Nettdesignkritikk # 84: RoyalSlider
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
I dag skal vi se på siden for RoyalSlider, en populær glidebryter for JavaScript-innhold. La oss hoppe inn og se hva vi synes!
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om RoyalSlider
“Møt den nye versjonen av mest populære glidebryteren på CodeCanyon. Siden juli 2011 ble det solgt 4637 lisenser. Vi har fått, 5 av 5 stjerner rangering basert på 378 anmeldelser. ”
“Hver glidemal er responsiv. Ta en titt på den på mobilenheten din, eller prøv å endre størrelsen på nettleseren for å se effekten. "
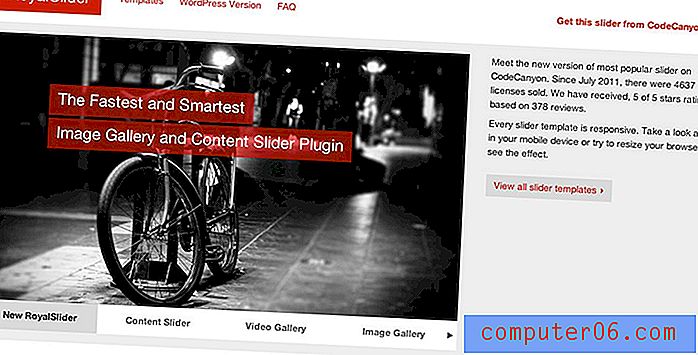
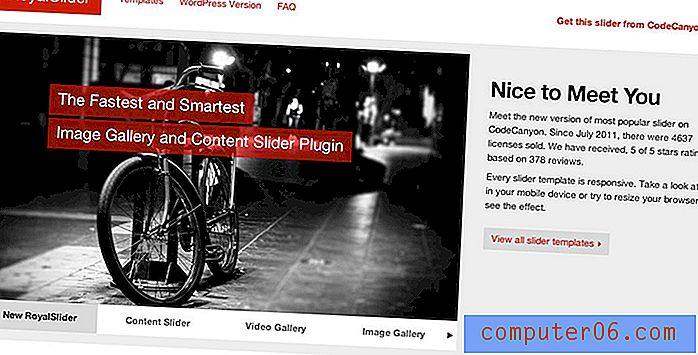
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Jeg elsker å dykke inn på nettsteder som virkelig er fokusert som dette fordi vi kan utvikle et tydelig sett med mål og veie suksessen med designet mot disse målene.
Så hva handler dette nettstedet om? Det eneste formål er å selge et produkt: "RoyalSlider", som faktisk er en ekstremt populær vare på CodeCanyon. Med denne minisiden kan utvikleren virkelig gå inn på flotte detaljer om hvor fantastisk glidebryteren er og hva den gjør.
Som du kan se på skjermdumpen over, har han gjort akkurat det. Selve nettstedet er veldig attraktivt, så fra et rent estetisk synspunkt vil jeg ikke ha mye å si annet enn “flott arbeid!” Fra et innholdsorganisasjonssynspunkt tror jeg imidlertid at vi kunne se en viss forbedring.
Fra et innholdsorganisasjonssynspunkt tror jeg vi kunne se noen forbedringer. ”Med tanke på at å utdanne besøkende om dette produktet er et primært mål, tror jeg vi kan omstrukturere noe av informasjonen for å passe bedre til våre behov.
La oss zoome inn og se på noen få spesifikke områder for å se hvordan vi kan gjøre noen forbedringer.
Toppteksten
Toppteksten er definitivt den beste delen av siden. Designeren brukte dette området for å vise frem produktet sitt, som er perfekt, spesielt gitt at det er så nydelig og svært funksjonelt!

Designen her og andre steder er superminimal. Hvitt, grått og svart er hovedfargene som fyller siden med et dristig, iøynefallende rødt som brukes til områder som fortjener spesiell oppmerksomhet.
Navigasjonen er enkel å bruke, logoen er enkel, men attraktiv, og det er en åpenbar kobling for å kjøpe varen på CodeCanyon. Det er ærlig talt ikke mye jeg vil endre her.
Den ene tingen som jeg vil vurdere er å kaste en dristig overskrift på toppen av de to avsnittene til høyre. Akkurat nå trekker glidebryteren så mye oppmerksomhet (en god ting) at øynene dine forblir forankret til den uten å nødvendigvis ta turen til den lille teksten til høyre.
"Å se en del av stor, fet tekst, nesten uansett hva den sa, ville bidra til å trekke brukerens oppmerksomhet over ..."Å se en del av stor, fet tekst, nesten uansett hva den sa, ville hjelpe til med å trekke brukerens oppmerksomhet til den viktige informasjonen i den delen av innholdet. Her er en rask og skitten mockup av hva jeg mener:

Funksjonene
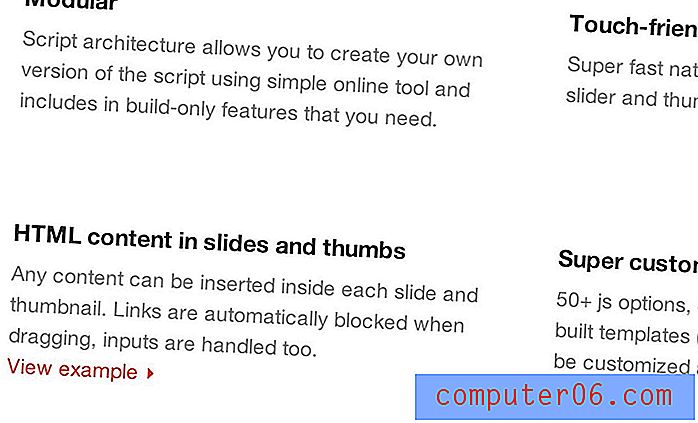
Hele resten av siden er opptatt med ren tekst: over tjue avsnitt! Hver av disse er kort, pent formatert og inneholder en overskrift, noe som gjør siden ganske enkel å bla gjennom.

Til tross for at teksten er pent formatert, tror jeg dette området kan bruke en stor ansiktsløftning. Hovedmålet med dette trinnet ville være å dele opp alt dette tekstinnholdet, slik at det er lettere å sile gjennom og mer attraktivt å se på. Dette kan oppnås med en kombinasjon av to forskjellige teknikker.
Legg til støttende bilder
Det første jeg ønsker å se i dette området er noen bilder. Hver gang du har store biter av tekstinnhold, er det en god idé å jobbe i en slags grafikk for å bidra til å bære innholdet og legge til visuell interesse for siden.
22 avsnitt er mye innhold, og uten visuelt hjelpemiddel vil du miste leserne. Husk alltid at folk som surfer på nettet har ADD, vi sjelden fokuserer nøye på en ting.
De besøkende leser gjennom Twitter, sjekker e-posten og oppdaterer Facebook, alt mens de ser på nettstedet ditt! Hvis du skal konkurrere om oppmerksomhet i det miljøet, må du ta mer med på bordet enn noen få avsnitt.
"De besøkende leser via Twitter, sjekker e-posten deres og oppdaterer Facebook, mens de ser på nettstedet ditt!"En enkel løsning vil være å samarbeide noen av avsnittene med miniatyrbilder. Overskriftene her, for eksempel “Berøringsvennlig” og “Videostøtte, ” egner seg perfekt til forhåndsvisning av miniatyrbilder, så dette skulle ikke være for vanskelig.
Lag klare seksjoner
Den neste strategien som jeg ønsker å se her er å ta alt dette tekstinnholdet og dele det opp tydeligere i distinkte seksjoner. Akkurat nå er det to seksjoner, men de er ikke veldig visuelt forskjellige på noen måte.
Jeg vil anbefale å dele innholdet i minst tre eller fire seksjoner, lage større, mer fremtredende overskrifter, og muligens variere bakgrunnsfargen på hver seksjon for å hjelpe dem å skille seg fra hverandre (veksle mellom hvitt og grått).
Inspirasjon: Squarespace
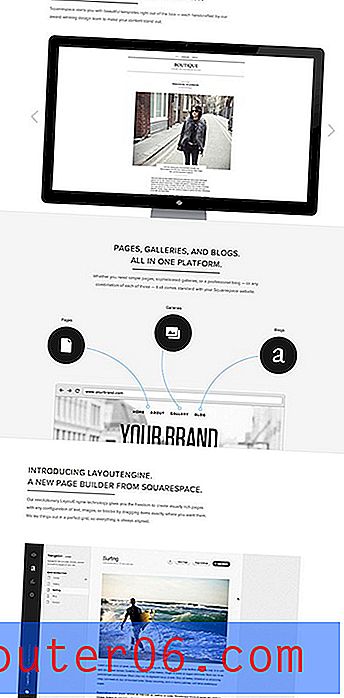
Et nettsted som jeg tror trekker av rådene jeg gir her ganske godt, er Squarespace. Estetisk er dette nettstedet veldig likt det som RoyalSlider, men måten de har presentert funksjonene sine på er mye mer engasjerende og imponerende.

Legg merke til de rike bildene, store overskrifter og varierende bakgrunnsfarge. Når du blar nedover siden, er seksjonene tydelige og så attraktive at informasjonen ikke er overveldende.
Jeg foreslår ikke at noen skal rive bort Squarespace-designet, men du kan lære noen verdifulle lærdommer ved å analysere hva de har gjort og hvorfor.
Responsive FTW
Antall responsive nettsteder øker jevnlig. Jeg er henrykt over å se nettutviklere fra hele, fra store selskaper til enmannsoperasjoner, noe som gjør lydhørhet en topp prioritet i designene deres.
“Ikke bare er RoyalSlider-nettstedet fullt responsivt, selv om glidebryteren er responsiv. ”Dette nettstedet er et lysende eksempel på denne trenden. Ikke bare er RoyalSlider-nettstedet fullt responsivt, selv om glidebryteren er responsiv. Dette er ingen liten bragd, og jeg roser utvikleren her for hans dedikasjon til å gjøre nettet til litt mer av en agnostisk opplevelse.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.