittesmå tekst kan være skurrende og vanskelig å lese, så hold tekstelementet kortfattet.
Fargetekst bør også brukes med et bestemt formål i tankene. Før du hopper inn i denne designtrenden, spør deg selv: Hvorfor bruker jeg liten tekst her? Hva bidrar det til betydningen av nettsteddesignet mitt?
Hvis du ikke har solide svar på disse spørsmålene - "fordi jeg vil" ikke teller - bør du vurdere noe annet.
Moonfarmer gjør en vakker jobb med utstillingsvindu med liten tekst. Designet bruker to nivåer av typografi og rikelig med vidt åpent lerret for å skape stemning og introdusere brukerne til innholdet før de skal klikke eller bla. Liten tekst er bare en av de mange detaljene i designet som trekker deg inn for å bare stoppe og se. Og med stor kontrast mellom elementene, er det null bekymring for lesbarhet.
Designet gjør en ting til som er viktig å huske på: Du trenger ikke å bruke bittesmå tekst overalt. Behandle det som et spesielt kunstelement. Moonfarmer bruker ørsmå tekst på hjemmesiden og støter deretter opp samme skrifttype til en mer vanlig størrelse gjennom resten av designet.
5. Når teksten ikke er det viktigste elementet

Noen ganger er ikke det viktigste elementet på skjermen bokstaver. Tekst kommer sekundært til et visuelt element.
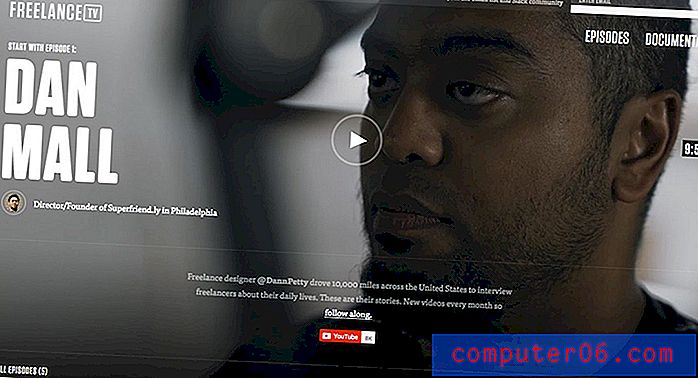
Freelance TV er et perfekt eksempel på hvordan du bruker liten tekst for å hjelpe brukere, samtidig som et annet element kan fungere som den dominerende delen av designet. For dette prosjektet er videoen det viktige elementet. Liten tekst fungerer som et element for å gi tilleggsinformasjon og oppmuntre til påmeldinger med en statisk tekstblokk som vises uavhengig av episoden som vises på hjemmesiden.
6. Å lage et visuelt element

Tekstelementer eksisterer først og fremst å lese. Det gir perfekt, logisk mening.
Men noen ganger fungerer tekstelementer for å tjene som en del av et visuelt element, og om de blir lest eller ikke er av mye mindre betydning. (Dette krever planlegging og mange designsamtaler, så ikke takle dette konseptet på et innfall.)
HTML Burger bruker flere lag med liten og liten tekst. Liten tekst brukes som deskriptor med en overdreven overskriftbehandling. Liten tekst brukes i hver av de "burger" -innpakningene for å lage kule visuelle elementer med litt mer informasjon om hva selskapet gjør. Det er en designskiss som du ikke ser så veldig mye, og i dette tilfellet er det slagkraftig. (Men denne teknikken er ganske vanskelig å trekke av; fortsett med forsiktighet.)
Konklusjon
Å gå bittelitt eller ikke? Det kan være en tøff avgjørelse. Selv om bruken av liten tekst kan diskuteres, er det passende bruk for ørsmå typografi. For å sikre at bittesmå tekst fungerer i designen din, gi den god plass, bruk et skrifttype som er svært lesbart og bruk andre designtegn for å hjelpe brukerne til ordene.
Til slutt, hvis du planlegger å eksperimentere med bittesmå tekst, kan du bruke den sparsomt. Dette er ikke en teknikk som vil hjelpe deg med å stappe mer inn i et design. Det fungerer mest effektivt med små tekstblokker i målbevisste plasseringer.